Содержание
- 2. CSS Cascading Style Sheets (каскадные таблицы стилей) – это набор параметров форматирования, который применяется к элементам,
- 3. Оформление HTML-документа Табличная верстка – устарела; Блочная верстка (верстка с помощью слоев) – HTML 4 ;
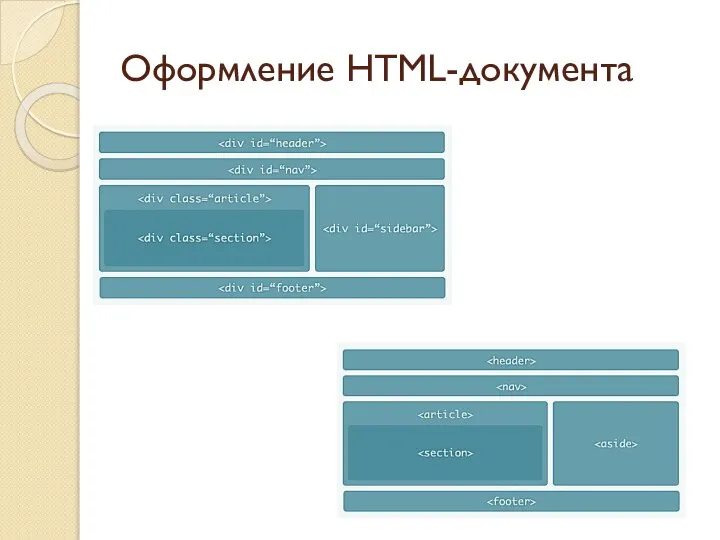
- 4. Оформление HTML-документа
- 5. Основные особенности блочной верстки Разделение содержания (логики) HTML-документа и его оформления; Расширенные по сравнению с HTML
- 6. Типы стилей Стиль браузера – оформление, применяемое к HTML-документу по умолчанию браузером. Стиль разработчика (автора) –
- 7. Способы применения CSS в HTML Вложение (inline); Встраивание (embeding); Связывание (linking); Импорт (import), IE.
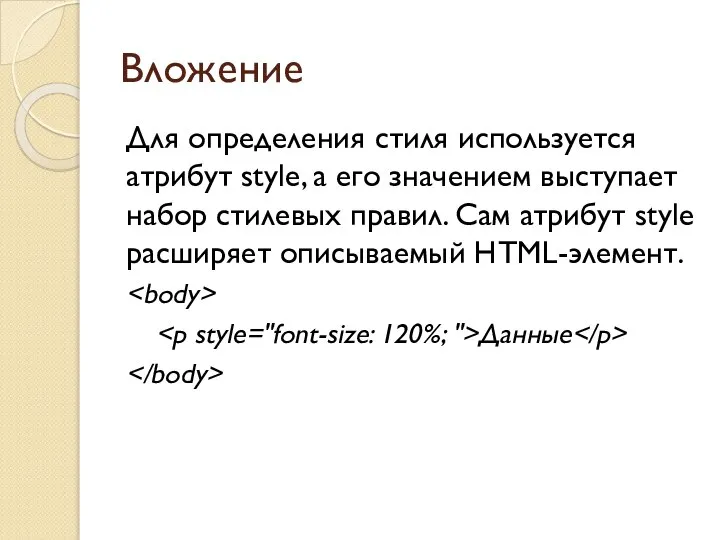
- 8. Вложение Для определения стиля используется атрибут style, а его значением выступает набор стилевых правил. Сам атрибут
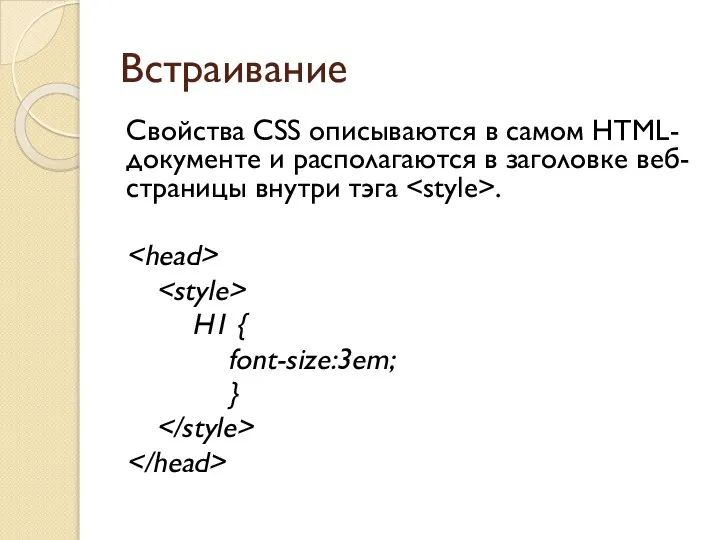
- 9. Встраивание Cвойства CSS описываются в самом HTML-документе и располагаются в заголовке веб-страницы внутри тэга . H1
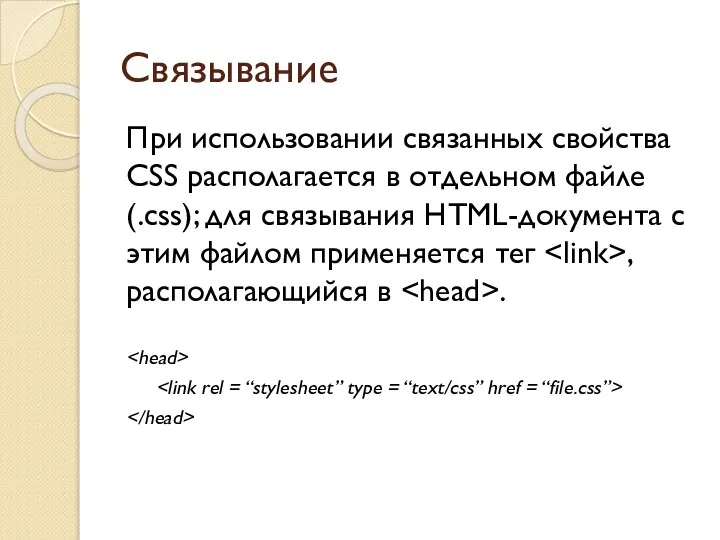
- 10. Связывание При использовании связанных свойства CSS располагается в отдельном файле (.css); для связывания HTML-документа с этим
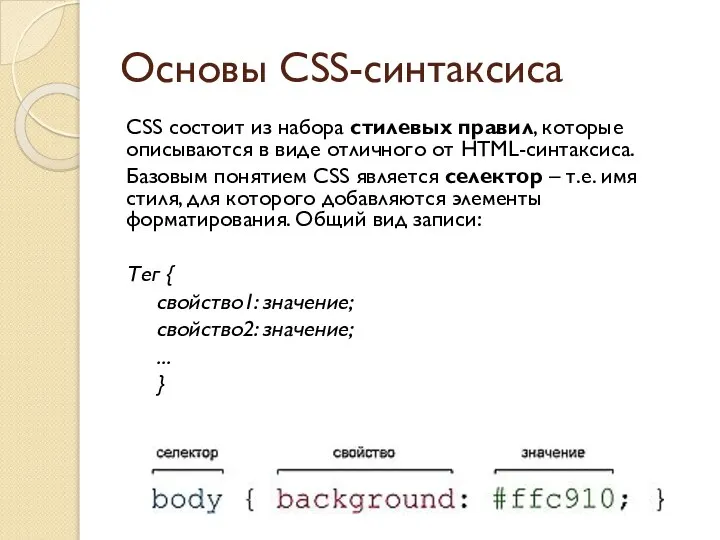
- 11. Основы CSS-синтаксиса CSS состоит из набора стилевых правил, которые описываются в виде отличного от HTML-синтаксиса. Базовым
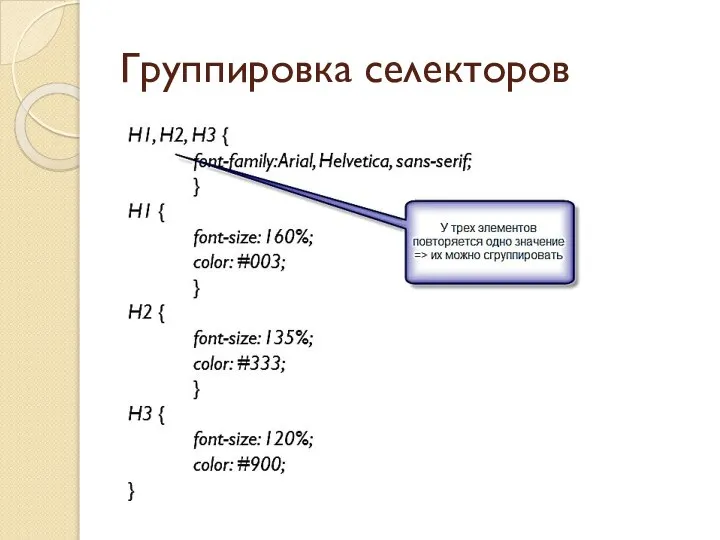
- 12. Группировка селекторов
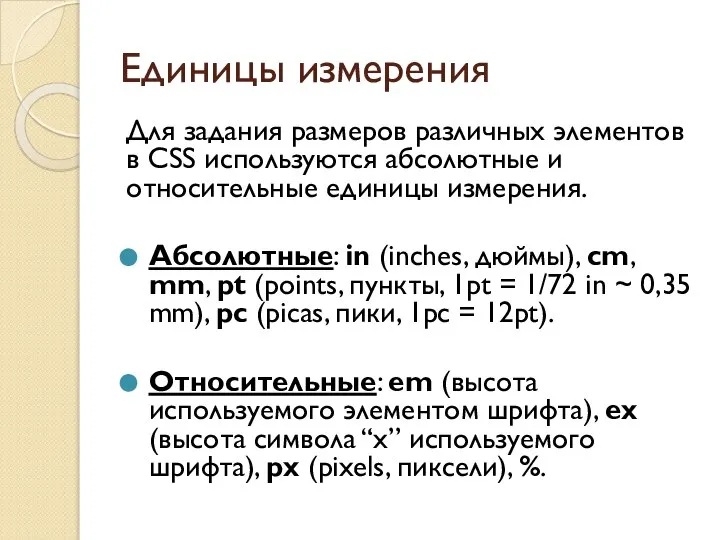
- 13. Единицы измерения Для задания размеров различных элементов в CSS используются абсолютные и относительные единицы измерения. Абсолютные:
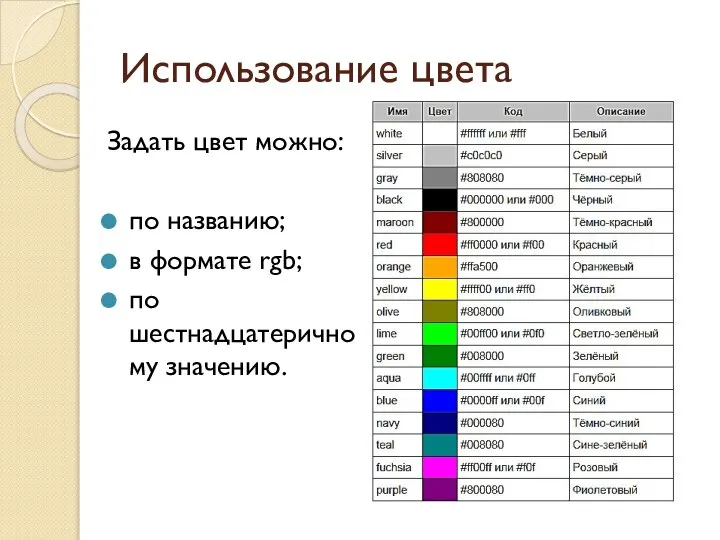
- 14. Использование цвета Задать цвет можно: по названию; в формате rgb; по шестнадцатеричному значению.
- 15. Пример использования цвета
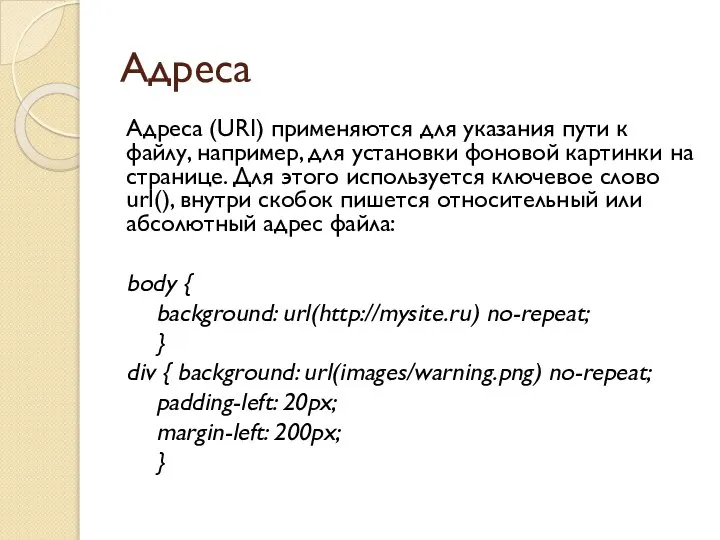
- 16. Адреса Адреса (URI) применяются для указания пути к файлу, например, для установки фоновой картинки на странице.
- 17. Наследование Наследование - это перенос правил форматирования для элементов, находящихся внутри других. Такие элементы являются дочерними,
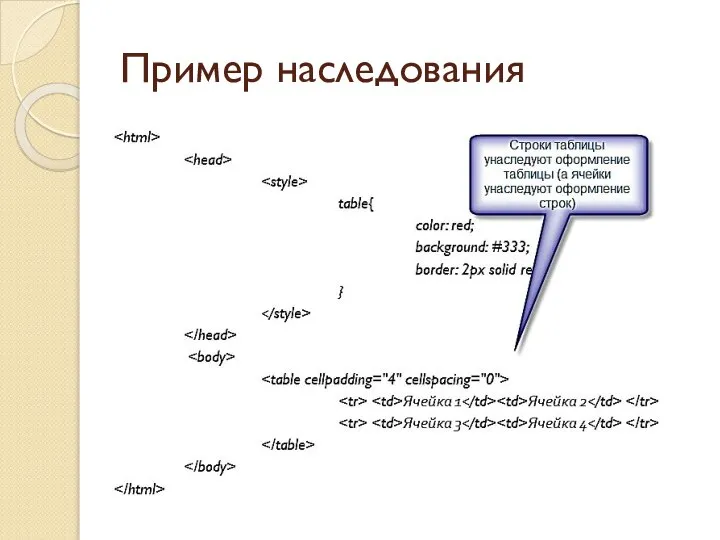
- 18. Пример наследования
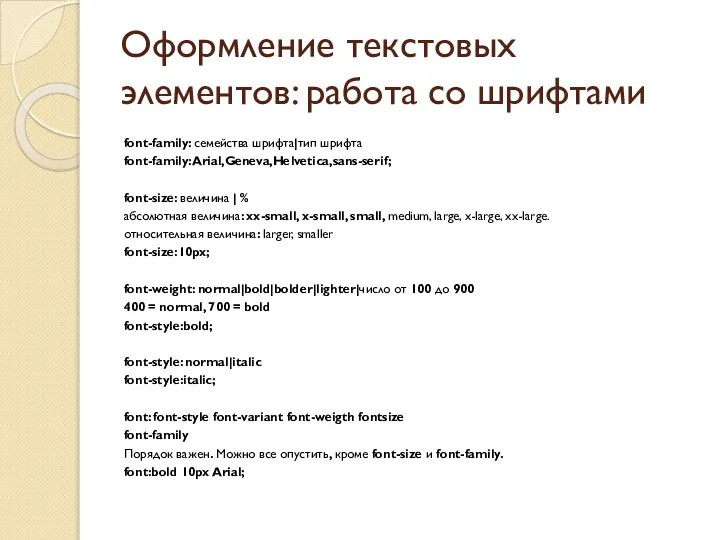
- 19. Оформление текстовых элементов: работа со шрифтами font-family: семейства шрифта|тип шрифта font-family:Arial,Geneva,Helvetica,sans-serif; font-size: величина | % абсолютная
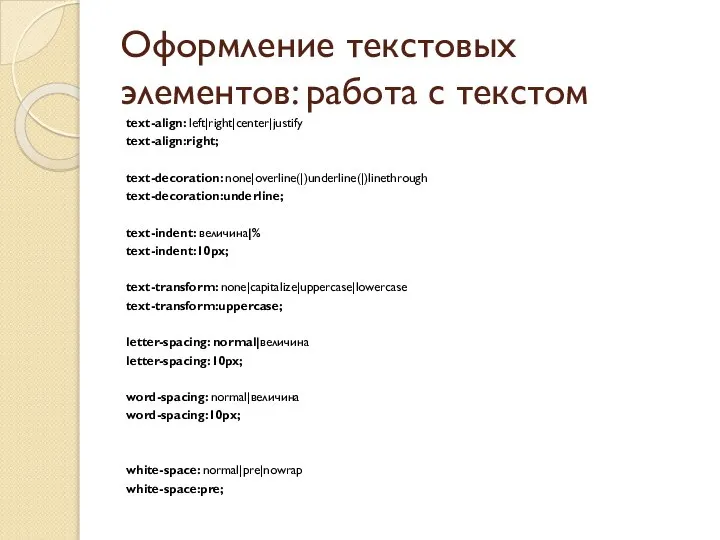
- 20. Оформление текстовых элементов: работа с текстом text-align: left|right|center|justify text-align:right; text-decoration: none|overline(|)underline(|)linethrough text-decoration:underline; text-indent: величина|% text-indent:10px; text-transform:
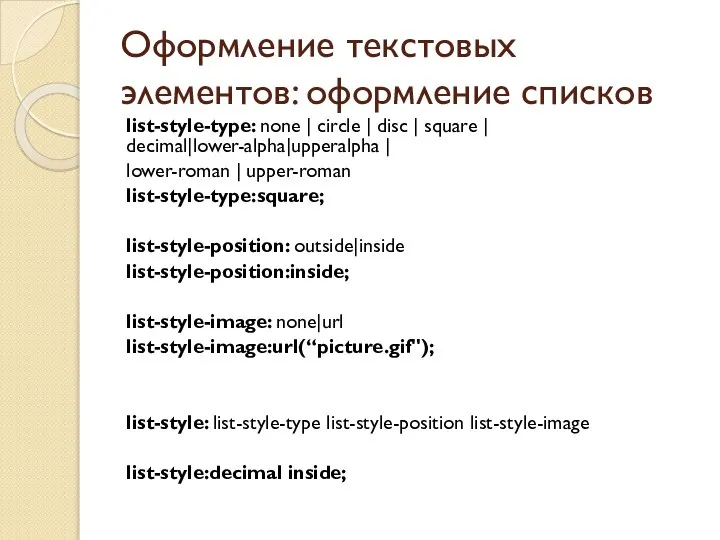
- 21. Оформление текстовых элементов: оформление списков list-style-type: none | circle | disc | square | decimal|lower-alpha|upperalpha |
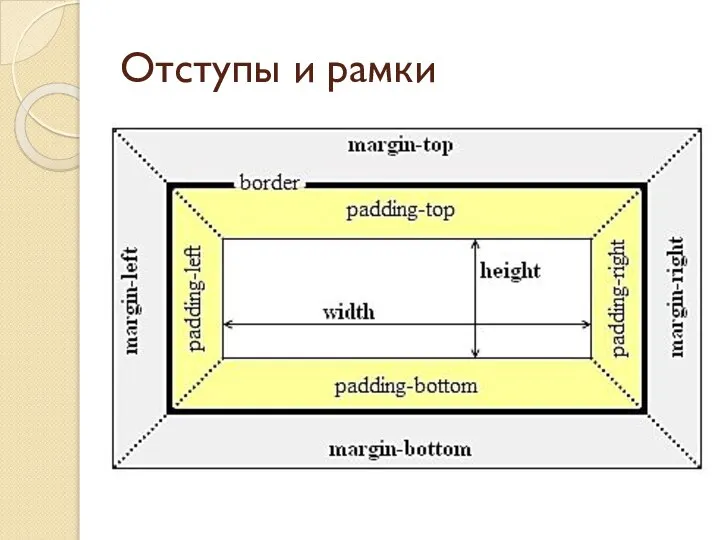
- 22. Отступы и рамки
- 23. Отступы снаружи margin-top: auto|величина|% margin-right: auto|величина|% margin-bottom: auto|величина|% margin-left: auto|величина|% margin: margin-top margin-right margin-bottom margin-left margin:10px
- 24. Отступы изнутри padding-top: величина|% padding-right: величина|% padding-bottom: величина|% padding-left: величина|% padding: padding-top padding-right padding-bottom padding-left padding:10px
- 26. Скачать презентацию























 Zakony_logiki_Ravnosilnye_preobrazovania
Zakony_logiki_Ravnosilnye_preobrazovania Платформа Freescale Semiconductor для реализации беспроводных решений ZigBee / 802.15.4 / SMAC
Платформа Freescale Semiconductor для реализации беспроводных решений ZigBee / 802.15.4 / SMAC Кодирование информации
Кодирование информации Маркетинговые особенности контента социальных сетей. Лекция № 6
Маркетинговые особенности контента социальных сетей. Лекция № 6 Планирование структуры локальной сети и подключение устройств
Планирование структуры локальной сети и подключение устройств Installation testing mentoring program for manual QA
Installation testing mentoring program for manual QA Алгоритмы линейного поиска
Алгоритмы линейного поиска Взаимодействия прикладной программы и программы с потенциально опасными последствиями
Взаимодействия прикладной программы и программы с потенциально опасными последствиями Информационная безопасность
Информационная безопасность Системы счисления: продолжение
Системы счисления: продолжение Цифровая платформа Van & Gog. Цифровая платформаприложение
Цифровая платформа Van & Gog. Цифровая платформаприложение Синий экран смерти BSoD
Синий экран смерти BSoD Программное обеспечение (caffein)
Программное обеспечение (caffein) История цифровой вычислительной техники
История цифровой вычислительной техники Лекция 6_информатика_ЭТ
Лекция 6_информатика_ЭТ BlockChain
BlockChain Интегрируем 1С и 1С-bitrix
Интегрируем 1С и 1С-bitrix Блог как форма личного и корпоративного Интернет-представительства педагогических работников
Блог как форма личного и корпоративного Интернет-представительства педагогических работников SQL. Вложенные запросы. Правила создания запросов
SQL. Вложенные запросы. Правила создания запросов Агрегирование каналов
Агрегирование каналов Сфера деятельности: графический дизайн, веб-дизайн
Сфера деятельности: графический дизайн, веб-дизайн Opening the windows just fly! (Открывая окна – летайте!)
Opening the windows just fly! (Открывая окна – летайте!) Какую рекламу запускать в первую очередь в интернете
Какую рекламу запускать в первую очередь в интернете Инструкция по установке программного обеспечения ArTecрвом веке
Инструкция по установке программного обеспечения ArTecрвом веке Национальные проекты цифровизации российской экономики
Национальные проекты цифровизации российской экономики RPC в NodeJS
RPC в NodeJS 1__NodeJS._NodeJS
1__NodeJS._NodeJS Операционные системы, среды и оболочки. Файловая система. Физическая организация
Операционные системы, среды и оболочки. Файловая система. Физическая организация