Содержание
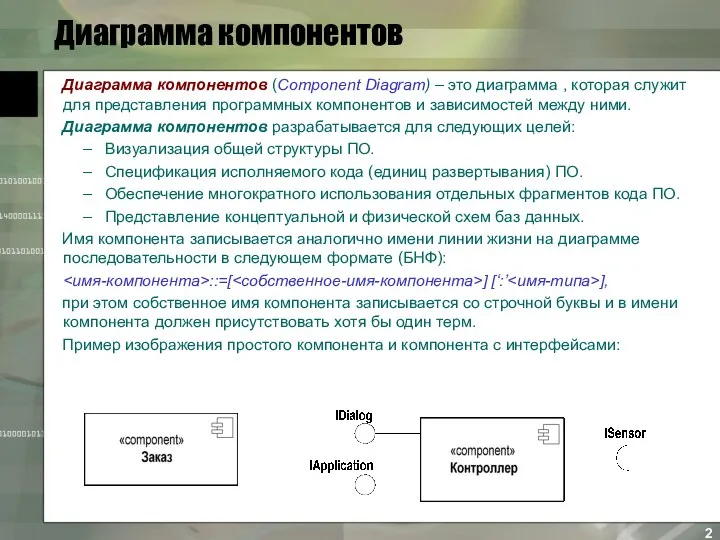
- 2. Диаграмма компонентов Диаграмма компонентов (Component Diagram) – это диаграмма , которая служит для представления программных компонентов
- 3. Диаграмма компонентов Пример представления компонентов и интерфейсов: Представление интерфейсов в форме классификаторов с отношениями зависимости и
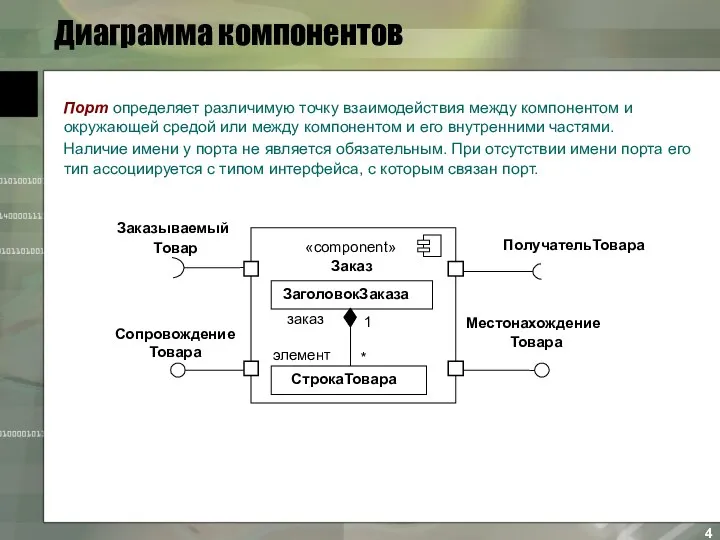
- 4. Диаграмма компонентов Порт определяет различимую точку взаимодействия между компонентом и окружающей средой или между компонентом и
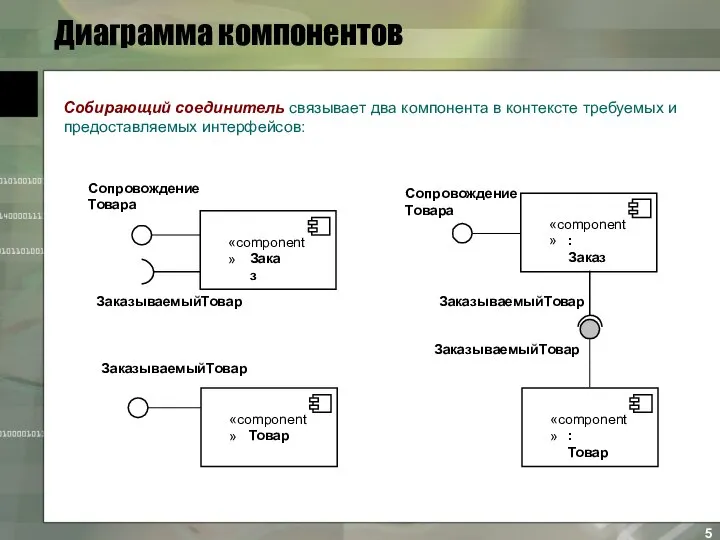
- 5. Диаграмма компонентов Собирающий соединитель связывает два компонента в контексте требуемых и предоставляемых интерфейсов:
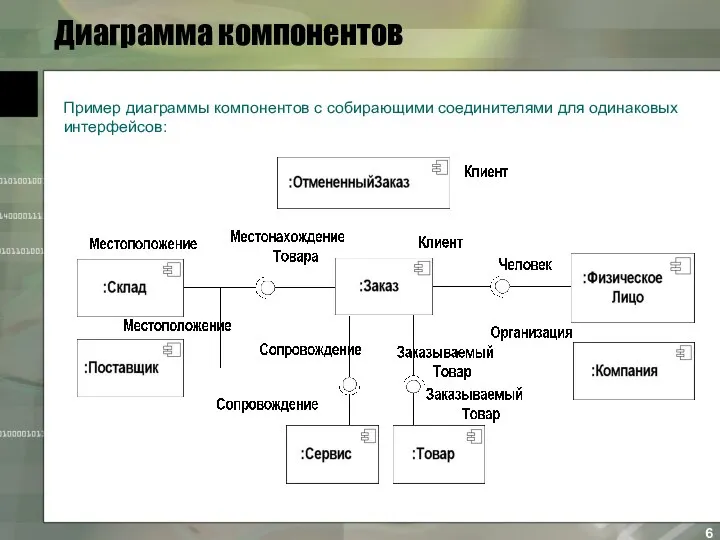
- 6. Диаграмма компонентов Пример диаграммы компонентов с собирающими соединителями для одинаковых интерфейсов:
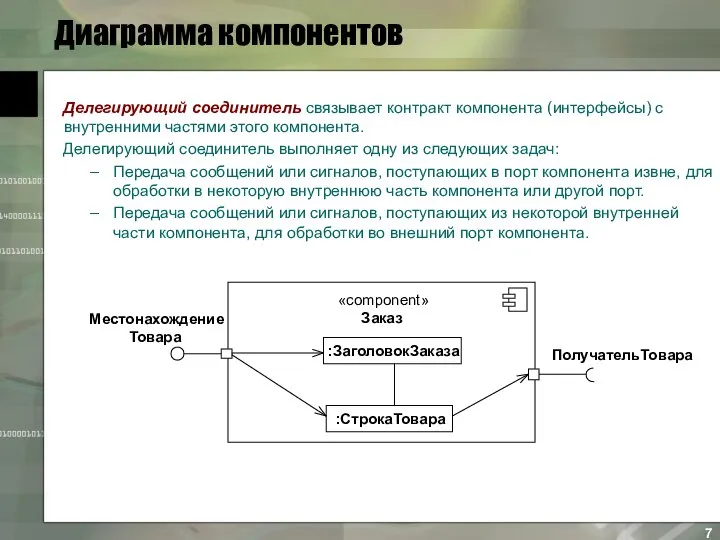
- 7. Диаграмма компонентов Делегирующий соединитель связывает контракт компонента (интерфейсы) с внутренними частями этого компонента. Делегирующий соединитель выполняет
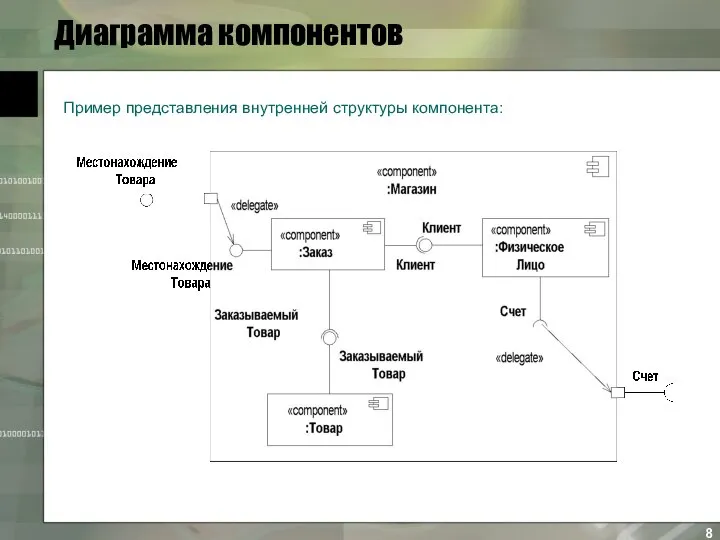
- 8. Диаграмма компонентов Пример представления внутренней структуры компонента:
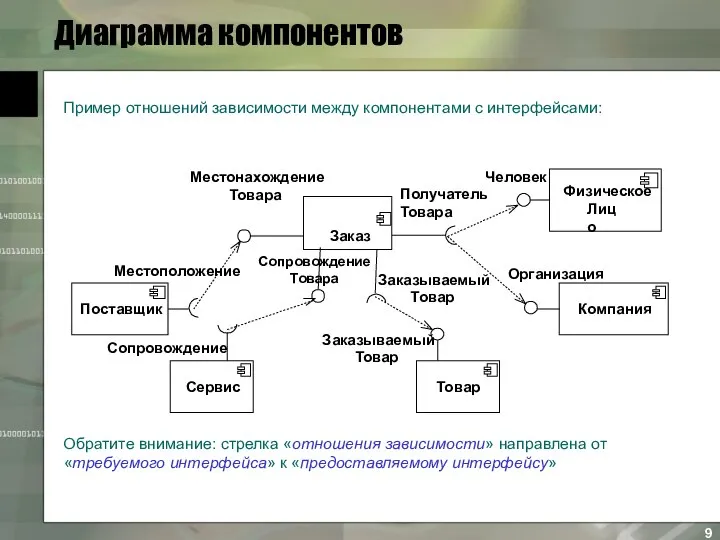
- 9. Диаграмма компонентов Пример отношений зависимости между компонентами с интерфейсами: Обратите внимание: стрелка «отношения зависимости» направлена от
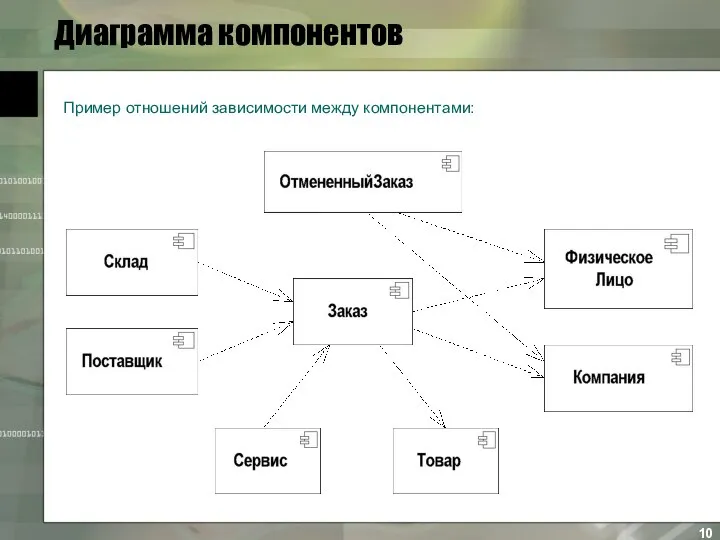
- 10. Диаграмма компонентов Пример отношений зависимости между компонентами:
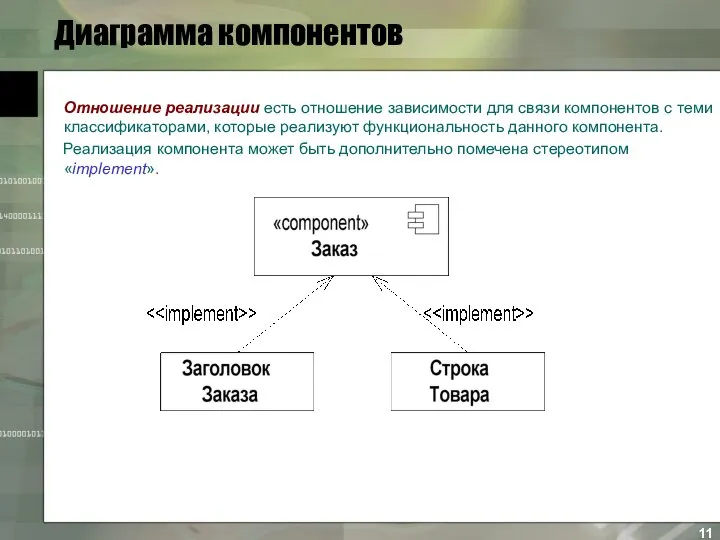
- 11. Диаграмма компонентов Отношение реализации есть отношение зависимости для связи компонентов с теми классификаторами, которые реализуют функциональность
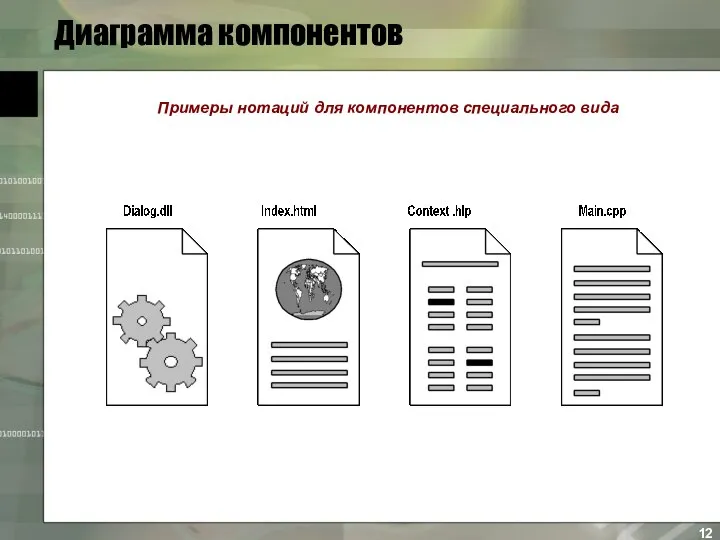
- 12. Диаграмма компонентов Примеры нотаций для компонентов специального вида
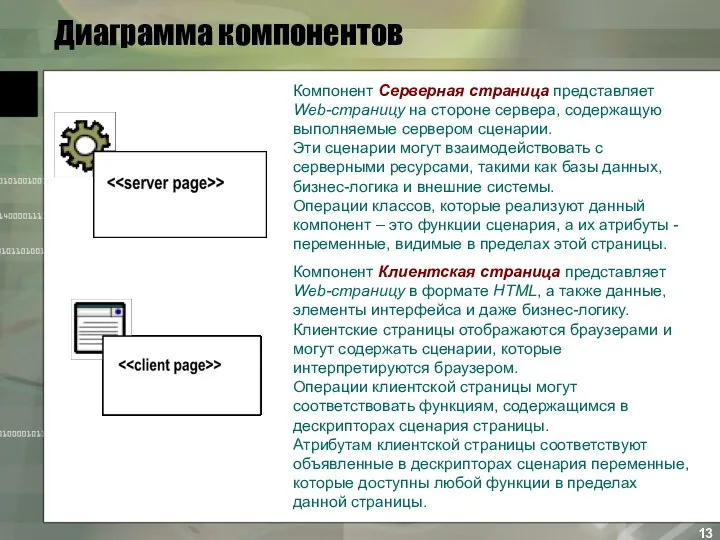
- 13. Диаграмма компонентов Компонент Серверная страница представляет Web-страницу на стороне сервера, содержащую выполняемые сервером сценарии. Эти сценарии
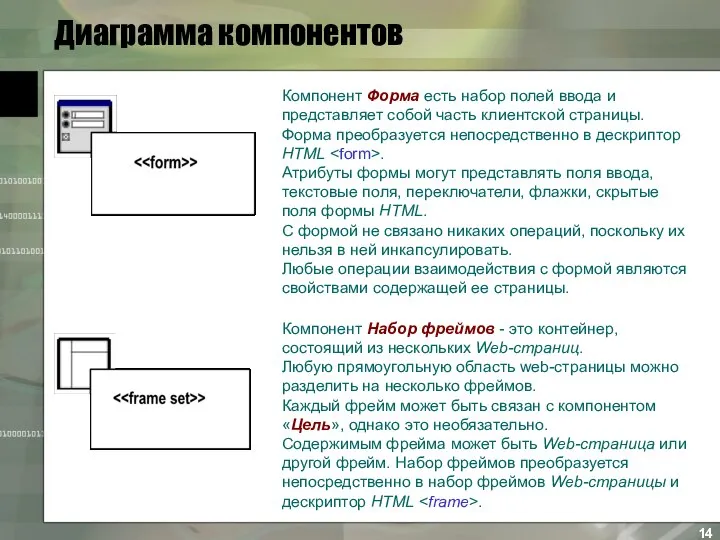
- 14. Диаграмма компонентов Компонент Форма есть набор полей ввода и представляет собой часть клиентской страницы. Форма преобразуется
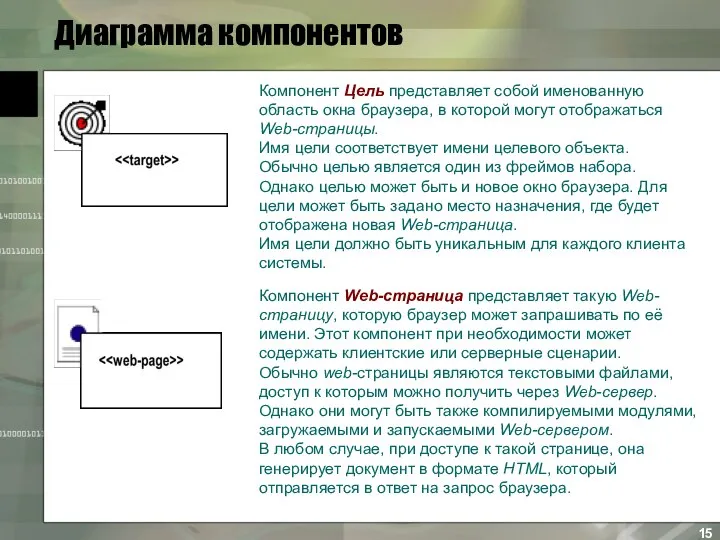
- 15. Диаграмма компонентов Компонент Цель представляет собой именованную область окна браузера, в которой могут отображаться Web-страницы. Имя
- 17. Скачать презентацию














 611606f15930450cb1459e06a24c19fb
611606f15930450cb1459e06a24c19fb JMeter. О программе, создание простого запроса
JMeter. О программе, создание простого запроса Информация. Виды информации. Тест
Информация. Виды информации. Тест Защита информации
Защита информации Программа-вымогатель WannaCrypt
Программа-вымогатель WannaCrypt نگاه کلی به سیستم عامل
نگاه کلی به سیستم عامل Основы Kotlin
Основы Kotlin Поколения компьютеров
Поколения компьютеров Представление об организации баз данных и системах управления баз данных (СУБД)
Представление об организации баз данных и системах управления баз данных (СУБД) Развитие вычислительной техники
Развитие вычислительной техники Программно-аналитический комплекс управления энергетическими ресурсами
Программно-аналитический комплекс управления энергетическими ресурсами Інформаційна технологія оцінки ефективності багато-потокових систем обслуговування
Інформаційна технологія оцінки ефективності багато-потокових систем обслуговування Проверка орфографии
Проверка орфографии Логические основы компьютера
Логические основы компьютера InDirect
InDirect Типы информационных моделей. 8 класс
Типы информационных моделей. 8 класс Машинное обучение
Машинное обучение HTML 5
HTML 5 Сравнительный анализ сайтов
Сравнительный анализ сайтов Страна информатика
Страна информатика Bilgisayar аğları ve İletişim. (Hafta 3)
Bilgisayar аğları ve İletişim. (Hafta 3) UX. Дизайн взаимодействия с пользователем
UX. Дизайн взаимодействия с пользователем Множество. Понятие множества
Множество. Понятие множества Datora programmatūra
Datora programmatūra 21-1
21-1 Неделя профилактики интернет-зависимости Offline
Неделя профилактики интернет-зависимости Offline Программное обеспечение для работы с графикой
Программное обеспечение для работы с графикой Разбор ОГЭ
Разбор ОГЭ