Содержание
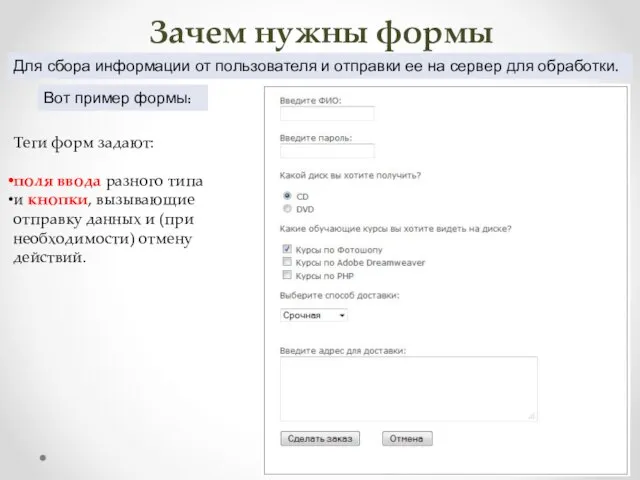
- 2. Зачем нужны формы Для сбора информации от пользователя и отправки ее на сервер для обработки. Вот
- 3. Тег-контейнер Все элементы формы заключаются в тег-контейнер … Атрибуты: NAME – определяет имя формы, уникальное для
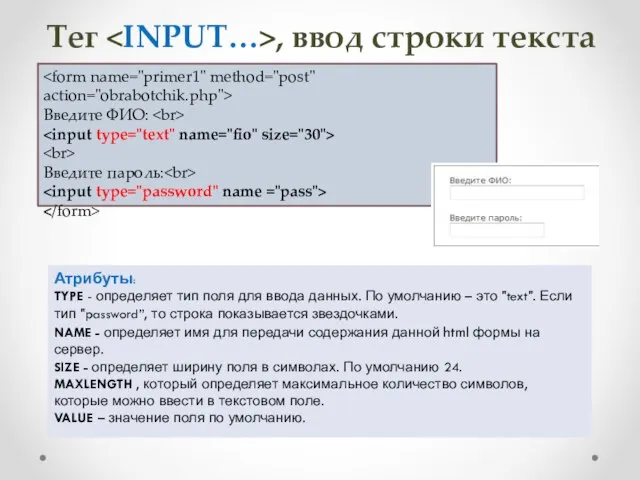
- 4. Тег , ввод строки текста Введите ФИО: Введите пароль: Атрибуты: TYPE - определяет тип поля для
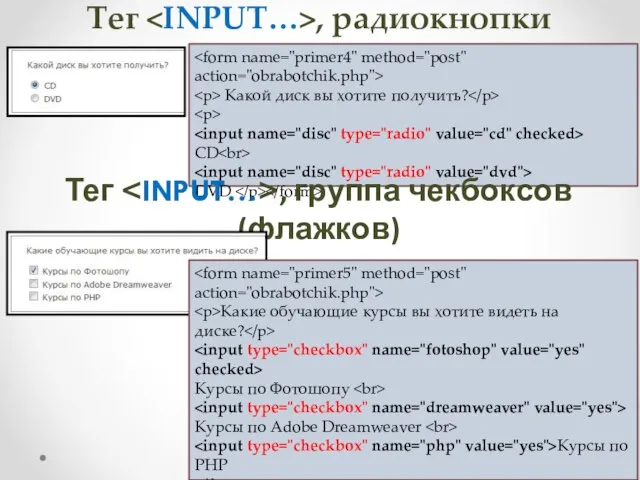
- 5. Тег , радиокнопки Какой диск вы хотите получить? CD DVD Тег , группа чекбоксов (флажков) Какие
- 6. Тег , выбор ОДНОЙ строки Выберите способ доставки: Срочная Не срочная Курьером Атрибут SIZE задает количество
- 7. Тег , Ctrl-выбор НЕСКОЛЬКИХ строк списка Выберите способ доставки: Срочная Не срочная Курьером Тег , большое
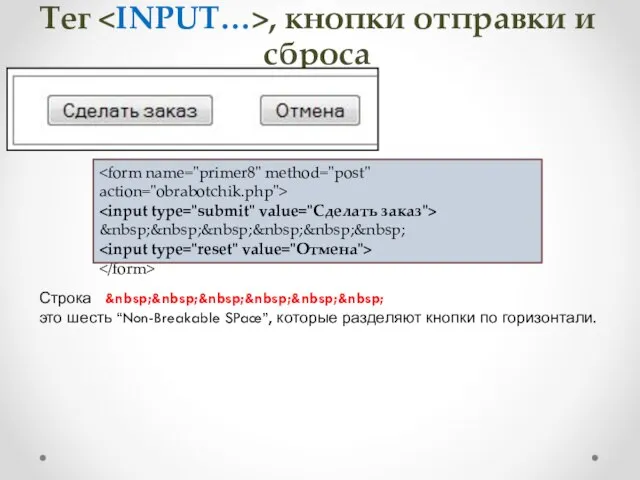
- 8. Тег , кнопки отправки и сброса Строка это шесть “Non-Breakable SPace”, которые разделяют кнопки
- 9. 13 новых типов форм:
- 10. Атрибут autofocus «Фокус» в Web – активность элемента фомы. Автофокус – автоматический переход на форму (пример
- 11. Атрибут Required Поле становиться обязательным.
- 12. Атрибут Placeholder Текст подсказка в строке. Без «фокуса» С «фокусом» Пример атрибута «placeholder»
- 13. Задание https://novaposhta.ua/ru/international_delivery/create_men Воссоздать элементы формы Оформления заявки на 4 отдельных страницах. Реализовать переход по ссылкам между
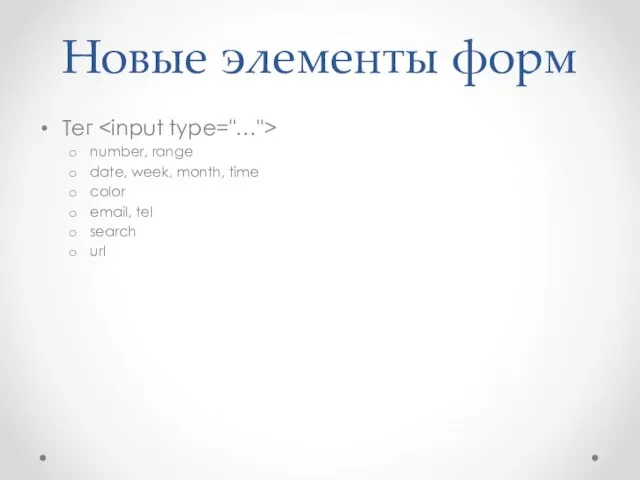
- 14. Новые элементы форм Тег number, range date, week, month, time color email, tel search url
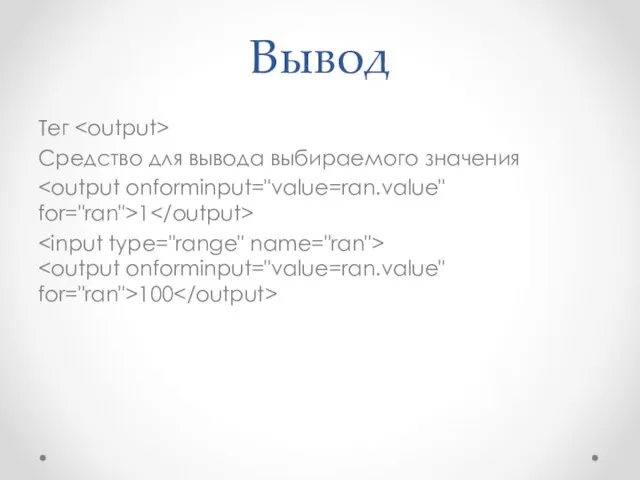
- 15. Вывод Тег Средство для вывода выбираемого значения 1 100
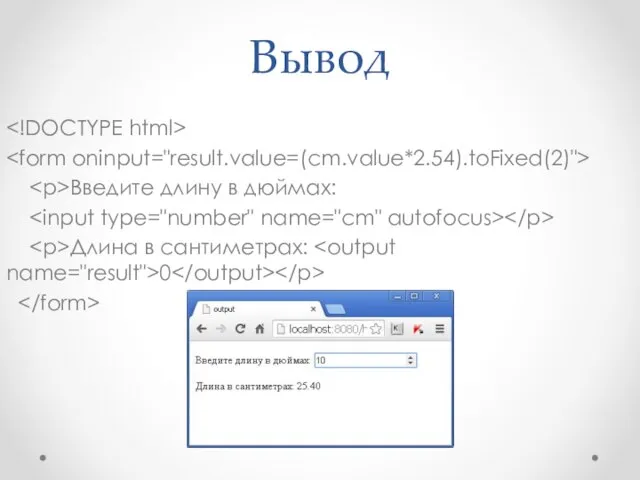
- 16. Вывод Введите длину в дюймах: Длина в сантиметрах: 0
- 18. Скачать презентацию












 Компьютерная графика
Компьютерная графика Алгоритмизация и программирование С#. (Лекция 1.1)
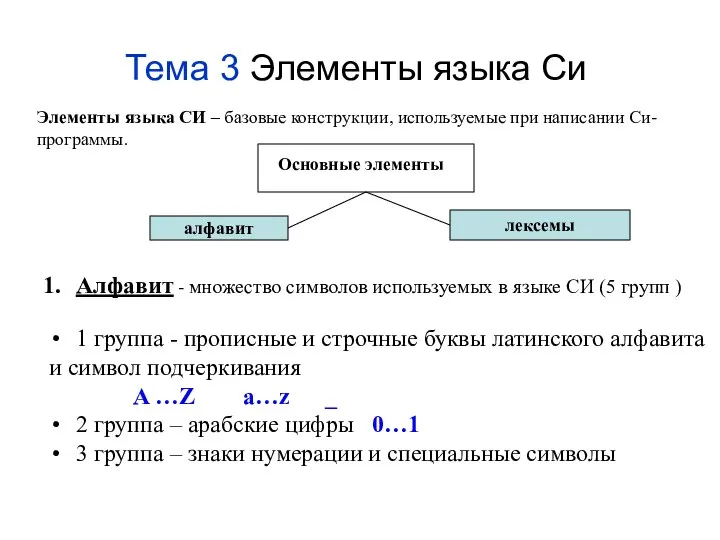
Алгоритмизация и программирование С#. (Лекция 1.1) Элементы языка Си
Элементы языка Си Отрисовка дизайна сайта
Отрисовка дизайна сайта Безопасность в сети для 2-4 классов
Безопасность в сети для 2-4 классов Человек на пути
Человек на пути Лекция 1-4 (Топологии_Методы доступа_Архитектура)
Лекция 1-4 (Топологии_Методы доступа_Архитектура) Тестовая документация
Тестовая документация Internet Protocol (IP)
Internet Protocol (IP) Использование веб-сервисов
Использование веб-сервисов Формы представления информации
Формы представления информации Структуры и алгоритмы обработки данных. Лекция 1
Структуры и алгоритмы обработки данных. Лекция 1 Основные свойства информационных банков СПС
Основные свойства информационных банков СПС Создание Flash-анимации
Создание Flash-анимации Защищенные операционные системы
Защищенные операционные системы Представление информации в форме таблиц
Представление информации в форме таблиц Изучение языков программирования
Изучение языков программирования Мобильное приложение. Поиск или нахождение потерянной вещи
Мобильное приложение. Поиск или нахождение потерянной вещи Информация, информационные процессы и информационное общество
Информация, информационные процессы и информационное общество Модификация данных
Модификация данных Компьютерная игра Death Patrol
Компьютерная игра Death Patrol Управление персоналом. Правила подготовки докладов в Power Point
Управление персоналом. Правила подготовки докладов в Power Point Деревья. Лекция 6
Деревья. Лекция 6 Дискретные модели данных в компьютере
Дискретные модели данных в компьютере Лекция 5_ОАИП_2020
Лекция 5_ОАИП_2020 Новые ИТ за 15 лет
Новые ИТ за 15 лет Информационные ресурсы и сервисы Интернета
Информационные ресурсы и сервисы Интернета Методика построения А3. Дивизион Сталь Дирекция по операционным улучшения
Методика построения А3. Дивизион Сталь Дирекция по операционным улучшения