Слайд 2Генерация события
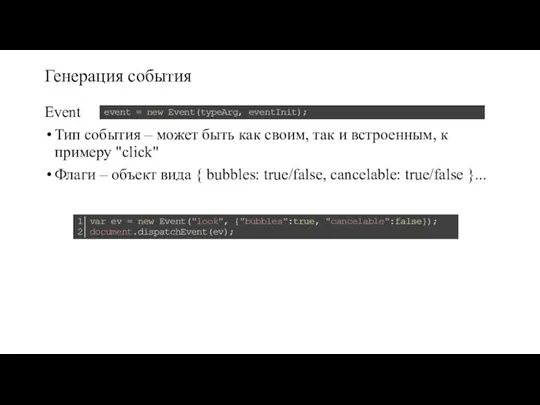
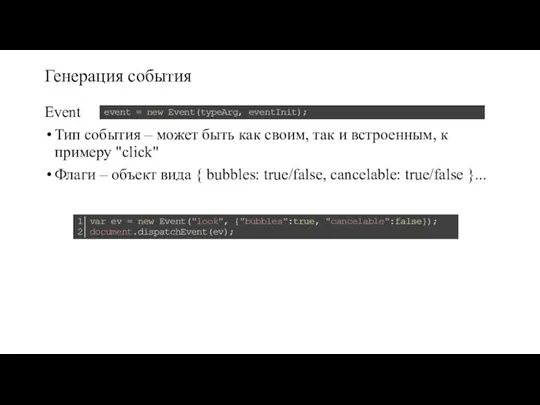
Event
Тип события – может быть как своим, так и встроенным, к

примеру "click"
Флаги – объект вида { bubbles: true/false, cancelable: true/false }...
Слайд 3Генерация события
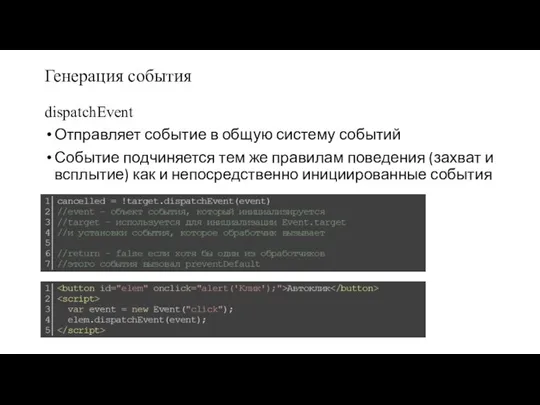
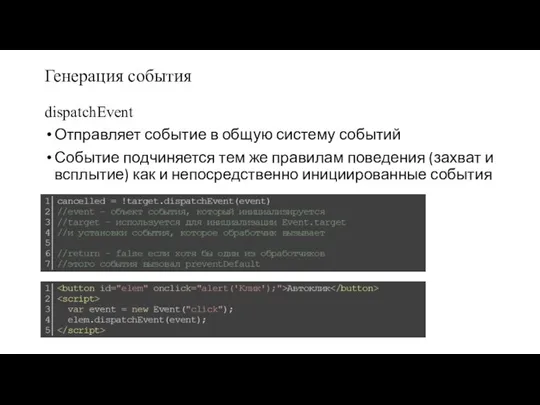
dispatchEvent
Отправляет событие в общую систему событий
Событие подчиняется тем же правилам поведения

(захват и всплытие) как и непосредственно инициированные события
Слайд 4Генерация события
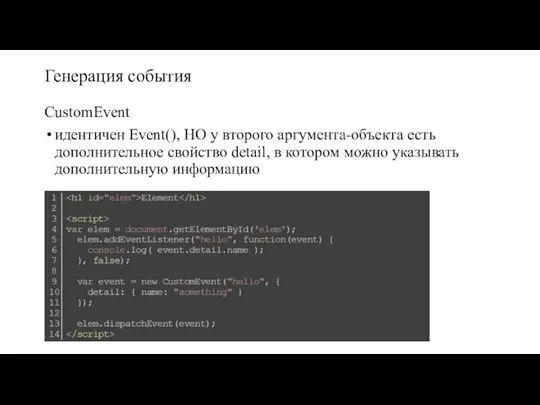
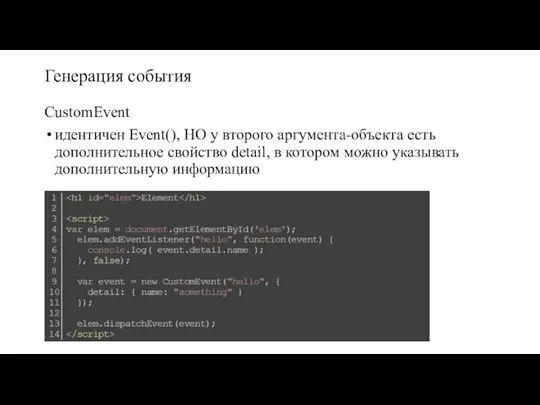
CustomEvent
идентичен Event(), НО у второго аргумента-объекта есть дополнительное свойство detail, в

котором можно указывать дополнительную информацию
Слайд 6Таймеры в js
Таймеры - это не sleep(), они создают события, которые используют

Event Loop
setTimeout(function, timeout) - не ранее чем через timeout
setInterval(function, timeout) - не чаще чем через timeout





 Трофимооовв
Трофимооовв Задачи и решения для модуля: цикл for
Задачи и решения для модуля: цикл for Карты Яндекс. Полезный инструмент менеджера
Карты Яндекс. Полезный инструмент менеджера Most Common Error in Quickbooks and their solutions
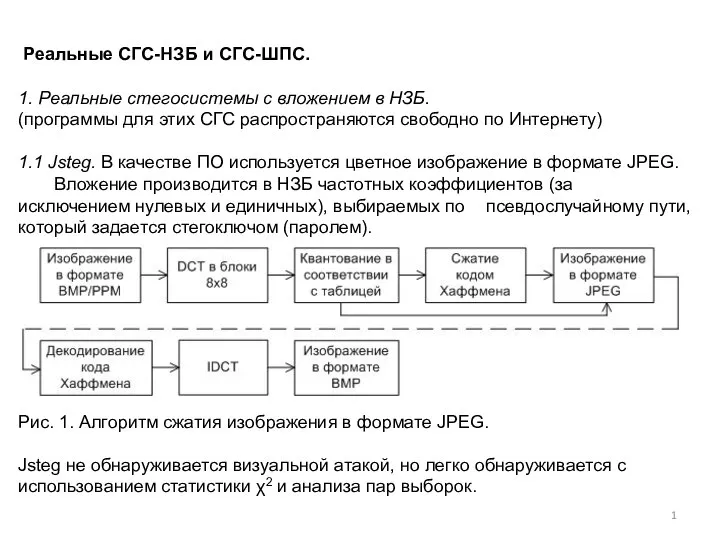
Most Common Error in Quickbooks and their solutions Реальные СГC-НЗБ и СГС-ШПС
Реальные СГC-НЗБ и СГС-ШПС Понятие БД, информационной системы
Понятие БД, информационной системы Яндекс.Учебник. Комбинация классического содержания и новых методов обучения
Яндекс.Учебник. Комбинация классического содержания и новых методов обучения 20140111_didakticheskie_vozmozhnosti_metodov_i_priyomov_obucheniya_geografii
20140111_didakticheskie_vozmozhnosti_metodov_i_priyomov_obucheniya_geografii Основы работы в EXCEL. Занятие 3
Основы работы в EXCEL. Занятие 3 Циклы по переменной. Программирование на языке Python
Циклы по переменной. Программирование на языке Python Депеши Шнюка
Депеши Шнюка Интеграция приложений и информационных систем
Интеграция приложений и информационных систем Гибкие мультиплексоры
Гибкие мультиплексоры Искусствоведческий и культурологический подходы к изучению вещания
Искусствоведческий и культурологический подходы к изучению вещания Группа ВК Деловые люди
Группа ВК Деловые люди Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Психологическое консультирование онлайн в условиях ЧС, карантина
Психологическое консультирование онлайн в условиях ЧС, карантина Знакомство с компьютером
Знакомство с компьютером Пеликан: Сконструируй
Пеликан: Сконструируй Число и программный калькулятор
Число и программный калькулятор Правила оформления и публикации постов РДШ
Правила оформления и публикации постов РДШ Java как язык программирования
Java как язык программирования Геоинформационные технологии в системах территориального управления
Геоинформационные технологии в системах территориального управления Power BI Introduction to Power BI
Power BI Introduction to Power BI Киберпреступления в отношении несовершеннолетних: состояние и перспективы развития
Киберпреступления в отношении несовершеннолетних: состояние и перспективы развития Цифровая трансформация
Цифровая трансформация Оптимизация приложения
Оптимизация приложения Сервис постановки и достижения целей AchieveMe
Сервис постановки и достижения целей AchieveMe