Содержание
- 2. Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или
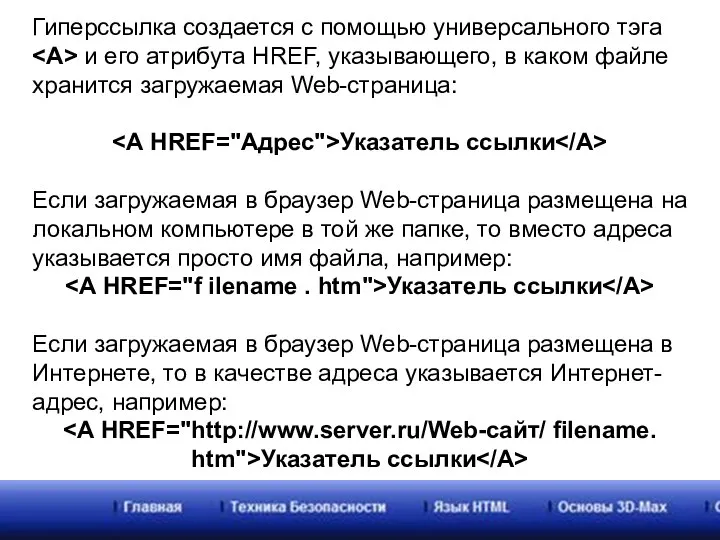
- 3. Гиперссылка создается с помощью универсального тэга и его атрибута HREF, указывающего, в каком файле хранится загружаемая
- 4. Указатель ссылки мы видим при просмотре Web-страницы в браузере. Указателем ссылки может быть текст, обычно выделенный
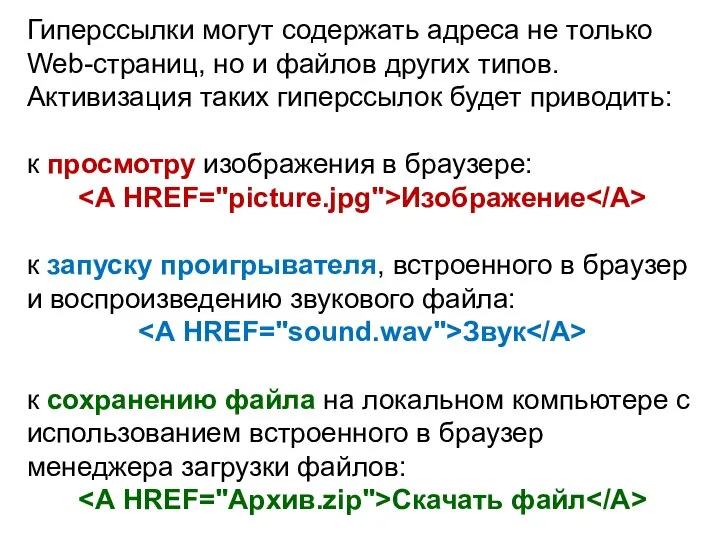
- 5. Гиперссылки могут содержать адреса не только Web-страниц, но и файлов других типов. Активизация таких гиперссылок будет
- 6. Практическая работа
- 7. Панель навигации по сайту. Создадим папку сайта "Компьютер" и добавим в сайт пустые страницы "Программы", "Словарь",
- 8. На домашней странице сайта разместить указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее
- 9. Вставить в домашнюю страницу сайта HTML-код, создающий панель навигации: [ Программы ] [ Словарь ] [
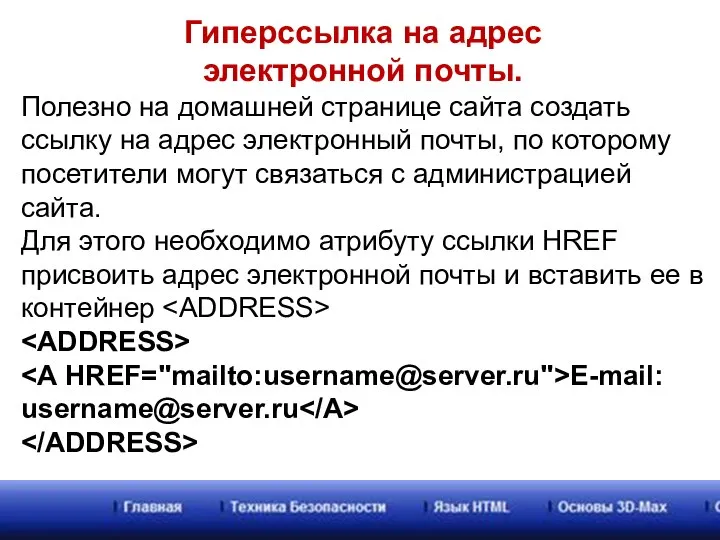
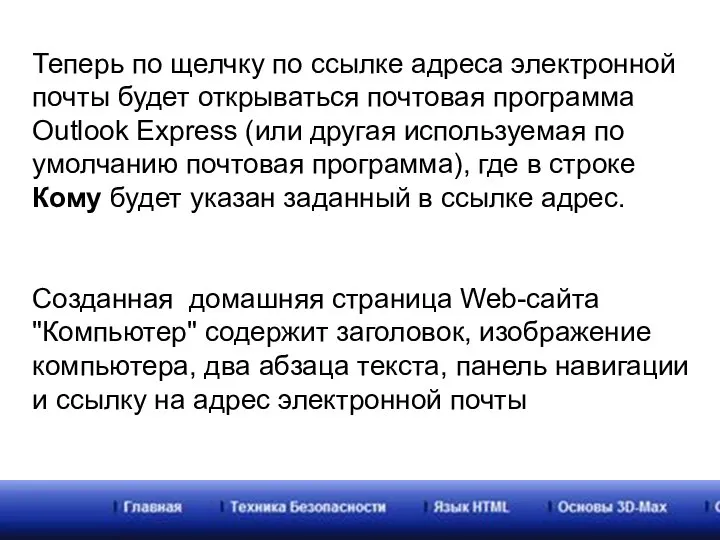
- 10. Гиперссылка на адрес электронной почты. Полезно на домашней странице сайта создать ссылку на адрес электронный почты,
- 11. Теперь по щелчку по ссылке адреса электронной почты будет открываться почтовая программа Outlook Express (или другая
- 13. Скачать презентацию







![Вставить в домашнюю страницу сайта HTML-код, создающий панель навигации: [ Программы ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/953272/slide-8.jpg)


 О фотошопе
О фотошопе Одномерные массивы: задачи сортировок элементов массива. Лекция 7
Одномерные массивы: задачи сортировок элементов массива. Лекция 7 GI Biome
GI Biome Lektsia_8_PO
Lektsia_8_PO Подготовка материалов на конкурс в облачной среде МойОфис
Подготовка материалов на конкурс в облачной среде МойОфис личная информация. защита. личное пространство (1)
личная информация. защита. личное пространство (1) Создание Web-сайта
Создание Web-сайта Телеграм. Канал и особенности(видеотрансляции,аудиотрансляции)
Телеграм. Канал и особенности(видеотрансляции,аудиотрансляции) Компьютерная грамотность
Компьютерная грамотность Виды информации
Виды информации В разработке. Столовки МГУ
В разработке. Столовки МГУ Информационная система новостного контента
Информационная система новостного контента Программное обеспечение модема
Программное обеспечение модема Актуальные способы мошенничества и защита от них
Актуальные способы мошенничества и защита от них Презентация на тему Основы Web-дизайна
Презентация на тему Основы Web-дизайна  Обучение программе Ассемблер
Обучение программе Ассемблер Списъци в HTML
Списъци в HTML Посткроссинг. Сленговые слова, ценности, традиции посткроссеров
Посткроссинг. Сленговые слова, ценности, традиции посткроссеров Презентация на тему Алгоритмы и программы
Презентация на тему Алгоритмы и программы  Сверточные коды
Сверточные коды Автоматизированные информационные системы медицинского назначения. Лекция 04
Автоматизированные информационные системы медицинского назначения. Лекция 04 Элементы диалоговых окон
Элементы диалоговых окон Перевод чисел из q системы счисления в десятичную
Перевод чисел из q системы счисления в десятичную Информационная система Авиакомпания
Информационная система Авиакомпания Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов DNS, управление доменами, почта (06)
DNS, управление доменами, почта (06) Информационные технологии в науке и образовании. Лекция 1
Информационные технологии в науке и образовании. Лекция 1 Информационные технологии в юридической деятельности
Информационные технологии в юридической деятельности