GIF, JPEG или PNG.
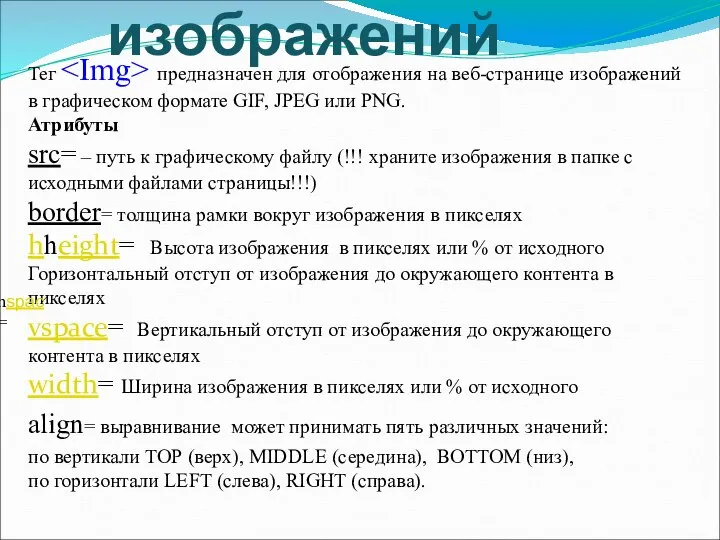
Атрибуты
src= – путь к графическому файлу (!!! храните изображения в папке с исходными файлами страницы!!!)
border= толщина рамки вокруг изображения в пикселях
hheight= Высота изображения в пикселях или % от исходного
Горизонтальный отступ от изображения до окружающего контента в пикселях
vspace= Вертикальный отступ от изображения до окружающего контента в пикселях
width= Ширина изображения в пикселях или % от исходного
align= выравнивание может принимать пять различных значений:
по вертикали ТОР (верх), MIDDLE (середина), BOTTOM (низ),
по горизонтали LEFT (слева), RIGHT (справа).
hhspace=







 Информация о коммуникации жителей Вологодской области с ОИГВ и ОМСУ через публичные системы обратной связи
Информация о коммуникации жителей Вологодской области с ОИГВ и ОМСУ через публичные системы обратной связи Основы web дизайна
Основы web дизайна Приложение Эко-Винсент (Эви) Кейс – Van&Gog Команда – XX-XXI
Приложение Эко-Винсент (Эви) Кейс – Van&Gog Команда – XX-XXI Системы счисления. Задание: автомат
Системы счисления. Задание: автомат COMP290-084 Clockless Logic
COMP290-084 Clockless Logic Волоконно-оптическая связь
Волоконно-оптическая связь Покажи свои эмоджи. Раунд 2
Покажи свои эмоджи. Раунд 2 Объявление в двух графических редакторах: векторном (Word) и растровом (Paint)
Объявление в двух графических редакторах: векторном (Word) и растровом (Paint) Цвет в компьютерной графике
Цвет в компьютерной графике Жизненый цикл ПО
Жизненый цикл ПО Resume Or Curriculum vitae
Resume Or Curriculum vitae Программирование в EV3. Проезды и повороты
Программирование в EV3. Проезды и повороты Java in our hands
Java in our hands Две ритм-игры с душой - Cytus и Deemo
Две ритм-игры с душой - Cytus и Deemo Построение и анализ рельефа в средах Civil 3D и InfraWorks
Построение и анализ рельефа в средах Civil 3D и InfraWorks Проектная работа
Проектная работа Урок-викторина Счастливый случай (11 класс)
Урок-викторина Счастливый случай (11 класс) Компьютерная этика
Компьютерная этика Переменка. Разработка программного продукта в среде Delphi 7
Переменка. Разработка программного продукта в среде Delphi 7 Электронные образовательные ресурсы нового поколения
Электронные образовательные ресурсы нового поколения Описание разработки. Алгоритм. Блок-схема
Описание разработки. Алгоритм. Блок-схема Информ Excel встр_функции
Информ Excel встр_функции Opredelenie_sovmestimosti_apparatnogo_i_programmnogo_obespechenia
Opredelenie_sovmestimosti_apparatnogo_i_programmnogo_obespechenia Проект по информатике. Калькулятор
Проект по информатике. Калькулятор Особенности общения школьников и их родителей в социальных сетях
Особенности общения школьников и их родителей в социальных сетях Интернет для социолога
Интернет для социолога Нормализация данных. Пример
Нормализация данных. Пример Информатика. Использование мультимедийных онлайн-сервисов для разработки проектных работ
Информатика. Использование мультимедийных онлайн-сервисов для разработки проектных работ