Содержание
- 2. Что такое HTML? Что такое тег? Что такое атрибут и значение? Парные и не парные теги?
- 3. HTML - Язык разметки гипертекста HyperText Markup Language
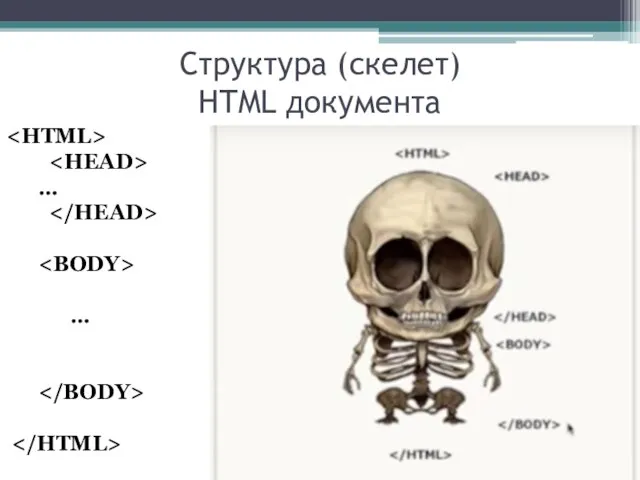
- 4. Структура (скелет) HTML документа … …
- 5. - горизонтальные линии Используются для разбиения web –страницы на отдельные части. Тег имеет некоторые атрибуты: Align
- 6. Пример:
- 7. Ваш сайт будет безжизненым? Пример:
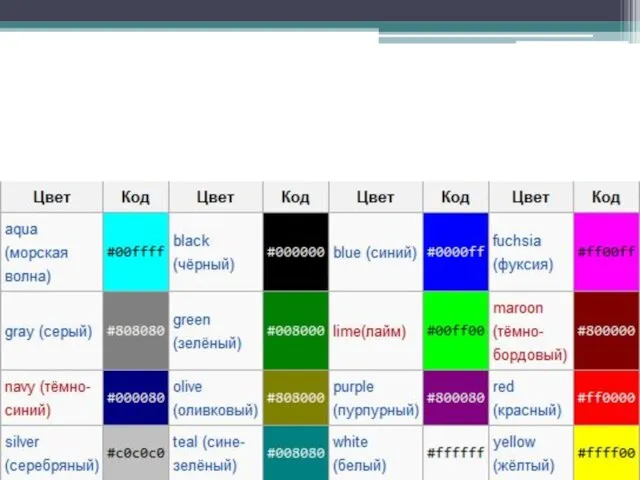
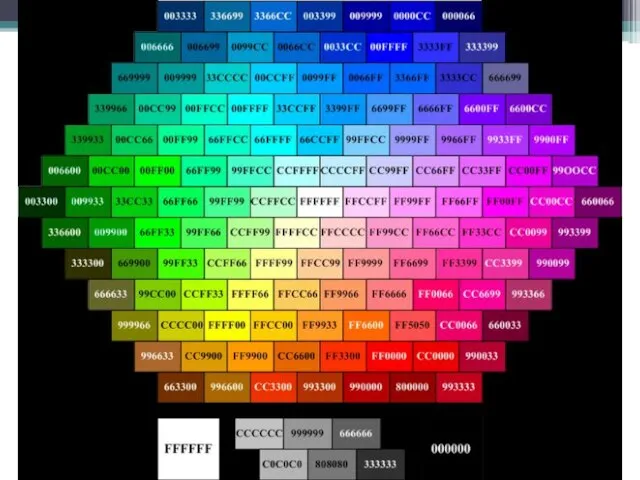
- 8. В HTML-документе мы можем использовать как английские названия цветов, так и их шестнадцатеричный
- 11. Стиль шрифта Для задания стиля шрифта используется парный тег имеет несколько атрибутов:
- 12. 1) face - задает шрифт, которым будет напечатан текст. Пример: Tекст ; Tекст ; Tекст .
- 13. 2) size - задает размер текста. Принимает значение от 7 до 1 в порядке убывания Пример:
- 14. 3) color - выделение текста некоторым цветом. Вернемся к тегу Font
- 15. Пример: Красный Красный
- 16. Цвет текста всей страницы: Это значит, что весь текст страницы будет синим, кроме текста, для которого
- 17. Цвет фона Цвет фона всей Web–страницы можно сделать цветным с помощью атрибута bgcolor, который записывается рядом
- 18. Пример: (использовано название цвета) (использован шестнадцатеричный вид цвета)
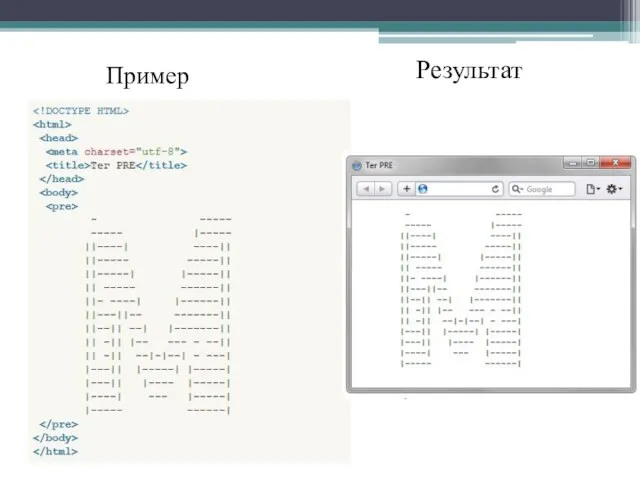
- 19. Предформатированный текст "текст" Вывод текста на экран так, как он записан в HTML-коде, – со всеми
- 20. Пример Результат
- 21. Пробел: " " Данная сущность просто заменяет символ пробела: Красная строка: Текст
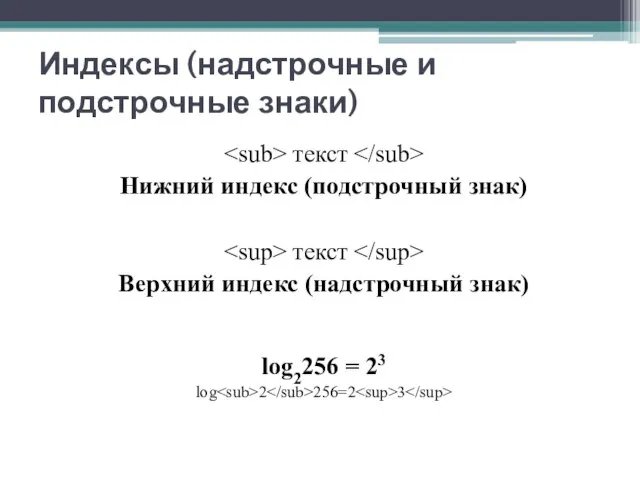
- 22. Индексы (надстрочные и подстрочные знаки) текст Нижний индекс (подстрочный знак) текст Верхний индекс (надстрочный знак) log2256
- 25. Скачать презентацию





















 Алгоритмическая конструкция Ветвление (урок 16 )
Алгоритмическая конструкция Ветвление (урок 16 ) Тестирование UI (/ux)
Тестирование UI (/ux) Компьютерная презентация
Компьютерная презентация циклы Обмена отчеты ФНС
циклы Обмена отчеты ФНС Разработка кроссплатформенного приложения WMT
Разработка кроссплатформенного приложения WMT Компьютерные игры и их влияние на организм человека
Компьютерные игры и их влияние на организм человека Репутационные риски в digital и инструменты работы с ними
Репутационные риски в digital и инструменты работы с ними Prezentatsia_na_temu_moya_professia
Prezentatsia_na_temu_moya_professia Влияние интернета на психику детей и подростков
Влияние интернета на психику детей и подростков Знакомство с исполнителем Робот
Знакомство с исполнителем Робот Песня из фильма Тайна Снежной королевы
Песня из фильма Тайна Снежной королевы Программный комплекс ИС БТИ
Программный комплекс ИС БТИ Тестирование скорости интернета через подключение к
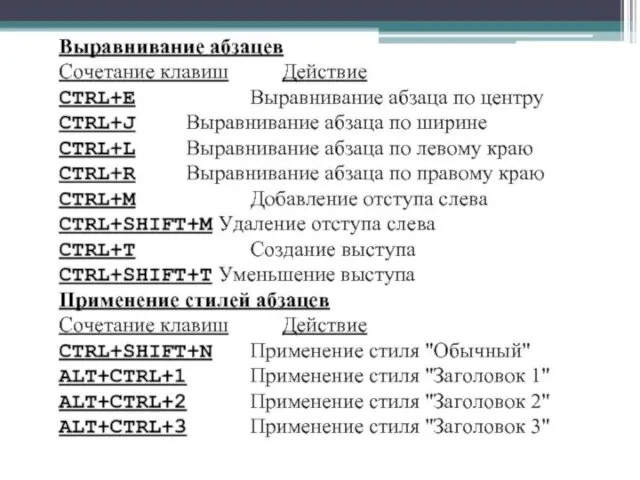
Тестирование скорости интернета через подключение к Выравнивание абзацев
Выравнивание абзацев Школа программирования
Школа программирования Цифровые технологии в дизайне
Цифровые технологии в дизайне Файловые структуры
Файловые структуры Решение задач на определение количества информации
Решение задач на определение количества информации Информационная безопасность
Информационная безопасность 447fc7dc11b04f8cad78f6e69d0c415f
447fc7dc11b04f8cad78f6e69d0c415f Этапы развития сервиса микроблоггинга Твиттер
Этапы развития сервиса микроблоггинга Твиттер Существующие системы защиты от подделок
Существующие системы защиты от подделок Волшебная страна пони. Игра
Волшебная страна пони. Игра Основы информационных технологий
Основы информационных технологий MongoDB. Язык: С++ • Master/slave репликация
MongoDB. Язык: С++ • Master/slave репликация Диаграммы компоновки и размещения компонентов
Диаграммы компоновки и размещения компонентов Устройства ввода и вывода информации Урок в 8 классе Учитель Жукова С.В.
Устройства ввода и вывода информации Урок в 8 классе Учитель Жукова С.В. Основные термины модели в системе трёхмерного моделирования. Компас – 3D
Основные термины модели в системе трёхмерного моделирования. Компас – 3D