Содержание
- 2. Contents HTML Tables Simple Tables Complete HTML Tables Data cells and Header cells Nested Tables Complex
- 3. HTML Tables
- 4. HTML Tables Tables represent tabular data A table consists of one or several rows Each row
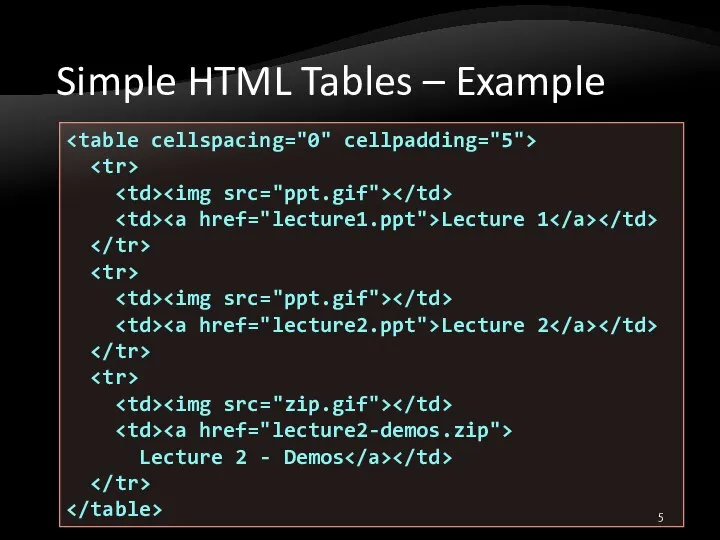
- 5. Simple HTML Tables – Example Lecture 1 Lecture 2 Lecture 2 - Demos
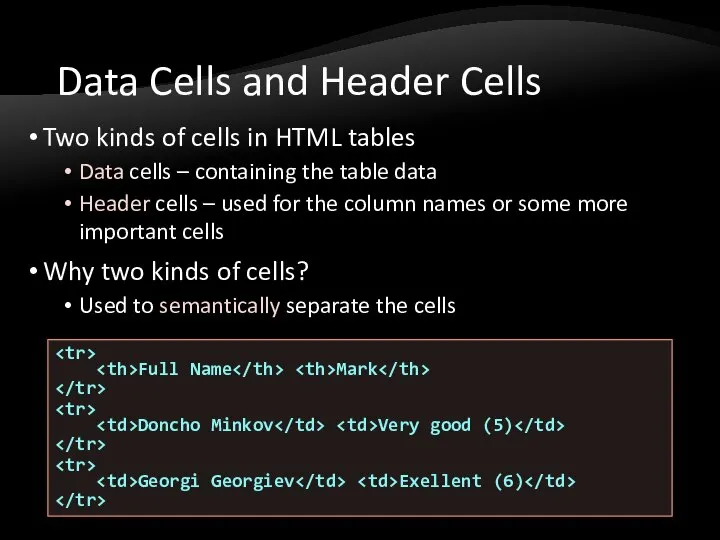
- 6. Data Cells and Header Cells Two kinds of cells in HTML tables Data cells – containing
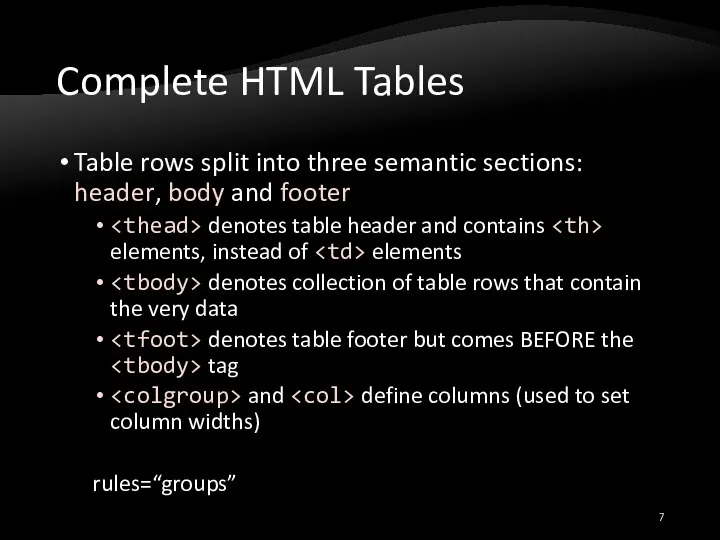
- 7. Complete HTML Tables Table rows split into three semantic sections: header, body and footer denotes table
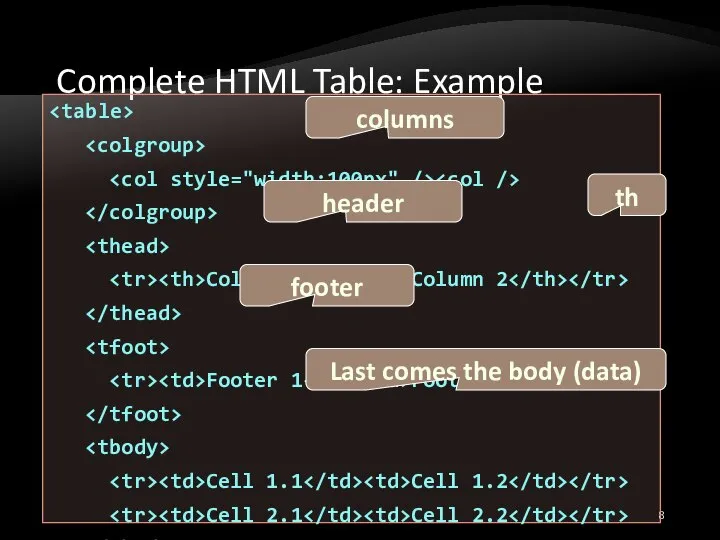
- 8. Complete HTML Table: Example Column 1 Column 2 Footer 1 Footer 2 Cell 1.1 Cell 1.2
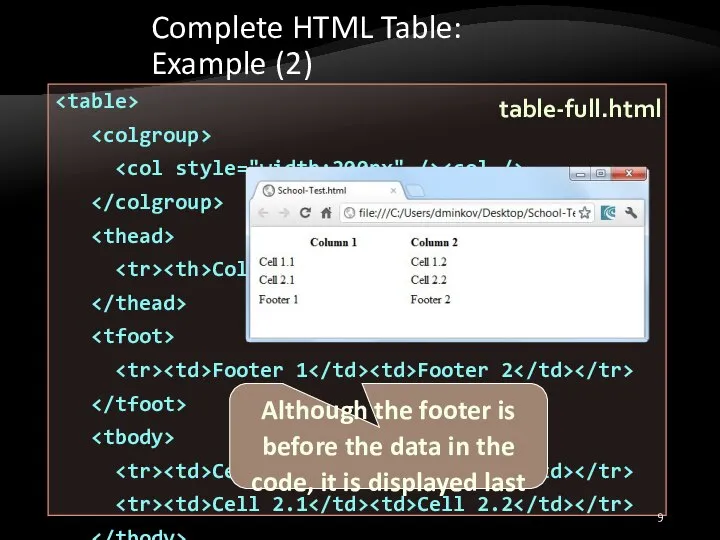
- 9. Column 1 Column 2 Footer 1 Footer 2 Cell 1.1 Cell 1.2 Cell 2.1 Cell 2.2
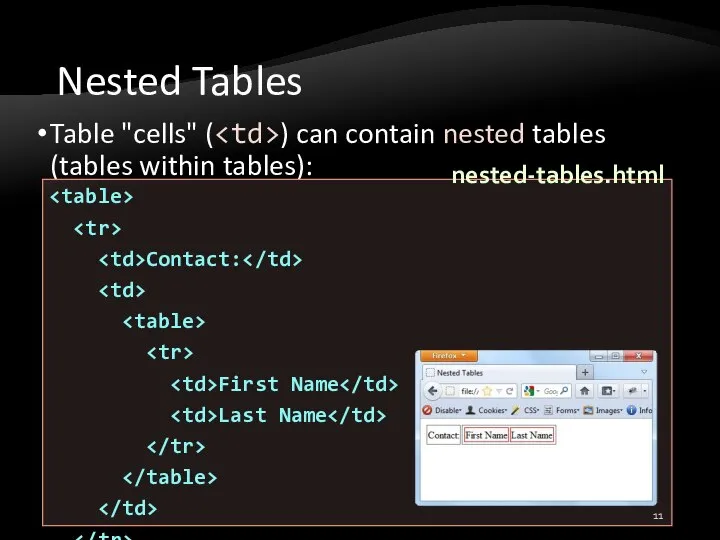
- 10. Nested Tables Tables in Tables in Tables in Tables…
- 11. Nested Tables Table "cells" ( ) can contain nested tables (tables within tables): Contact: First Name
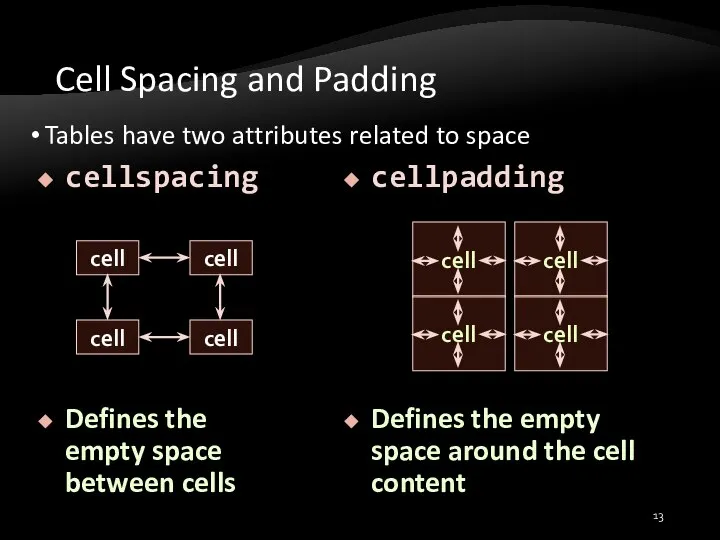
- 12. Complex Tables With Padding, Spacing and Stuff
- 13. cellpadding Defines the empty space around the cell content cellspacing Defines the empty space between cells
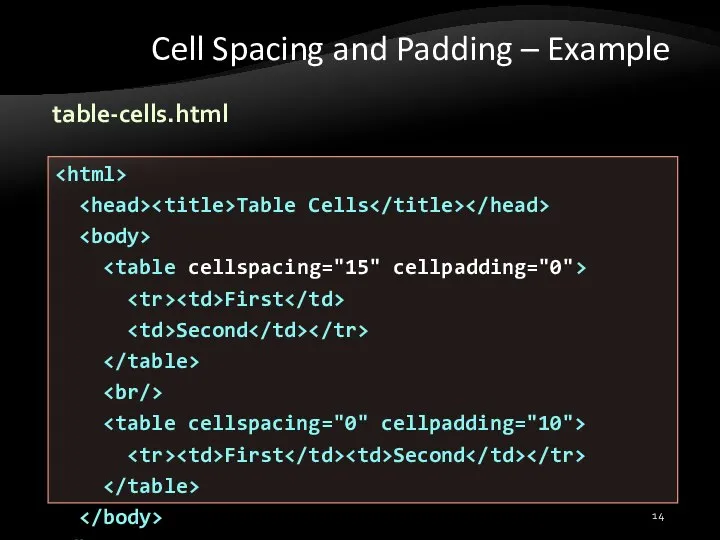
- 14. Cell Spacing and Padding – Example Table Cells First Second First Second table-cells.html
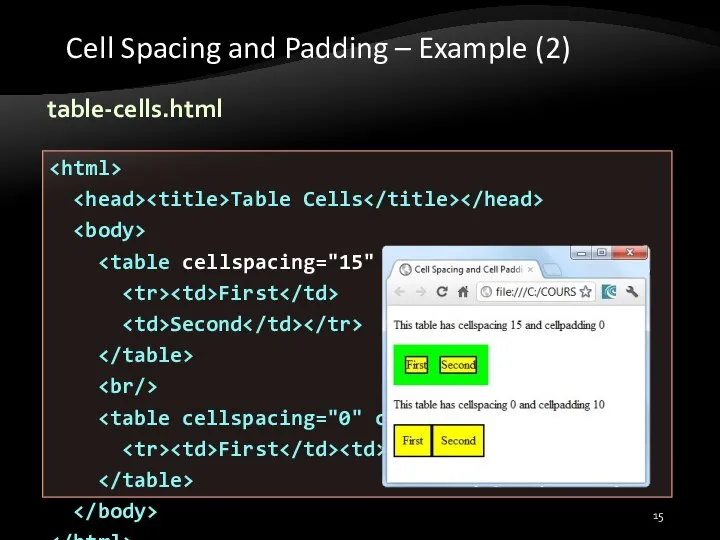
- 15. Cell Spacing and Padding – Example (2) Table Cells First Second First Second table-cells.html
- 16. Row and Column Spans How to Make a Two-Cells Column or Row?
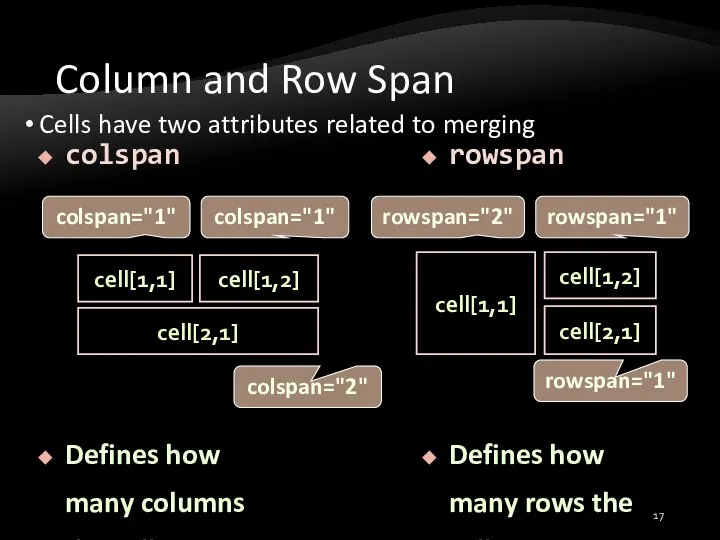
- 17. rowspan Defines how many rows the cell occupies colspan Defines how many columns the cell occupies
- 18. Column and Row Span – Example Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] table-colspan-rowspan.html
- 19. Column and Row Span – Example (2) Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] /tr> table-colspan-rowspan.html
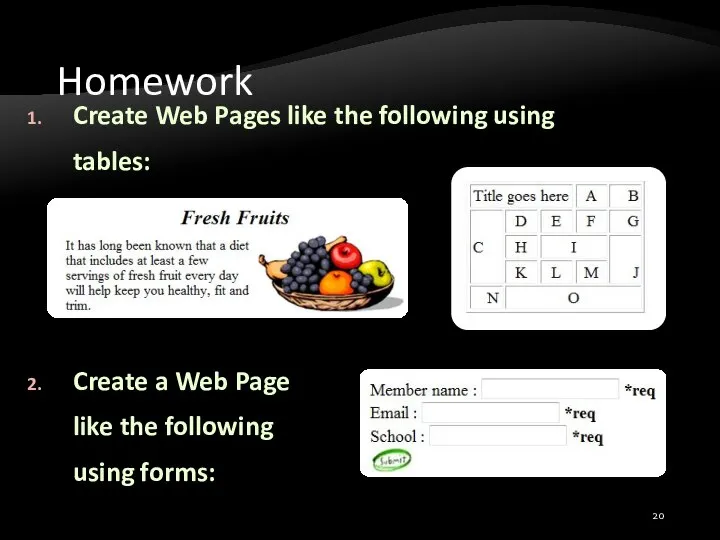
- 20. Homework Create Web Pages like the following using tables: Create a Web Page like the following
- 22. Скачать презентацию


















![Column and Row Span – Example Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] table-colspan-rowspan.html](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1025219/slide-17.jpg)
![Column and Row Span – Example (2) Cell[1,1] Cell[2,1] Cell[1,2] Cell[2,2] Cell[3,2] Cell[1,3] Cell[2,3] /tr> table-colspan-rowspan.html](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1025219/slide-18.jpg)

 Дискретное (цифровое) представление различной информации
Дискретное (цифровое) представление различной информации Обработка в Adobe Lightroom. Фото
Обработка в Adobe Lightroom. Фото Rejestracja pracownika 2021
Rejestracja pracownika 2021 Каналы связи. Передача информации между компьютерами
Каналы связи. Передача информации между компьютерами Безопасность компьютерных сетей.Вычислительные сети и коммуникации
Безопасность компьютерных сетей.Вычислительные сети и коммуникации Разработка проектной документации для системы управления процессом создания программного обеспечения АО Тандер
Разработка проектной документации для системы управления процессом создания программного обеспечения АО Тандер Lektsii_1_Sovremennye_superkompyutery
Lektsii_1_Sovremennye_superkompyutery Информация и информационные технологии. Часть 1
Информация и информационные технологии. Часть 1 Школьная киностудия ЭРГО
Школьная киностудия ЭРГО SoftServe. Sourcing
SoftServe. Sourcing Vytváření a úpravy tabulek
Vytváření a úpravy tabulek Литературные порталы, сайты, блоги
Литературные порталы, сайты, блоги Виды компьютеров
Виды компьютеров Песня из фильма Тайна Снежной королевы
Песня из фильма Тайна Снежной королевы Подготовка схемы расположения земельного участка
Подготовка схемы расположения земельного участка Компьютерные игры. Рисование огнём
Компьютерные игры. Рисование огнём Лекция 2
Лекция 2 Сайтостроение
Сайтостроение Логика в ЕГЭ
Логика в ЕГЭ Языки программирования. Этапы разработки ПО
Языки программирования. Этапы разработки ПО Сетевые технологии. ACL-списки
Сетевые технологии. ACL-списки Шифрование данных. Практическая работа №1
Шифрование данных. Практическая работа №1 Редактор электронных таблиц MS Excel. Тема 3
Редактор электронных таблиц MS Excel. Тема 3 Ролевая игра Хакатон
Ролевая игра Хакатон Виды алгоритмов
Виды алгоритмов Условный оператор. { Решение задач
Условный оператор. { Решение задач Выбор способов построения 3d моделей. (2 занятие)
Выбор способов построения 3d моделей. (2 занятие) Этапы истории вычислительной техники
Этапы истории вычислительной техники