Слайд 2Указываем папку, в которой находятся файлы

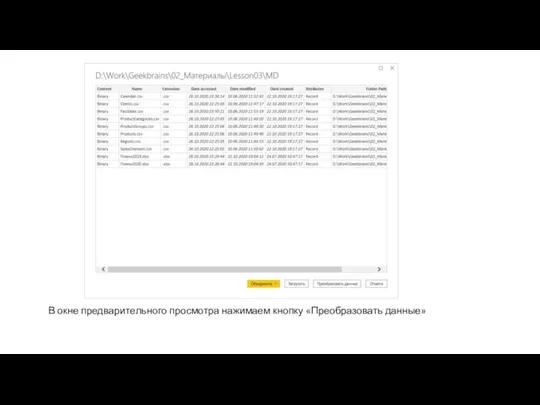
Слайд 3В окне предварительного просмотра нажимаем кнопку «Преобразовать данные»

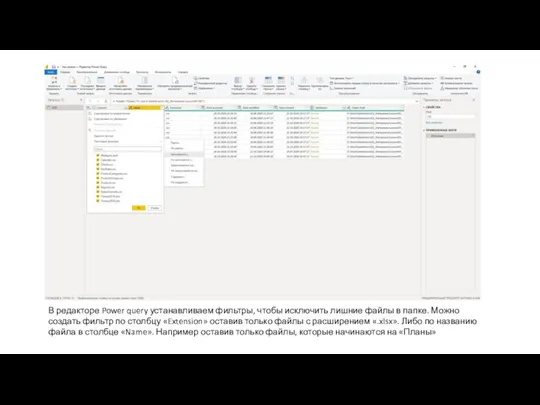
Слайд 4В редакторе Power query устанавливаем фильтры, чтобы исключить лишние файлы в папке.

Можно создать фильтр по столбцу «Extension» оставив только файлы с расширением «.xlsx». Либо по названию файла в столбце «Name». Например оставив только файлы, которые начинаются на «Планы»
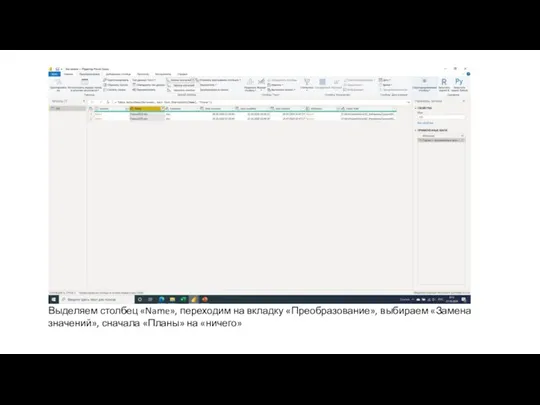
Слайд 5Выделяем столбец «Name», переходим на вкладку «Преобразование», выбираем «Замена значений», сначала «Планы»

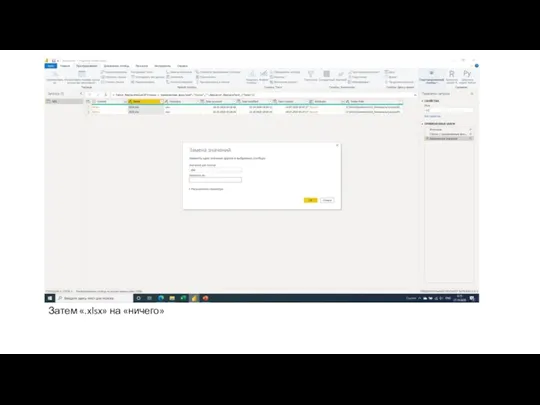
на «ничего»
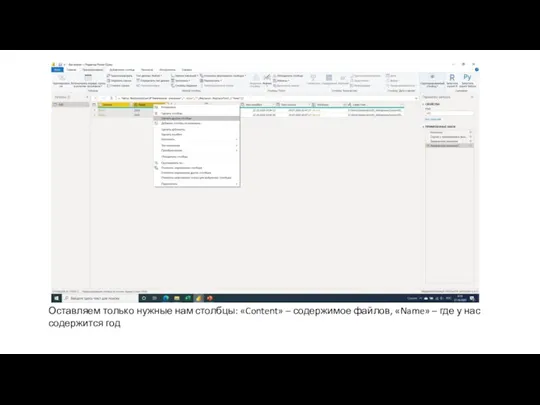
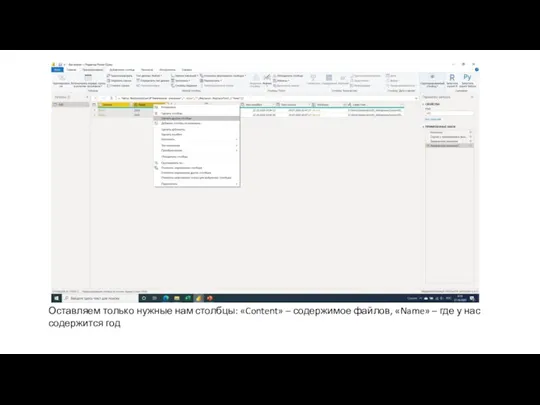
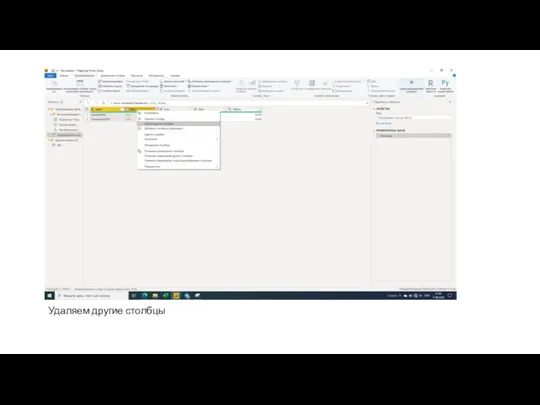
Слайд 7Оставляем только нужные нам столбцы: «Content» – содержимое файлов, «Name» – где

у нас содержится год
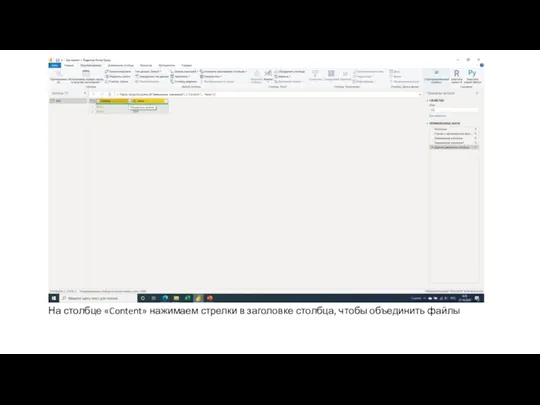
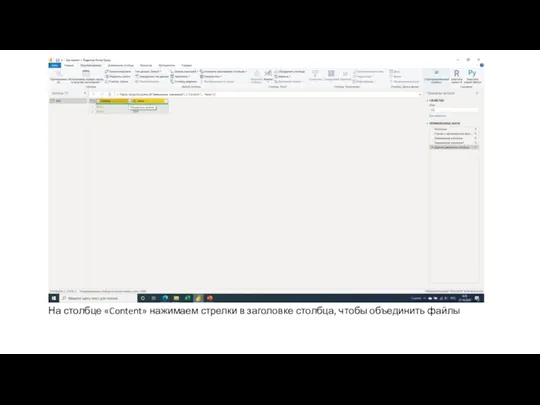
Слайд 8На столбце «Content» нажимаем стрелки в заголовке столбца, чтобы объединить файлы

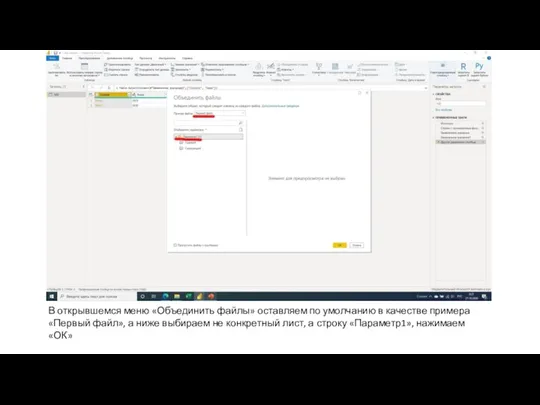
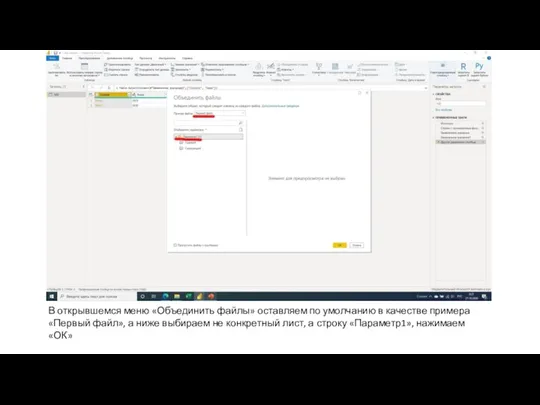
Слайд 9В открывшемся меню «Объединить файлы» оставляем по умолчанию в качестве примера «Первый

файл», а ниже выбираем не конкретный лист, а строку «Параметр1», нажимаем «ОК»
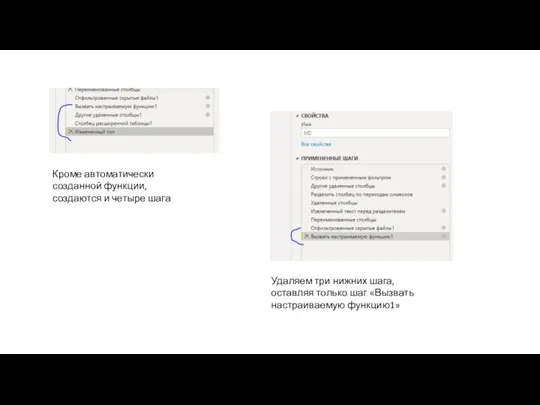
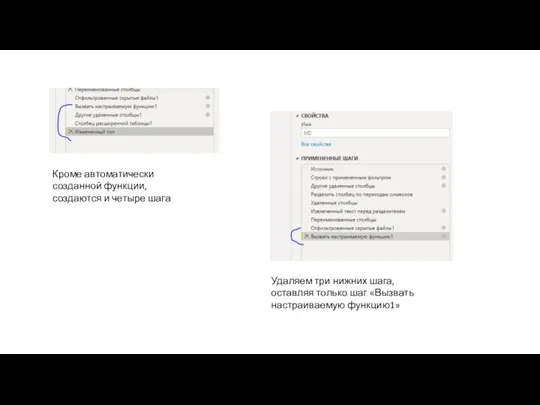
Слайд 10Кроме автоматически созданной функции, создаются и четыре шага
Удаляем три нижних шага, оставляя

только шаг «Вызвать настраиваемую функцию1»
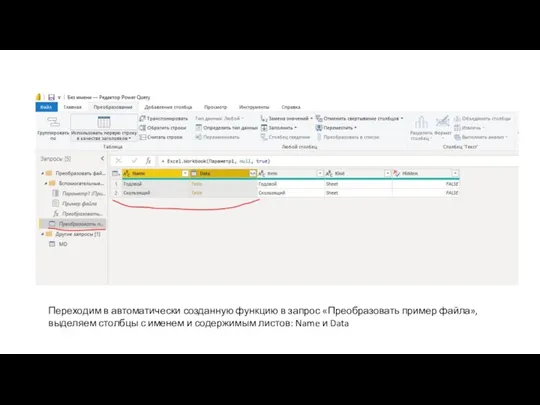
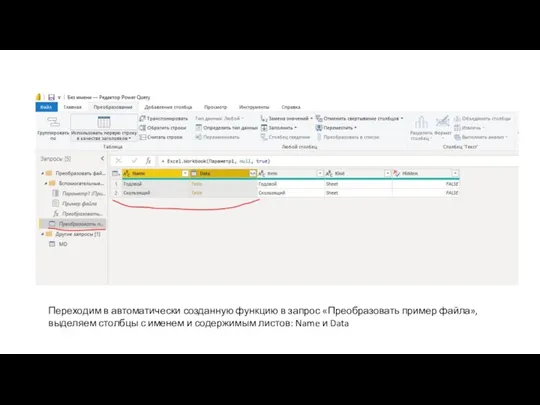
Слайд 11Переходим в автоматически созданную функцию в запрос «Преобразовать пример файла», выделяем столбцы

с именем и содержимым листов: Name и Data
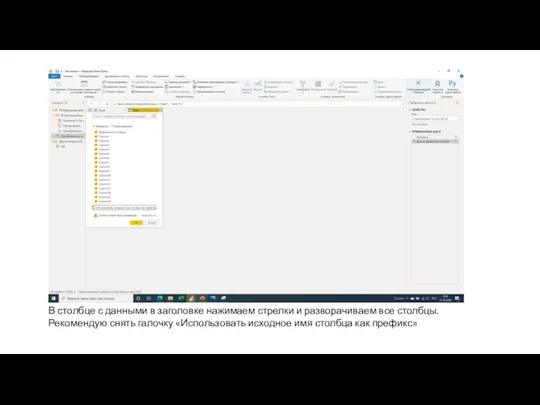
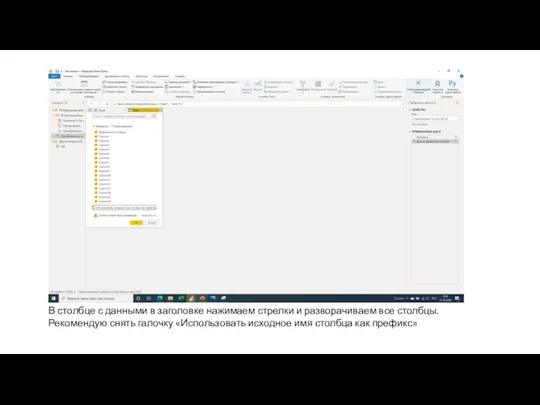
Слайд 13В столбце с данными в заголовке нажимаем стрелки и разворачиваем все столбцы.

Рекомендую снять галочку «Использовать исходное имя столбца как префикс»
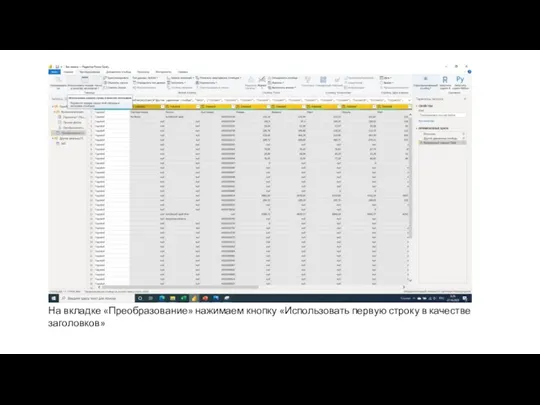
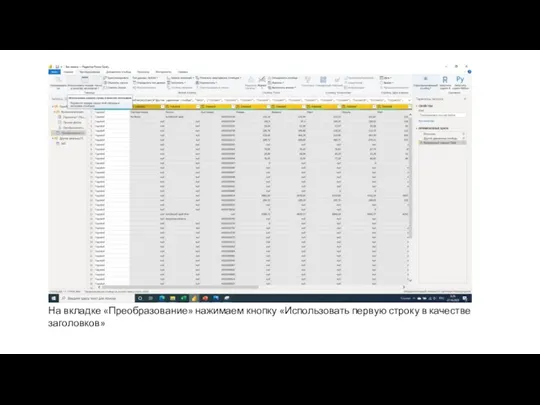
Слайд 14На вкладке «Преобразование» нажимаем кнопку «Использовать первую строку в качестве заголовков»

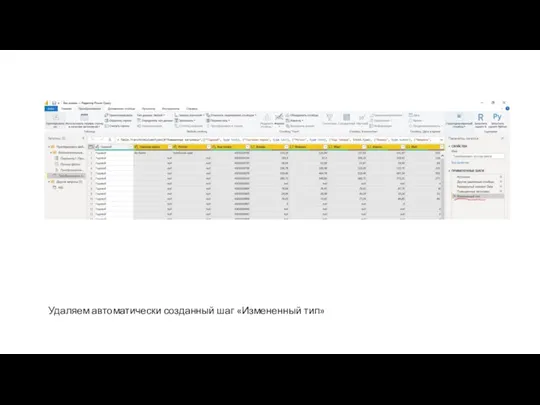
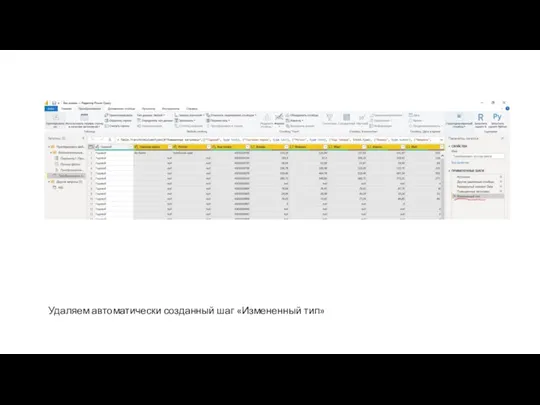
Слайд 15Удаляем автоматически созданный шаг «Измененный тип»

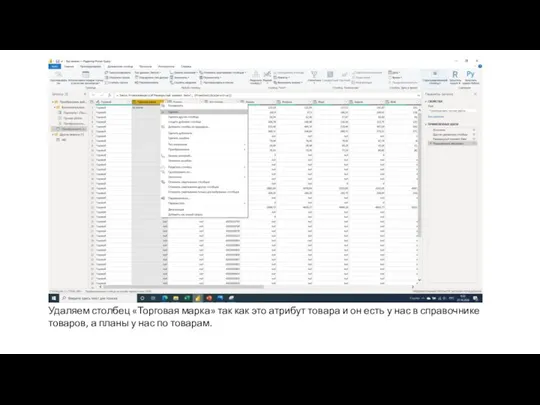
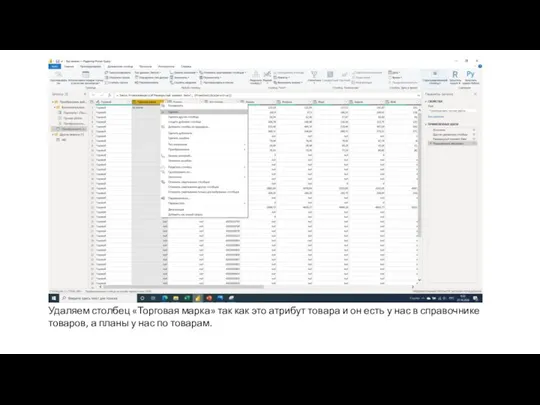
Слайд 16Удаляем столбец «Торговая марка» так как это атрибут товара и он есть

у нас в справочнике товаров, а планы у нас по товарам.
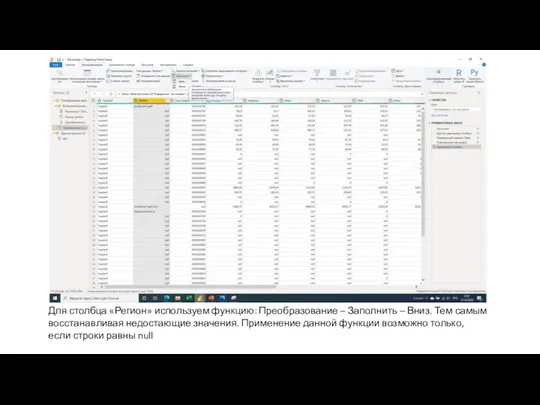
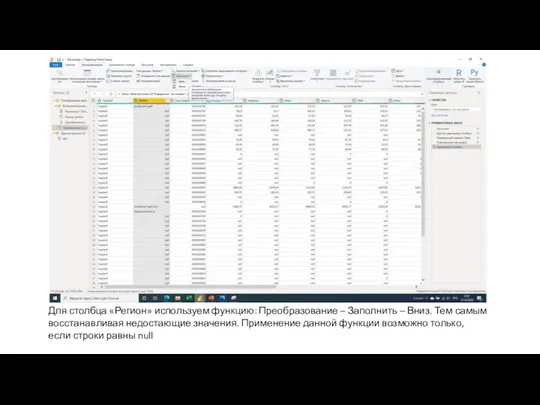
Слайд 17Для столбца «Регион» используем функцию: Преобразование – Заполнить – Вниз. Тем самым

восстанавливая недостающие значения. Применение данной функции возможно только, если строки равны null
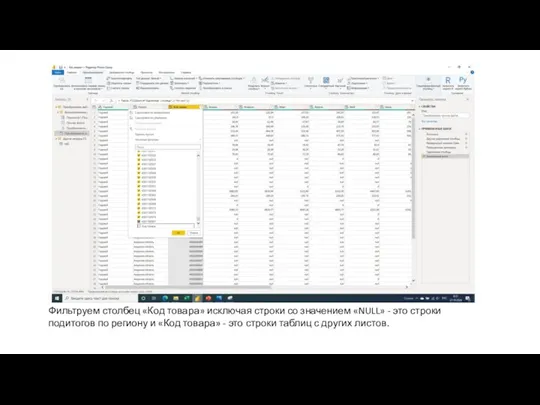
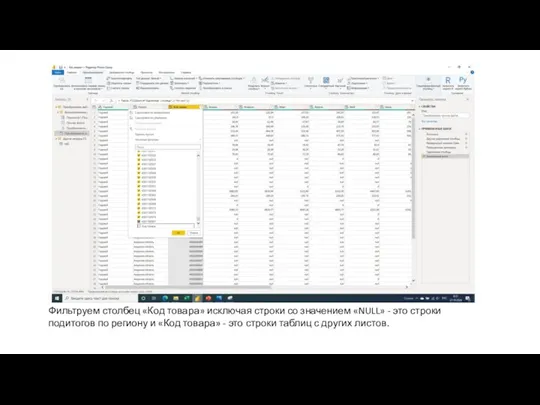
Слайд 18Фильтруем столбец «Код товара» исключая строки со значением «NULL» - это строки

подитогов по региону и «Код товара» - это строки таблиц с других листов.
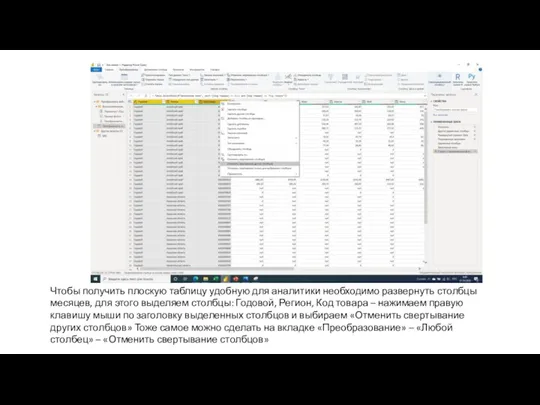
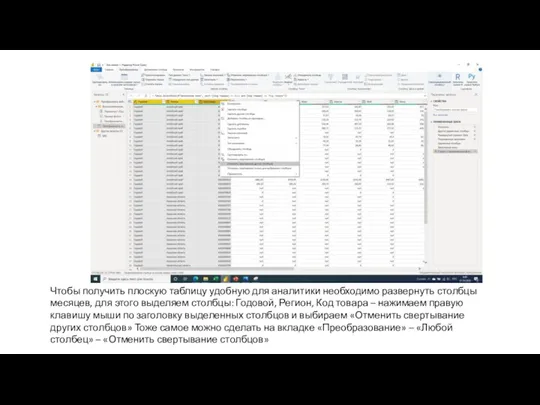
Слайд 19Чтобы получить плоскую таблицу удобную для аналитики необходимо развернуть столбцы месяцев, для

этого выделяем столбцы: Годовой, Регион, Код товара – нажимаем правую клавишу мыши по заголовку выделенных столбцов и выбираем «Отменить свертывание других столбцов» Тоже самое можно сделать на вкладке «Преобразование» – «Любой столбец» – «Отменить свертывание столбцов»
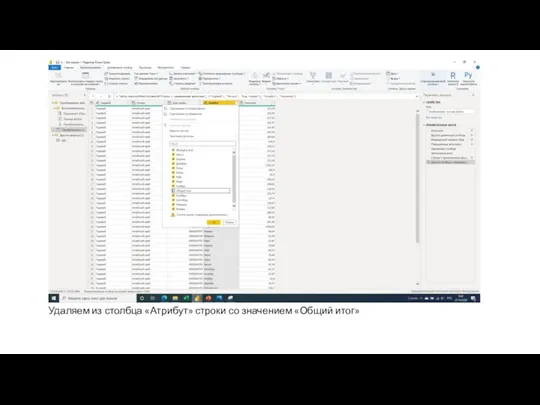
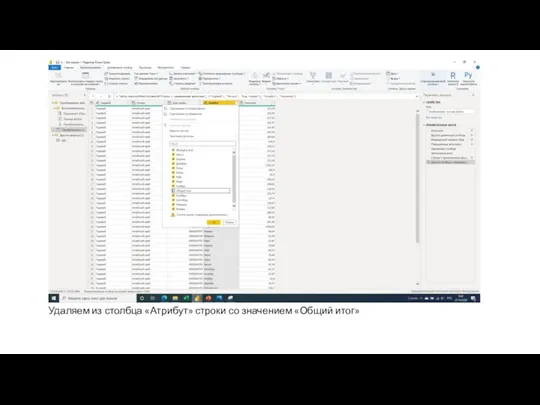
Слайд 20Удаляем из столбца «Атрибут» строки со значением «Общий итог»

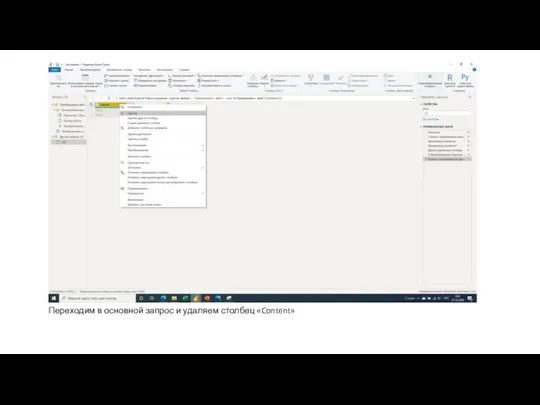
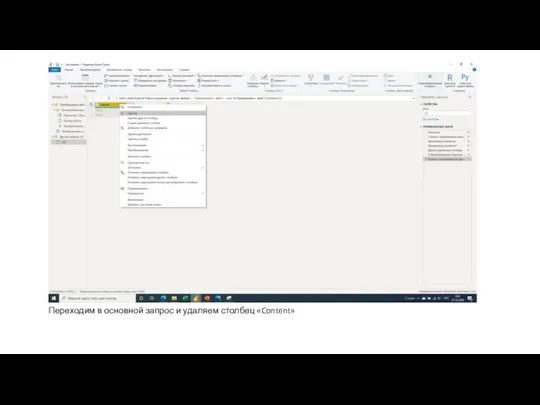
Слайд 21Переходим в основной запрос и удаляем столбец «Content»

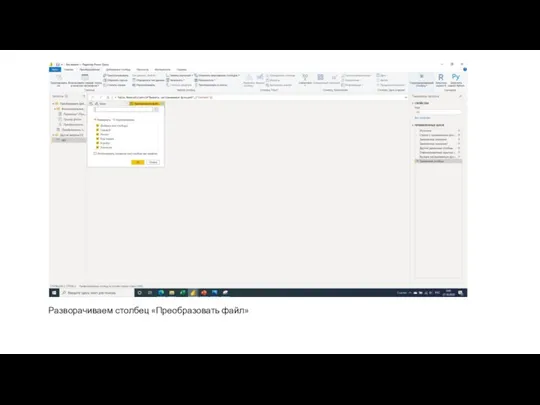
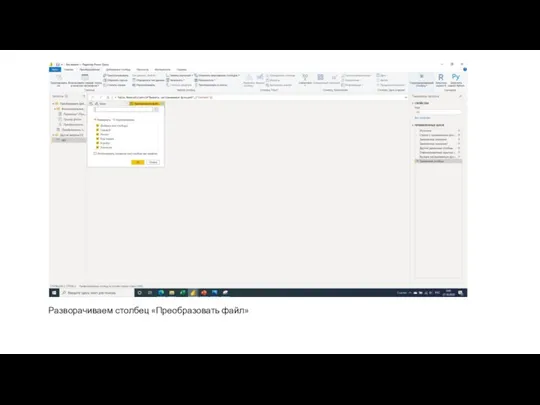
Слайд 22Разворачиваем столбец «Преобразовать файл»

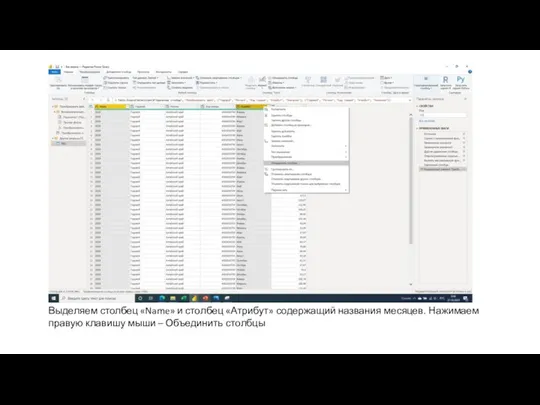
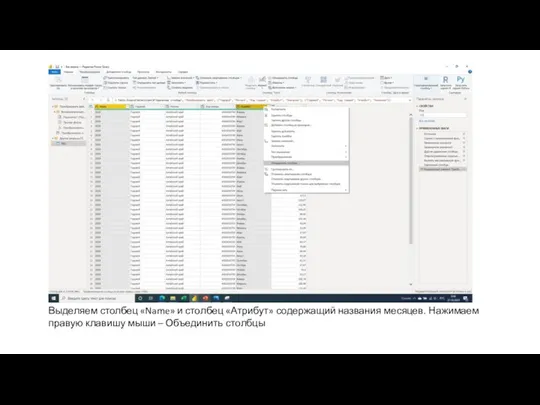
Слайд 23Выделяем столбец «Name» и столбец «Атрибут» содержащий названия месяцев. Нажимаем правую клавишу

мыши – Объединить столбцы
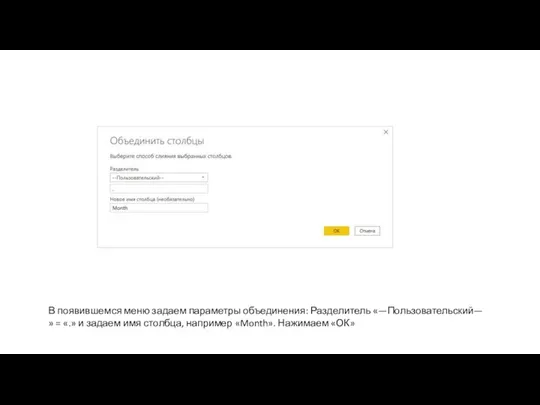
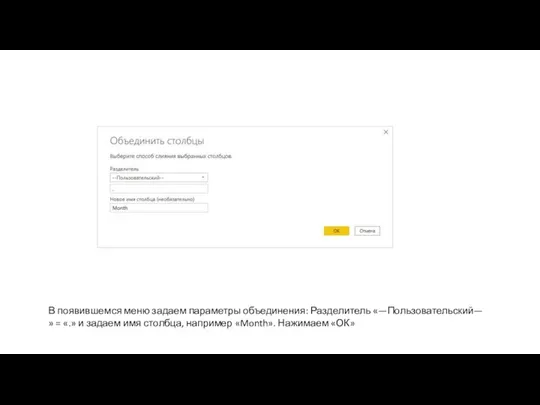
Слайд 24В появившемся меню задаем параметры объединения: Разделитель «—Пользовательский—» = «.» и задаем

имя столбца, например «Month». Нажимаем «ОК»
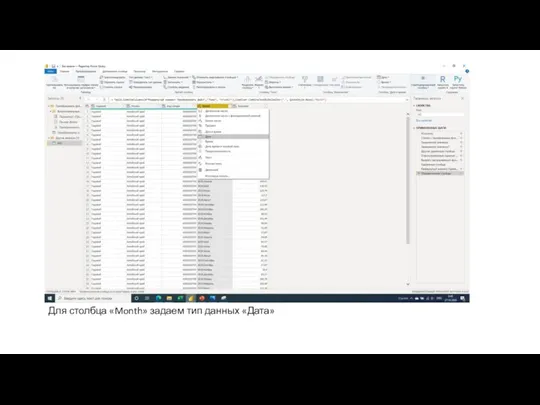
Слайд 25Для столбца «Month» задаем тип данных «Дата»

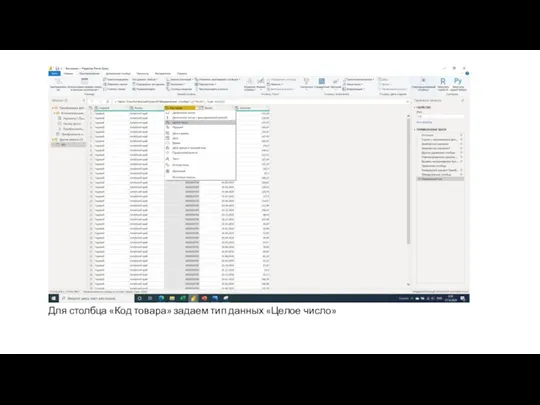
Слайд 26Для столбца «Код товара» задаем тип данных «Целое число»

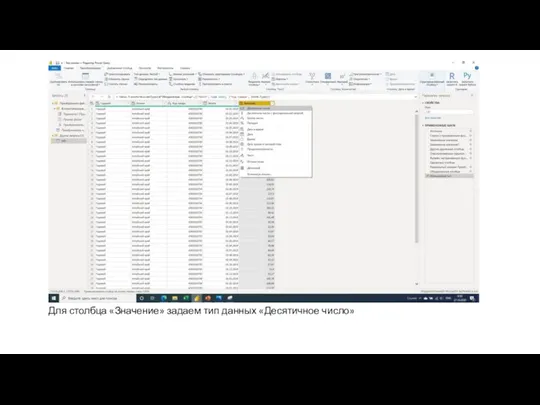
Слайд 27Для столбца «Значение» задаем тип данных «Десятичное число»

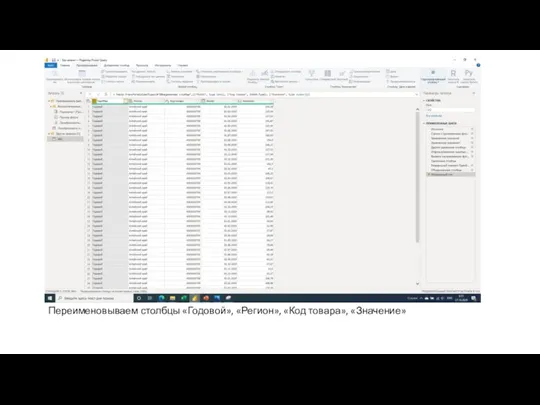
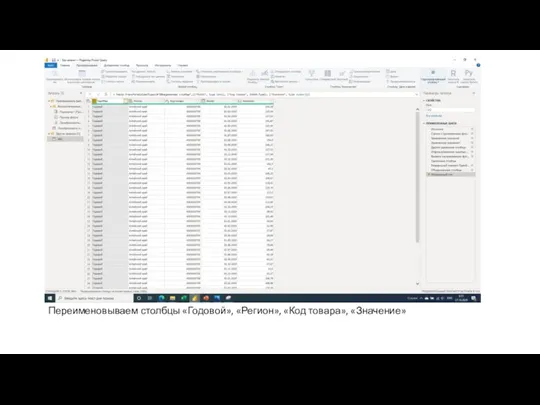
Слайд 28Переименовываем столбцы «Годовой», «Регион», «Код товара», «Значение»

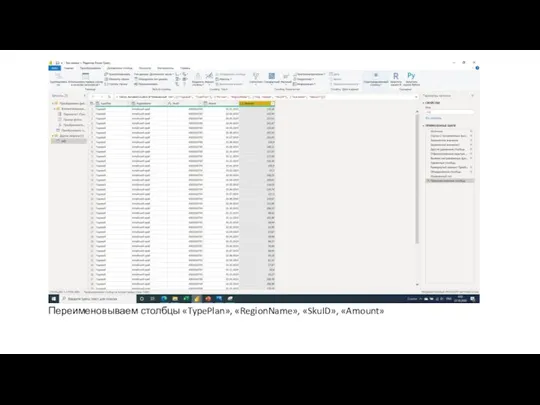
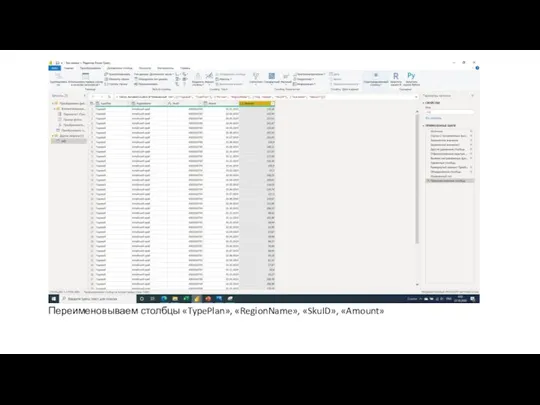
Слайд 29Переименовываем столбцы «TypePlan», «RegionName», «SkuID», «Amount»





























 Manual QA course. Анализ результатов. Практика в JIRA
Manual QA course. Анализ результатов. Практика в JIRA Программное обеспечение (caffein)
Программное обеспечение (caffein) Школьный портал
Школьный портал ISP Call Center staff
ISP Call Center staff Алгоритмы и исполнители
Алгоритмы и исполнители Устройства компьютера
Устройства компьютера Математические основы информатики. Восьмеричная и шестнадцатеричная системы счисления. Компьютерные системы счисления
Математические основы информатики. Восьмеричная и шестнадцатеричная системы счисления. Компьютерные системы счисления OpenWorks Vision Tracker
OpenWorks Vision Tracker Введение в язык С++
Введение в язык С++ Orona. Корпорация Mondragon
Orona. Корпорация Mondragon Архитектура операционных систем. Процессы и их поддержка в операционной системе. (Лекция 2)
Архитектура операционных систем. Процессы и их поддержка в операционной системе. (Лекция 2) Приложение Robot Legend для Android
Приложение Robot Legend для Android Компьютерная техника
Компьютерная техника Архитектура компьютера. Процессор, его назначение. Память. Внешние и внутренние запоминающие устройства
Архитектура компьютера. Процессор, его назначение. Память. Внешние и внутренние запоминающие устройства 5. Python-3 Управляющие конструкции
5. Python-3 Управляющие конструкции Голосовой помощник
Голосовой помощник Оценка устойчивой работы программной среды стационарного компьютера, разработка предложений по модернизации программной среды
Оценка устойчивой работы программной среды стационарного компьютера, разработка предложений по модернизации программной среды Профессия учителя информатики
Профессия учителя информатики Системы счисления (СС)
Системы счисления (СС) Вероятностно-временные характеристики приоритетного режима канального уровня протокола Wi-Fi
Вероятностно-временные характеристики приоритетного режима канального уровня протокола Wi-Fi _Р221+Тестировщик+ПО (1)
_Р221+Тестировщик+ПО (1) Безопасность школьников в интернете
Безопасность школьников в интернете Алгоритм. Повторение. Цикл с заданным числом повторений
Алгоритм. Повторение. Цикл с заданным числом повторений Использование сети Интернет населением за последние годы
Использование сети Интернет населением за последние годы Типы данных, переменные, арифметические операторы и математические функции
Типы данных, переменные, арифметические операторы и математические функции Технические средства обучения
Технические средства обучения Как продвигать свои проекты ВКонтакте
Как продвигать свои проекты ВКонтакте 3D-моделирование. Знакомство с TinkerCAD
3D-моделирование. Знакомство с TinkerCAD