Содержание
- 2. Что такое «инструкция»? Инструкция (statement) – автономная часть скрипта, которая может быть выполнена; команда. Значит, любой
- 3. Инструкция block Иногда синтаксис JavaScript требует в определённом месте наличия только одной инструкции. А по смыслу
- 4. Пустые инструкции Иногда синтаксис JavaScript требует в определённом месте наличия инструкции (любой). А по смыслу программы
- 5. Инструкции-выражения Простейший вид инструкции – это выражение с побочным эффектом (помним о точке с запятой) greeting
- 6. Инструкции объявления Инструкция var позволяет объявить одну или несколько переменных (опционально – с начальным значением): var
- 7. var x = 10; // глобальная переменная var y; // неинициализированная переменная function f() { var
- 8. let Объявляет локальную переменную в области видимости блока, необязательно инициализирует её значением. if (x > y)
- 9. Инструкция var – ловушка! var x = y = 10; Вы думаете, что это var y
- 10. В JavaScript при объявлении переменной не указывается тип, потому что переменные могут хранить значения любых типов:
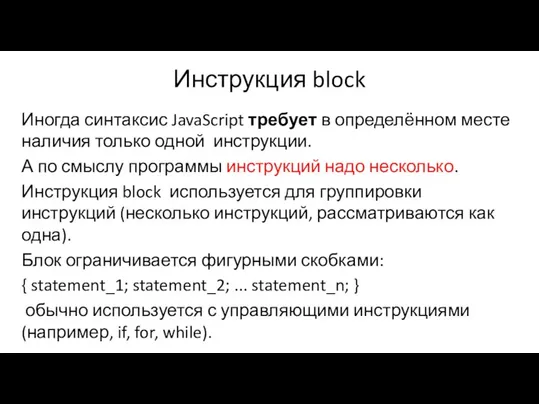
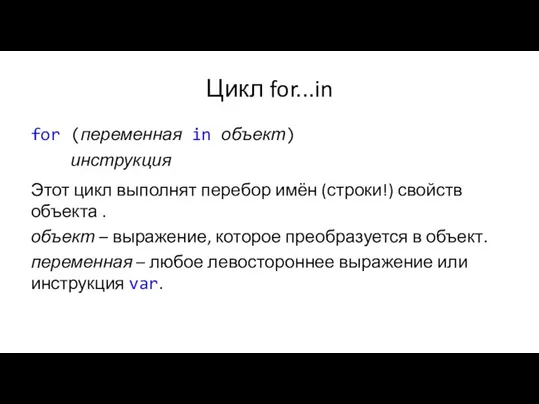
- 11. Инструкция function Инструкция function служит для определения функции: function имя_функции([арг_1 [,арг_2 [...,арг_n]]]){ инструкции } Круглые и
- 12. Инструкция function может располагаться на «верхнем уровне» скрипта или быть вложенной в функцию. В любом случае,
- 13. Условные переходы Инструкция if Две формы записи: выражение вычисляется, результат приводится к boolean.
- 14. Приведение типов: напоминание Ложными являются следующие значения false null undefined "" (пустая строка) 0 NaN Все
- 15. if (0) { // 0 преобразуется к false ... } if (1) { // 1 преобразуется
- 16. var year = prompt('Введите год появления стандарта ECMA-262 5.1', ''); if (year == 2011) { alert(
- 17. var userName = prompt('Кто пришёл?', ''); if (userName == 'Админ') { var pass = prompt('Пароль?', '');
- 18. Еще раз о тернарной операции var access; var age = prompt('Сколько вам лет?', ' '); if
- 19. var age = prompt('возраст?', 18); var message = (age (age (age 'Какой необычный возраст!'; alert( message
- 20. Инструкция switch switch (expression) { case valueExpression1: // if (expression === valueExpression1) // инструкции, соответствующие valueExpression1
- 21. На первый взгляд похожа на аналоги из других языков. Однако после case указываются выражения! Сначала вычисляем
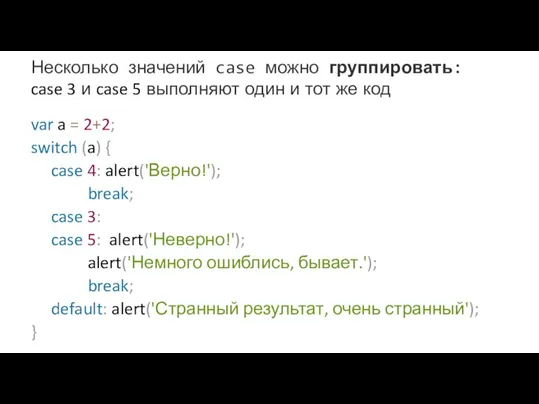
- 22. var a = 2 + 2; switch (a) { case 3: alert( 'Маловато' ); break; case
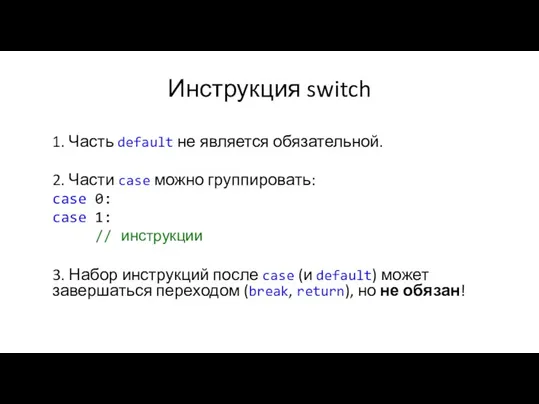
- 23. Инструкция switch 1. Часть default не является обязательной. 2. Части case можно группировать: case 0: case
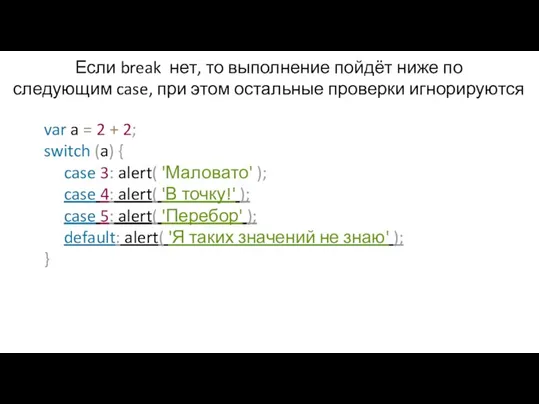
- 24. Если break нет, то выполнение пойдёт ниже по следующим case, при этом остальные проверки игнорируются var
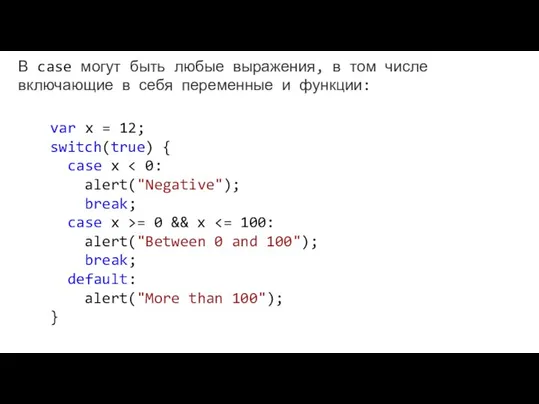
- 25. var x = 12; switch(true) { case x alert("Negative"); break; case x >= 0 && x
- 26. Несколько значений case можно группировать: case 3 и case 5 выполняют один и тот же код
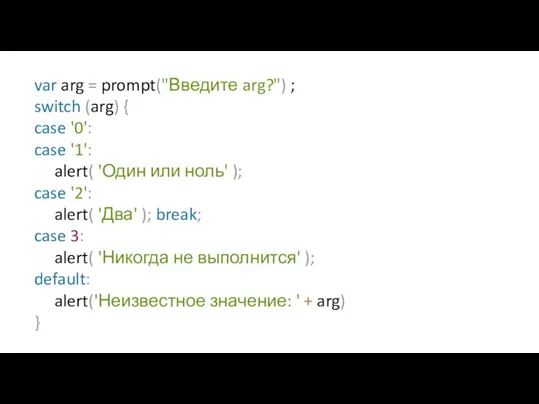
- 27. var arg = prompt("Введите arg?") ; switch (arg) { case '0': case '1': alert( 'Один или
- 28. var a = +prompt('a?', ' '); switch (a) { case 0: alert( 0 ); break; case
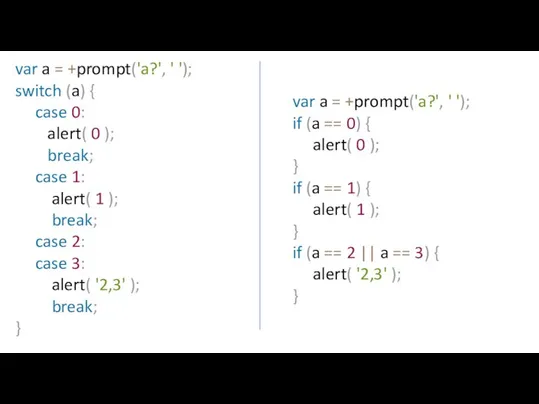
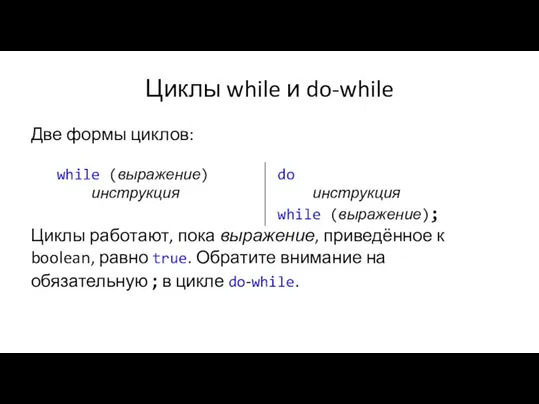
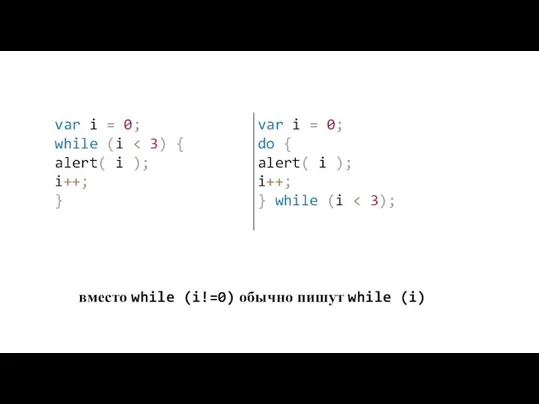
- 29. Циклы while и do-while Две формы циклов: Циклы работают, пока выражение, приведённое к boolean, равно true.
- 30. вместо while (i!=0) обычно пишут while (i)
- 31. Цикл for for (инициализация; проверка; инкремент) инструкция Это (почти) эквивалентно: инициализация; while (проверка) { инструкция; инкремент;
- 32. Цикл for Инициализация – вычисляется один раз перед циклом. Обычно это присваивание. Допускается инструкция var. Проверка
- 33. for (var count = 0; count alert(count); var i, j; for (i = 0, j =
- 34. var i = 0; for (; i alert( i ); // цикл превратился в аналог while
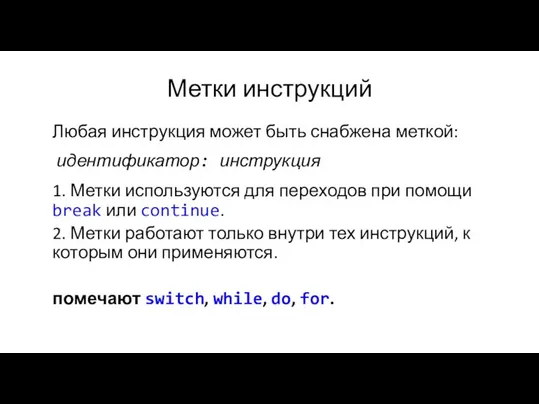
- 35. Цикл for...in for (переменная in объект) инструкция Этот цикл выполнят перебор имён (строки!) свойств объекта .
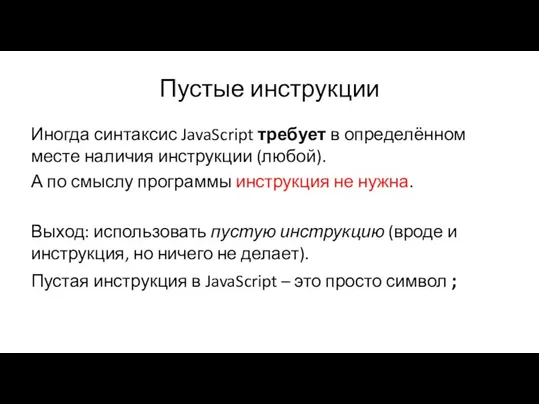
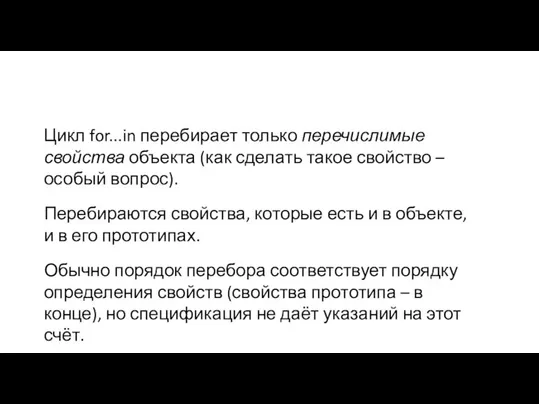
- 36. // вывод значений свойств объекта for(var prop in obj) alert(obj[prop]); // копируем имена свойств в массив
- 37. Цикл for...in перебирает только перечислимые свойства объекта (как сделать такое свойство – особый вопрос). Перебираются свойства,
- 38. Цикл for...of В то время как for...in обходит имена свойств, for...of выполняет обход значений свойств: let
- 39. Метки инструкций Любая инструкция может быть снабжена меткой: идентификатор: инструкция 1. Метки используются для переходов при
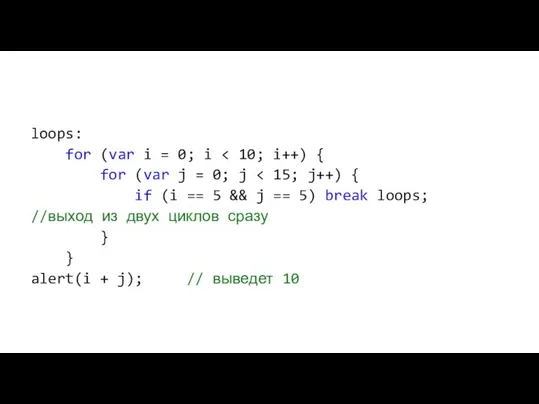
- 40. Инструкция break Первая форма инструкции break: break; Эта форма используется для выхода из switch или для
- 41. var sum = 0; while (true) { var value = +prompt("Введите число", ''); if (!value) break;
- 42. Вторая форма инструкции break: break имя_метки; Эта форма выполняет переход на следующую инструкцию за помеченной. Break
- 43. loops: for (var i = 0; i for (var j = 0; j if (i ==
- 44. Инструкция continue Существует в двух формах: continue; continue имя_метки; прекращает выполнение текущей итерации цикла В отличие
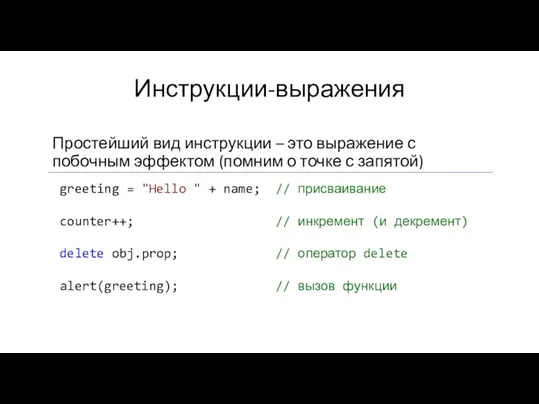
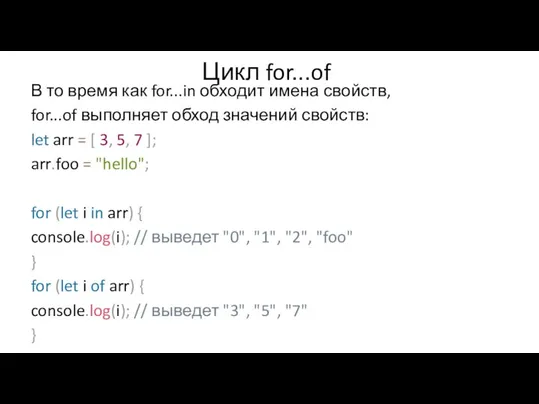
- 45. for (i = 0; i // не обрабатывать неопределенные данные if (!data[i]) continue; total += data[i];
- 46. Особенность continue в разных циклах: 1. В цикле while выражение в начале цикла проверяется снова, и
- 47. n>1 – простое, если при делении на любое число от 2 до n-1 есть остаток. выводит
- 48. Инструкция return Инструкция return осуществляет немедленный выход из функции, возвращая указанное выражение или undefined, если не
- 49. return; return true; return false; return x; return x + y / 3; return a +
- 50. Генерация исключений Для генерации исключения используется инструкция throw, а для его обработки инструкция try...catch. throw выражение;
- 51. throw "Error2"; // string throw 42; // number throw true; // boolean throw { toString: function()
- 52. function factorial(x) { if (x throw new Error("x cannot be negative"); for(var f = 1; x
- 53. Случай 1. throw используется внутри функции: Выполнение функции прекращается, управление передаётся на ближайший catch в стеке
- 54. Случай 2. throw используется вне функции («глобально»): Если есть обрамляющий блок обработки, управление передаётся на его
- 55. Инструкция try...catch try { // инструкции, которые могут сгенерировать исключение } catch (e) { // блок
- 56. Обработка исключений Все фигурные и круглые скобки обязательны. Присутствует или блок catch, или блок finally, или
- 57. try { alert('Начало блока try'); // (1) lalala; // ошибка, переменная не определена! alert('Конец блока try');
- 59. объект ошибки name тип ошибки. Например, при обращении к несуществующей переменной: "ReferenceError". message текстовое сообщение о
- 60. В блоке catch можно обработать исключение или (и) сгенерировать исключение повторно. Секцию finally используют, чтобы завершить
- 61. Блок finally – вопрос ? function f() { try { return 5; } finally { return
- 62. openMyFile(); try { writeMyFile(theData); } catch(e) { handleError(e); } finally { closeMyFile(); }
- 63. window.onerror Если ошибка произошла вне блока try..catch или выпала из try..catch наружу, во внешний код, то
- 64. window.onerror = function(message, url, lineNumber) { alert("Поймана ошибка, выпавшая в глобальную область!\n" + "Сообщение: " +
- 66. Скачать презентацию









![Инструкция function Инструкция function служит для определения функции: function имя_функции([арг_1 [,арг_2 [...,арг_n]]]){](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1050935/slide-10.jpg)
























![// вывод значений свойств объекта for(var prop in obj) alert(obj[prop]); // копируем](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1050935/slide-35.jpg)








![for (i = 0; i // не обрабатывать неопределенные данные if (!data[i])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1050935/slide-44.jpg)



















 Аниме. Игра
Аниме. Игра Информация. 7 класс
Информация. 7 класс Устройства ввода и вывода
Устройства ввода и вывода Учебная практика на НИУ МЭИ. Овладение приемами работы в наиболее распространенных инструментальных программных средствах
Учебная практика на НИУ МЭИ. Овладение приемами работы в наиболее распространенных инструментальных программных средствах Майнкрафт
Майнкрафт Доступ к информации и вопросы этики
Доступ к информации и вопросы этики Неделя профилактики интернет-зависимости Offline
Неделя профилактики интернет-зависимости Offline EchoBot. ChatBot. AppBot technology
EchoBot. ChatBot. AppBot technology Подключение к удаленному рабочему столу
Подключение к удаленному рабочему столу Профилактика вирусов на компьютере
Профилактика вирусов на компьютере Портфолио по дисциплине Информационная культура образовательной организации
Портфолио по дисциплине Информационная культура образовательной организации Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов Практикум по основам языка разметки гипертекстов HTML
Практикум по основам языка разметки гипертекстов HTML Организация спортивных соревнований в условиях удаленного режима с использованием Интернет-ресурсов
Организация спортивных соревнований в условиях удаленного режима с использованием Интернет-ресурсов Разработка электронного журнала успеваемости
Разработка электронного журнала успеваемости 南投縣教育網路專案 建置說明
南投縣教育網路專案 建置說明 Графические средства для работы с MySQL
Графические средства для работы с MySQL Презентация на тему Системы счисления, история и современность
Презентация на тему Системы счисления, история и современность  Подавление сетевых атак
Подавление сетевых атак Этапы развития ГИС. Пионерный период (конец 1950-х-1960-е гг.)
Этапы развития ГИС. Пионерный период (конец 1950-х-1960-е гг.) Цифровая трансформация
Цифровая трансформация Основные понятия векторной графики
Основные понятия векторной графики Розробка АРМ співробітника ІТ-компанії
Розробка АРМ співробітника ІТ-компанії Интеллектуальная система диагностики трубопроводных сетей
Интеллектуальная система диагностики трубопроводных сетей GET и POST запросы в MVC5
GET и POST запросы в MVC5 Программное обеспечение компьютера
Программное обеспечение компьютера История информационной техники
История информационной техники Информация и её свойства. Информация и информационные процессы
Информация и её свойства. Информация и информационные процессы