Содержание
- 2. Интернет и Web-сайты
- 3. Практическое занятие 1.2 / Самостоятельная работа Изучить Классификация сайтов. Этапы создания. https://miro.com/app/board/o9J_kxr0yg4=/ 2) подключиться к веб-сайтам
- 4. Клиентская часть веб-приложений - HTML HTML — язык разметки, который используется в большинстве веб-страниц. Браузер интерпретирует
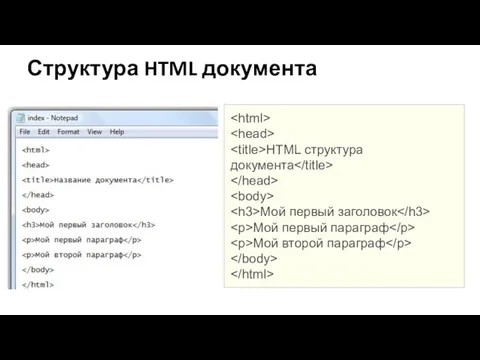
- 5. Структура HTML документа
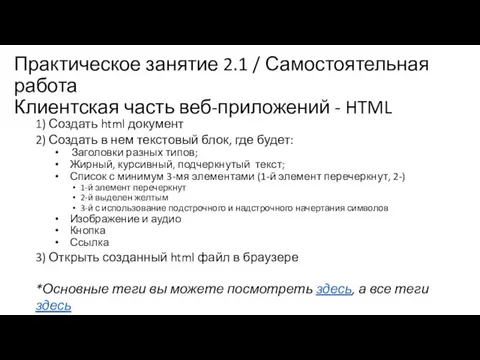
- 6. Практическое занятие 2.1 / Самостоятельная работа Клиентская часть веб-приложений - HTML 1) Создать html документ 2)
- 7. Каскадная таблица стилей - CSS CSS (Cascading Style Sheets) — это код, который вы используете для
- 8. Практическое занятие 2.2 / Самостоятельная работа В ходе выполнения Практической работы №2.2 необходимо: 1) Ознакомиться с
- 9. Блочная модель CSS Developer Tool. Что это и как с ним работать?
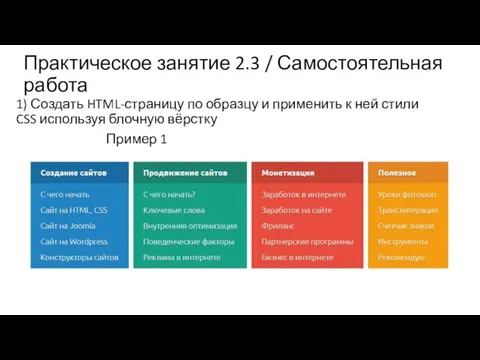
- 10. Практическое занятие 2.3 / Самостоятельная работа 1) Создать HTML-страницу по образцу и применить к ней стили
- 11. Практическое занятие 2.3 / Самостоятельная работа Пример 2
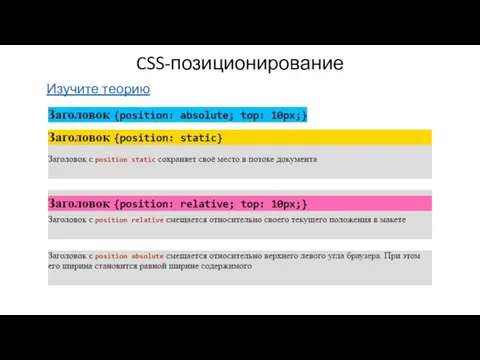
- 12. CSS-позиционирование Изучите теорию
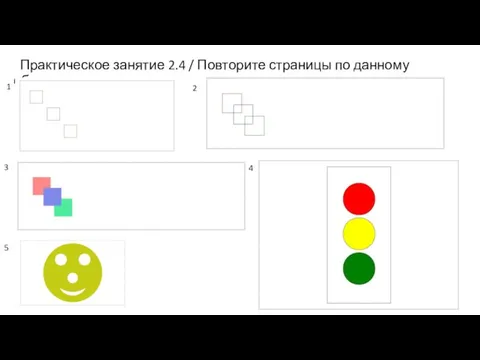
- 13. Практическое занятие 2.4 / Повторите страницы по данному образцу: 1 2 3 4 5
- 14. Каскадность в CSS Аббревиатура CSS расшифровывается как Cascading Style Sheets (каскадные таблицы стилей), где одним из
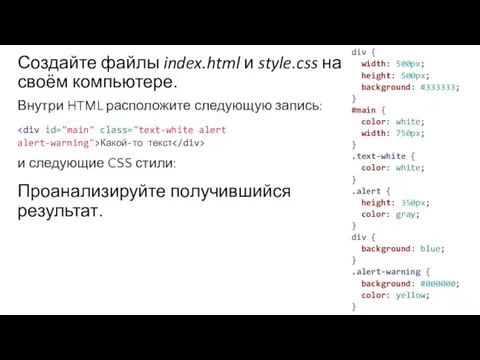
- 15. Создайте файлы index.html и style.css на своём компьютере. Внутри HTML расположите следующую запись: Какой-то текст и
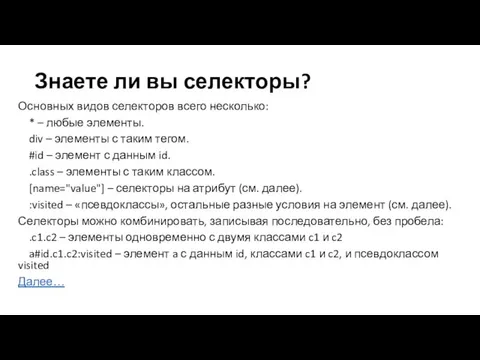
- 16. Знаете ли вы селекторы? Основных видов селекторов всего несколько: * – любые элементы. div – элементы
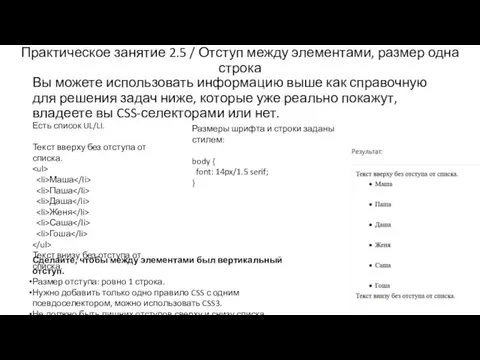
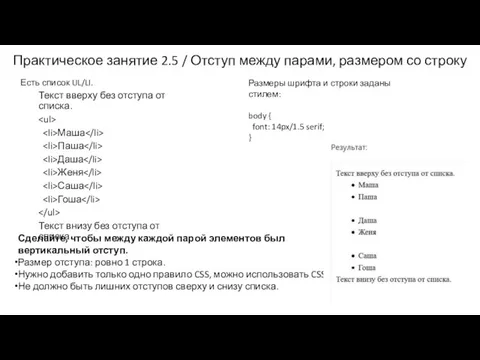
- 17. Практическое занятие 2.5 / Отступ между элементами, размер одна строка Вы можете использовать информацию выше как
- 18. Есть список UL/LI. Текст вверху без отступа от списка. Маша Паша Даша Женя Саша Гоша Текст
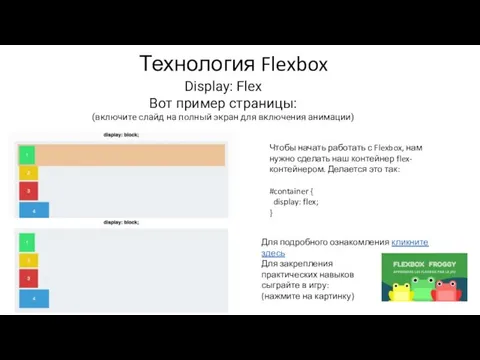
- 19. Технология Flexbox Display: Flex Вот пример страницы: (включите слайд на полный экран для включения анимации) Чтобы
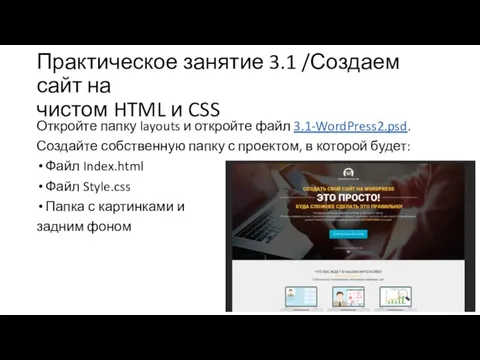
- 20. Практическое занятие 3.1 /Создаем сайт на чистом HTML и CSS Откройте папку layouts и откройте файл
- 22. Скачать презентацию



















 Работа.ру. Сервис для поиска работы и подбора персонала
Работа.ру. Сервис для поиска работы и подбора персонала Системы счисления
Системы счисления Linux now and forever
Linux now and forever Photoshop. Основные характеристики и возможности
Photoshop. Основные характеристики и возможности Рекламная подписка
Рекламная подписка Условный оператор
Условный оператор Запросы по нескольким источникам
Запросы по нескольким источникам Многообразие внешних устройств, подключаемых к компьютеру
Многообразие внешних устройств, подключаемых к компьютеру Миссионерская церковь копимизма
Миссионерская церковь копимизма Методология IDEF0
Методология IDEF0 Виды графики. 8 класс
Виды графики. 8 класс Российский государственный архив древних актов
Российский государственный архив древних актов Меры по обеспечению устойчивого экономического развития РО
Меры по обеспечению устойчивого экономического развития РО Алгоритмы работы с графами с использованием MapReduce
Алгоритмы работы с графами с использованием MapReduce Сату сабағы
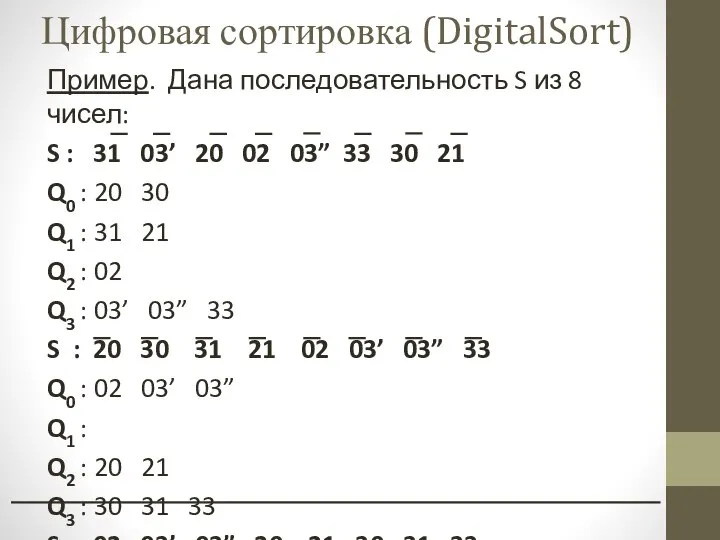
Сату сабағы Цифровая сортировка DigitalSort
Цифровая сортировка DigitalSort Конструкторы бизнес-приложений баз данных
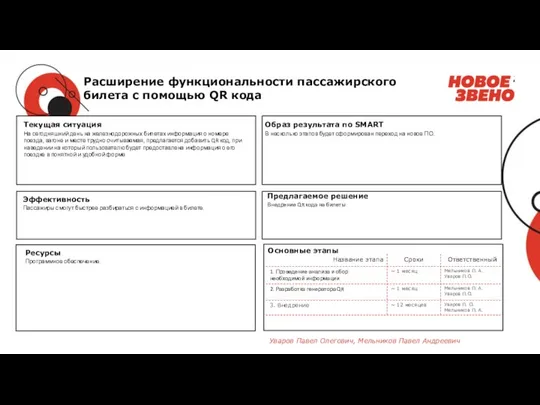
Конструкторы бизнес-приложений баз данных Расширение функциональности пассажирского билета с помощью QR кода
Расширение функциональности пассажирского билета с помощью QR кода Виды графики
Виды графики Кодирование и шифрование данных
Кодирование и шифрование данных Создаем аудогид
Создаем аудогид ООП Python
ООП Python Разработка приложения с графическим интерфейсом средствами С# Windows forms
Разработка приложения с графическим интерфейсом средствами С# Windows forms Основы программирования на языке C++
Основы программирования на языке C++ Технологии обработки информации
Технологии обработки информации Информатика. Устройства ввода
Информатика. Устройства ввода Основы Интернет
Основы Интернет Разработка web-приложений p2p. Структура клиента
Разработка web-приложений p2p. Структура клиента