Содержание
- 2. JavaScript числа it-academy.uz В JavaScript есть только один тип числа. Числа можно писать с десятичными знаками
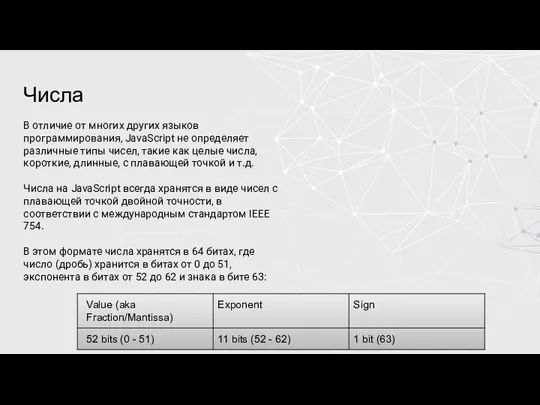
- 3. Числа В отличие от многих других языков программирования, JavaScript не определяет различные типы чисел, такие как
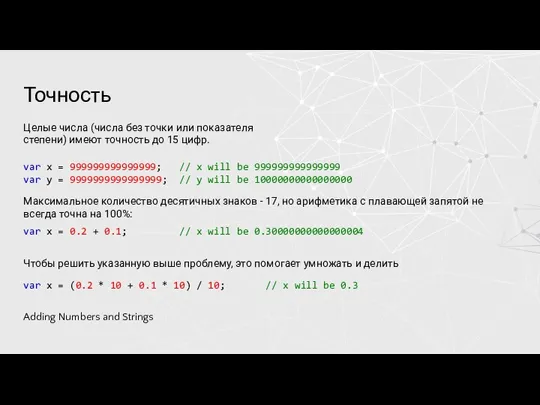
- 4. Точность Целые числа (числа без точки или показателя степени) имеют точность до 15 цифр. var x
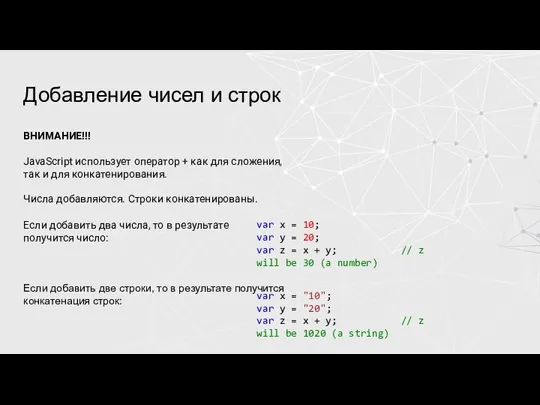
- 5. Добавление чисел и строк ВНИМАНИЕ!!! JavaScript использует оператор + как для сложения, так и для конкатенирования.
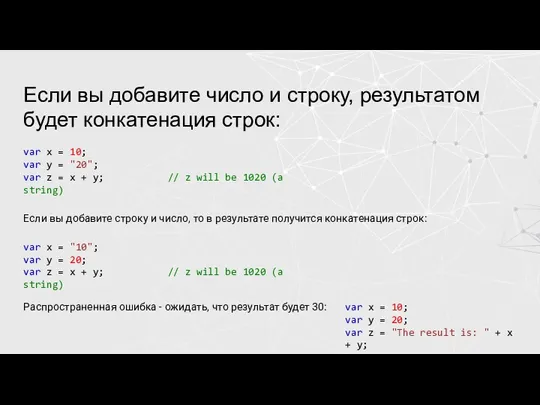
- 6. Если вы добавите число и строку, результатом будет конкатенация строк: var x = 10; var y
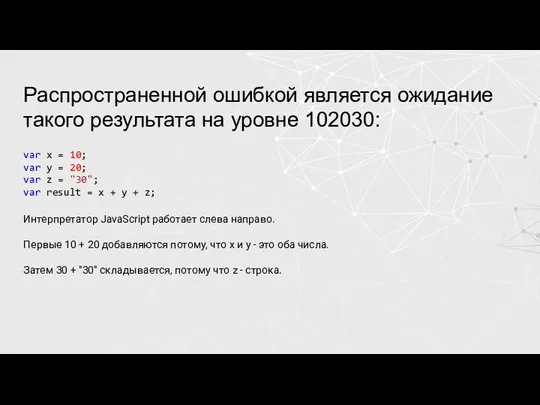
- 7. Распространенной ошибкой является ожидание такого результата на уровне 102030: var x = 10; var y =
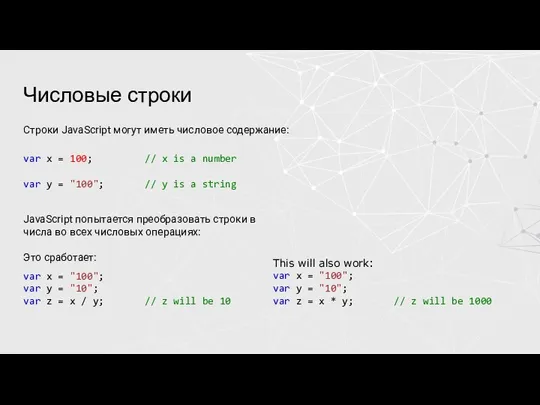
- 8. Числовые строки Строки JavaScript могут иметь числовое содержание: var x = 100; // x is a
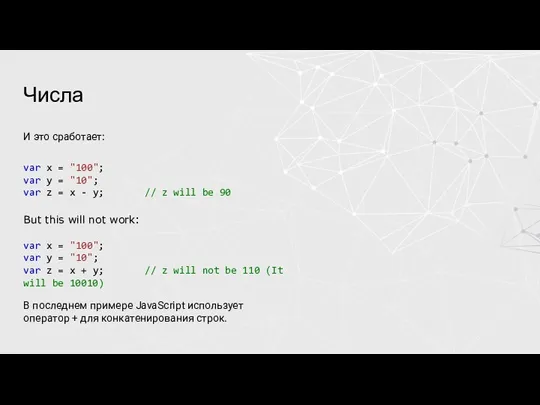
- 9. Числа И это сработает: var x = "100"; var y = "10"; var z = x
- 10. NaN - Не Номер NaN - это зарезервированное слово на JavaScript, означающее, что номер не является
- 11. Или результатом может быть конкатенация: var x = NaN; var y = "5"; var z =
- 12. Бесконечность - это число: тип бесконечности возвращает число. typeof Infinity; // returns "number" Шестнадцатеричный JavaScript интерпретирует
- 13. var myNumber = 32; myNumber.toString(10); // returns 32 myNumber.toString(32); // returns 10 myNumber.toString(16); // returns 20
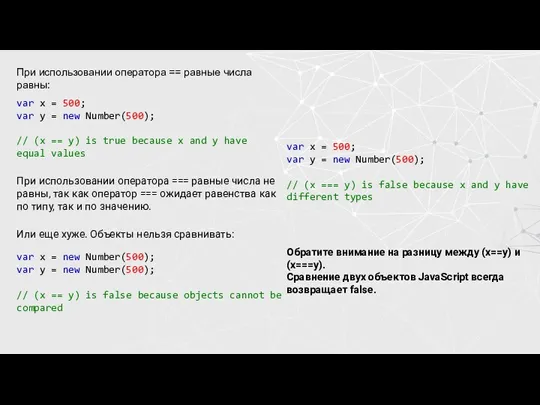
- 14. При использовании оператора == равные числа равны: var x = 500; var y = new Number(500);
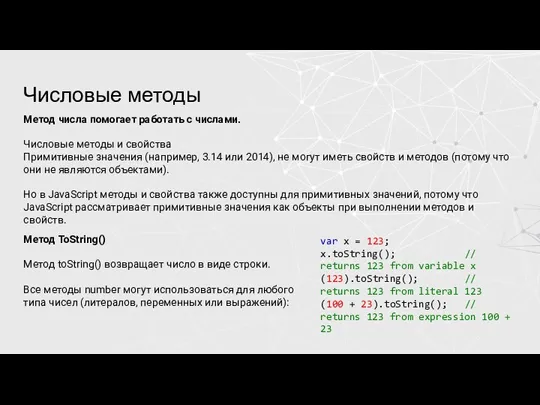
- 15. Числовые методы Метод числа помогает работать с числами. Числовые методы и свойства Примитивные значения (например, 3.14
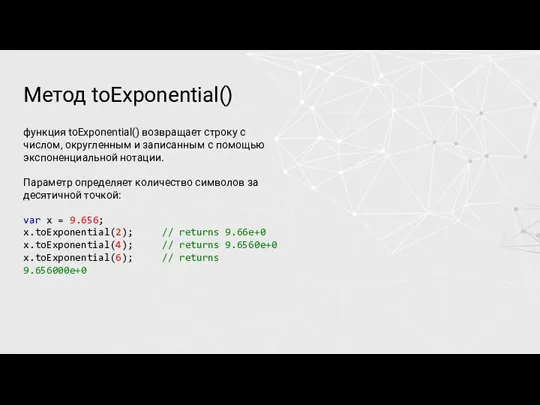
- 16. Метод toExponential() функция toExponential() возвращает строку с числом, округленным и записанным с помощью экспоненциальной нотации. Параметр
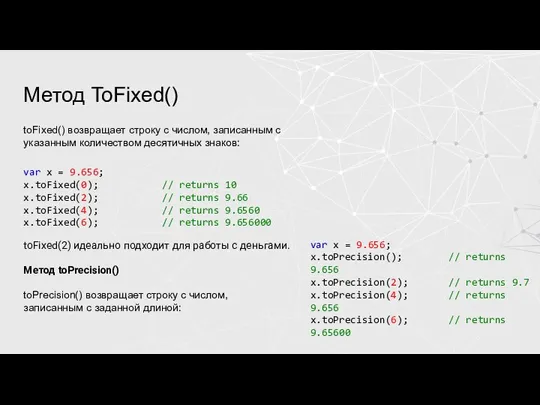
- 17. Метод ToFixed() toFixed() возвращает строку с числом, записанным с указанным количеством десятичных знаков: var x =
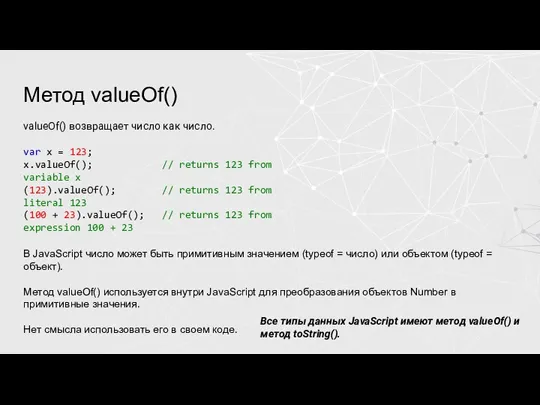
- 18. Метод valueOf() valueOf() возвращает число как число. var x = 123; x.valueOf(); // returns 123 from
- 19. Преобразование переменных в числа Существует 3 метода на JavaScript, которые могут быть использованы для преобразования переменных
- 24. Скачать презентацию





















 Вычислительные системы, сети и телекоммуникации
Вычислительные системы, сети и телекоммуникации Интерактивный учебник
Интерактивный учебник You Tube
You Tube Робота з електронною поштою
Робота з електронною поштою Добавление и редактирование данных
Добавление и редактирование данных Компьютерные Вирусы
Компьютерные Вирусы Системное ПО. Операционные системы
Системное ПО. Операционные системы Графические методы и процедуры
Графические методы и процедуры Overview of the .NET
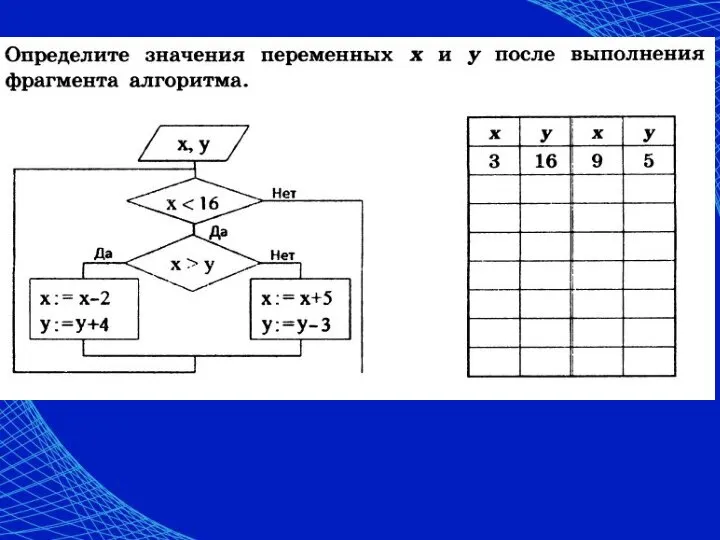
Overview of the .NET Выполнить графические блок-схемы
Выполнить графические блок-схемы 3D зоопарк экзотических животных (Виртуальный зоопарк у тебя дома)
3D зоопарк экзотических животных (Виртуальный зоопарк у тебя дома) qazaq.info Агрегатор новостей
qazaq.info Агрегатор новостей Временные ограничения цифровых схем
Временные ограничения цифровых схем Символьный тип данных. Строки символов
Символьный тип данных. Строки символов Технология использования векторной графики для разработки элементов рекламы
Технология использования векторной графики для разработки элементов рекламы Регистрация (создание профиля) в системе eLibrary. Основы научных исследований. Тема 3
Регистрация (создание профиля) в системе eLibrary. Основы научных исследований. Тема 3 Формальні проблеми конструкційних систем
Формальні проблеми конструкційних систем Игра как искусство: манифест Ice-Pick Lodge
Игра как искусство: манифест Ice-Pick Lodge Презентация на тему Действия с информацией (4 класс)
Презентация на тему Действия с информацией (4 класс)  Операционная система. Определение. Функции операционных систем
Операционная система. Определение. Функции операционных систем Перевод чисел из одной системы счисления в другую
Перевод чисел из одной системы счисления в другую Основы программирования на языке Python. Словари
Основы программирования на языке Python. Словари 3D models
3D models Шифрование и дешифрование
Шифрование и дешифрование Основы информатики и теория информации. Лекция 1
Основы информатики и теория информации. Лекция 1 Операционные системы
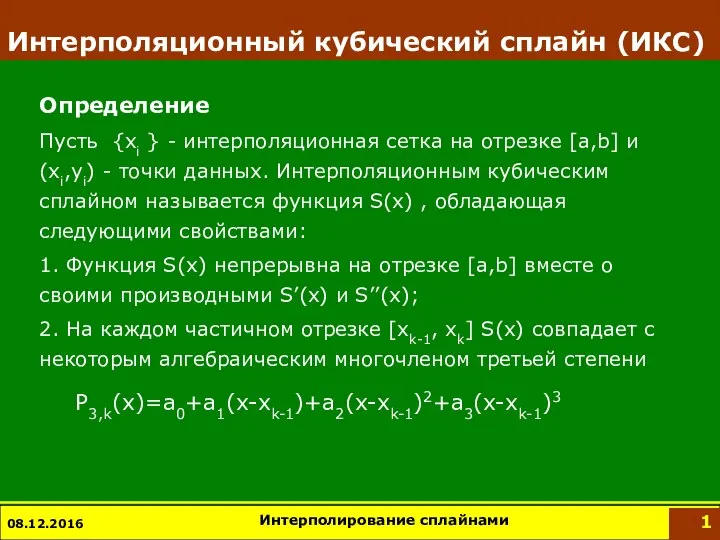
Операционные системы Интерполяционный кубический сплайн (ИКС)
Интерполяционный кубический сплайн (ИКС) Программы для создания интересного контента Crello и Stop Motion Studio
Программы для создания интересного контента Crello и Stop Motion Studio