Содержание
- 2. Что такое CSS? CSS (анг. Cascading Style Sheets — каскадные таблицы стилей) — стандартизованная технология описания
- 3. Слова Стиль — совокупность правил, применяемых к элементу разметки и определяющих способ его отображения. Стиль включает
- 4. Слова Каскадирование — порядок применения различных стилей к веб-странице. Браузер будет последовательно применять стили в соответствии
- 5. История CSS Level 1 (CSS1, 1996 г.) - шрифты, цвета, параметры текста Level 2 (CSS2, 1998
- 6. Синтаксис selector [, selector] {property: value; [property:value;]} property + value => description selector + description =>
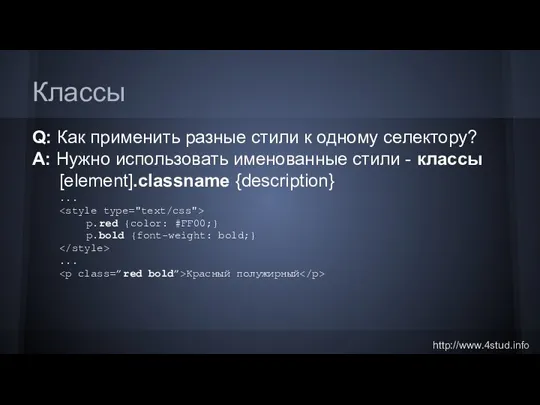
- 7. Классы Q: Как применить разные стили к одному селектору? A: Нужно использовать именованные стили - классы
- 8. Псевдоклассы и псевдоэлементы “Как бы элементы” и “как бы классы” определяют фрагмент содержимого или его текущее
- 9. Идентификаторы Идентификатор - уникальное в пределах документа имя элемента задается атрибутом id, используется в скриптах, поддерживается
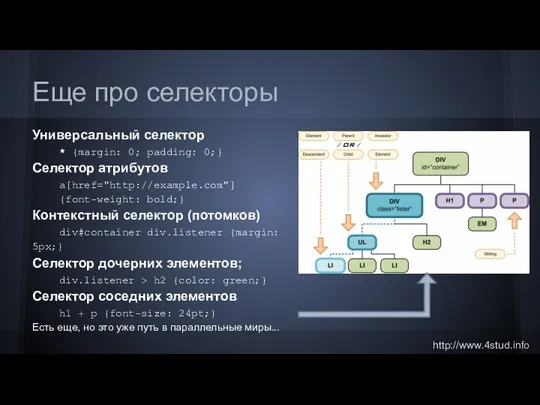
- 10. Еще про селекторы Универсальный селектор * {margin: 0; padding: 0;} Селектор атрибутов a[href="http://example.com"] {font-weight: bold;} Контекстный
- 11. Подключение стилей Встраивание (Inline). Встроенные стили применяются к конкретному элементу. Внедрение (Embedded). Внедренные стили позволяют управлять
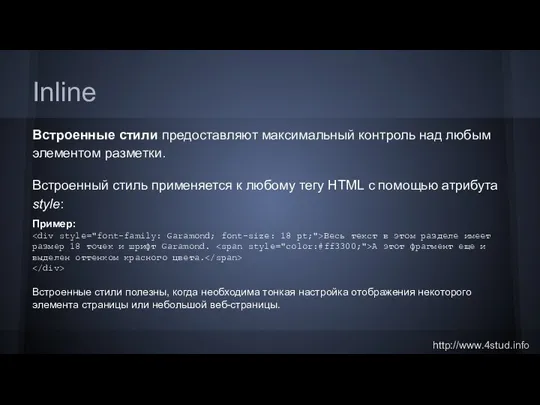
- 12. Inline Встроенные стили предоставляют максимальный контроль над любым элементом разметки. Встроенный стиль применяется к любому тегу
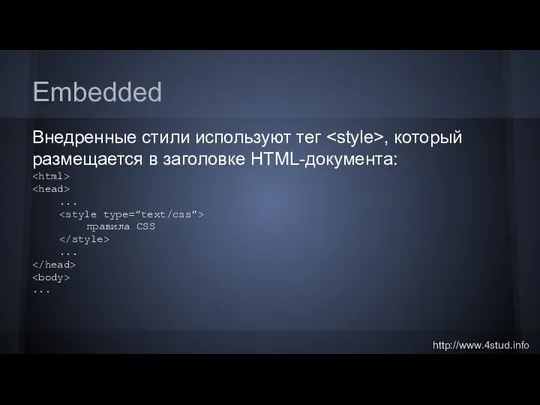
- 13. Embedded Внедренные стили используют тег , который размещается в заголовке HTML-документа: ... правила CSS ... ...
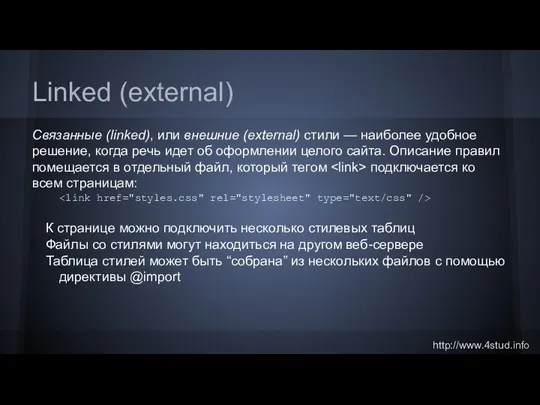
- 14. Linked (external) Связанные (linked), или внешние (external) стили — наиболее удобное решение, когда речь идет об
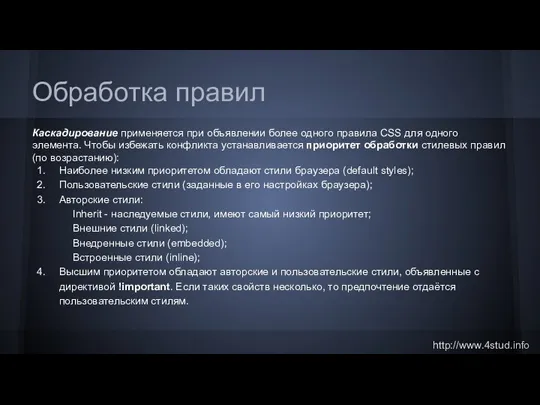
- 15. Обработка правил Каскадирование применяется при объявлении более одного правила CSS для одного элемента. Чтобы избежать конфликта
- 17. Скачать презентацию




![Синтаксис selector [, selector] {property: value; [property:value;]} property + value => description](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1045528/slide-5.jpg)









 Вложенные циклы
Вложенные циклы Удаленное сопровождение клиентов. Сервисы 1С:ИТС для удаленной работы. Вебинар
Удаленное сопровождение клиентов. Сервисы 1С:ИТС для удаленной работы. Вебинар Информационная безопасность. Урок №2
Информационная безопасность. Урок №2 Уроки по Spike Prime. Датчик расстояния
Уроки по Spike Prime. Датчик расстояния Устройство компьютера
Устройство компьютера Тест. Программное обеспечение компьютера
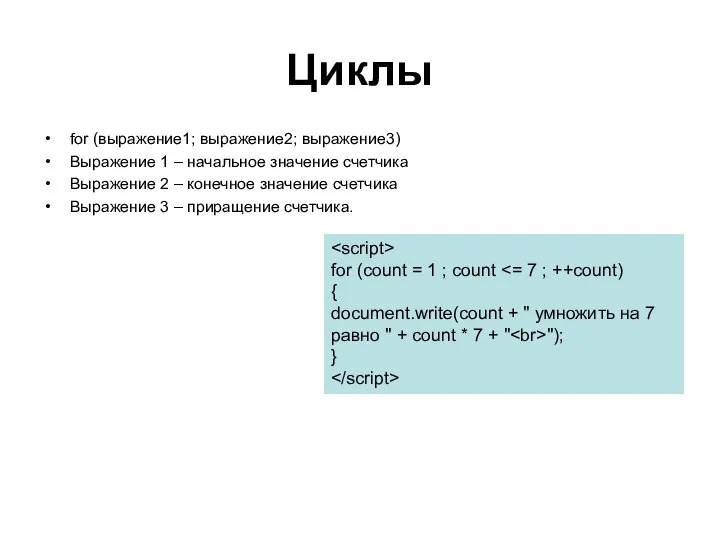
Тест. Программное обеспечение компьютера Циклы
Циклы Алгоритм струны в моделировании травления и осаждения слоев
Алгоритм струны в моделировании травления и осаждения слоев Визуализация рекламной деятельности на персональном компьютере на примере создания поздравительных материалов к юбилею техникума
Визуализация рекламной деятельности на персональном компьютере на примере создания поздравительных материалов к юбилею техникума Классификация программного обеспечения
Классификация программного обеспечения Основы разработки корпоративных систем на платформе .NET. Лекция 1. Вводная
Основы разработки корпоративных систем на платформе .NET. Лекция 1. Вводная Системы счисления
Системы счисления ПЗ_2_Основные операторы_2019
ПЗ_2_Основные операторы_2019 Базовая навигация в SAP
Базовая навигация в SAP Информационные модели управления объектами
Информационные модели управления объектами Как свернуть информацию и запомнить текстМастер-класс
Как свернуть информацию и запомнить текстМастер-класс Информационное сопровождение деятельности учреждений культуры
Информационное сопровождение деятельности учреждений культуры Лабиринт
Лабиринт GSM. Сетевое покрытие
GSM. Сетевое покрытие Онлайн магазин Avon
Онлайн магазин Avon Информационная безопасность
Информационная безопасность Кооперация процессов и основные аспекты ее логической организации
Кооперация процессов и основные аспекты ее логической организации Общие сведения о современном ПК
Общие сведения о современном ПК WEB-технологии в дизайне. HTML 5 Canvas
WEB-технологии в дизайне. HTML 5 Canvas Дидактическая игра Волейбол
Дидактическая игра Волейбол Программное обеспечение компьютера
Программное обеспечение компьютера Как измерить информацию?
Как измерить информацию? Виды программного обеспечения
Виды программного обеспечения