Содержание
- 2. Значение CSS при разработке Web-узла Номенклатура страниц узла Логической структуры страниц Навигационная карта узла Cтиль отображения
- 3. 3 способа внедрения CSS В элемент разметки В заголовок документа Внешнее описание
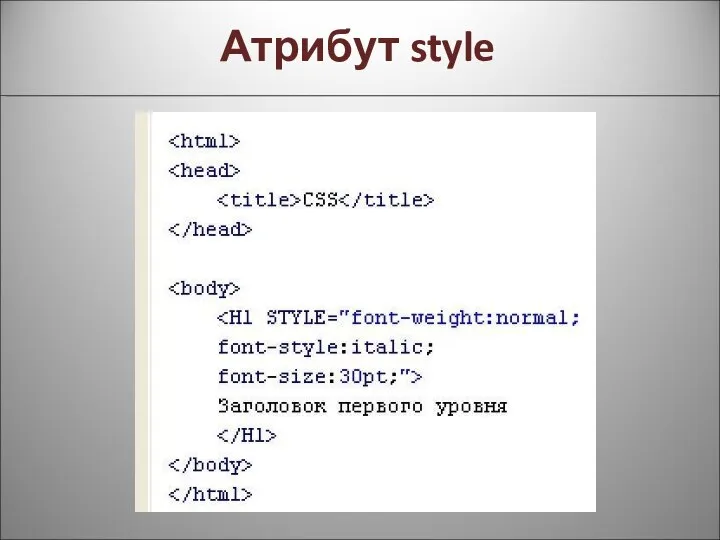
- 4. Атрибут style
- 5. Тэг
- 6. Тэг
- 7. Синтаксис ИЛИ перечисление селекторов иерархия вложенности селекторов
- 8. Простой селектор
- 9. Селекторы потомков
- 10. Имя тэга
- 11. Имя класса
- 12. Имя класса
- 13. Идентификатор
- 14. Классы и идентификаторы Идентификаторы В коде документа идентификатор уникален Имя чувствительно к регистру. Можно получить доступ
- 15. Наследование стили браузера по умолчанию; прилинкованные стили стили в элементе ; атрибут STYLE в любом из
- 16. Наследование
- 17. CSS3 переменные
- 18. Модель бокса
- 19. Отступы margin-left — левый внешний отступ margin-right — правый внешний отступ margin-top — верхний внешний отступ
- 20. Набивка padding-left — левый внутренний отступ padding-right — правый внутренний отступ padding-top — верхний внутренний отступ
- 21. Обтекание блока текста left — блок прижат к левой границе охватывающего элемента; right — блок прижат
- 22. Управление цветом сolor – цвет текста background-color – и цвета фона на котором отображается текст. border-color
- 23. Фон
- 24. Фон
- 25. Способы задания цвета http://alt-f4.ru/setting-color-in-css
- 26. Способы задания цвета
- 27. Форматирование текста
- 28. Выравнивание текста text-align: center | justify | left | right |
- 29. Выравнивание текста
- 30. Красная строка text-indent: значение
- 31. Красная строка
- 32. Междустрочный интервал
- 33. Междустрочный интервал line-height: значение
- 34. Форматирование списков list-style: list-style-type list-style-position list-style-image
- 35. Положение маркеров inside outside
- 36. Тип маркера circle маркер в виде кружка. disc маркер в виде точки. square маркер в виде
- 37. Тип маркера armenian традиционная армянская нумерация. decimal арабские числа (1, 2, 3, 4,...). decimal-leading-zero арабские числа
- 38. Маркер-изображение url('путь к файлу')
- 39. Форматирование списков
- 40. Тень текста(CSS3) text-shadow: none | тень [,тень]* где тень:
- 41. Границы border: border-width border-style border-color border-top, border-bottom, border-left, border-right.
- 42. Граница (border) border-top-width — ширина верхней границы блока border-bottom-width — ширина нижней границы блока border-left-width —
- 43. Ширина границы border-width:значение
- 44. Стиль границы border-style: значение
- 45. Цвет границы border-color:значение
- 46. Цвет границы
- 47. Позиционирование блоков Способ позиционирования: position: absolute | relative| fixed | static | Координаты: bottom top right
- 48. bottom абсолютное позиционирование относительное позиционирование
- 49. top абсолютное позиционирование относительное позиционирование
- 50. left абсолютное позиционирование относительное позиционирование
- 51. right абсолютное позиционирование относительное позиционирование
- 52. Абсолютное и относительное позиционирование
- 54. Относительное позиционирование, если нет родительского объекта
- 55. Ось Z z-index: число
- 56. z-index
- 57. Валидация CSS http://jigsaw.w3.org/css-validator
- 58. Эффективный код Размещайте каскадные таблицы стилей в отдельном файле Удаляйте неиспользуемые селекторы Применяйте группирование Используйте универсальные
- 59. Форматирование кода http://www.cssportal.com/format-css/
- 60. Скругленные углы (CSS3)
- 61. Скругленные углы (CSS3)
- 62. Вендорные префиксы для свойств CSS -moz- проект Mozilla Firefox, SeaMonkey, Camino и др. -webkit- Apple Safari
- 63. Шрифт font-family - семейство начертаний шрифта (гарнитура); font-style - прямое начертание или курсив; font-weight - "усиление"
- 64. Шрифт "прямое" начертание (normal) курсив (italic) "скошенное" (oblique) усиленное по насыщенности ("жирное", bold) "мелкое" (капитель, small-caps)
- 65. Текст letter-spacing – межбуквенное расстояние text-align – выравнивание text-transform – регистр text-decoration – подчеркивание, перечеркивание
- 66. Позиционирование Position: absolute - абсолютные координаты relative - относительные координаты top – верхняя граница right –
- 67. Прозрачность
- 68. Фон из нескольких картинок
- 69. Изменение размера
- 70. Закругленные углы
- 71. Тень
- 72. Колонки
- 73. CSS3 анимация • transition-property - какое свойство элемента мы анимируем • transition-duration - время, которое будет
- 74. Анимация
- 75. Анимация
- 76. transition-timing-function
- 77. Псевдоклассы
- 78. Псевдоклассы
- 85. Скачать презентацию