Содержание
- 2. Лектор Тмєнова Наталія Пилипівна Кандидат фізико-математичних наук, доцент кафедри інтелектуальних та інформаційних систем факультету інформаційних технологій
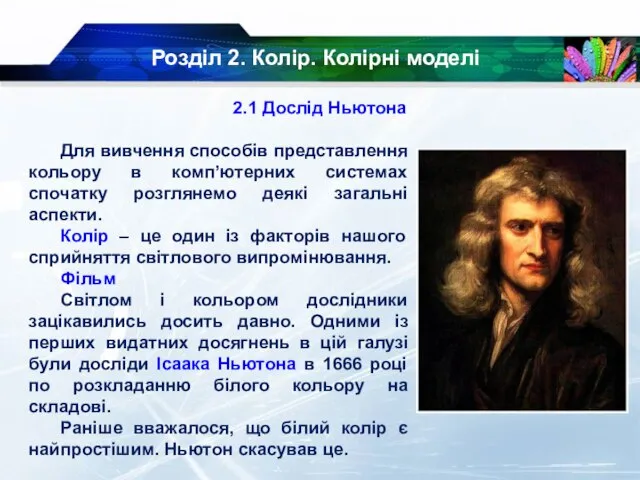
- 3. Розділ 2. Колір. Колірні моделі 2.1 Дослід Ньютона Для вивчення способів представлення кольору в комп’ютерних системах
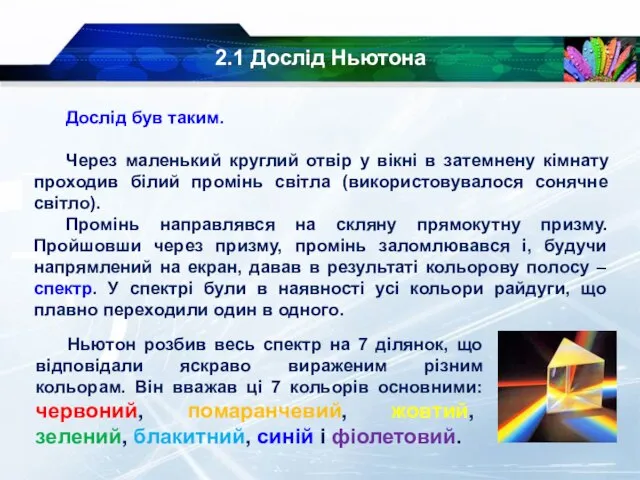
- 4. 2.1 Дослід Ньютона Дослід був таким. Через маленький круглий отвір у вікні в затемнену кімнату проходив
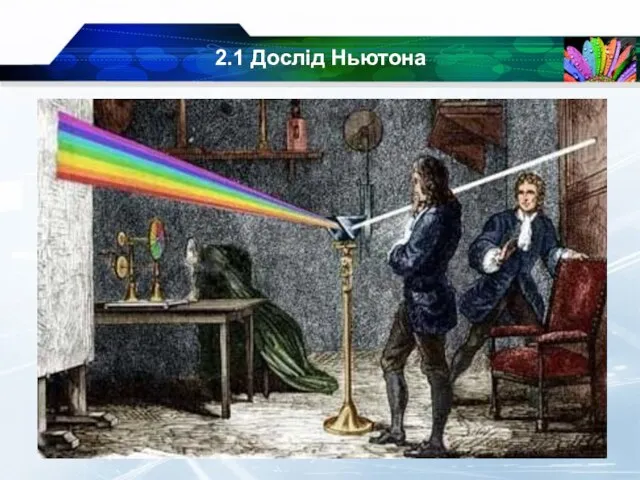
- 5. 2.1 Дослід Ньютона
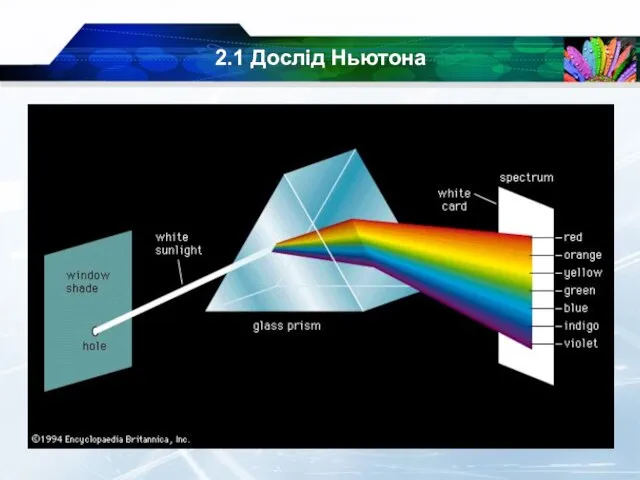
- 6. 2.1 Дослід Ньютона
- 7. 2.1 Дослід Ньютона Ньютон припустив, що деякий колір утворюється шляхом змішування основних кольорів, взятих у певній
- 8. 2.1 Дослід Ньютона Наступні дослідження кольору виконували Томас Юнг, Джеймс Максвелл та інші вчені. Вивчення людського
- 9. 2.2 Поняття колірної моделі Людське око може сприйняти велику кількість кольорів, в той час як монітор
- 10. Більшість комп’ютерних колірних моделей засновані на використанні трьох основних кольорів, що відповідають сприйняттю кольору людським оком.
- 11. 2.3 Типи колірних моделей Більшість графічних пакетів дозволяють оперувати широким колом колірних моделей. За принципом дії
- 12. Адитивна модель відповідає сприйняттю кольорів людським оком. Ця модель використовується для опису кольорів, які отримуються за
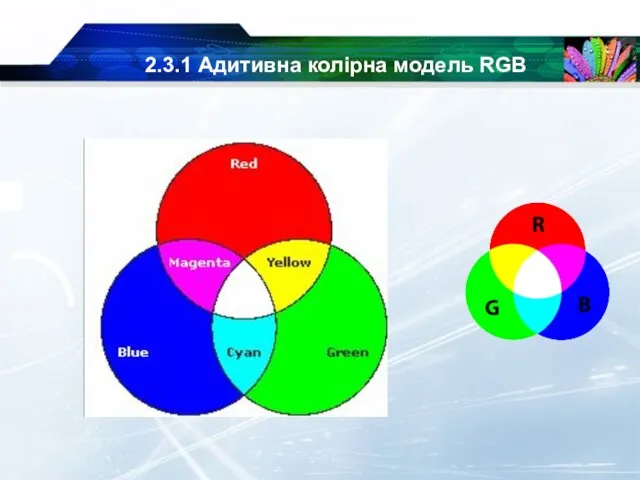
- 13. 2.3.1 Адитивна колірна модель RGB
- 14. 2.3.1 Адитивна колірна модель RGB Для отримання нових кольорів за допомогою адитивного синтезу можна використовувати і
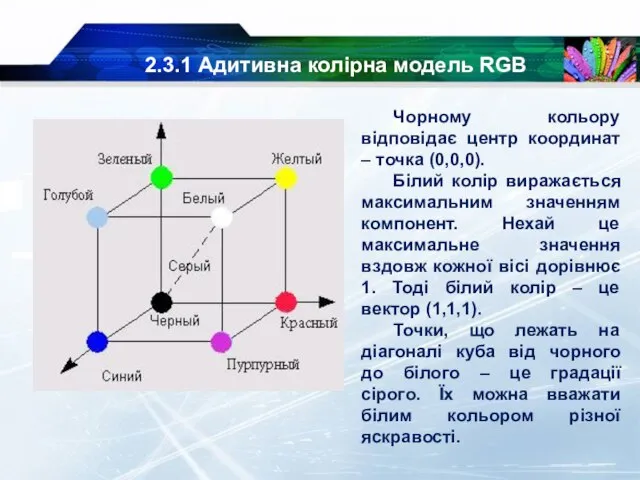
- 15. 2.3.1 Адитивна колірна модель RGB Чорному кольору відповідає центр координат – точка (0,0,0). Білий колір виражається
- 16. 2.3.1 Адитивна колірна модель RGB Візуалізація за допомогою адитивної моделі. У графічних пакетах колірна RGB-модель використовується
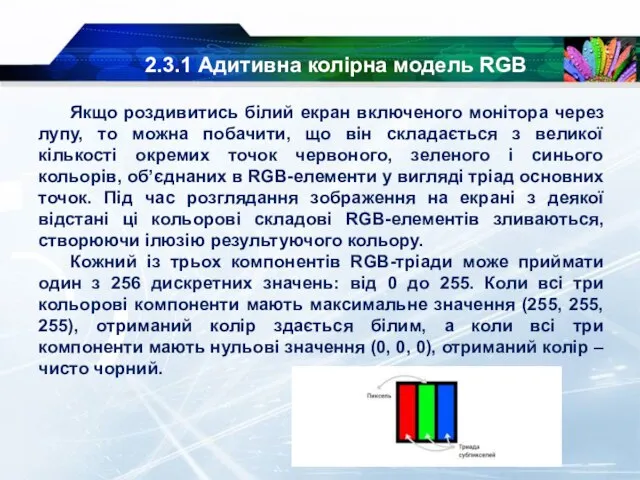
- 17. 2.3.1 Адитивна колірна модель RGB Якщо роздивитись білий екран включеного монітора через лупу, то можна побачити,
- 18. 2.3.1 Адитивна колірна модель RGB Обмеження RGB-моделі. При використанні RGB- моделі на практиці виникає дві проблеми.
- 19. 2.3.1 Адитивна колірна модель RGB Обмеження кольорової гами. Кольорова гама – це діапазон кольорів, який може
- 20. 2.3.2 Субтрактивні колірні моделі На відміну від екрана монітору, в якому відтворення кольорів основане на випромінюванні
- 21. 2.3.2 Субтрактивні колірні моделі
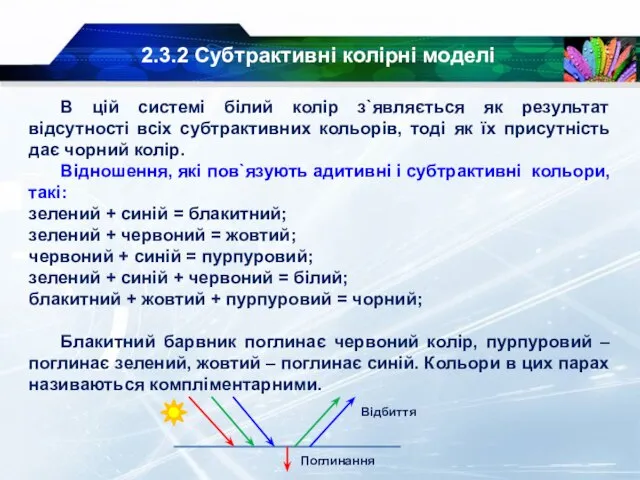
- 22. 2.3.2 Субтрактивні колірні моделі В цій системі білий колір з`являється як результат відсутності всіх субтрактивних кольорів,
- 23. 2.3.2 Субтрактивні колірні моделі Існує дві найбільш розповсюджені версії субтрактивної моделі: CMY і CMYK. Перша використовується
- 24. 2.3.2 Субтрактивні колірні моделі Кожне з чисел, яке визначає колір в CMYK, являє собою процент фарби
- 25. 2.3.2 Субтрактивні колірні моделі Обмеження CMYK-моделі. CMYK-модель, як і RGB-модель, має два типи обмежень. Апаратна залежність.
- 26. 2.3.2 Субтрактивні колірні моделі Для запобігання такої ситуації передбачений комплекс спеціальних засобів: редагування зображення у форматі
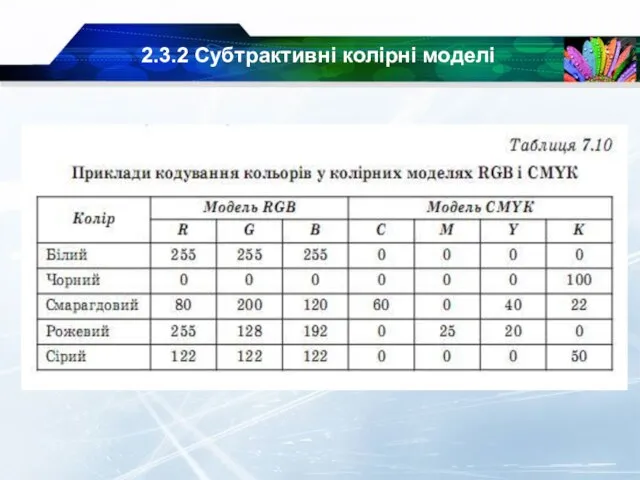
- 27. 2.3.2 Субтрактивні колірні моделі
- 28. 2.3.2 Субтрактивні колірні моделі
- 29. 2.3.3 Перцепційні колірні моделі Для дизайнерів, художників, фотографів основним інструментом індикації і виведення кольору є око.
- 30. 2.3.3 Перцепційні колірні моделі Прикладами перцепційних моделей є HSB, HSV, HSI, HSL-моделі. Спільним для них є
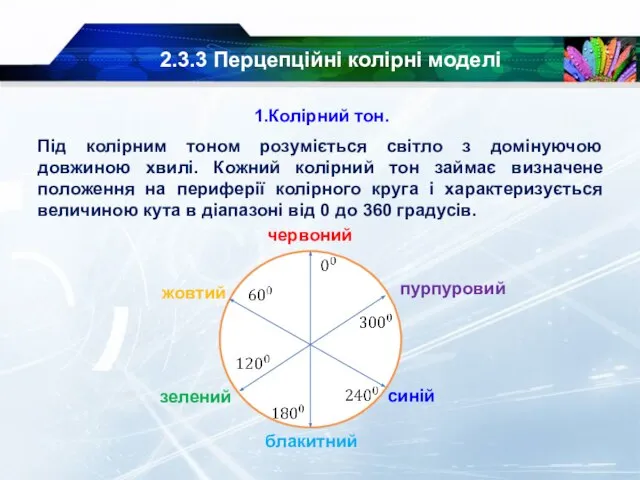
- 31. 2.3.3 Перцепційні колірні моделі 1.Колірний тон. Під колірним тоном розуміється світло з домінуючою довжиною хвилі. Кожний
- 32. 2.3.3 Перцепційні колірні моделі Однак само по собі поняття колірного тону не має повної інформації про
- 33. 2.3.3 Перцепційні колірні моделі Природні кольори мають низьку насиченість. Якщо рухатись поперек колірного круга, то відбувається
- 34. 2.3.3 Перцепційні колірні моделі 3. Яскравість. Яскравість кольору показує величину чорного відтінку, який добавлений до кольору.
- 35. 2.3.3 Перцепційні колірні моделі Переваги і обмеження HSB-моделі. Переваги: відсутність апаратної залежності; модель більше відповідає природі
- 36. 2.3.3 Перцепційні колірні моделі
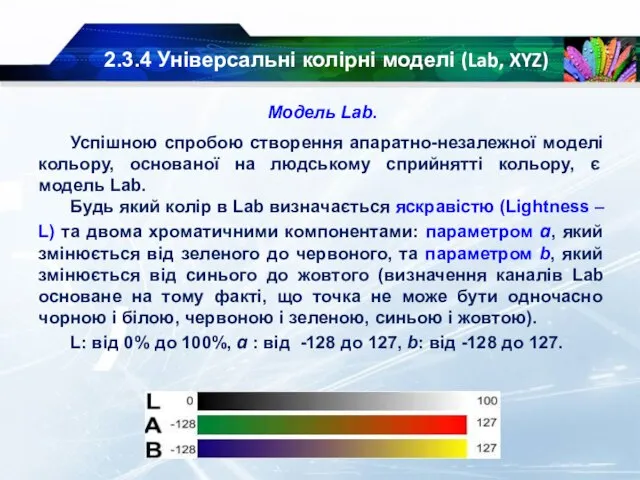
- 37. 2.3.4 Універсальні колірні моделі (Lab, XYZ) Модель Lab. Успішною спробою створення апаратно-незалежної моделі кольору, основаної на
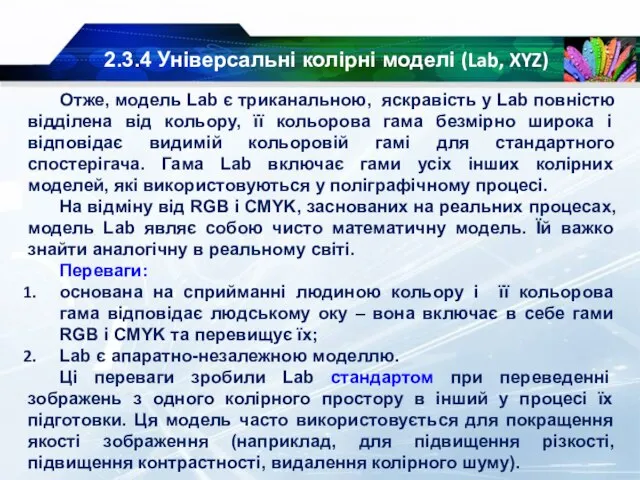
- 38. 2.3.4 Універсальні колірні моделі (Lab, XYZ) Отже, модель Lab є триканальною, яскравість у Lab повністю відділена
- 39. Контрольні питання до розділу 2 В чому полягає дослід Ньютона? Що таке колірна модель? Що таке
- 41. Скачать презентацию






































 Дискретное (цифровое) представление различной информации
Дискретное (цифровое) представление различной информации Трансляция со смартфона
Трансляция со смартфона Табличные информационные модели. Моделирование и формализация
Табличные информационные модели. Моделирование и формализация Обработка числовой информации
Обработка числовой информации Накопление теоретической информации
Накопление теоретической информации Работа с двумерными массивами
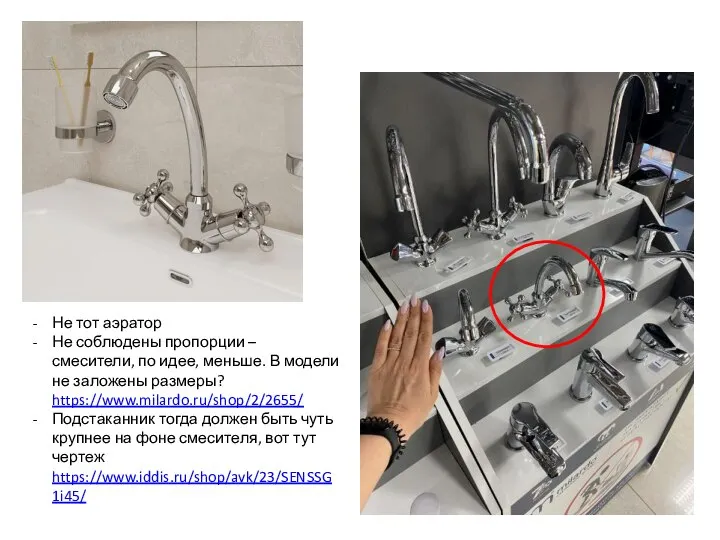
Работа с двумерными массивами Смеситель для умывальника Helic. Правки на сайте
Смеситель для умывальника Helic. Правки на сайте Единая система мониторинга производственной системы (ЕСМПС)
Единая система мониторинга производственной системы (ЕСМПС) Формат фигуры
Формат фигуры Подготовка к ЕГЭ по обществознанию, работа с заданиями В-5. Дифференциация в социальной информации фактов и мнений
Подготовка к ЕГЭ по обществознанию, работа с заданиями В-5. Дифференциация в социальной информации фактов и мнений Презентация на тему Принтеры
Презентация на тему Принтеры  Установка Ubuntu
Установка Ubuntu Презентация на тему Графический редактор Paint
Презентация на тему Графический редактор Paint  1665510556917__cxho3q
1665510556917__cxho3q Канал https://www.youtube.com/wat ch?v=FhMOcFGyQas&t=20s
Канал https://www.youtube.com/wat ch?v=FhMOcFGyQas&t=20s Специфика лендов
Специфика лендов Аббревиатура как нестандартный способ онлай-общения
Аббревиатура как нестандартный способ онлай-общения Диаграммы классов и состояний
Диаграммы классов и состояний Кто такие ларнаки?
Кто такие ларнаки? Gimp. Удаление лишних деталей с фотографии. Создание терминатора
Gimp. Удаление лишних деталей с фотографии. Создание терминатора Медиаграмотность: предмет изучения, роль в современном мире
Медиаграмотность: предмет изучения, роль в современном мире Microsoft Office. Краткая характеристика изученных программ
Microsoft Office. Краткая характеристика изученных программ Multiplayer Gaming
Multiplayer Gaming Алгоритм и его свойства
Алгоритм и его свойства Interacting With Invisible Objects
Interacting With Invisible Objects Проект онлайн турнира по CS:GO “Cyber stalker”
Проект онлайн турнира по CS:GO “Cyber stalker” Алгоритмизация, как условие автоматизации
Алгоритмизация, как условие автоматизации Операционная система. Программное обеспечение
Операционная система. Программное обеспечение