Содержание
- 2. Компьютерная графика Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации)
- 3. Графическая информация – это информация, представленная в графической форме (рисунки, фото, анимация, чертеж и т.д.) Формы
- 4. Живописное полотно, цвет которого изменяется непрерывно. Аналоговая форма
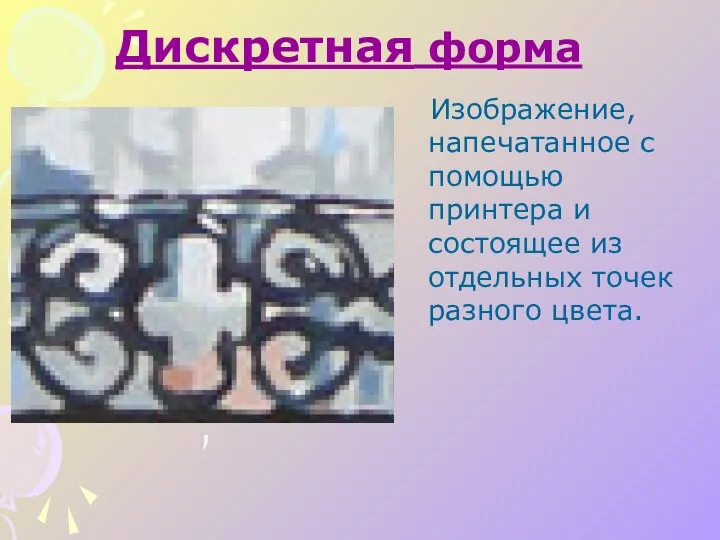
- 5. Изображение, напечатанное с помощью принтера и состоящее из отдельных точек разного цвета. Дискретная форма
- 6. Пространственная дискретизация Преобразование графической информации из аналоговой (непрерывной) формы в дискретную (цифровую) происходит путём разбиения графического
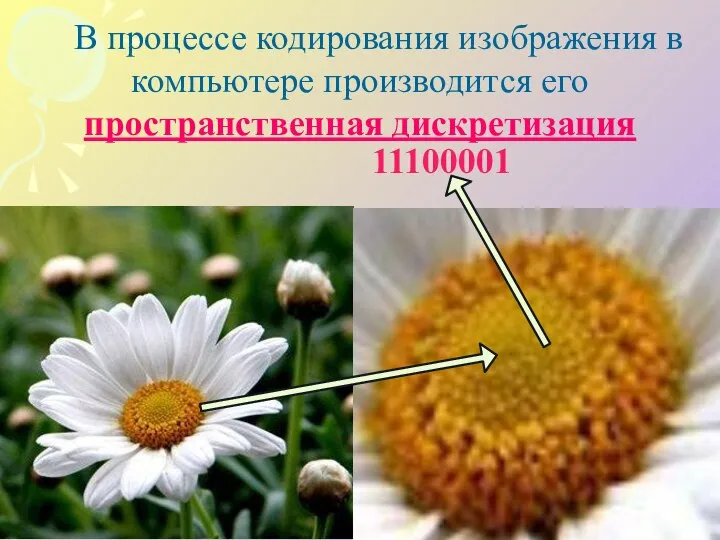
- 7. В процессе кодирования изображения в компьютере производится его пространственная дискретизация 11100001
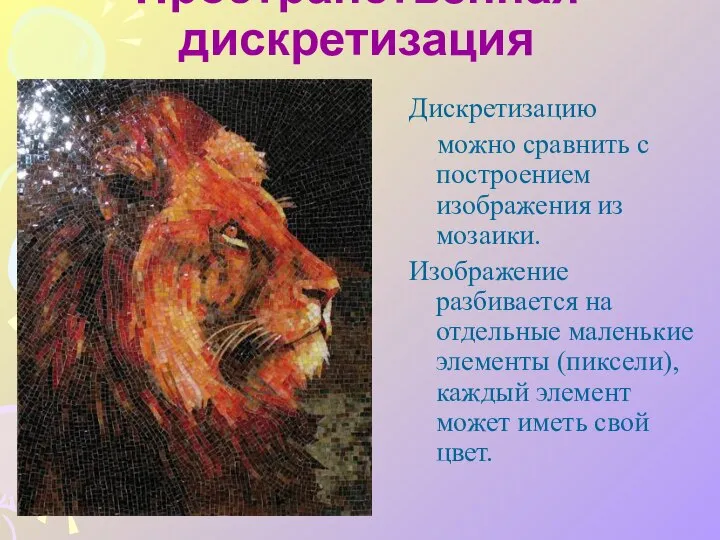
- 8. Пространственная дискретизация Дискретизацию можно сравнить с построением изображения из мозаики. Изображение разбивается на отдельные маленькие элементы
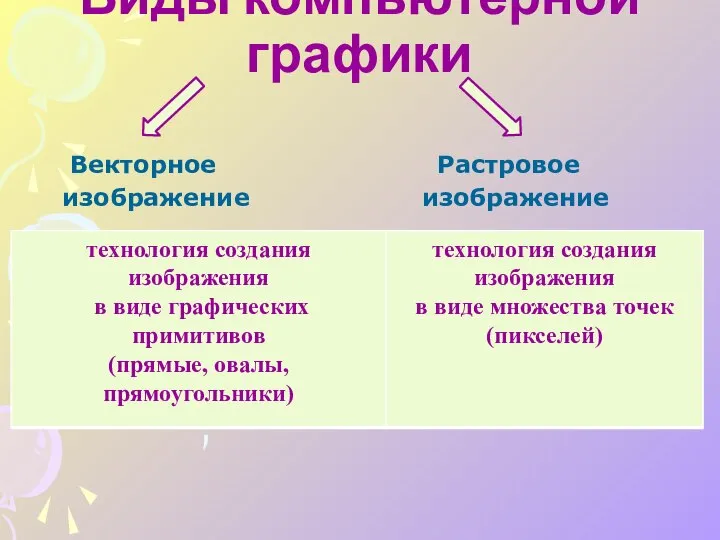
- 9. Виды компьютерной графики Векторное Растровое изображение изображение
- 10. Растровая графика
- 11. Векторная графика
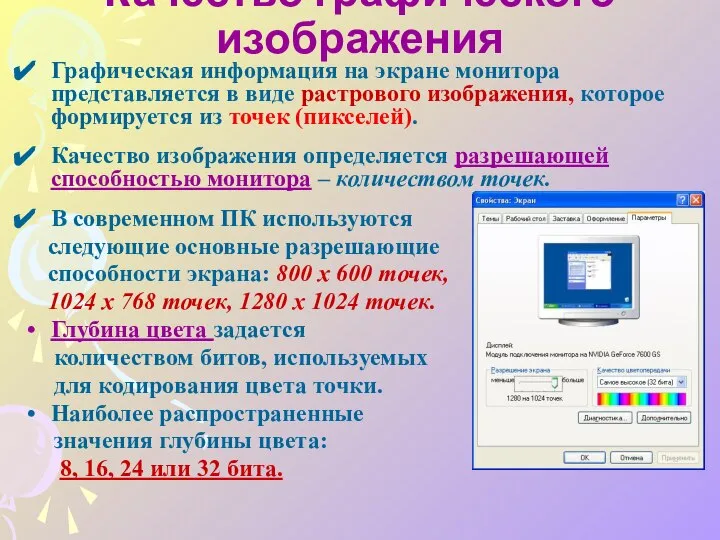
- 12. Качество графического изображения Графическая информация на экране монитора представляется в виде растрового изображения, которое формируется из
- 13. В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь одно из
- 14. Виды современной компьютерной графики
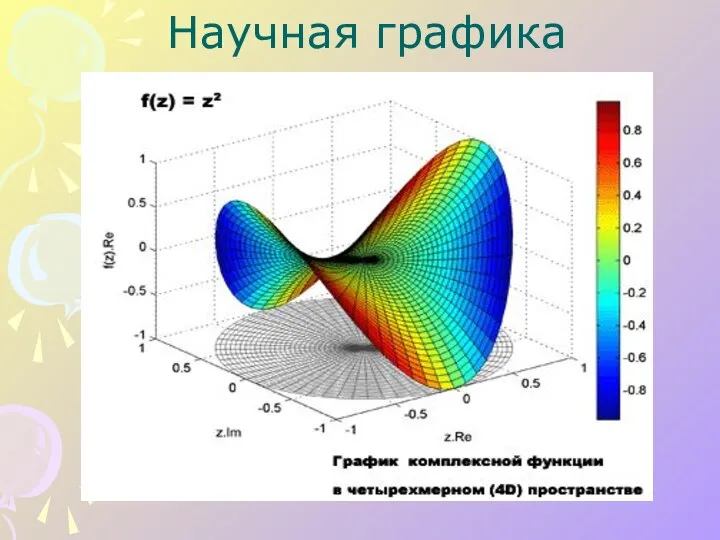
- 15. Научная графика
- 16. Деловая графика
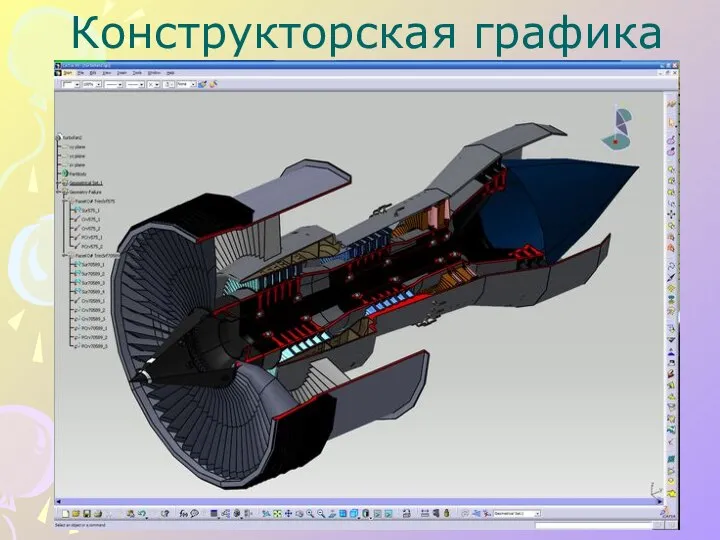
- 17. Конструкторская графика
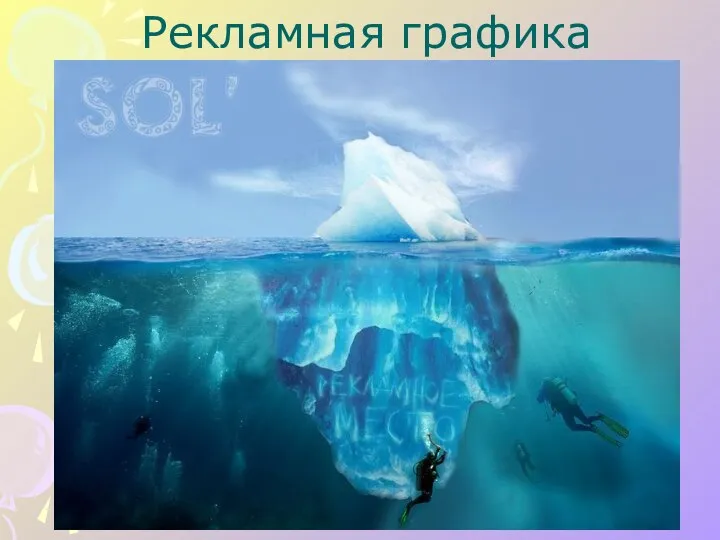
- 18. Рекламная графика
- 19. Компьютерная анимация
- 20. Фрактальная графика
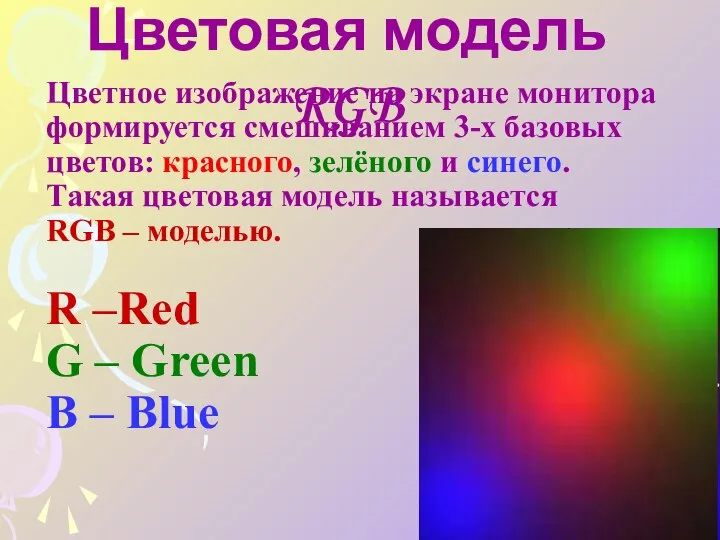
- 21. Цветное изображение на экране монитора формируется смешиванием 3-х базовых цветов: красного, зелёного и синего. Такая цветовая
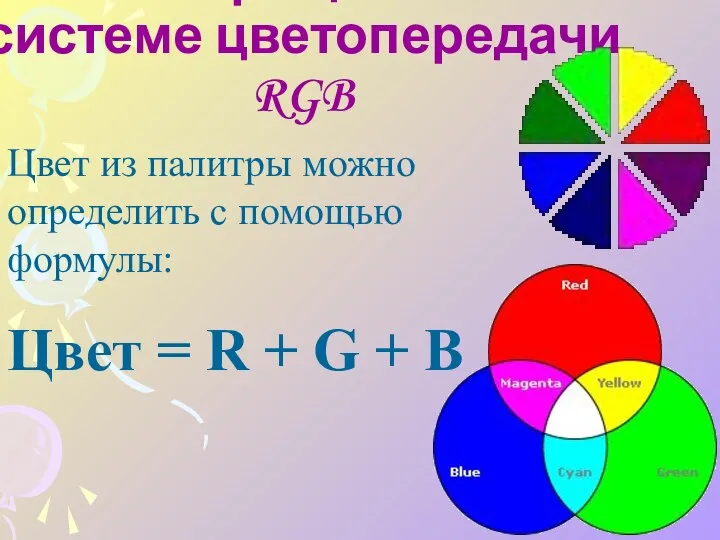
- 22. Палитра цветов в системе цветопередачи RGB Цвет из палитры можно определить с помощью формулы: Цвет =
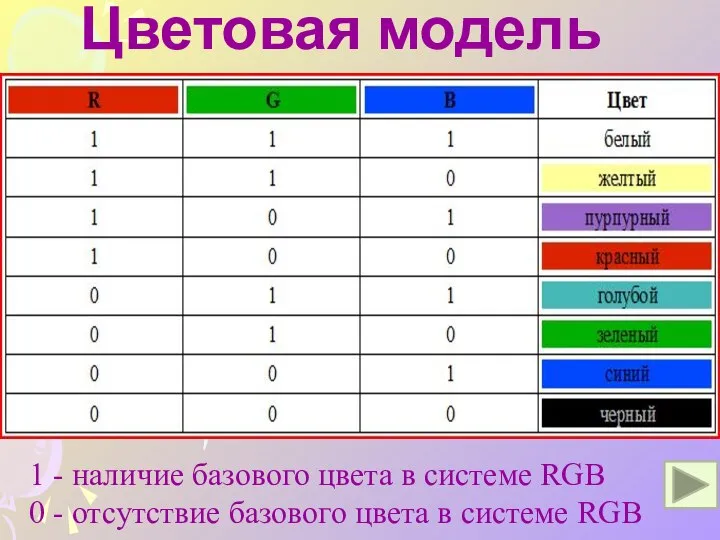
- 23. Цветовая модель RGB 1 - наличие базового цвета в системе RGB 0 - отсутствие базового цвета
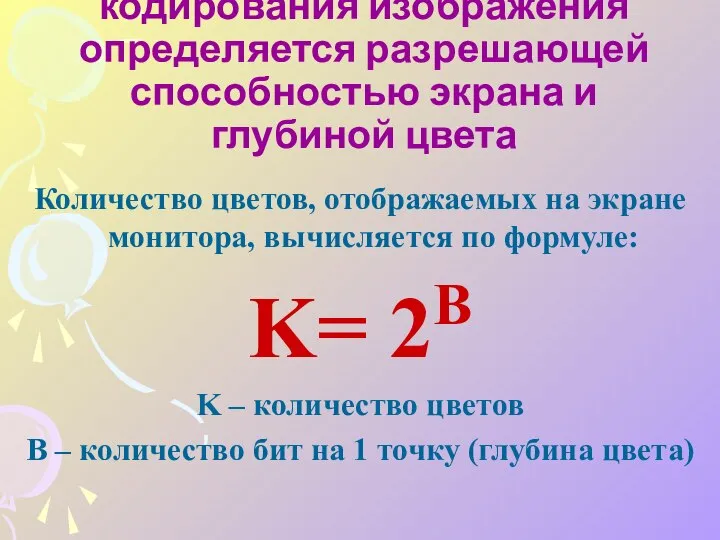
- 24. Качество двоичного кодирования изображения определяется разрешающей способностью экрана и глубиной цвета Количество цветов, отображаемых на экране
- 25. Глубина цвета и количество отображаемых цветов
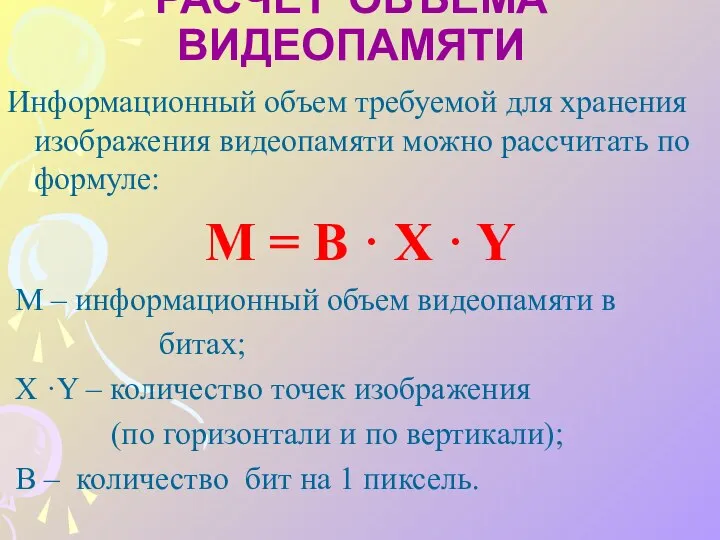
- 26. РАСЧЕТ ОБЪЁМА ВИДЕОПАМЯТИ Информационный объем требуемой для хранения изображения видеопамяти можно рассчитать по формуле: M =
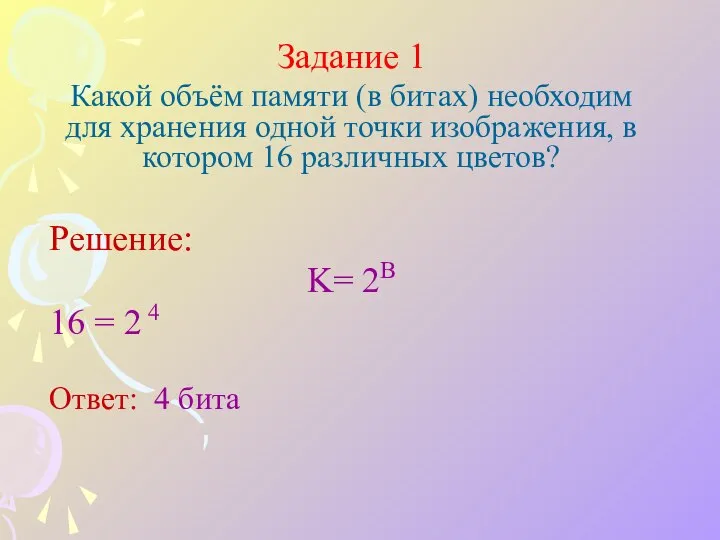
- 27. Задание 1 Какой объём памяти (в битах) необходим для хранения одной точки изображения, в котором 16
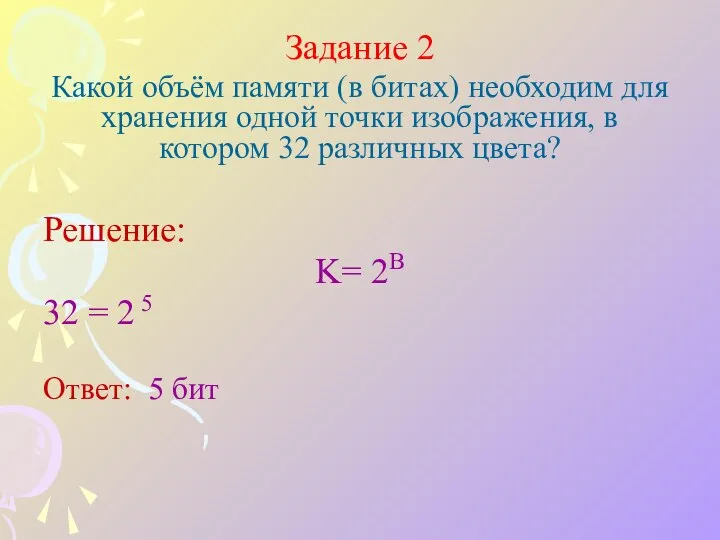
- 28. Задание 2 Какой объём памяти (в битах) необходим для хранения одной точки изображения, в котором 32
- 29. Задание 3 Какое наибольшее количество цветов изображения можно закодировать, используя 3 бита? Решение: K= 2B 2
- 30. Задание 4 Какое наибольшее количество цветов изображения можно закодировать, используя 8 бит? Решение: K= 2B 2
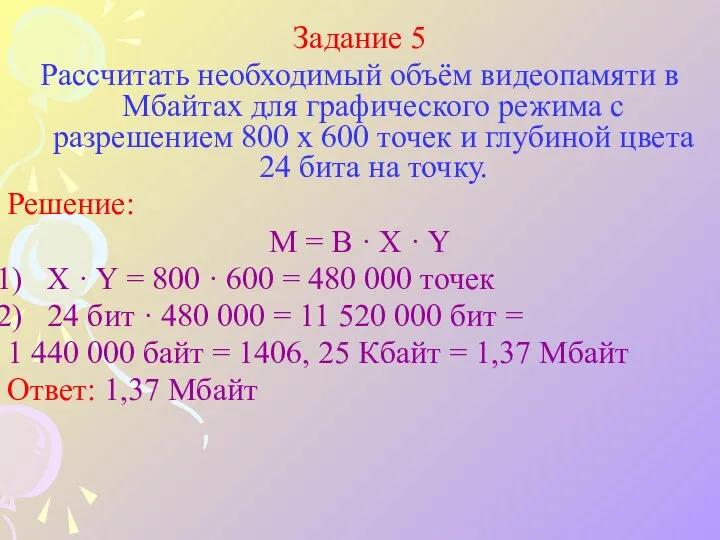
- 31. Задание 5 Рассчитать необходимый объём видеопамяти в Мбайтах для графического режима с разрешением 800 х 600
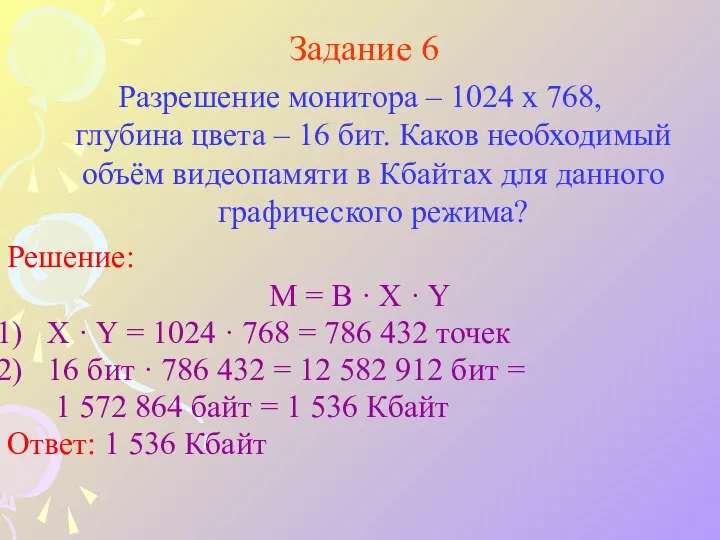
- 32. Задание 6 Разрешение монитора – 1024 x 768, глубина цвета – 16 бит. Каков необходимый объём
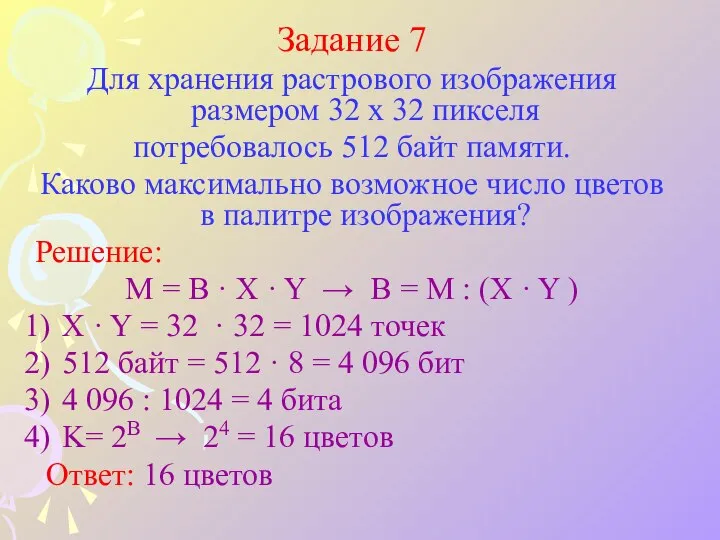
- 33. Задание 7 Для хранения растрового изображения размером 32 x 32 пикселя потребовалось 512 байт памяти. Каково
- 35. Скачать презентацию
































 Знакомство с ES6. Урок 21
Знакомство с ES6. Урок 21 Госуслуги 21 века
Госуслуги 21 века Lection_5
Lection_5 Компьютерная графика
Компьютерная графика Моделирование. Системный подход в моделировании. Лекция 7. Часть 2
Моделирование. Системный подход в моделировании. Лекция 7. Часть 2 Дети и интернет
Дети и интернет Разработка бизнес-приложений на платформе Lexema
Разработка бизнес-приложений на платформе Lexema Периферийные устройства
Периферийные устройства Объединение серверов в кластеры
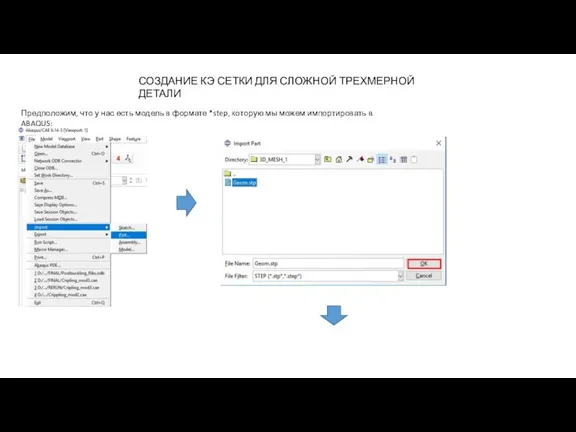
Объединение серверов в кластеры Создание КЭ сетки для сложной трехмерной детали
Создание КЭ сетки для сложной трехмерной детали Разработка обучающих программ для проведения серии виртуальных экспериментов по физике
Разработка обучающих программ для проведения серии виртуальных экспериментов по физике Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Видео на всю страницу
Видео на всю страницу Выживание человека и формирование личности в условиях агрессивной антипедагогической информационной среды: современные вызовы
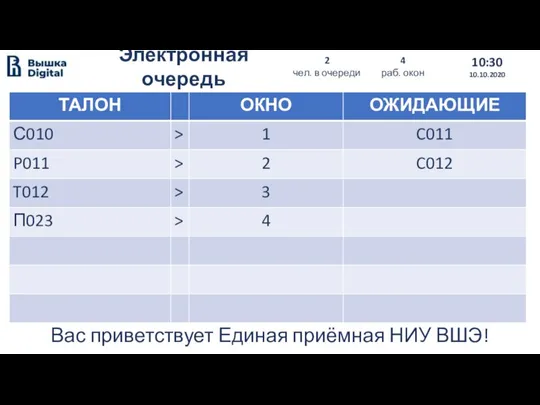
Выживание человека и формирование личности в условиях агрессивной антипедагогической информационной среды: современные вызовы Электронная очередь. Талон
Электронная очередь. Талон Работа с формами. Продолжение
Работа с формами. Продолжение Основы самоорганизующихся сетей
Основы самоорганизующихся сетей Создание музыкальной композиции с помощью компьютерных технологий
Создание музыкальной композиции с помощью компьютерных технологий VR пространство в школе
VR пространство в школе Информация и её кодирование
Информация и её кодирование 1 семинар. Введение в контроль версий
1 семинар. Введение в контроль версий Интеллектуальная игра. Город Интернет
Интеллектуальная игра. Город Интернет Измерение информации
Измерение информации Персональный компьютер
Персональный компьютер Качество и безопасность информации: национальные интересы
Качество и безопасность информации: национальные интересы Технология мультимедиа. Создание мультимедийной открытки к 9 Мая
Технология мультимедиа. Создание мультимедийной открытки к 9 Мая Примеры решения задач
Примеры решения задач Программирование. Язык программирования Паскаль
Программирование. Язык программирования Паскаль