Содержание
- 2. Кодирование графической информации Экран дисплейного монитора представляется как набор отдельных точек -пикселей (pixels elements). Число пикселей
- 3. Атрибуты пикселя Каждому пикселю ставится в соответствие фиксированное количество битов (атрибутов пикселя) в некоторой области памяти,
- 4. Монохромное изображение Если для атрибутов пикселя отводится один бит, то графика является двухцветной, например, черно-белой (нулю
- 5. Яркость монохромного изображения Если каждый пиксель представляется п битами, то имеем возможность представить на экране одновременно
- 6. Цветное изображение В дисплеях с цветным монитором значение атрибута пикселя управляет интенсивностью трех составляющих, яркостями трех
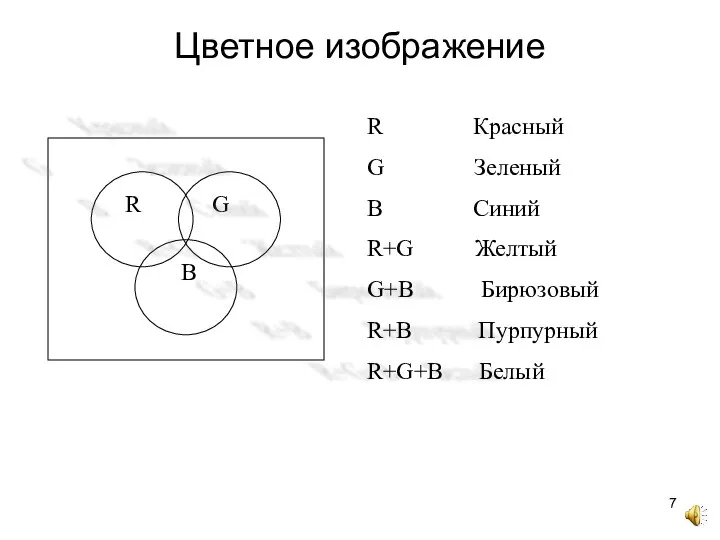
- 7. Цветное изображение R Красный G Зеленый B Синий R+G Желтый G+B Бирюзовый R+B Пурпурный R+G+B Белый
- 8. Цветовая арифметика
- 9. Цветовые оттенки Если каждая компонента имеет N градаций, то общее количество цветовых оттенков составляет N x
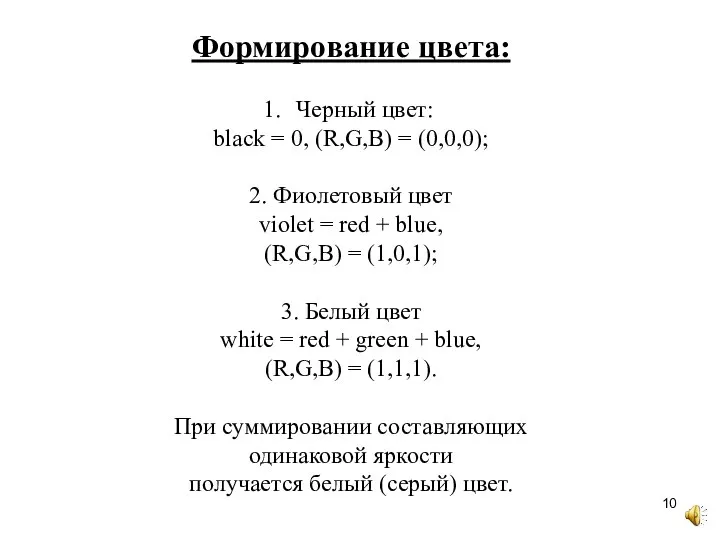
- 10. Формирование цвета: Черный цвет: black = 0, (R,G,B) = (0,0,0); 2. Фиолетовый цвет violet = red
- 11. Для стандартизации всех наблюдаемых цветов введена трехкомпонентная система, где каждый цвет может быть представлен как сумма
- 12. Каждый отдельный цвет стандартизован так что сумма яркостей составляющих равна одной единице яркости: x + y
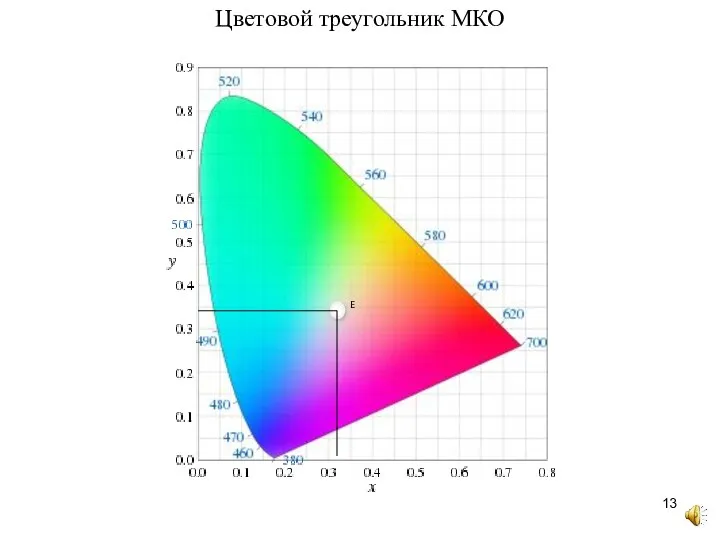
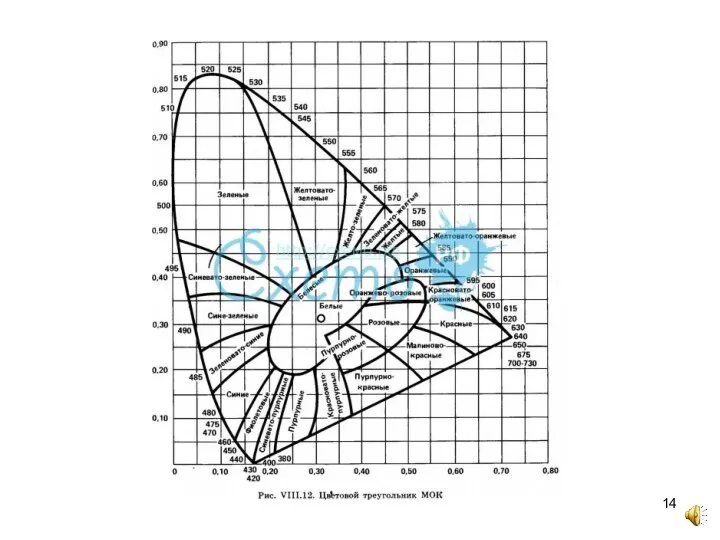
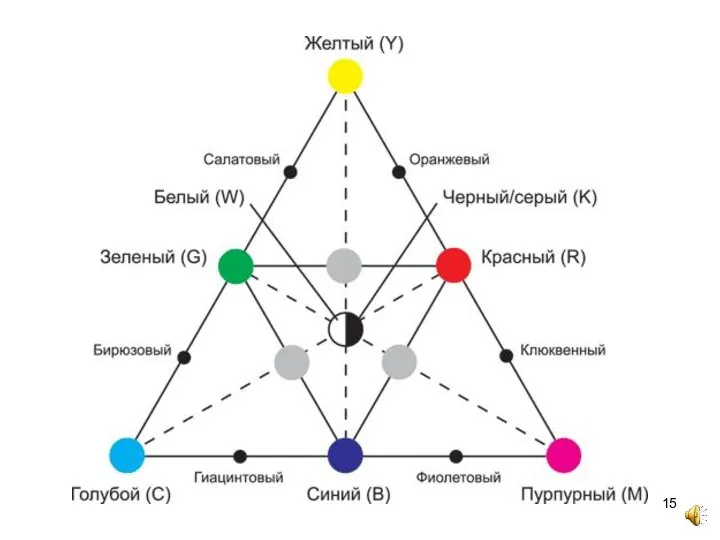
- 13. Цветовой треугольник МКО
- 16. Точка белого цвета имеет равные координаты цветовых составляющих красной, зеленой и синей: x ≈ 0,33; y
- 17. Определение основного тона цвета по его координатам в цветовом треугольнике
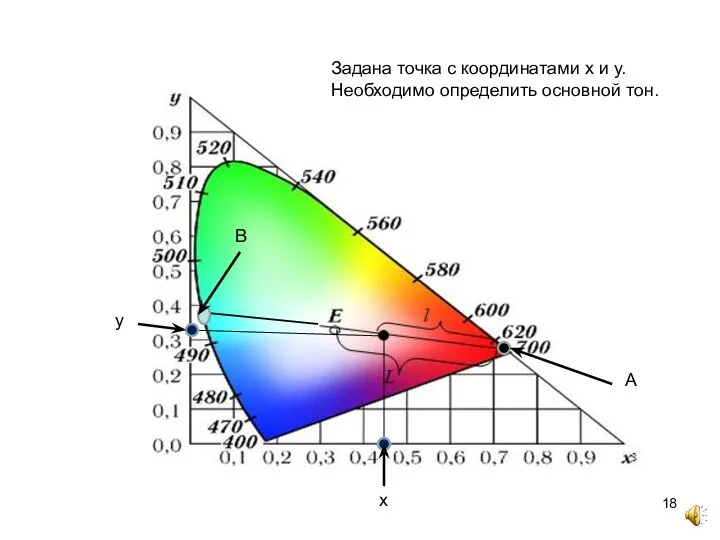
- 18. x y Задана точка с координатами x и y. Необходимо определить основной тон. B A
- 19. Чтобы пользуясь треугольником, определить основной тон цвета необходимо : провести луч, исходящий из точки белого цвета
- 20. Дополнительный цвет – при «сложении» с цветом основного тона даст белый цвет. Дополнительный цвет Два цвета
- 21. Чтобы определить дополнительный цвет необходимо из заданной точки с координатами (x ,y), (дополнительный цвет которой надо
- 22. Степень разбавления основного тона белым цветом называется насыщенностью цвета. Варьируется насыщенность цвета в пределах от 0
- 23. Если l = 0, то q = 1 – цвет полностью насыщен (минимальная светлота), Если L
- 24. Определение цвета пикселя по заданным значениям яркостей цветовых составляющих Пусть заданы атрибуты пикселя значения R, G,
- 25. Для решения задачи сначала используется линейное преобразование, которое определяется используемым устройством отображения (монитором, принтером, графопостроителем, и
- 26. Затем используют выражения для определения нормированных значений x и y: x = X / T; y
- 27. Необходимо определить значения яркости красной R, зеленой G и синей B составляющих, по данным цветовых координат
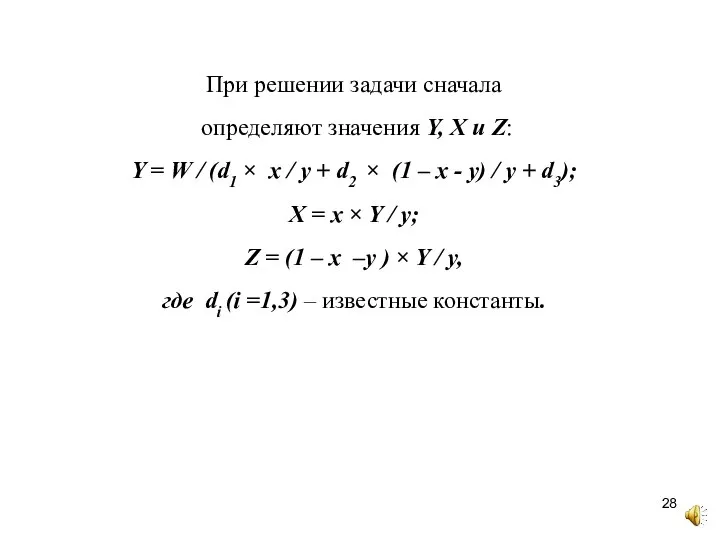
- 28. При решении задачи сначала определяют значения Y, X и Z: Y = W / (d1 ×
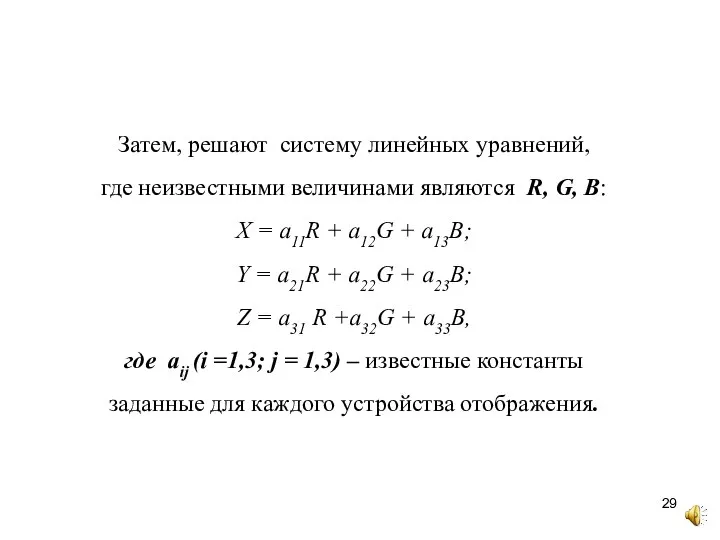
- 29. Затем, решают систему линейных уравнений, где неизвестными величинами являются R, G, B: X = a11R +
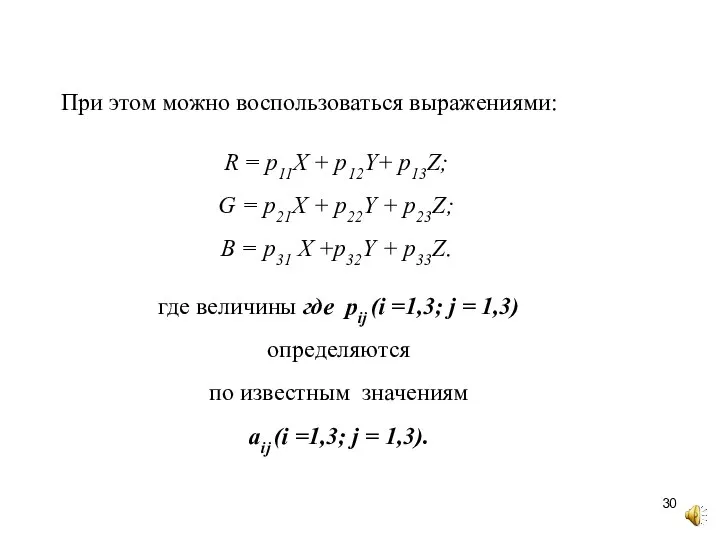
- 30. R = p11X + p12Y+ p13Z; G = p21X + p22Y + p23Z; B = p31
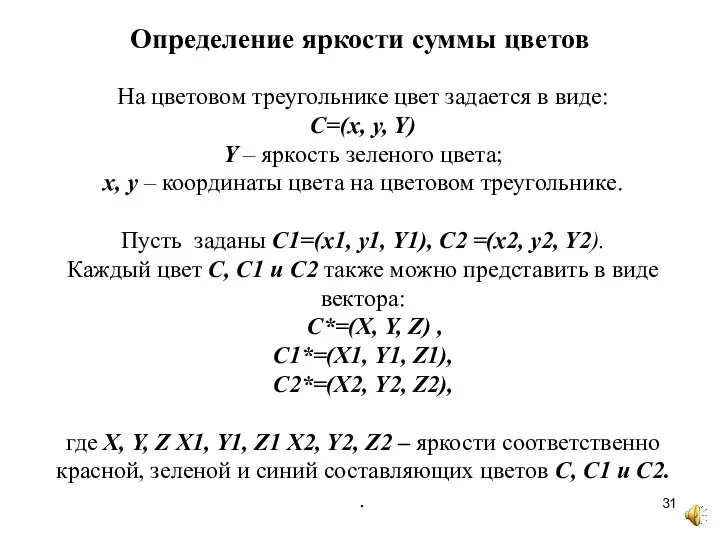
- 31. На цветовом треугольнике цвет задается в виде: C=(x, y, Y) Y – яркость зеленого цвета; x,
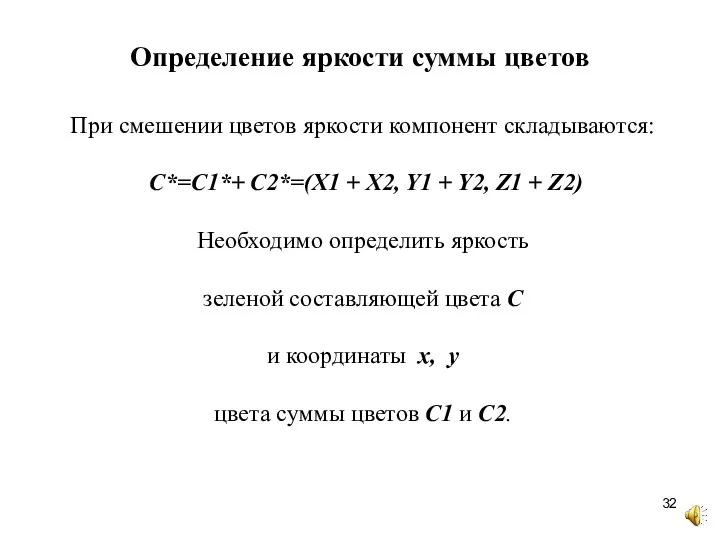
- 32. При смешении цветов яркости компонент складываются: C*=C1*+ C2*=(X1 + X2, Y1 + Y2, Z1 + Z2)
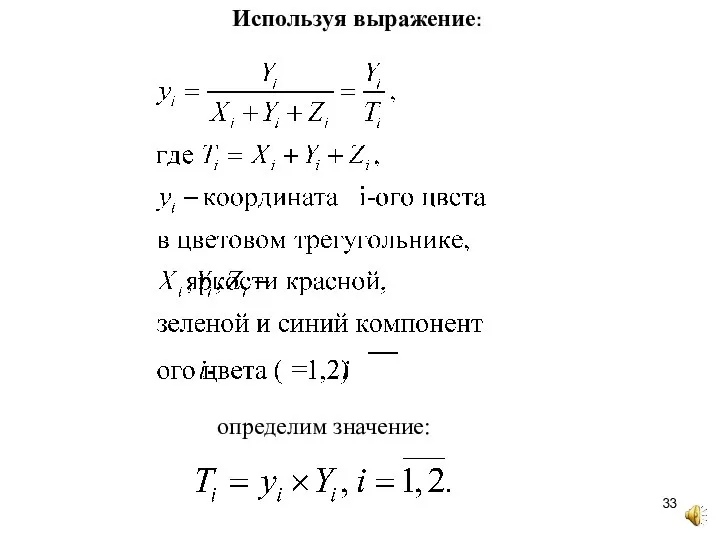
- 33. Используя выражение: определим значение:
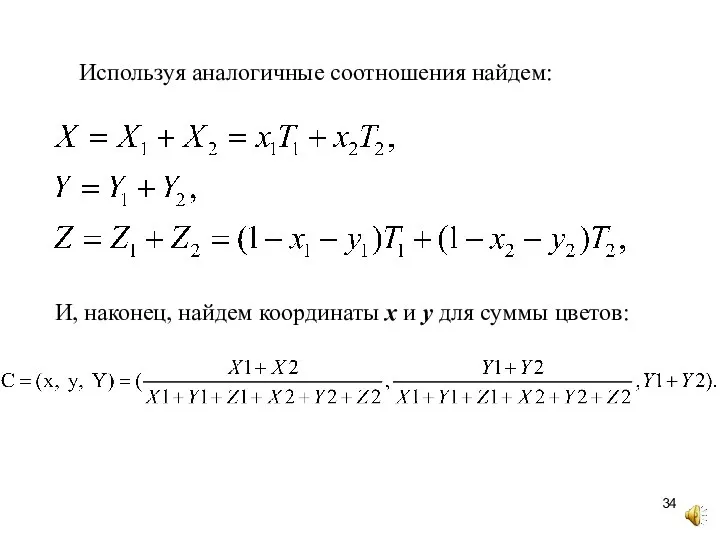
- 34. Используя аналогичные соотношения найдем: И, наконец, найдем координаты x и y для суммы цветов:
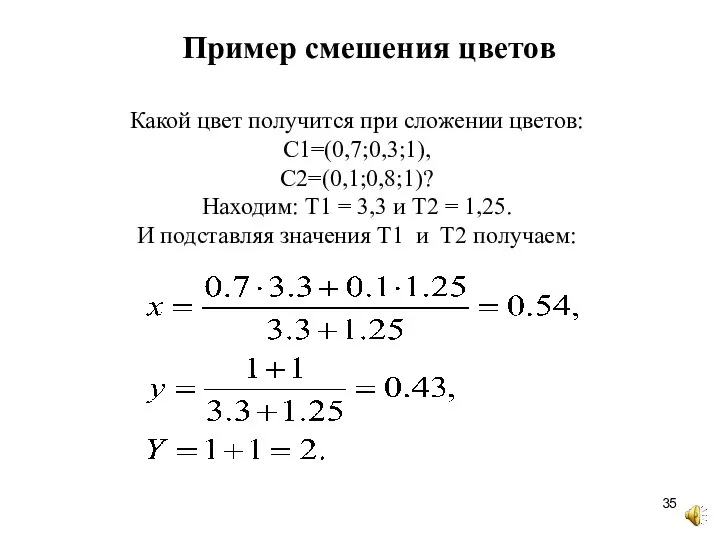
- 35. Какой цвет получится при сложении цветов: С1=(0,7;0,3;1), С2=(0,1;0,8;1)? Находим: T1 = 3,3 и T2 = 1,25.
- 37. Скачать презентацию


































 Технология работы с информационными источниками
Технология работы с информационными источниками Технические средства телекоммуникаций
Технические средства телекоммуникаций Инстуркция по созданию заявки
Инстуркция по созданию заявки История развития вычислительной техники
История развития вычислительной техники Архитектура операционной системы
Архитектура операционной системы 633274
633274 Влияние СМИ на восприятие российскими гражданами работы органов государственной власти
Влияние СМИ на восприятие российскими гражданами работы органов государственной власти САПР - система автоматизированного проектирования
САПР - система автоматизированного проектирования AWS Practice Task
AWS Practice Task Макровирус
Макровирус Презентация макроса для создания PDF-DXF
Презентация макроса для создания PDF-DXF Тематика докладов. Проведение статистических расчётов в табличном редакторе Ms. Excel
Тематика докладов. Проведение статистических расчётов в табличном редакторе Ms. Excel Информационные системы. Экономические информационные системы
Информационные системы. Экономические информационные системы Переменные и типы данных в С++
Переменные и типы данных в С++ Памятка по работе сотрудников Куйбышевского филиала АО ФПК в дистанционном режиме
Памятка по работе сотрудников Куйбышевского филиала АО ФПК в дистанционном режиме Multi-cloud platform
Multi-cloud platform Разработка сайта Общества с ограниченной ответственностью “Петраколор”
Разработка сайта Общества с ограниченной ответственностью “Петраколор” 1С-Отчетность удобный способ электронной отчетности
1С-Отчетность удобный способ электронной отчетности Одномерные массивы целых чисел. Алгоритмизация и программирование
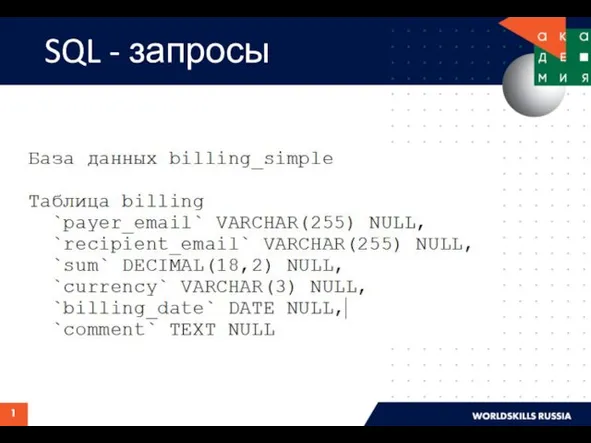
Одномерные массивы целых чисел. Алгоритмизация и программирование SQL-запросы
SQL-запросы Technology Mapping
Technology Mapping Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет
Электронная почта. Сетевое коллективное взаимодействие. Сетевой этикет ERM (Entity-Relation Model) Анализ и проектирование структур данных с использованием CASEсредств
ERM (Entity-Relation Model) Анализ и проектирование структур данных с использованием CASEсредств Презентация ЧЕРНЕНЬКИЙ Мобильные вирусы
Презентация ЧЕРНЕНЬКИЙ Мобильные вирусы Защита информации при ее документировании
Защита информации при ее документировании Программирование на языке Си#. Форма
Программирование на языке Си#. Форма Атрибутивная и функциональная концепции информации
Атрибутивная и функциональная концепции информации