Содержание
- 2. Обзор элементов управления и их свойств Чтобы как-то взаимодействовать с пользователем, получать от пользователя ввод с
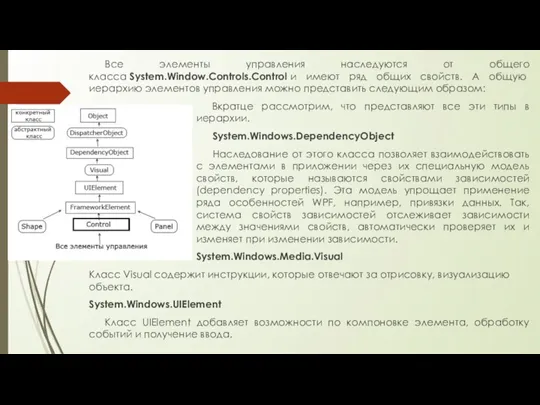
- 3. Все элементы управления наследуются от общего класса System.Window.Controls.Control и имеют ряд общих свойств. А общую иерархию
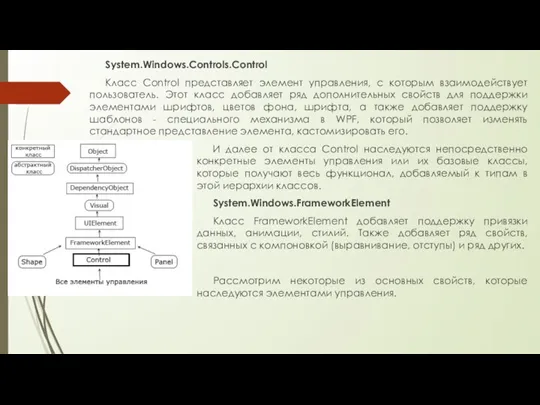
- 4. System.Windows.Controls.Control Класс Control представляет элемент управления, с которым взаимодействует пользователь. Этот класс добавляет ряд дополнительных свойств
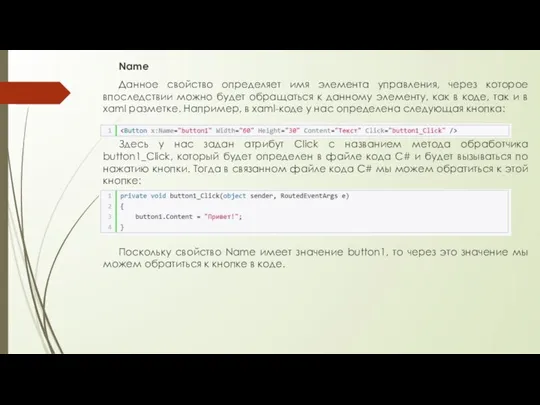
- 5. Name Данное свойство определяет имя элемента управления, через которое впоследствии можно будет обращаться к данному элементу,
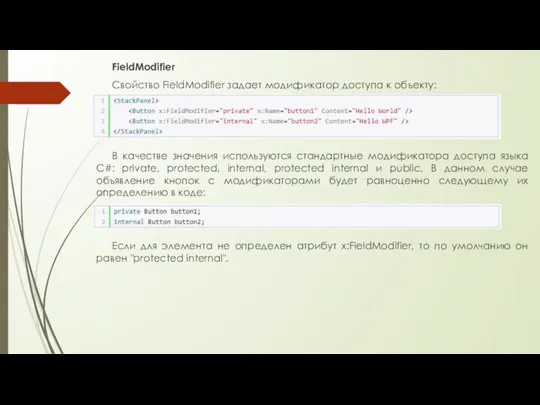
- 6. FieldModifier Свойство FieldModifier задает модификатор доступа к объекту: В качестве значения используются стандартные модификатора доступа языка
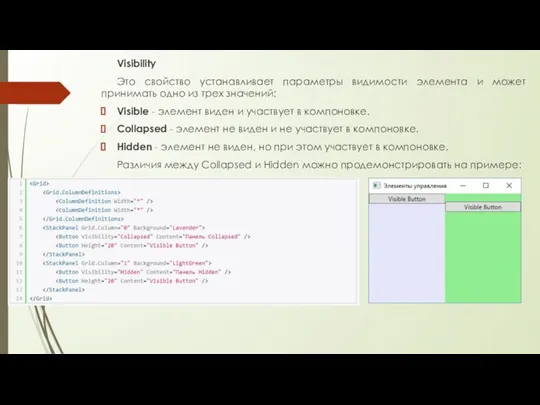
- 7. Visibility Это свойство устанавливает параметры видимости элемента и может принимать одно из трех значений: Visible -
- 8. Свойства настройки шрифтов FontFamily - определяет семейство шрифта (например, Arial, Verdana и т.д.) FontSize - определяет
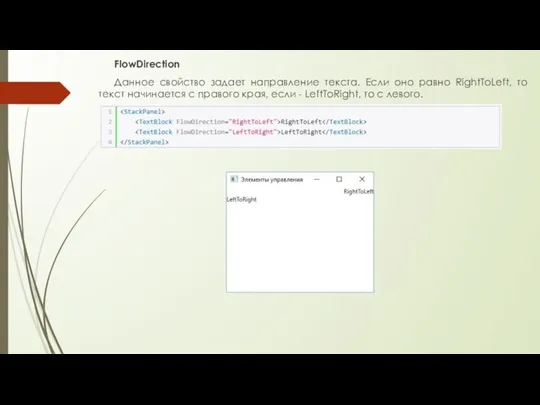
- 9. FlowDirection Данное свойство задает направление текста. Если оно равно RightToLeft, то текст начинается с правого края,
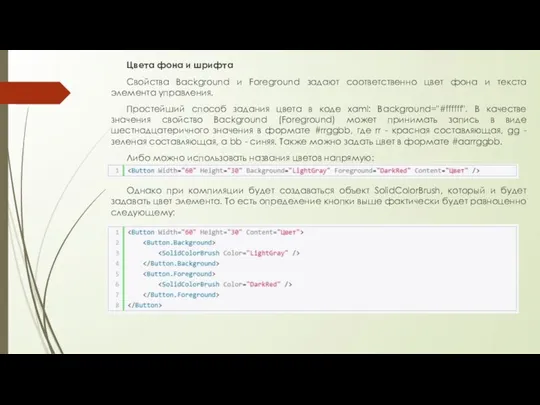
- 10. Цвета фона и шрифта Свойства Background и Foreground задают соответственно цвет фона и текста элемента управления.
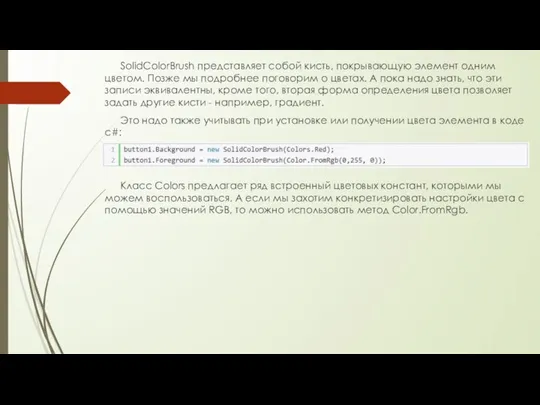
- 11. SolidColorBrush представляет собой кисть, покрывающую элемент одним цветом. Позже мы подробнее поговорим о цветах. А пока
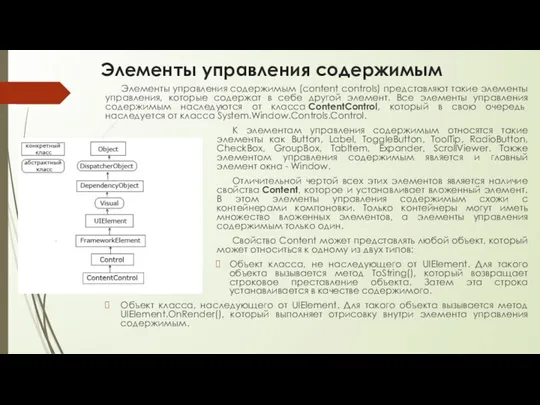
- 12. Элементы управления содержимым Элементы управления содержимым (content controls) представляют такие элементы управления, которые содержат в себе
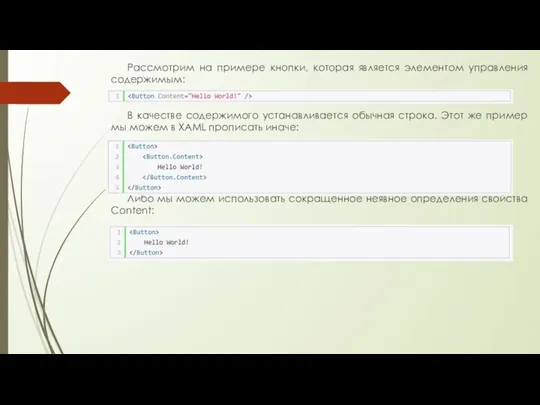
- 13. Рассмотрим на примере кнопки, которая является элементом управления содержимым: В качестве содержимого устанавливается обычная строка. Этот
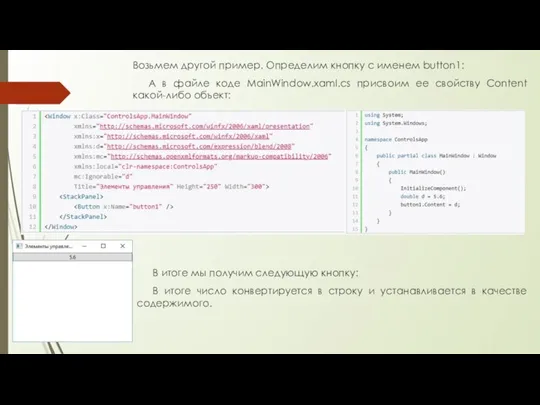
- 14. Возьмем другой пример. Определим кнопку с именем button1: А в файле коде MainWindow.xaml.cs присвоим ее свойству
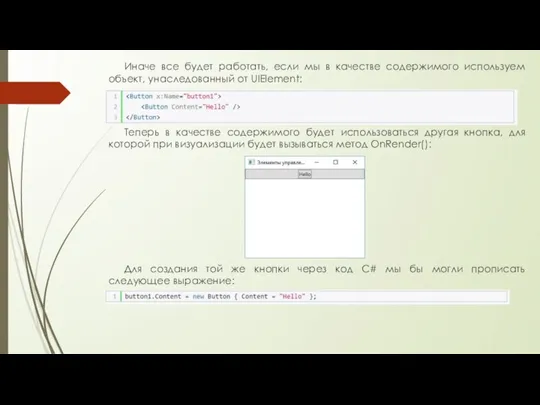
- 15. Иначе все будет работать, если мы в качестве содержимого используем объект, унаследованный от UIElement: Теперь в
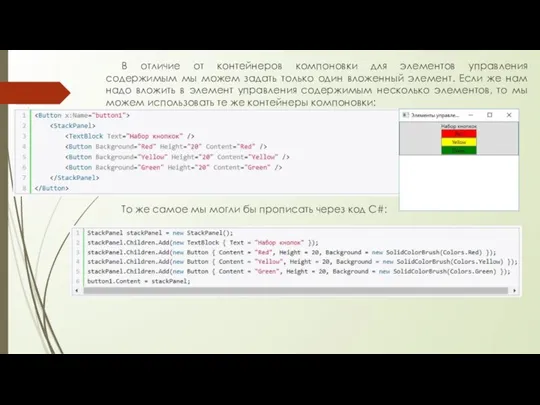
- 16. В отличие от контейнеров компоновки для элементов управления содержимым мы можем задать только один вложенный элемент.
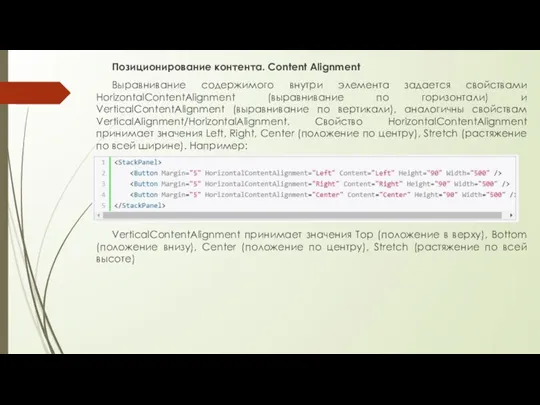
- 17. Позиционирование контента. Content Alignment Выравнивание содержимого внутри элемента задается свойствами HorizontalContentAlignment (выравнивание по горизонтали) и VerticalContentAlignment
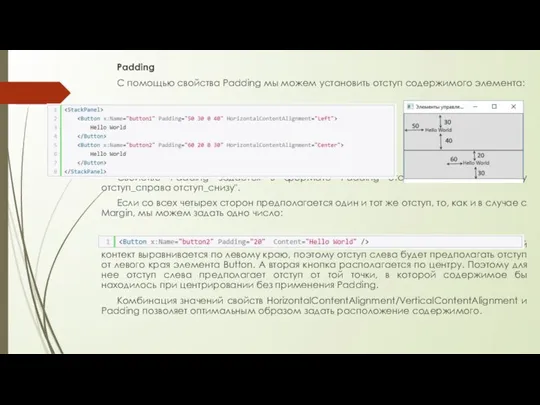
- 18. Padding С помощью свойства Padding мы можем установить отступ содержимого элемента: Свойство Padding задается в формате
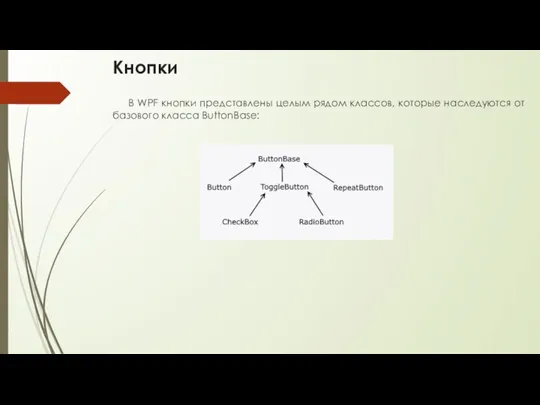
- 19. Кнопки В WPF кнопки представлены целым рядом классов, которые наследуются от базового класса ButtonBase:
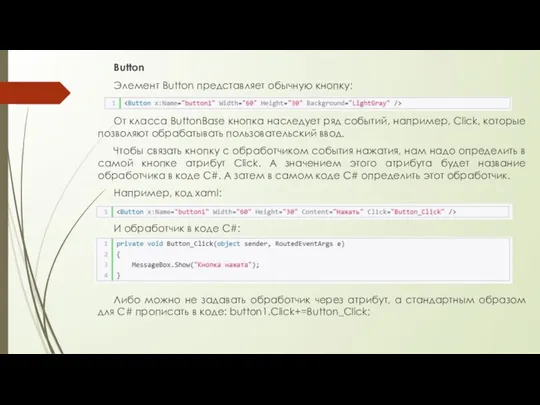
- 20. Button Элемент Button представляет обычную кнопку: От класса ButtonBase кнопка наследует ряд событий, например, Click, которые
- 21. Кнопка имеет такие свойства как IsDefault и IsCancel, которые принимают значения true и false. Если свойство
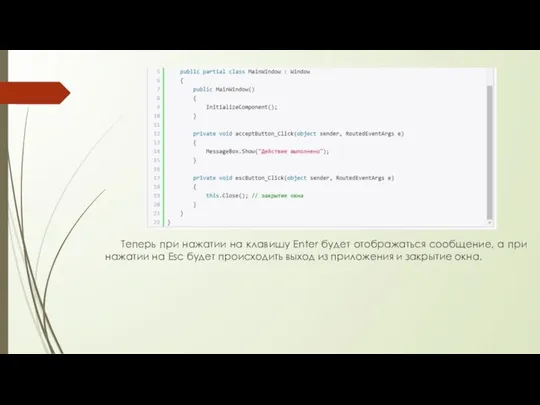
- 22. Теперь при нажатии на клавишу Enter будет отображаться сообщение, а при нажатии на Esc будет происходить
- 23. RepeatButton Отличительная особенность элемента RepeatButton - непрерывная генерация события Click, пока нажата кнопка. Интервал генерации события
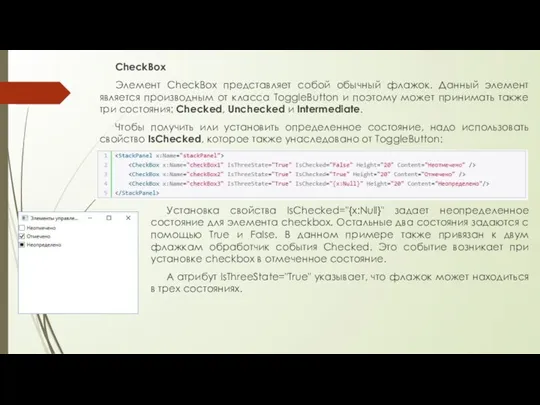
- 24. CheckBox Элемент CheckBox представляет собой обычный флажок. Данный элемент является производным от класса ToggleButton и поэтому
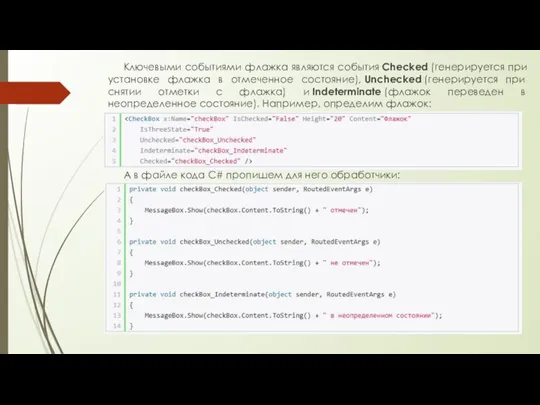
- 25. Ключевыми событиями флажка являются события Checked (генерируется при установке флажка в отмеченное состояние), Unchecked (генерируется при
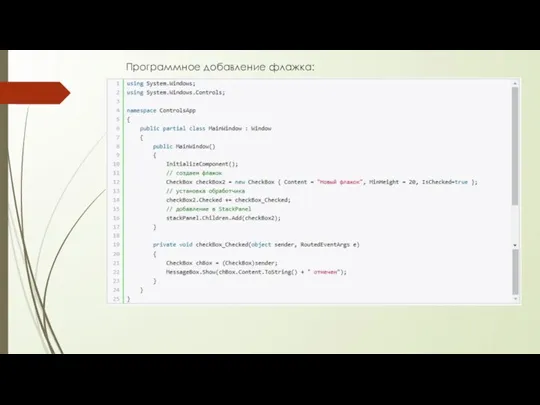
- 26. Программное добавление флажка:
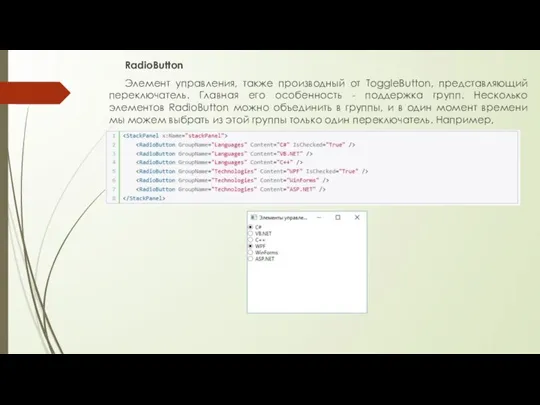
- 27. RadioButton Элемент управления, также производный от ToggleButton, представляющий переключатель. Главная его особенность - поддержка групп. Несколько
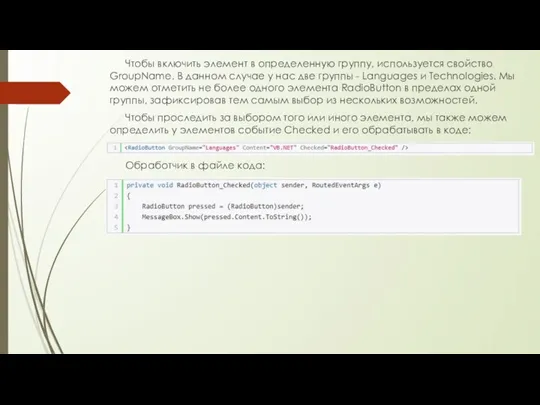
- 28. Чтобы включить элемент в определенную группу, используется свойство GroupName. В данном случае у нас две группы
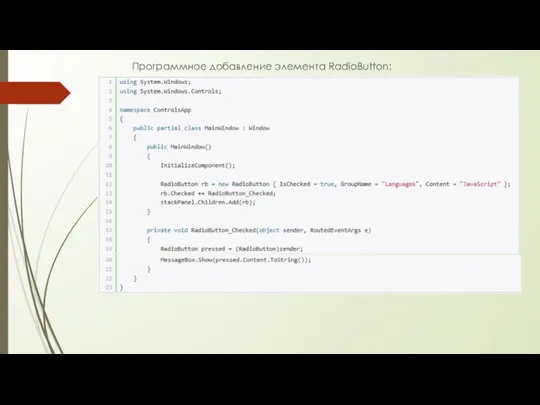
- 29. Программное добавление элемента RadioButton:
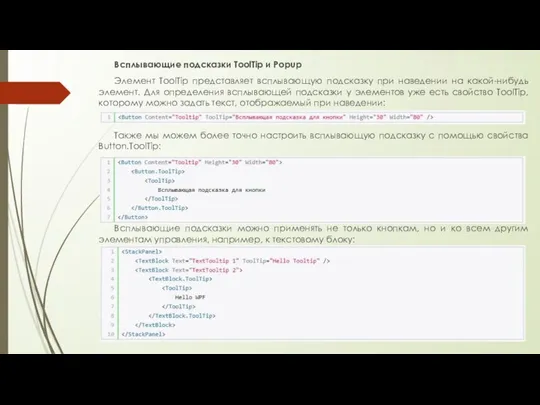
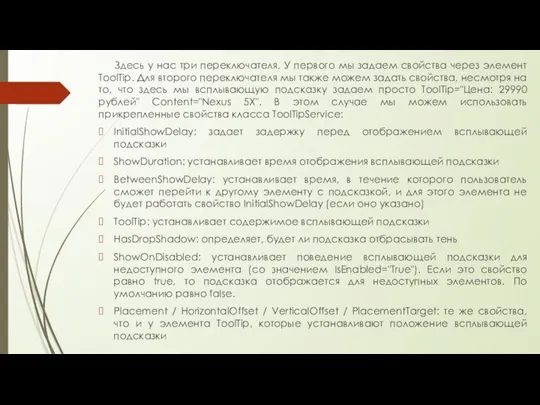
- 30. Всплывающие подсказки ToolTip и Popup Элемент ToolTip представляет всплывающую подсказку при наведении на какой-нибудь элемент. Для
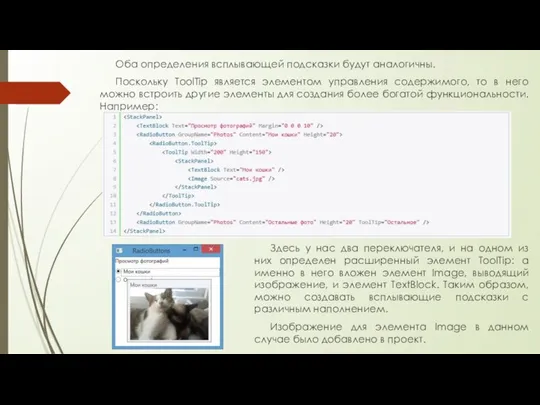
- 31. Оба определения всплывающей подсказки будут аналогичны. Поскольку ToolTip является элементом управления содержимого, то в него можно
- 32. Свойства ToolTip Некоторые полезные свойства элемента Tooltip: HasDropShadow: определяет, будет ли всплывающая подсказка отбрасывать тень. Placement:
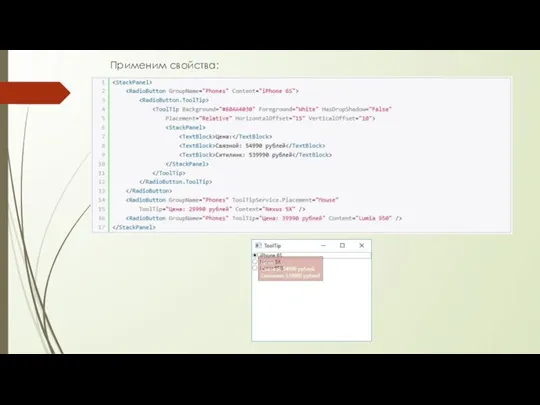
- 33. Применим свойства:
- 34. Здесь у нас три переключателя. У первого мы задаем свойства через элемент ToolTip. Для второго переключателя
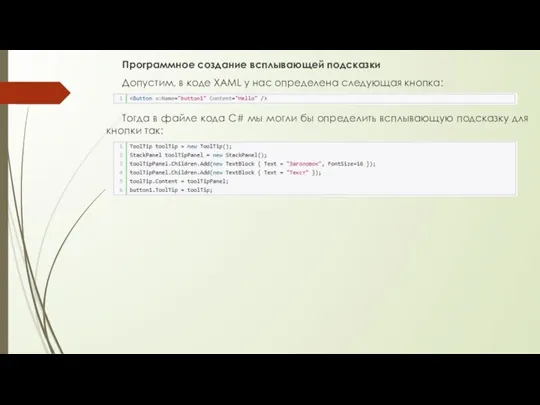
- 35. Программное создание всплывающей подсказки Допустим, в коде XAML у нас определена следующая кнопка: Тогда в файле
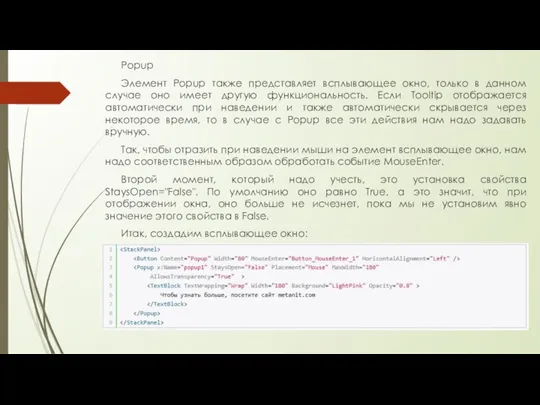
- 36. Popup Элемент Popup также представляет всплывающее окно, только в данном случае оно имеет другую функциональность. Если
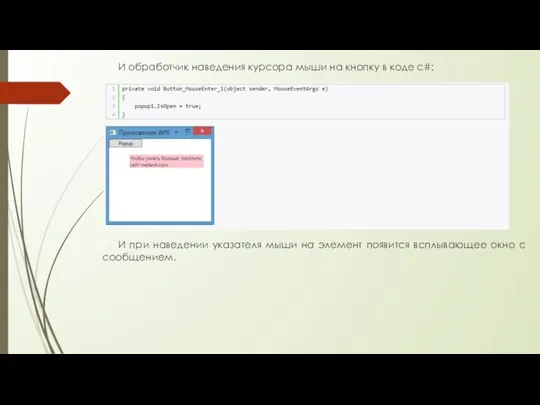
- 37. И обработчик наведения курсора мыши на кнопку в коде c#: И при наведении указателя мыши на
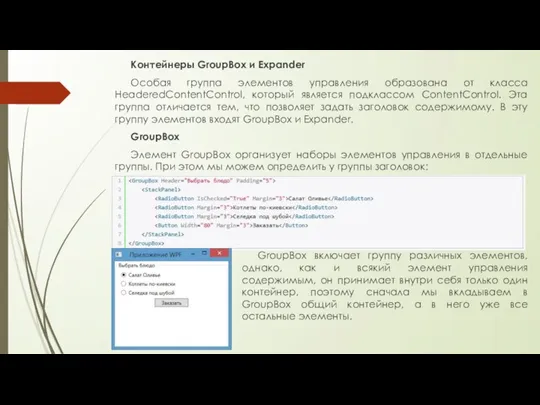
- 38. Контейнеры GroupBox и Expander Особая группа элементов управления образована от класса HeaderedContentControl, который является подклассом ContentControl.
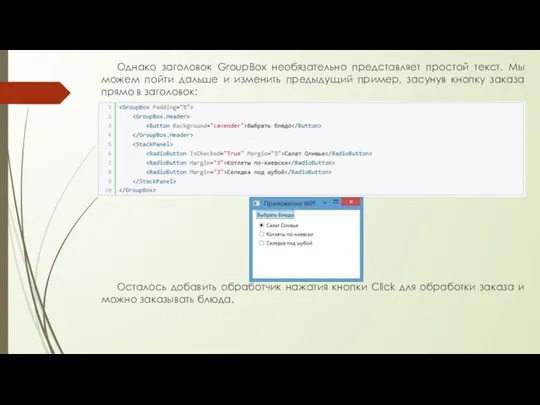
- 39. Однако заголовок GroupBox необязательно представляет простой текст. Мы можем пойти дальше и изменить предыдущий пример, засунув
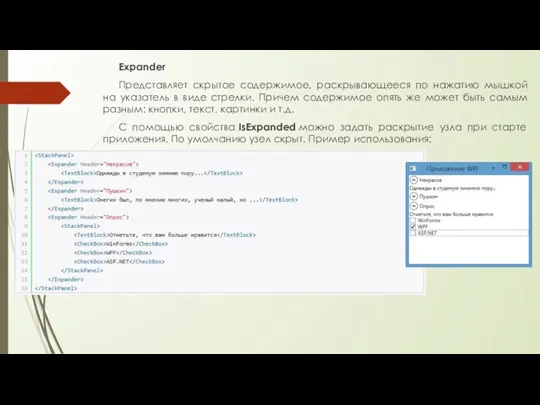
- 40. Expander Представляет скрытое содержимое, раскрывающееся по нажатию мышкой на указатель в виде стрелки. Причем содержимое опять
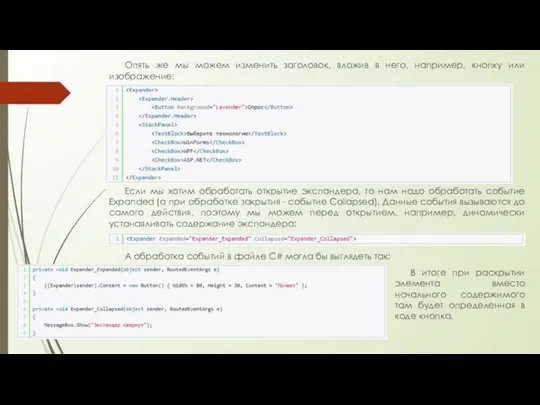
- 41. Опять же мы можем изменить заголовок, вложив в него, например, кнопку или изображение: Если мы хотим
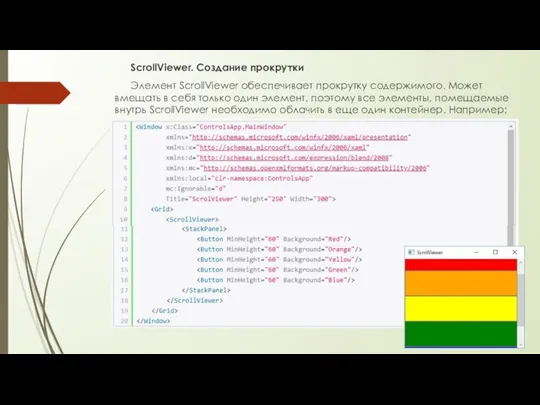
- 42. ScrollViewer. Создание прокрутки Элемент ScrollViewer обеспечивает прокрутку содержимого. Может вмещать в себя только один элемент, поэтому
- 43. ScrollViewer поддерживает как вертикальную, так и горизонтальную прокрутку. Ее можно установить с помощью свойств HorizontalScrollBarVisibility и
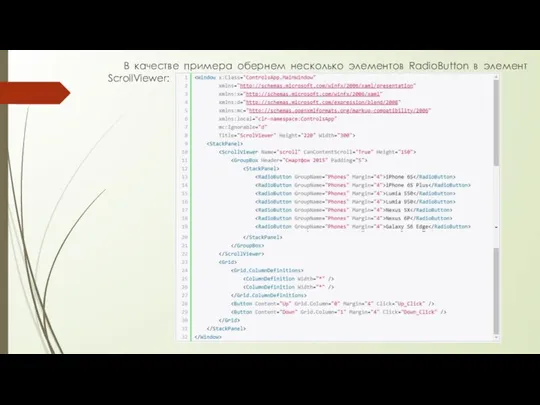
- 44. В качестве примера обернем несколько элементов RadioButton в элемент ScrollViewer:
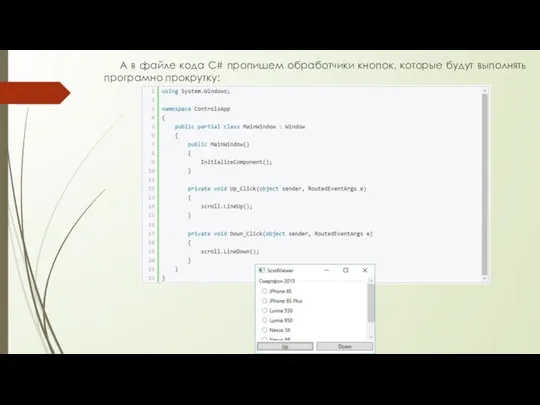
- 45. А в файле кода C# пропишем обработчики кнопок, которые будут выполнять програмно прокрутку:
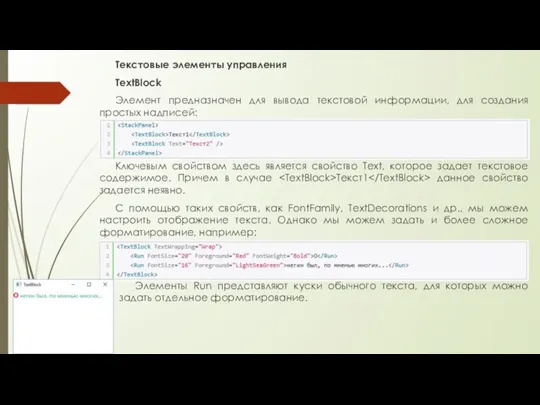
- 46. Текстовые элементы управления TextBlock Элемент предназначен для вывода текстовой информации, для создания простых надписей: Ключевым свойством
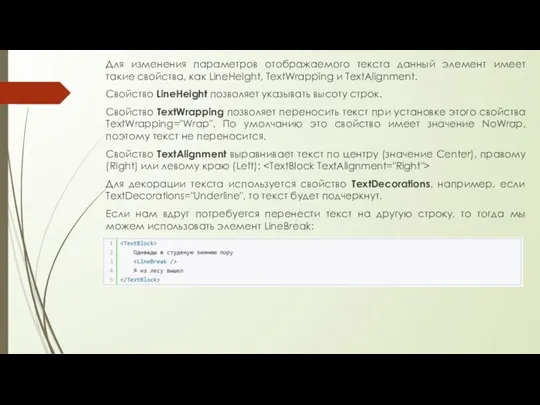
- 47. Для изменения параметров отображаемого текста данный элемент имеет такие свойства, как LineHeight, TextWrapping и TextAlignment. Свойство
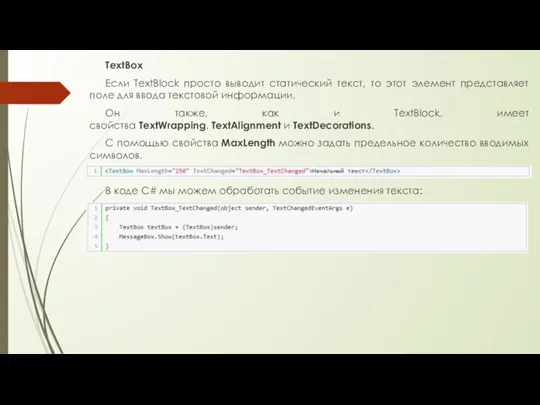
- 48. TextBox Если TextBlock просто выводит статический текст, то этот элемент представляет поле для ввода текстовой информации.
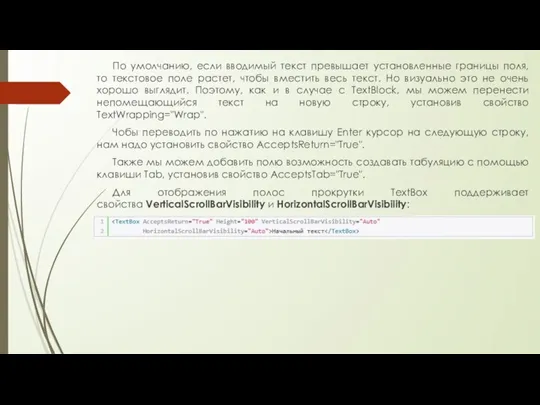
- 49. По умолчанию, если вводимый текст превышает установленные границы поля, то текстовое поле растет, чтобы вместить весь
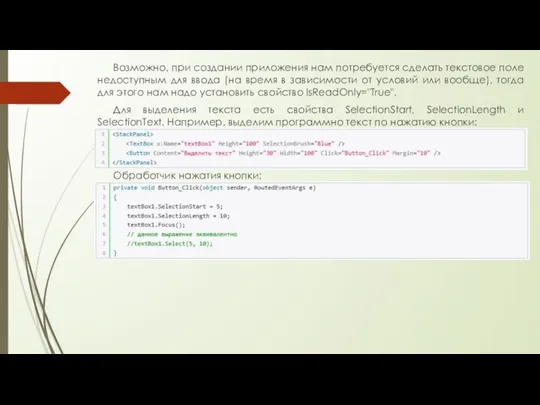
- 50. Возможно, при создании приложения нам потребуется сделать текстовое поле недоступным для ввода (на время в зависимости
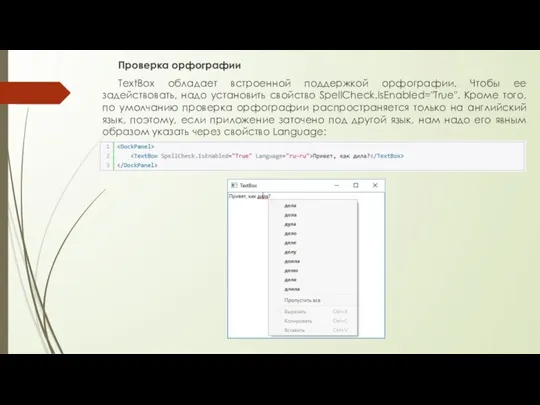
- 51. Проверка орфографии TextBox обладает встроенной поддержкой орфографии. Чтобы ее задействовать, надо установить свойство SpellCheck.IsEnabled="True". Кроме того,
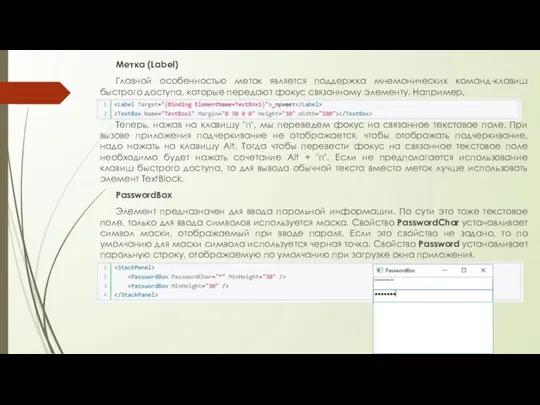
- 52. Метка (Label) Главной особенностью меток является поддержка мнемонических команд-клавиш быстрого доступа, которые передают фокус связанному элементу.
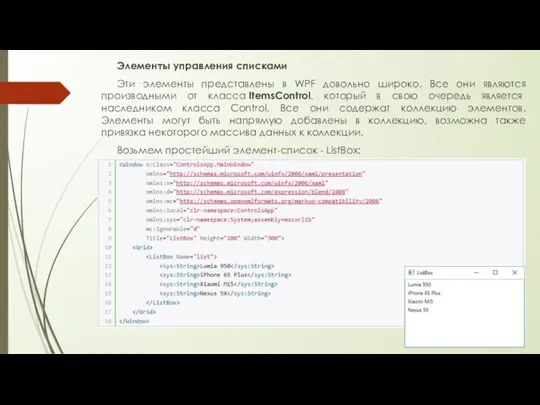
- 53. Элементы управления списками Эти элементы представлены в WPF довольно широко. Все они являются производными от класса
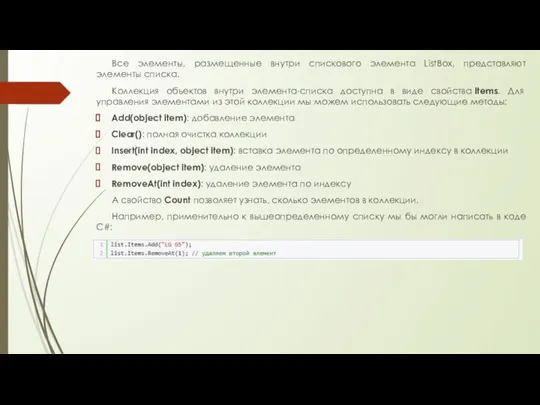
- 54. Все элементы, размещенные внутри спискового элемента ListBox, представляют элементы списка. Коллекция объектов внутри элемента-списка доступна в
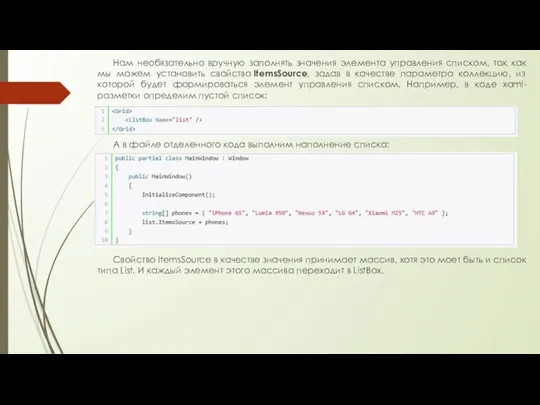
- 55. Нам необязательно вручную заполнять значения элемента управления списком, так как мы можем установить свойство ItemsSource, задав
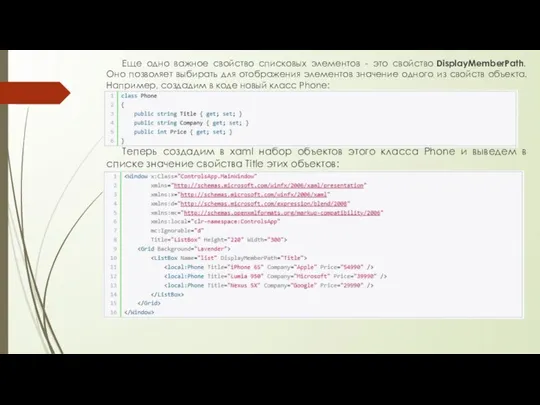
- 56. Еще одно важное свойство списковых элементов - это свойство DisplayMemberPath. Оно позволяет выбирать для отображения элементов
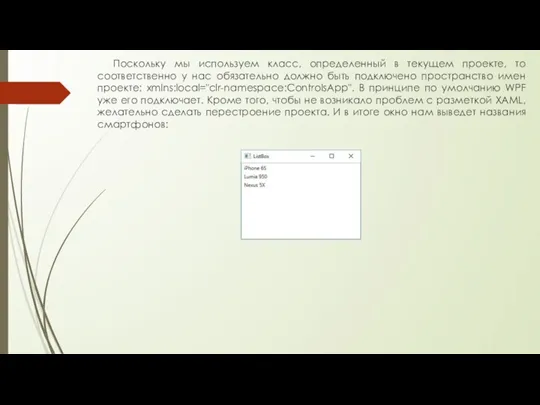
- 57. Поскольку мы используем класс, определенный в текущем проекте, то соответственно у нас обязательно должно быть подключено
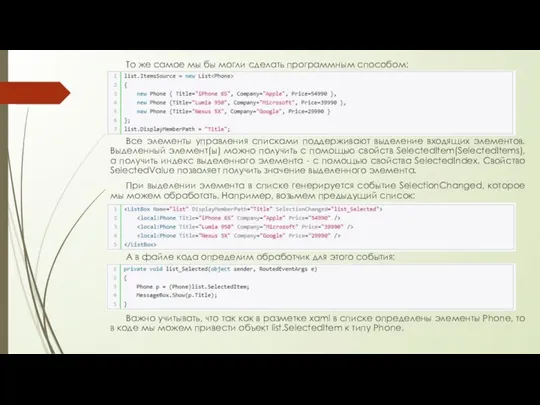
- 58. То же самое мы бы могли сделать программным способом: Все элементы управления списками поддерживают выделение входящих
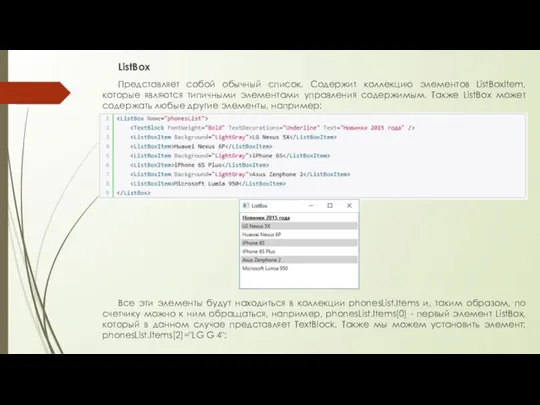
- 59. ListBox Представляет собой обычный список. Содержит коллекцию элементов ListBoxItem, которые являются типичными элементами управления содержимым. Также
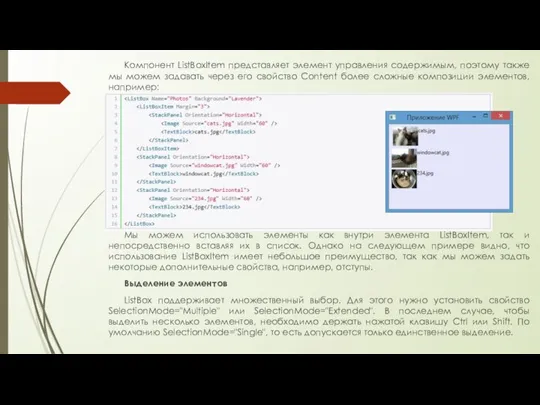
- 60. Компонент ListBoxItem представляет элемент управления содержимым, поэтому также мы можем задавать через его свойство Content более
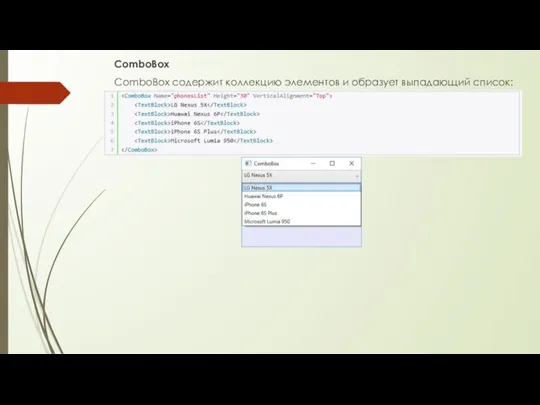
- 61. ComboBox ComboBox содержит коллекцию элементов и образует выпадающий список:
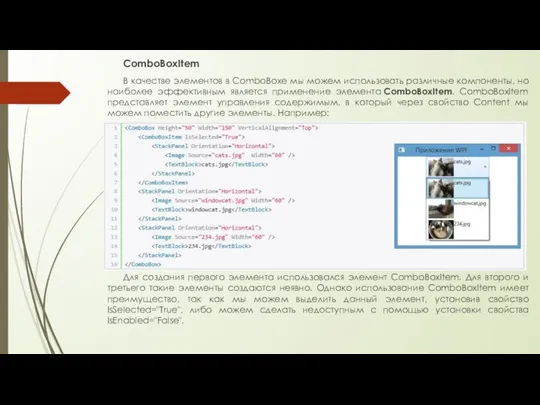
- 62. ComboBoxItem В качестве элементов в ComboBoxe мы можем использовать различные компоненты, но наиболее эффективным является применение
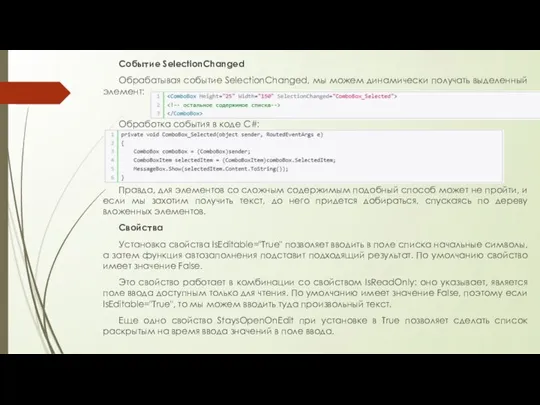
- 63. Событие SelectionChanged Обрабатывая событие SelectionChanged, мы можем динамически получать выделенный элемент: Обработка события в коде C#:
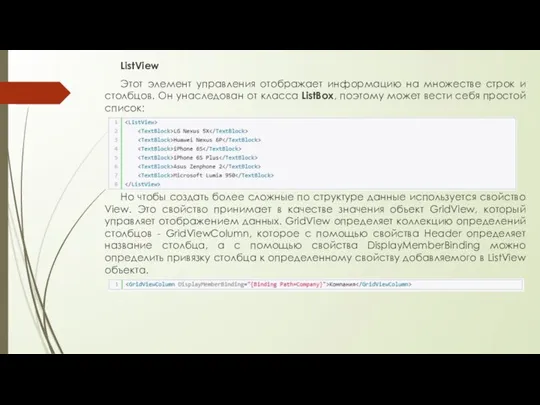
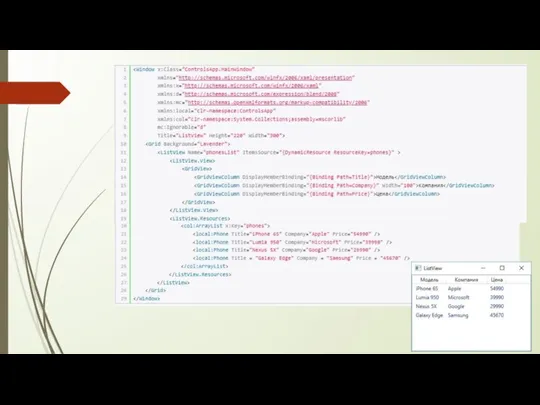
- 64. ListView Этот элемент управления отображает информацию на множестве строк и столбцов. Он унаследован от класса ListBox,
- 65. Допустим у нас в проекте определен класс Phone: Создадим в xaml-коде коллекцию объектов Phone (в принципе
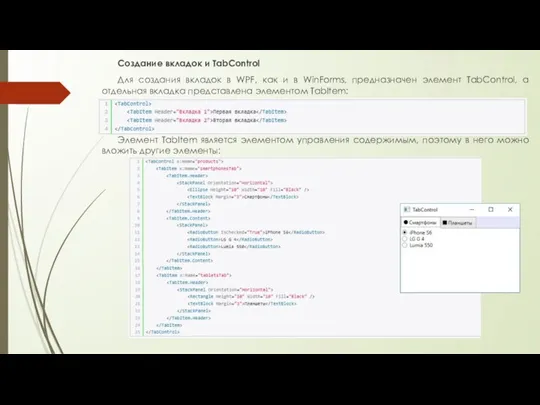
- 67. Создание вкладок и TabControl Для создания вкладок в WPF, как и в WinForms, предназначен элемент TabControl,
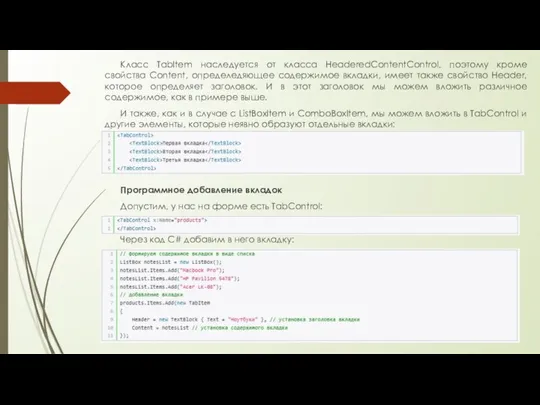
- 68. Класс TabItem наследуется от класса HeaderedContentControl, поэтому кроме свойства Content, определедяющее содержимое вкладки, имеет также свойство
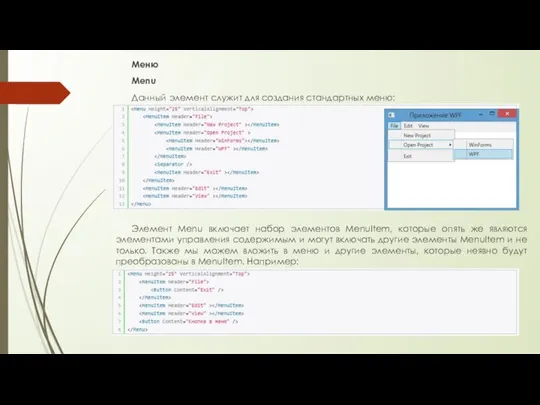
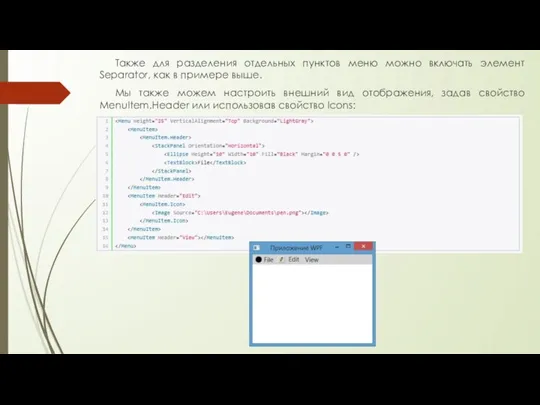
- 69. Меню Menu Данный элемент служит для создания стандартных меню: Элемент Menu включает набор элементов MenuItem, которые
- 70. Также для разделения отдельных пунктов меню можно включать элемент Separator, как в примере выше. Мы также
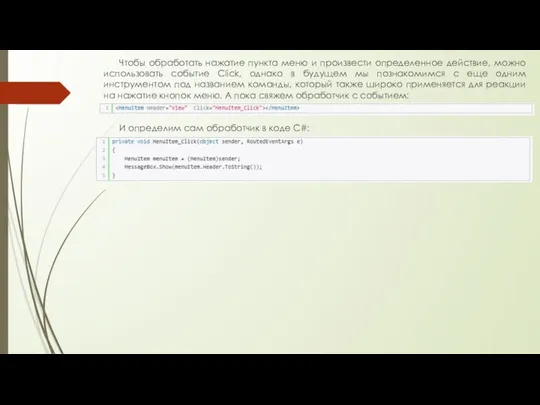
- 71. Чтобы обработать нажатие пункта меню и произвести определенное действие, можно использовать событие Click, однако в будущем
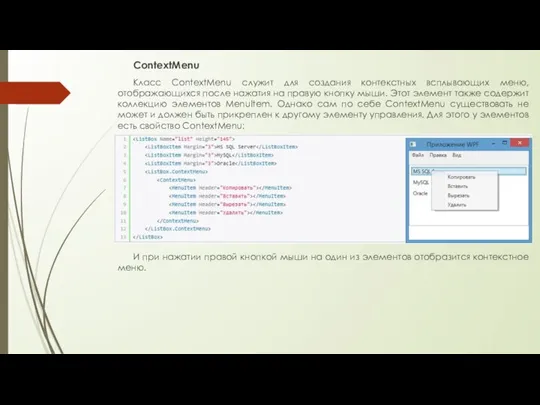
- 72. ContextMenu Класс ContextMenu служит для создания контекстных всплывающих меню, отображающихся после нажатия на правую кнопку мыши.
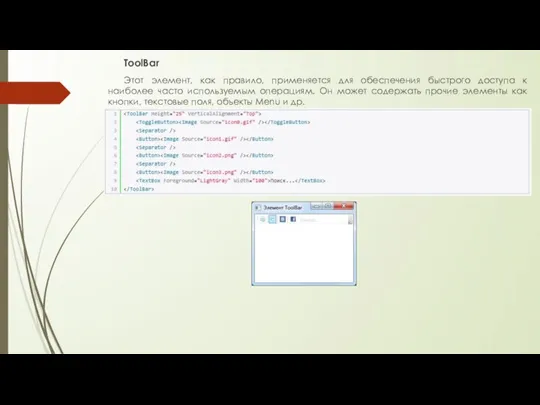
- 73. ToolBar Этот элемент, как правило, применяется для обеспечения быстрого доступа к наиболее часто используемым операциям. Он
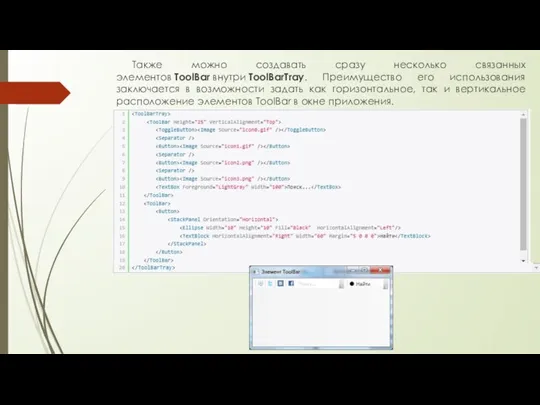
- 74. Также можно создавать сразу несколько связанных элементов ToolBar внутри ToolBarTray. Преимущество его использования заключается в возможности
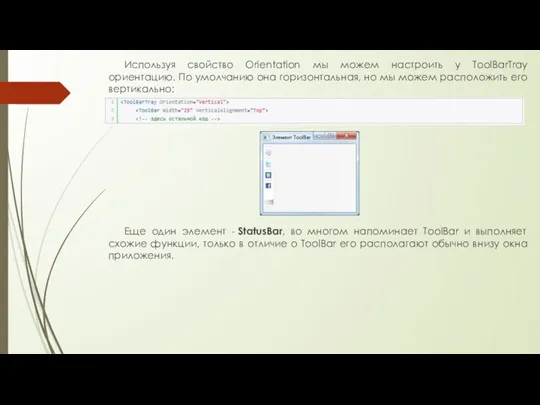
- 75. Используя свойство Orientation мы можем настроить у ToolBarTray ориентацию. По умолчанию она горизонтальная, но мы можем
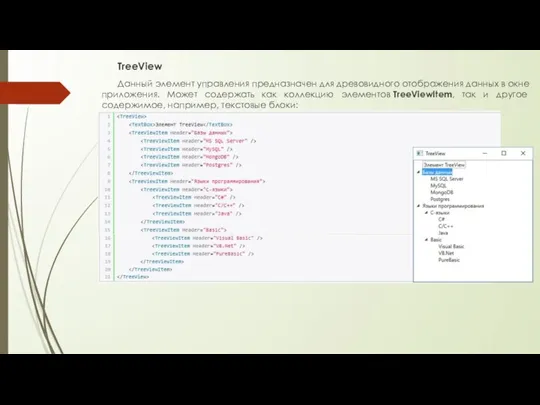
- 76. TreeView Данный элемент управления предназначен для древовидного отображения данных в окне приложения. Может содержать как коллекцию
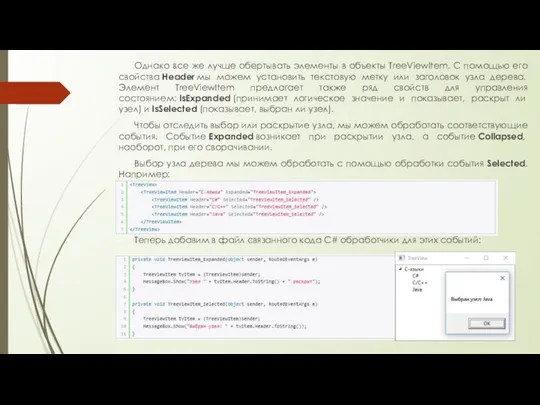
- 77. Однако все же лучше обертывать элементы в объекты TreeViewItem. С помощью его свойства Header мы можем
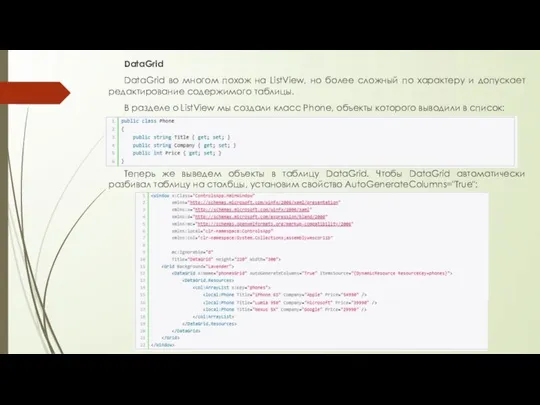
- 78. DataGrid DataGrid во многом похож на ListView, но более сложный по характеру и допускает редактирование содержимого
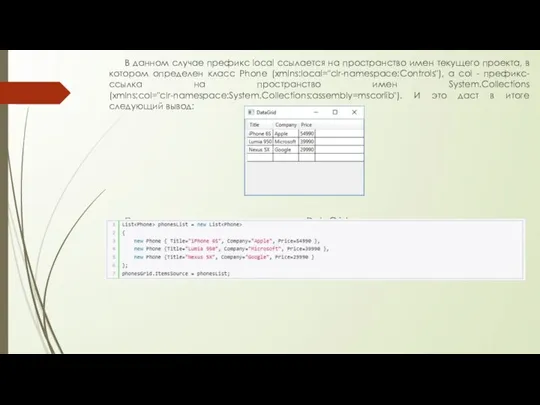
- 79. В данном случае префикс local ссылается на пространство имен текущего проекта, в котором определен класс Phone
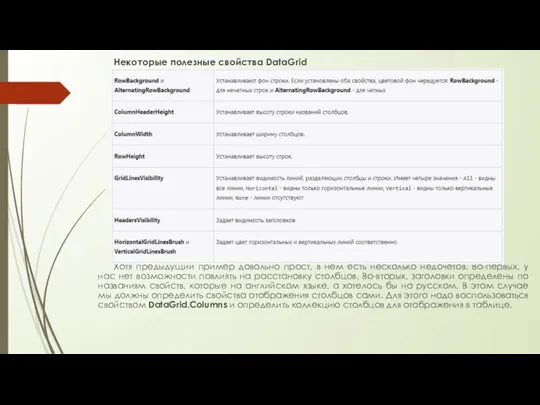
- 80. Некоторые полезные свойства DataGrid Хотя предыдущий пример довольно прост, в нем есть несколько недочетов. Во-первых, у
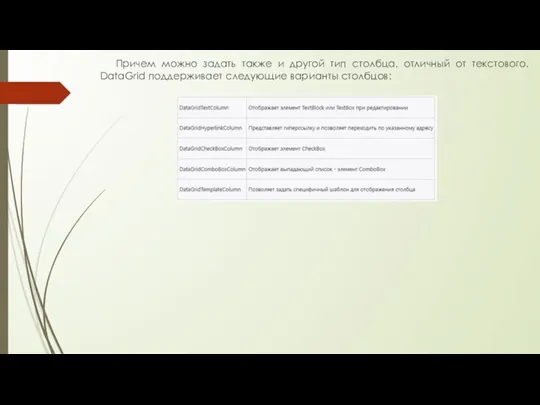
- 81. Причем можно задать также и другой тип столбца, отличный от текстового. DataGrid поддерживает следующие варианты столбцов:
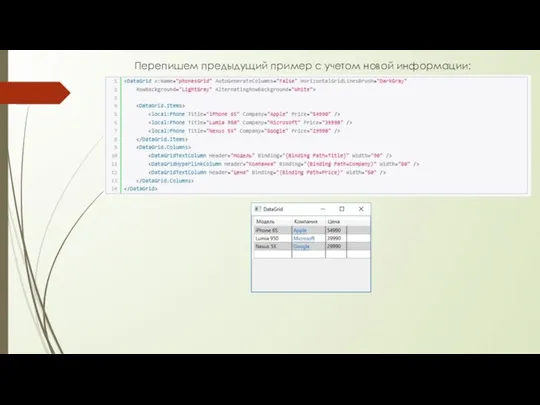
- 82. Перепишем предыдущий пример с учетом новой информации:
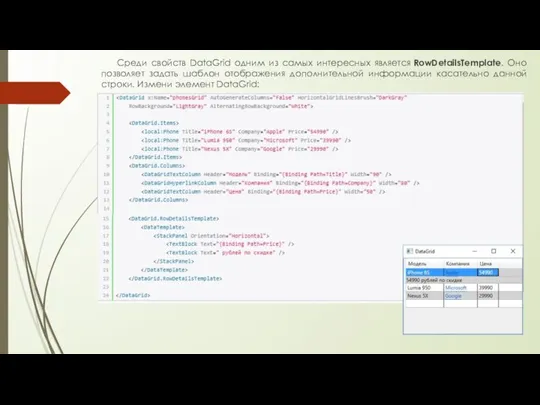
- 83. Среди свойств DataGrid одним из самых интересных является RowDetailsTemplate. Оно позволяет задать шаблон отображения дополнительной информации
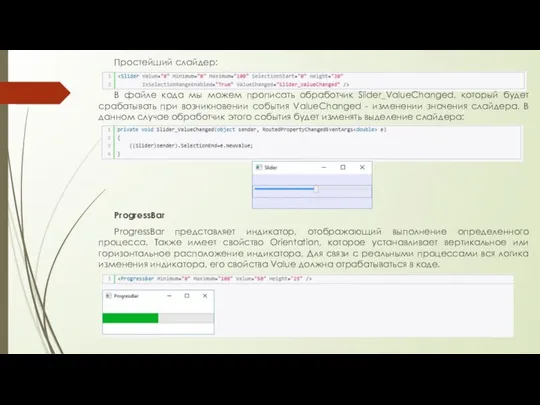
- 84. ProgressBar и Slider ProgressBar и Slider представляют элементы, основанные на диапазонах значений. То есть они хранят
- 85. Slider Представляет собой обычный ползунок. Он добавляет следующие свойства: Orientation: указывает ориентацию ползунка - горизонтальную(Horizontal) или
- 86. Простейший слайдер: В файле кода мы можем прописать обработчик Slider_ValueChanged, который будет срабатывать при возникновении события
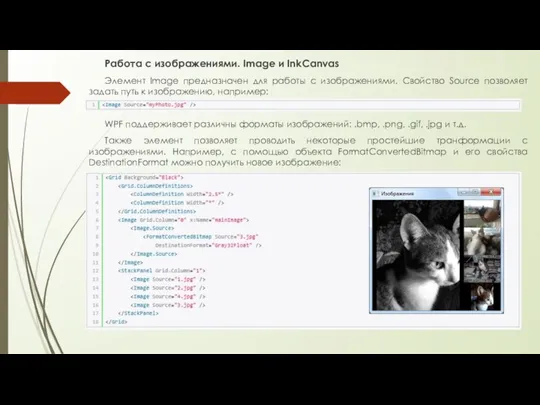
- 87. Работа с изображениями. Image и InkCanvas Элемент Image предназначен для работы с изображениями. Свойство Source позволяет
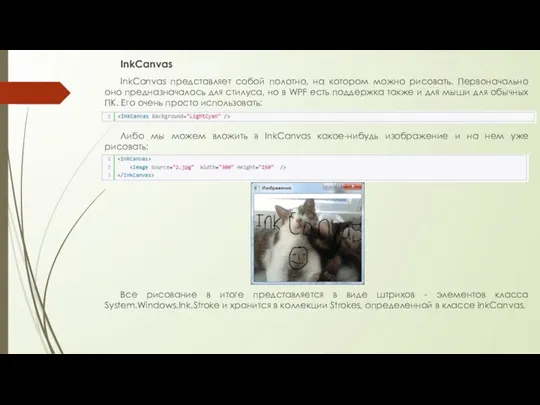
- 88. InkCanvas InkCanvas представляет собой полотно, на котором можно рисовать. Первоначально оно предназначалось для стилуса, но в
- 90. Скачать презентацию























































































 Человеко-машинное взаимодействие
Человеко-машинное взаимодействие Макровирус
Макровирус Мастер SMM. Оповещения о событиях с помощью Автопилота
Мастер SMM. Оповещения о событиях с помощью Автопилота Экскурсия в книжный дом
Экскурсия в книжный дом Workshop 8.3 3D Pipe Junction O-grid
Workshop 8.3 3D Pipe Junction O-grid Программирование циклических алгоритмов
Программирование циклических алгоритмов Настольные издательские системы
Настольные издательские системы Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур
Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур Как развивать свой бизнес на Яндексе. 1 часть
Как развивать свой бизнес на Яндексе. 1 часть Матрица. Ввод матрицы
Матрица. Ввод матрицы Введение. Цифровой сигнал – способ представления информации
Введение. Цифровой сигнал – способ представления информации Безопасность в Интернете для всей семьи
Безопасность в Интернете для всей семьи Роль информатики и информационных технологий в современном мире
Роль информатики и информационных технологий в современном мире Системы Geograph. GeoDraw — система для создания цифровых карт
Системы Geograph. GeoDraw — система для создания цифровых карт Оператор цикла for
Оператор цикла for Чатбот, распознающий эмоции в речи “Fonochat”
Чатбот, распознающий эмоции в речи “Fonochat” Разработка приложений в ВК
Разработка приложений в ВК Программирование и трейдинг
Программирование и трейдинг Виды СУБД
Виды СУБД Алфавитный (объёмный) подход
Алфавитный (объёмный) подход Работа в программе Microsoft Word
Работа в программе Microsoft Word Модели жизненного цикла MSF, RUP, XP
Модели жизненного цикла MSF, RUP, XP 60 лет. Аксакал
60 лет. Аксакал Презентация на тему Встраивание видео в презентацию
Презентация на тему Встраивание видео в презентацию  Программно-аппаратная защита информации. Лекция 5
Программно-аппаратная защита информации. Лекция 5 Работа агентов - индивидуальных предпринимателей с ВЕБ-Киас
Работа агентов - индивидуальных предпринимателей с ВЕБ-Киас ПЕРЕВОД ЧИСЕЛ ИЗ ОДНОЙ ПОЗИЦИОННОЙ СИСТЕМЫ В ДРУГУЮ
ПЕРЕВОД ЧИСЕЛ ИЗ ОДНОЙ ПОЗИЦИОННОЙ СИСТЕМЫ В ДРУГУЮ Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты
Компьютерные программы, используемые при автоматизации работы парикмахерских и салонов красоты