Содержание
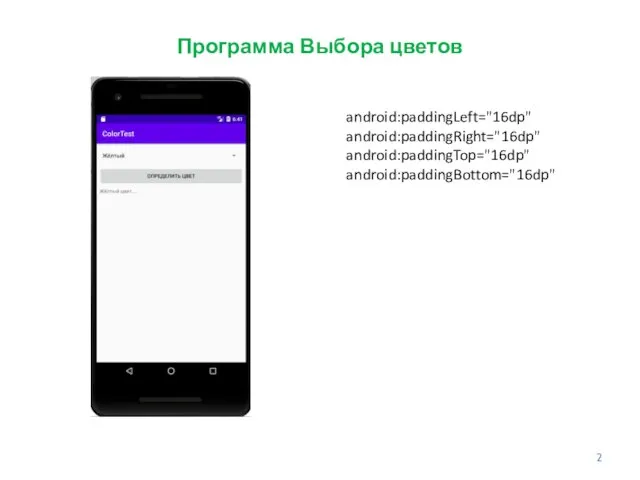
- 2. Программа Выбора цветов android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingTop="16dp" android:paddingBottom="16dp"
- 3. Определение размеров Android – очень фрагментированная система. Это означает, что устройства, работающие на ОС Android имеют
- 4. Определение размеров Для того чтобы интерфейс был более-менее идентичен на различных экранах, были придуманы так называемые
- 5. Определение размеров Рекомендуется использовать именно dp, чтобы ваша верстка выглядела более менее одинаково на всех экранах.
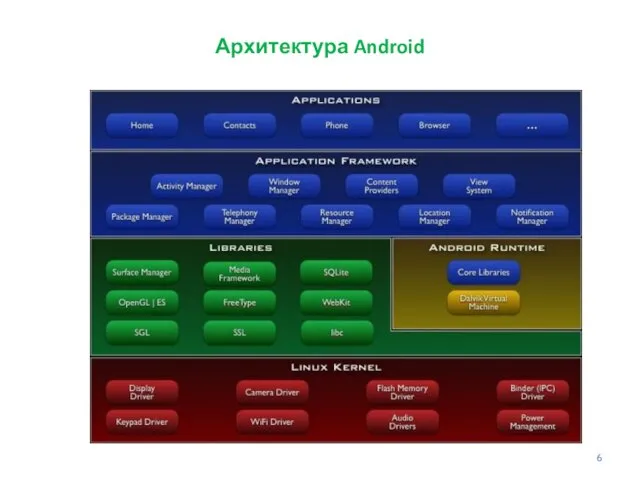
- 6. Архитектура Android
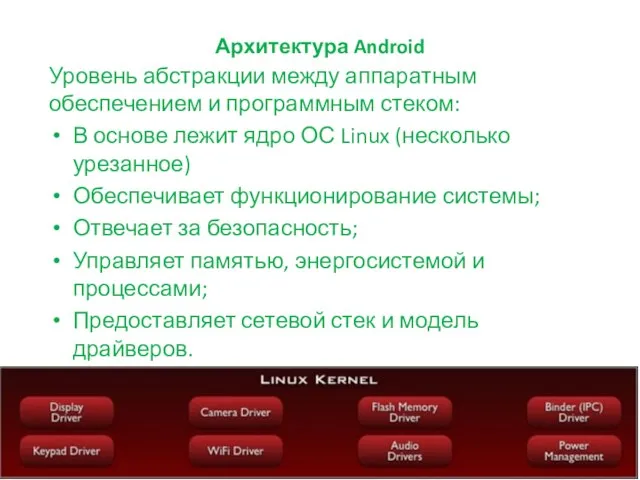
- 7. Архитектура Android Уровень абстракции между аппаратным обеспечением и программным стеком: В основе лежит ядро ОС Linux
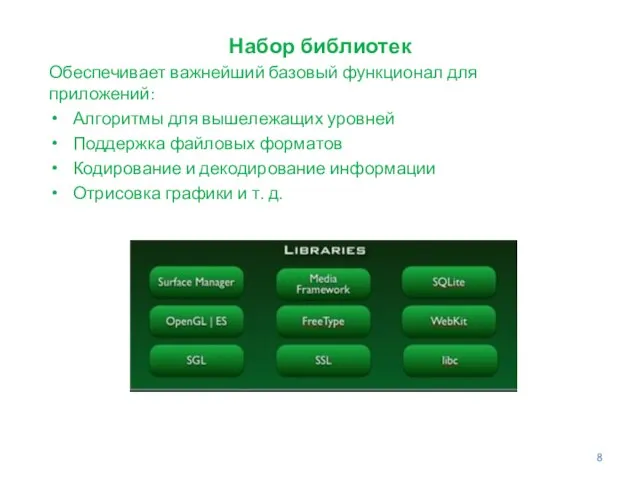
- 8. Набор библиотек Обеспечивает важнейший базовый функционал для приложений: Алгоритмы для вышележащих уровней Поддержка файловых форматов Кодирование
- 9. Библиотеки Реализованы на С/С++ и скомпилированы под конкретное аппаратное обеспечение устройства, вместе с которым они поставляются:
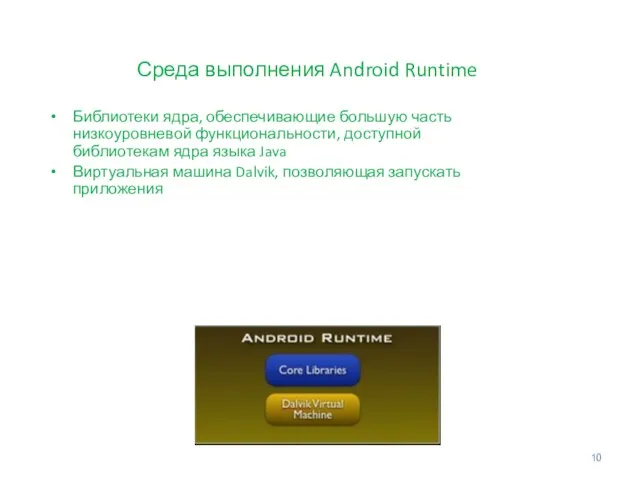
- 10. Среда выполнения Android Runtime Библиотеки ядра, обеспечивающие большую часть низкоуровневой функциональности, доступной библиотекам ядра языка Java
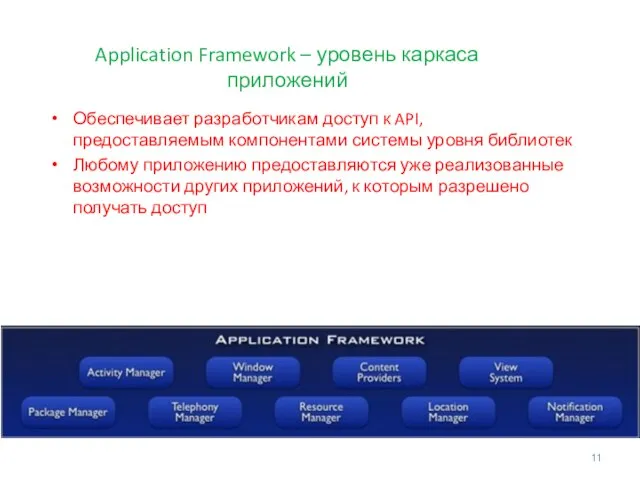
- 11. Application Framework – уровень каркаса приложений Обеспечивает разработчикам доступ к API, предоставляемым компонентами системы уровня библиотек
- 12. Application Framework Богатый и расширяемый набор представлений (Views) Контент-провайдеры (Content Providers) Менеджер ресурсов (Resource Manager) Менеджер
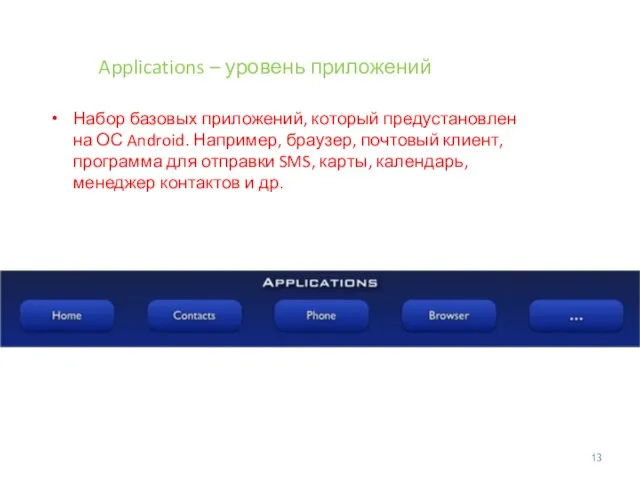
- 13. Applications – уровень приложений Набор базовых приложений, который предустановлен на ОС Android. Например, браузер, почтовый клиент,
- 14. Виды приложений Приложения переднего плана Фоновые приложения Смешанные приложения Виджеты Приложения под Android разрабатываются на языке
- 15. Атрибут weightSum android:weightSum – какую часть в панели контейнере занимает каждый из находившихся в ней компонентов
- 16. ImageView
- 18. Скачать презентацию















 Системный анализ и его применение в медиа исследованиях
Системный анализ и его применение в медиа исследованиях Новая субкультура троллинг
Новая субкультура троллинг Наследование
Наследование Служба DHCP
Служба DHCP Основы алгебры логики
Основы алгебры логики Практическое задание по анализу данных
Практическое задание по анализу данных Многомерные базы данных
Многомерные базы данных Финансовые функции в Excel
Финансовые функции в Excel Презентация на тему Интерфейсы ПК
Презентация на тему Интерфейсы ПК  Логика в ЕГЭ
Логика в ЕГЭ Иерархия памяти
Иерархия памяти Динамические структуры данных. Списки
Динамические структуры данных. Списки Propaganda y publicidad
Propaganda y publicidad Разработка игр
Разработка игр Создание уровня распределения в сети
Создание уровня распределения в сети Различные системы счисления
Различные системы счисления Принцип разрешения мобильных баг-репортов. Конфигурирование мобильного приложения
Принцип разрешения мобильных баг-репортов. Конфигурирование мобильного приложения Управление логистическими потоками. Тема 3 (4)
Управление логистическими потоками. Тема 3 (4) Образование на основе онлайновых социальных сетей
Образование на основе онлайновых социальных сетей О состоянии и распространении различных видов Интернет – угроз
О состоянии и распространении различных видов Интернет – угроз 3D Моделлер. Профессия будущего?
3D Моделлер. Профессия будущего? Архитектура современных операционных систем. Тема 4
Архитектура современных операционных систем. Тема 4 Презентация на тему Электронная коммерция в Интернете
Презентация на тему Электронная коммерция в Интернете  Вредоносные программы
Вредоносные программы ВКР: Исследование автоматизированного информационного обеспечения деятельности многофункциональных центров
ВКР: Исследование автоматизированного информационного обеспечения деятельности многофункциональных центров Идентификация и определение научных коллективов
Идентификация и определение научных коллективов Какой браузер лучше
Какой браузер лучше Интернет-журнал PDC-Paradis des chains
Интернет-журнал PDC-Paradis des chains