Содержание
- 2. Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Под
- 3. Основные понятия компьютерной графики 1. Разрешение изображения - это свойство самого изображения. Оно измеряется в точках
- 4. Виды компьютерной графики растровая векторная фрактальная точка линия треугольник Наименьший элемент трёхмерная плоскость
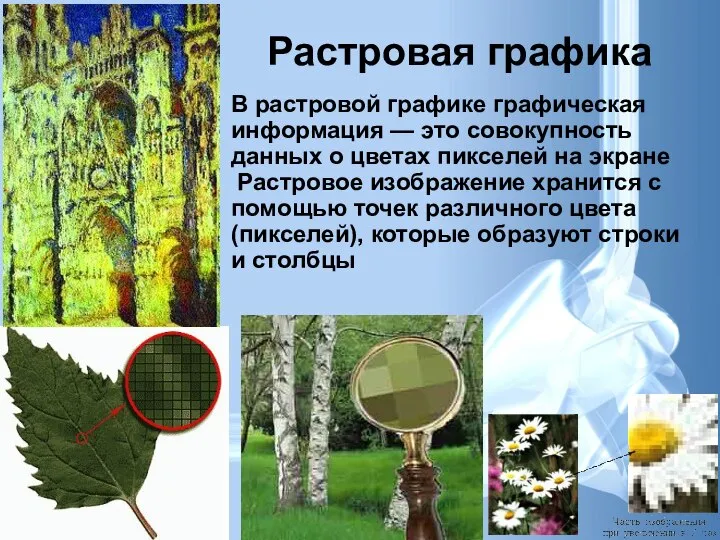
- 5. Растровая графика В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране
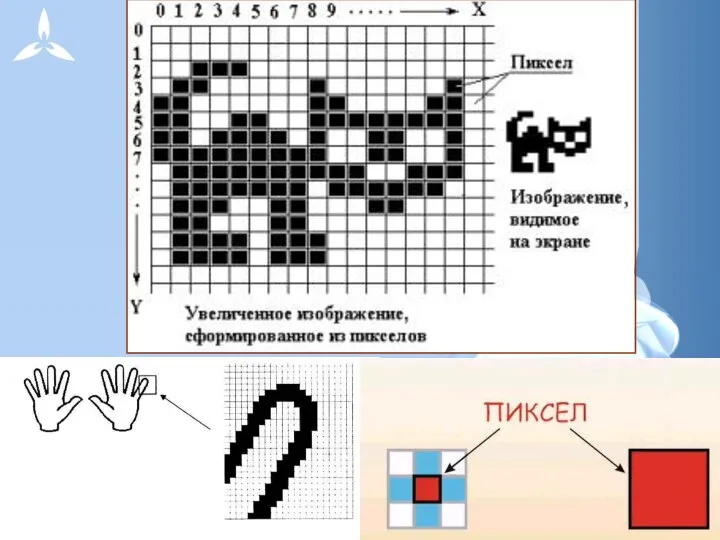
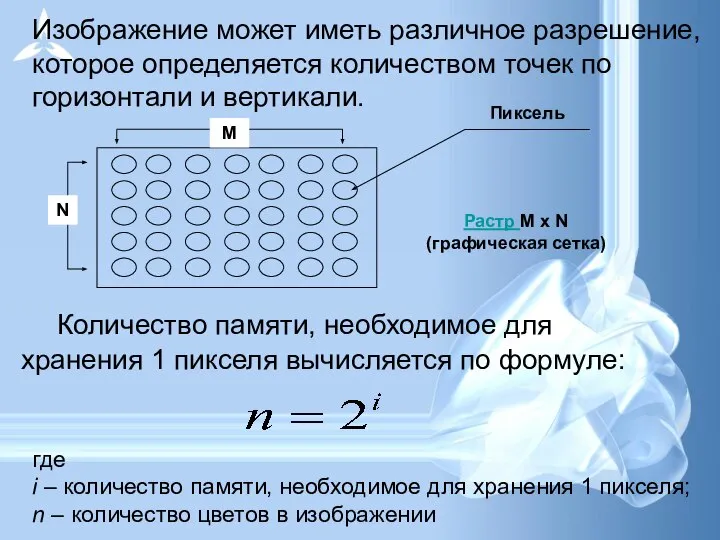
- 7. Изображение может иметь различное разрешение, которое определяется количеством точек по горизонтали и вертикали. Растр M x
- 8. Растр (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды
- 9. Свойства растровой графики: При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется чёткость
- 10. Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основным элементом векторного
- 11. Векторные изображения состоят из математически заданных линий (векторов), кривых и геометрических фигур. Линия – элементарный объект
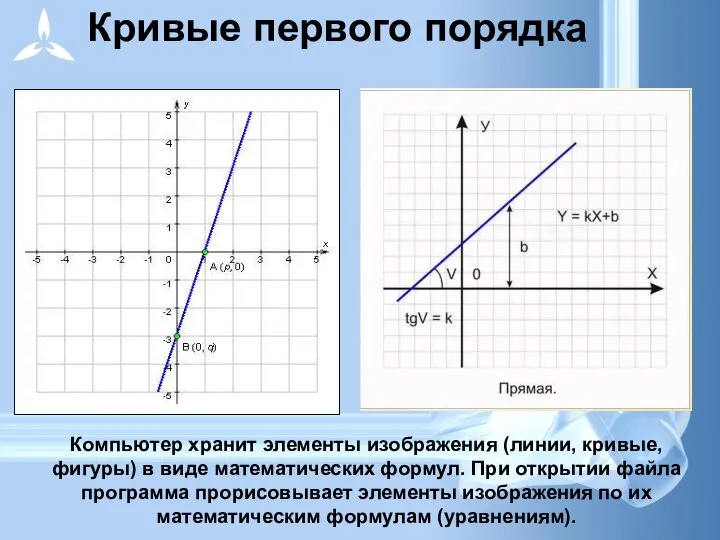
- 12. Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает
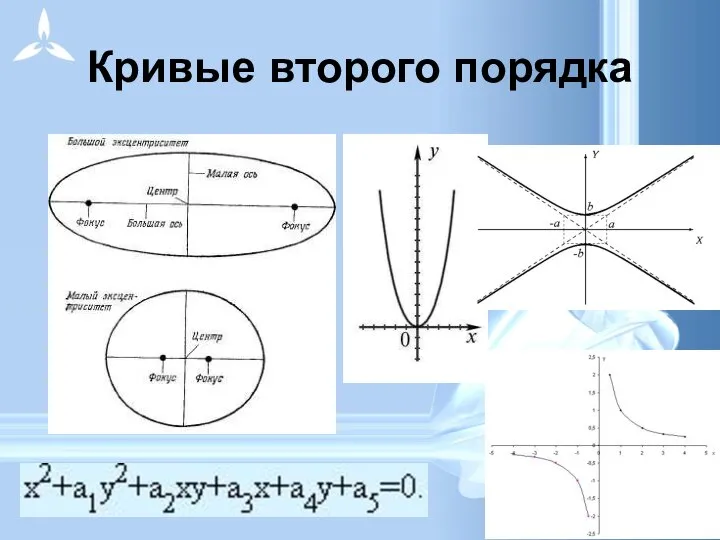
- 13. Кривые второго порядка
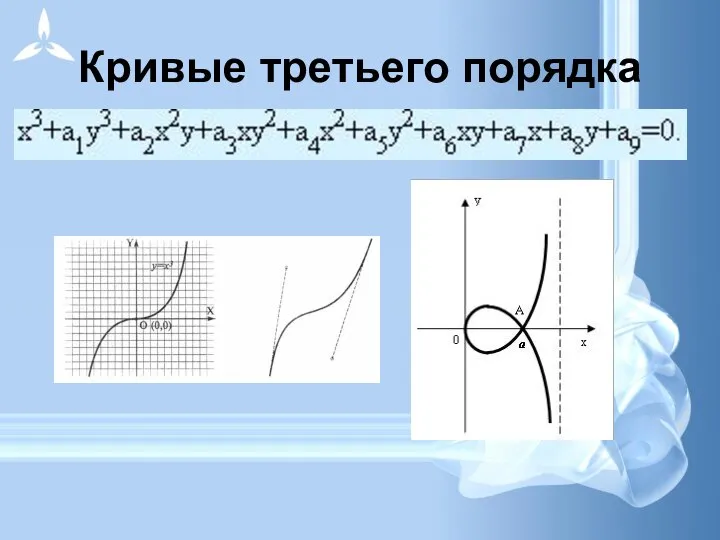
- 14. Кривые третьего порядка
- 15. Кривая Безье.
- 16. Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто
- 17. Векторное изображение можно разделить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
- 18. Близкими аналогами являются слайды мультфильмов, представление математических функций на графике. Программы для работы с векторной графикой:
- 19. Применение: для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; для построения чертежей, диаграмм, графиков,
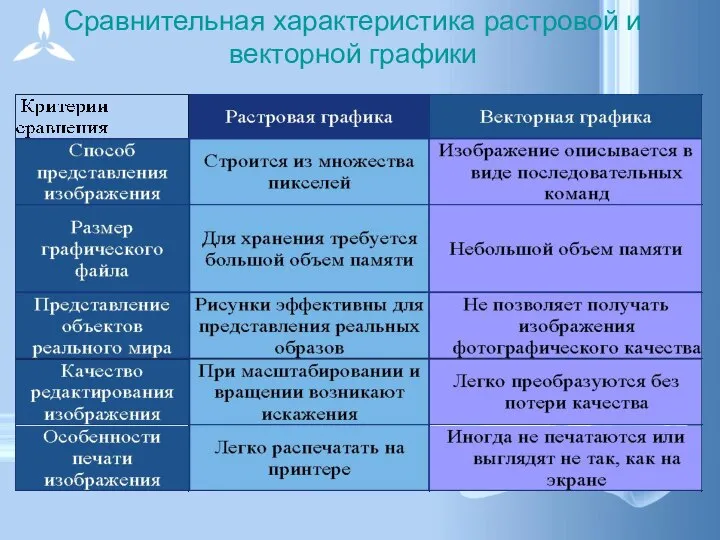
- 20. Различие в представлении графической информации в растровом и векторном форматах Выбор растрового или векторного формата зависит
- 21. Сравнительная характеристика растровой и векторной графики
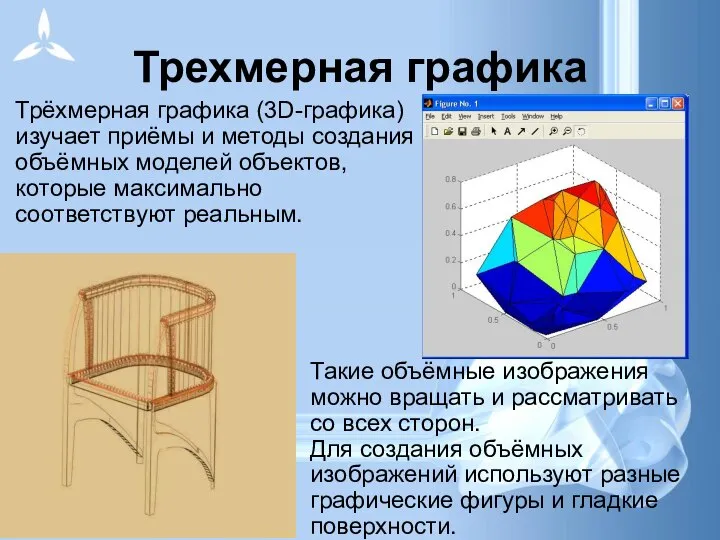
- 22. Трехмерная графика Трёхмерная графика (3D-графика) изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют
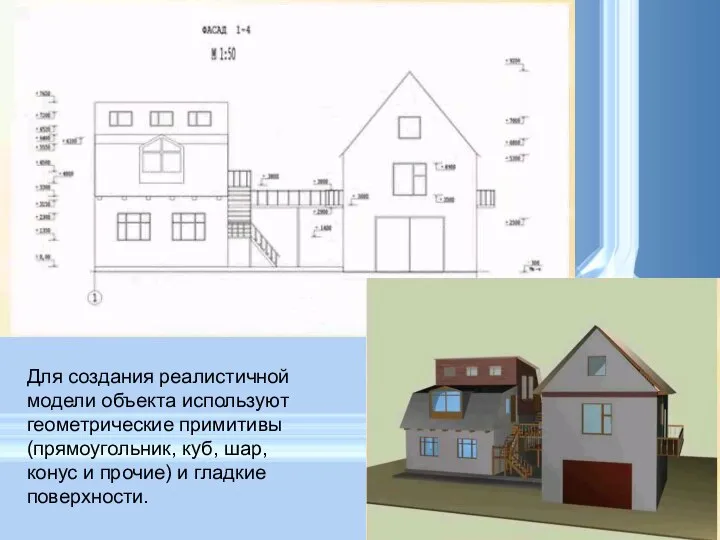
- 23. Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие
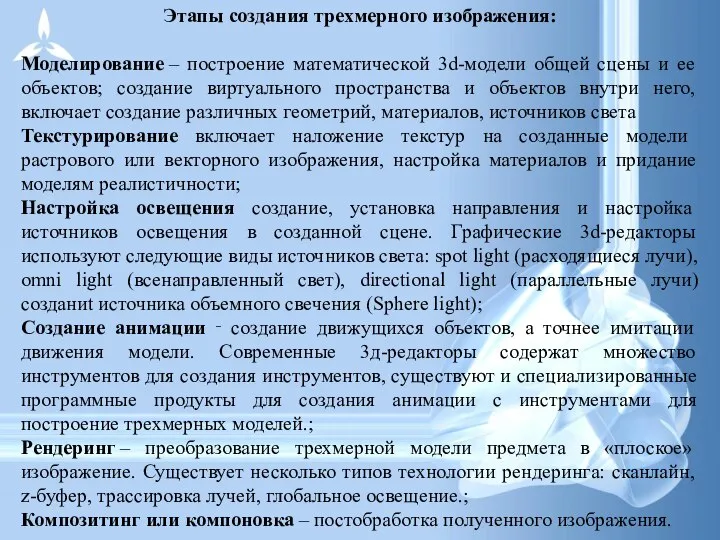
- 24. Этапы создания трехмерного изображения: Моделирование – построение математической 3d-модели общей сцены и ее объектов; создание виртуального
- 25. Программы для работы с трехмерной графикой: 3D Studio MAX 5, AutoCAD, Компас Применение: научные расчеты, инженерное
- 26. Фрактальная графика Фрактал - это рисунок, который состоит из подобных между собой элементов. Основной элемент- математическая
- 27. Одним из основных свойств является самоподобие Фрактус – состоящий из фрагментов
- 28. В основу метода построения изображений во фрактальной графике положен принцип наследования от, так называемых, «родителей» геометрических
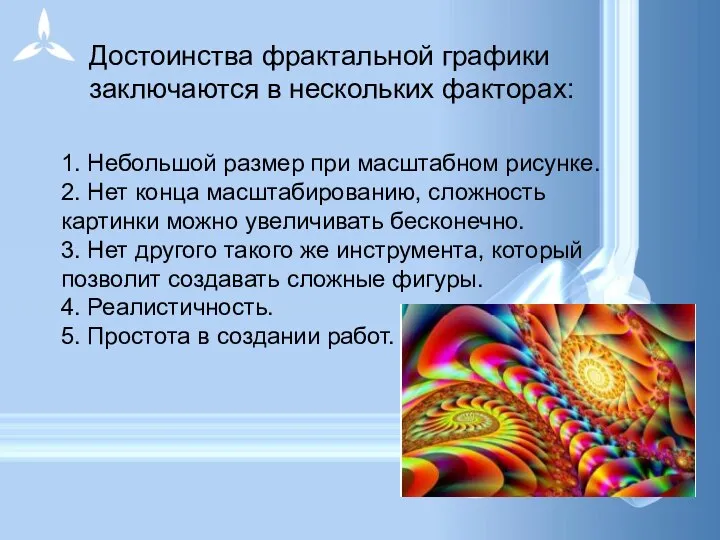
- 29. Достоинства фрактальной графики заключаются в нескольких факторах: 1. Небольшой размер при масштабном рисунке. 2. Нет конца
- 31. Скачать презентацию




























 Алгоритмы. Потенциометр. COM-порт
Алгоритмы. Потенциометр. COM-порт Телеканал РБК
Телеканал РБК Формы записи алгоритмов. Фигуры (блоки) блок-схемы
Формы записи алгоритмов. Фигуры (блоки) блок-схемы Раскраска граней многоугольных графов
Раскраска граней многоугольных графов Профессия будущего: IT - проповедник
Профессия будущего: IT - проповедник Среда программирования Scratch. Урок #1
Среда программирования Scratch. Урок #1 Организация хранения информации в компьютере
Организация хранения информации в компьютере Разрешающая способность и размер растра
Разрешающая способность и размер растра Системное программное обеспечение защищённых инфокоммуникационных систем
Системное программное обеспечение защищённых инфокоммуникационных систем Системные файлы. Средства проверки системных файлов для устранения неполадок. Реестр ОС Windows. Разделы реестра
Системные файлы. Средства проверки системных файлов для устранения неполадок. Реестр ОС Windows. Разделы реестра Компьютерные технологии. Типовое задание Matlab
Компьютерные технологии. Типовое задание Matlab Создание текстовой информации
Создание текстовой информации Формирование изображения на экране монитора. Обработка графической информации
Формирование изображения на экране монитора. Обработка графической информации Режим просмотра файла
Режим просмотра файла Moodboard на тему Зимний день
Moodboard на тему Зимний день Системы автоматизированного проектирования (САПР)
Системы автоматизированного проектирования (САПР) Структура сайта по отдельным окнам (клининг)
Структура сайта по отдельным окнам (клининг) Почему мы на пороге слияния людей и машин
Почему мы на пороге слияния людей и машин Изучение оболочки Linux. Лекция №7
Изучение оболочки Linux. Лекция №7 Алгоритмы
Алгоритмы Устройства ввода графической информации. Практическая работа № 8. Работаем с графическими фрагментами
Устройства ввода графической информации. Практическая работа № 8. Работаем с графическими фрагментами Установка Цифрового Сертификата YMCIS Ver
Установка Цифрового Сертификата YMCIS Ver Технология мультимедиа. Ключевые слова
Технология мультимедиа. Ключевые слова Информационная модель
Информационная модель Редизайн
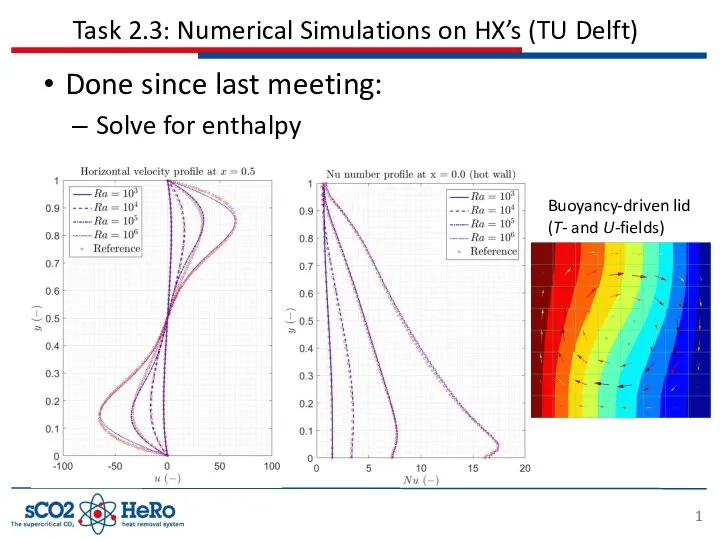
Редизайн Numerical s imulations on HX’s (TU Delft)
Numerical s imulations on HX’s (TU Delft) Организация корпоративных сетей
Организация корпоративных сетей Активация почтового ящика
Активация почтового ящика