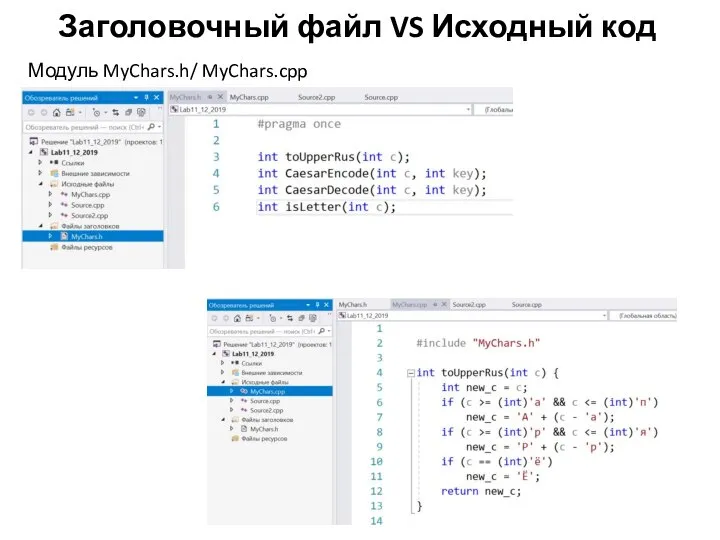
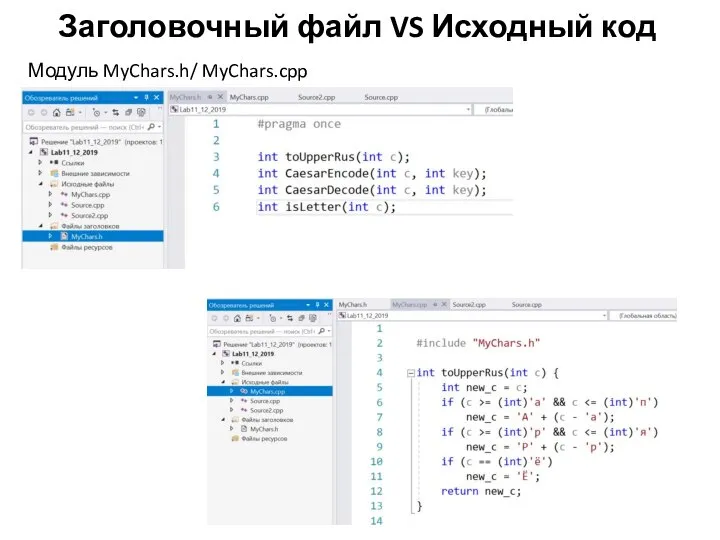
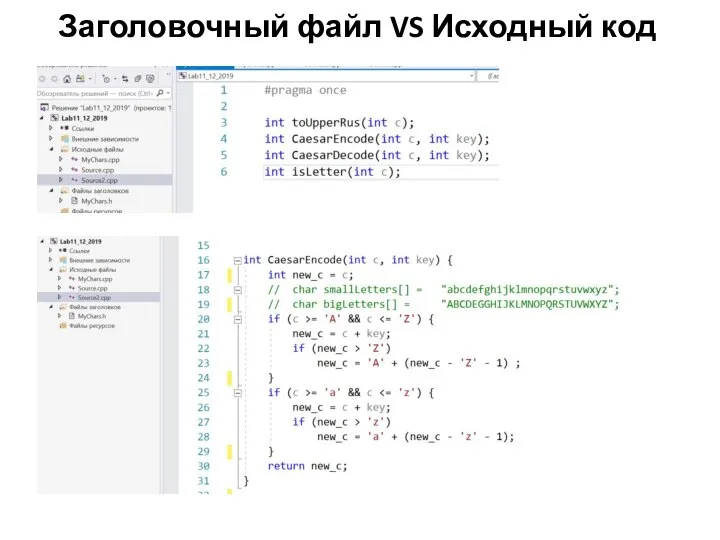
Слайд 2Заголовочный файл VS Исходный код
Модуль MyChars.h/ MyChars.cpp

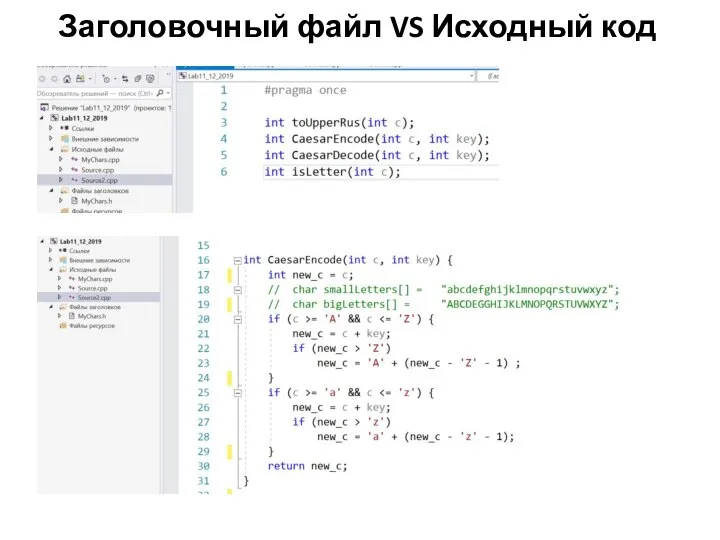
Слайд 3Заголовочный файл VS Исходный код

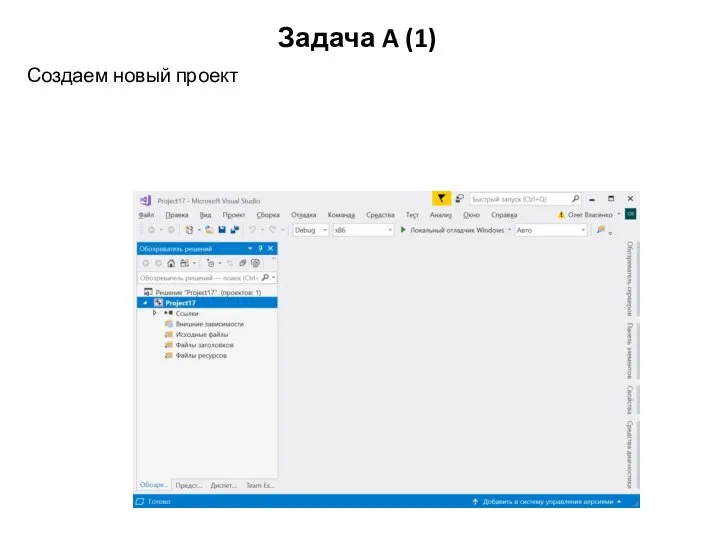
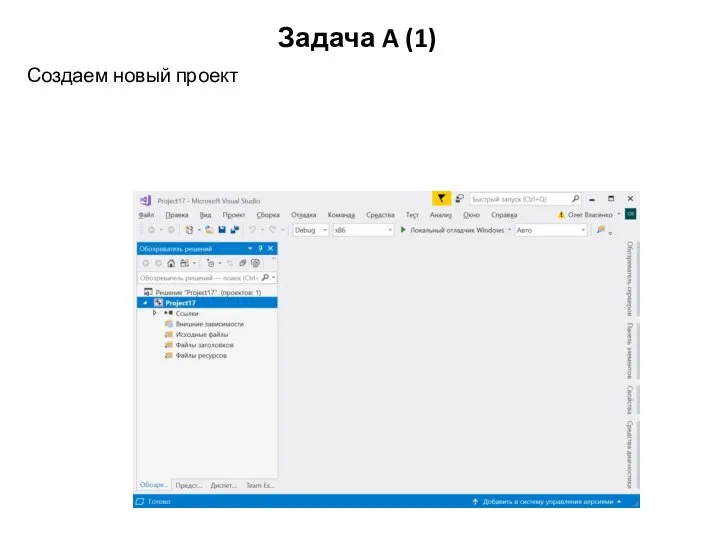
Слайд 4Задача A (1)
Создаем новый проект

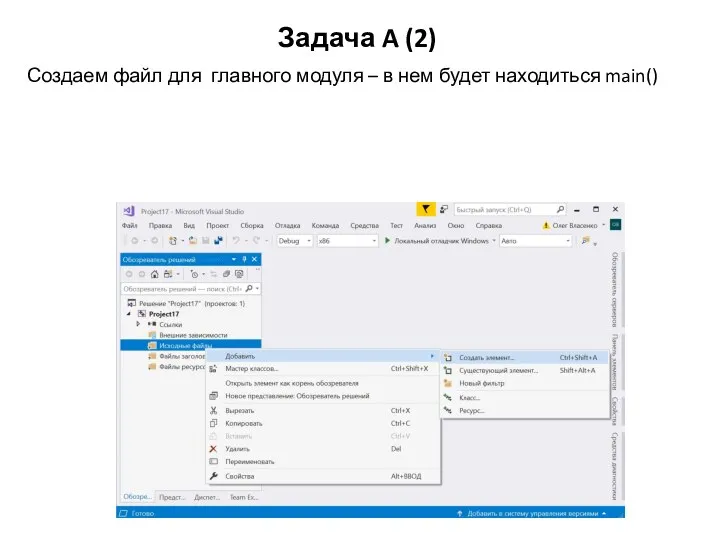
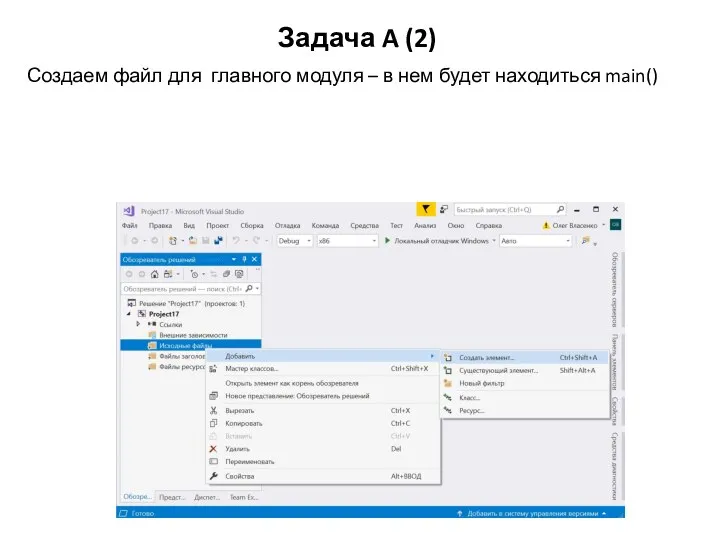
Слайд 5Задача A (2)
Создаем файл для главного модуля – в нем будет находиться

main()
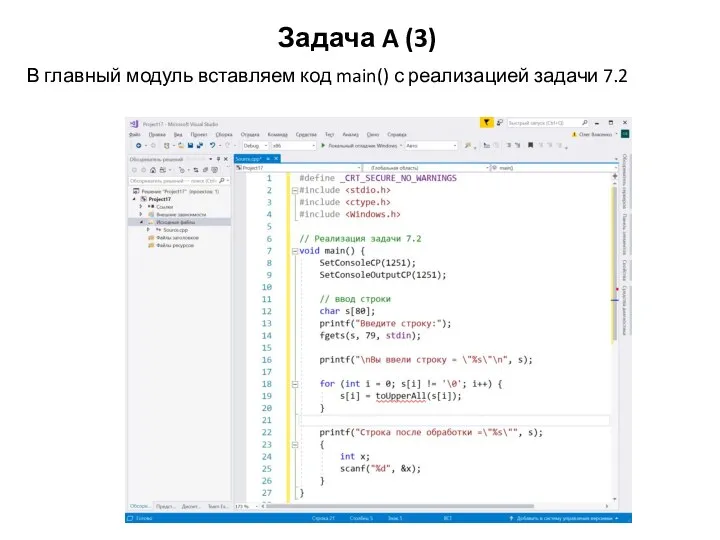
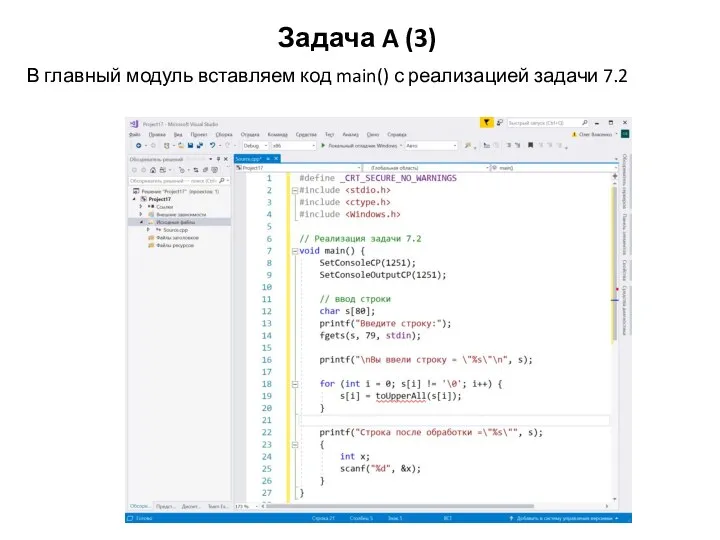
Слайд 6Задача A (3)
В главный модуль вставляем код main() с реализацией задачи 7.2

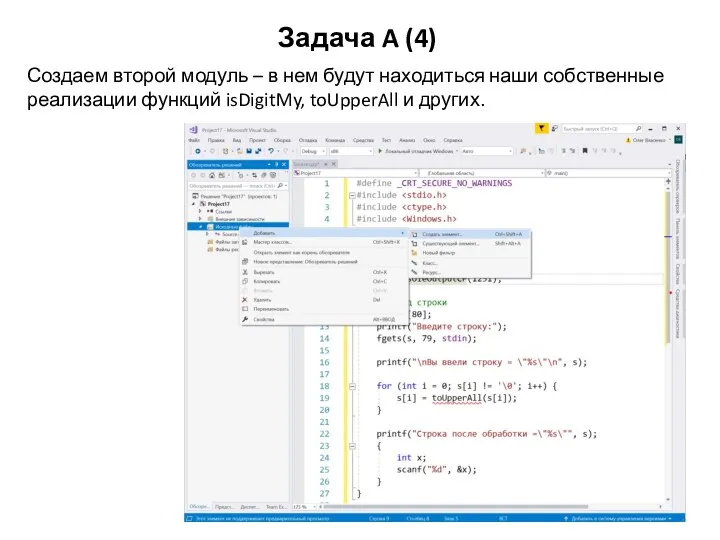
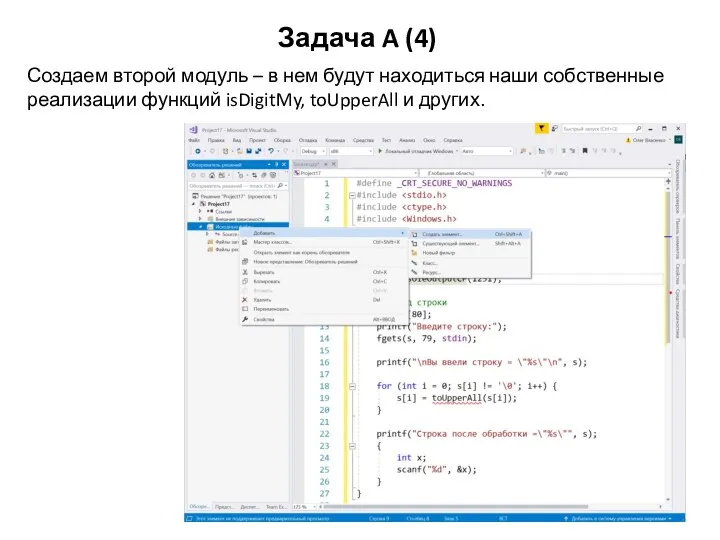
Слайд 7Задача A (4)
Создаем второй модуль – в нем будут находиться наши собственные

реализации функций isDigitMy, toUpperAll и других.
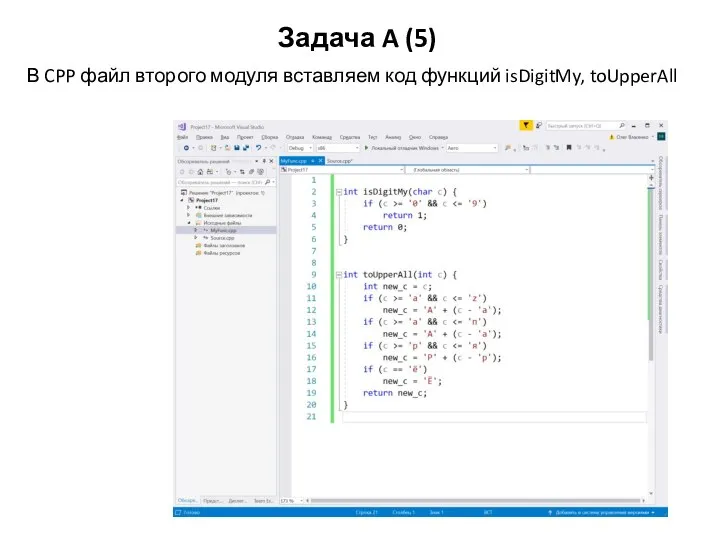
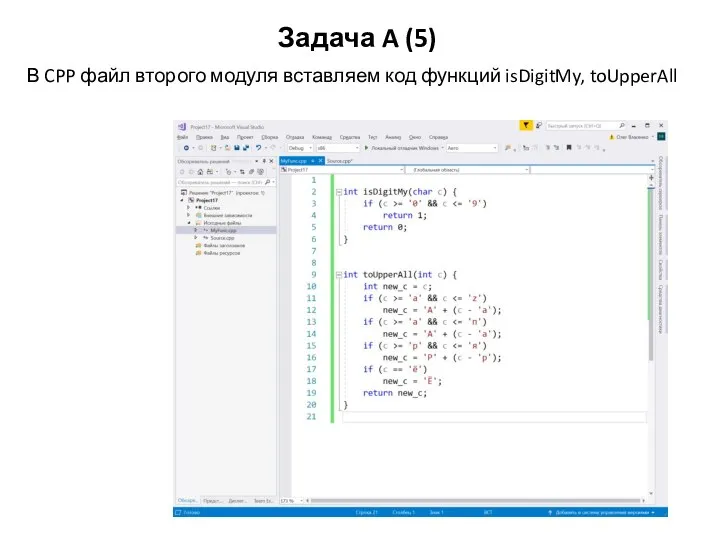
Слайд 8Задача A (5)
В CPP файл второго модуля вставляем код функций isDigitMy, toUpperAll

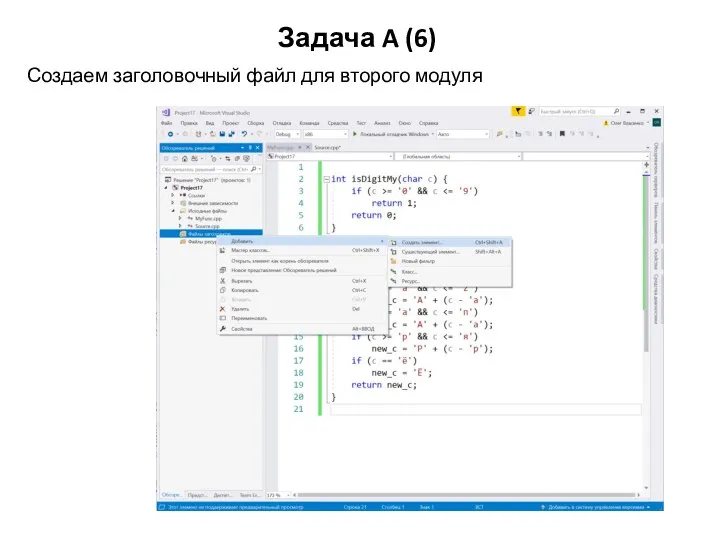
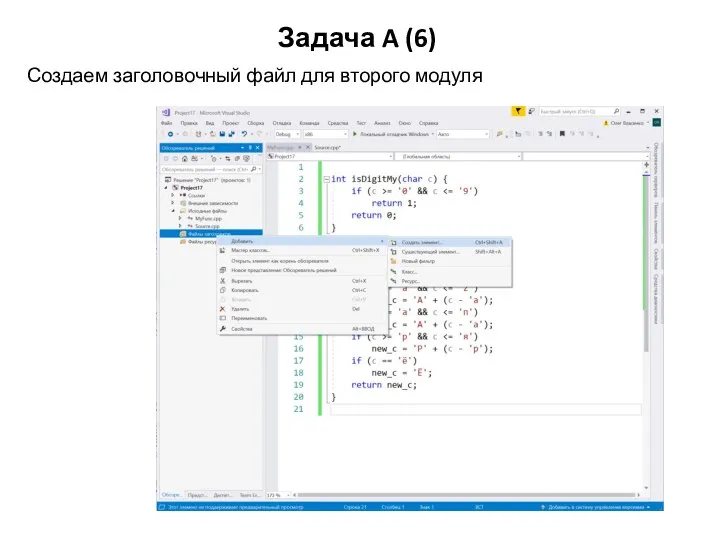
Слайд 9Задача A (6)
Создаем заголовочный файл для второго модуля

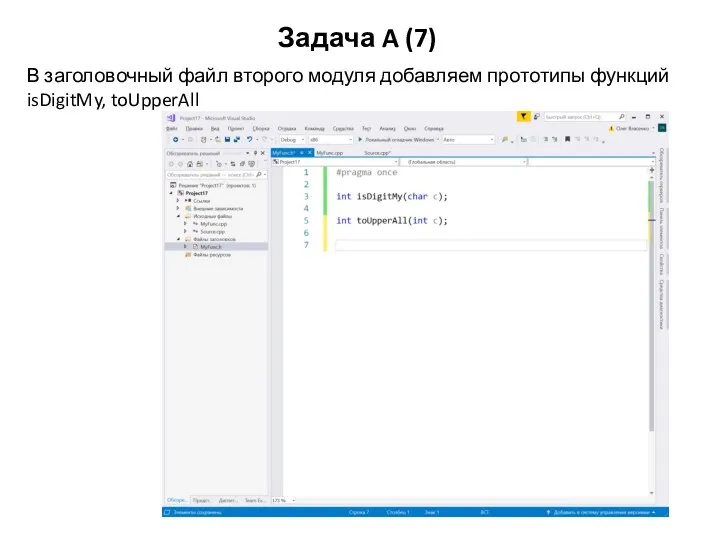
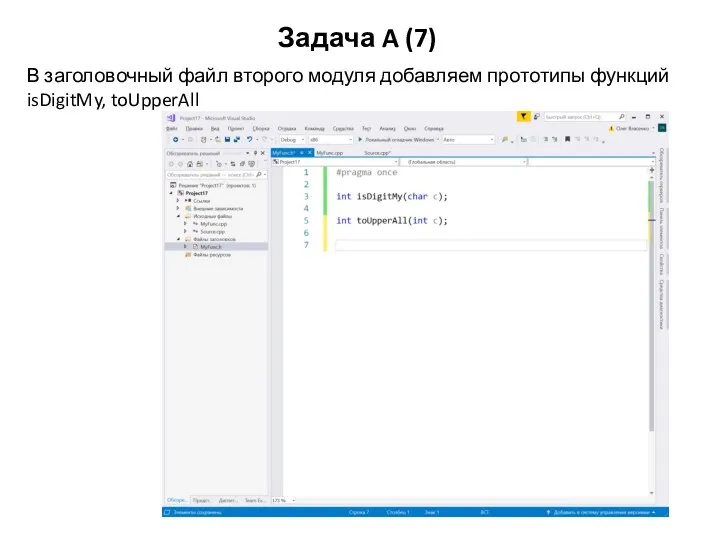
Слайд 10Задача A (7)
В заголовочный файл второго модуля добавляем прототипы функций isDigitMy, toUpperAll

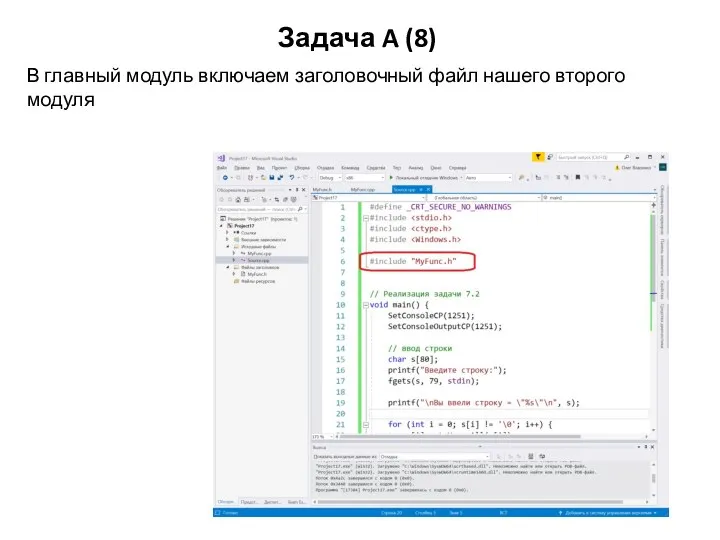
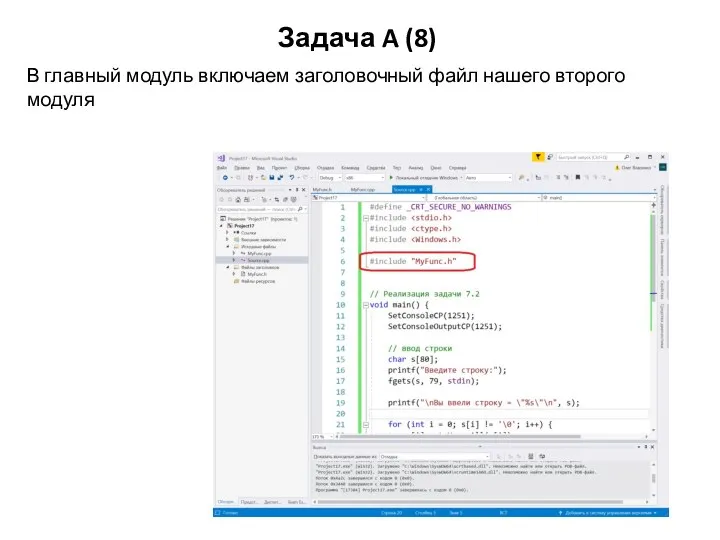
Слайд 11Задача A (8)
В главный модуль включаем заголовочный файл нашего второго модуля

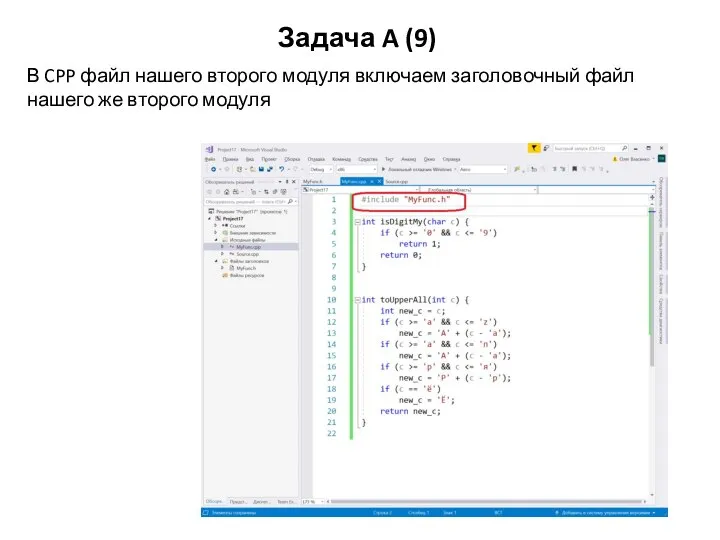
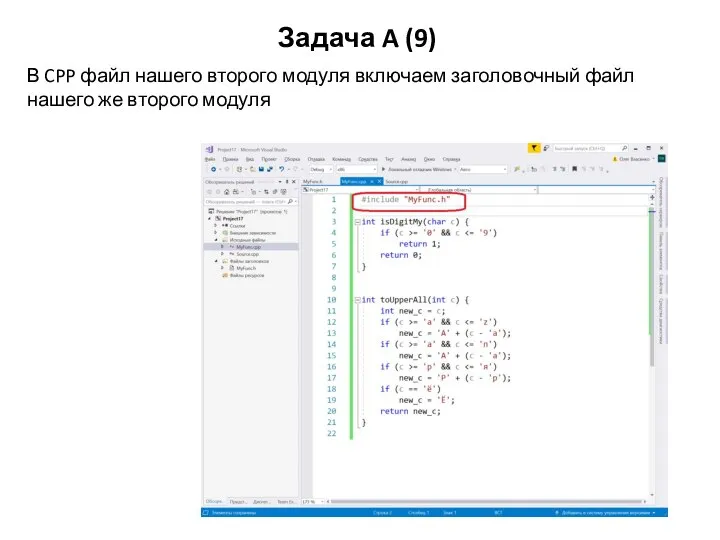
Слайд 12Задача A (9)
В CPP файл нашего второго модуля включаем заголовочный файл нашего

же второго модуля












 Презентация на тему Гипертекстовые технологии в Microsoft Word 2007
Презентация на тему Гипертекстовые технологии в Microsoft Word 2007  Электронная почта
Электронная почта Презентация по информатике на тему _Облачные технологии_
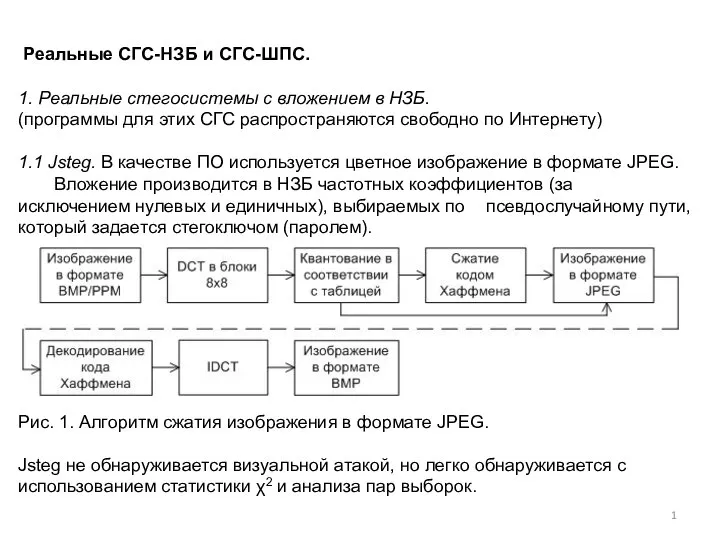
Презентация по информатике на тему _Облачные технологии_ Реальные СГC-НЗБ и СГС-ШПС
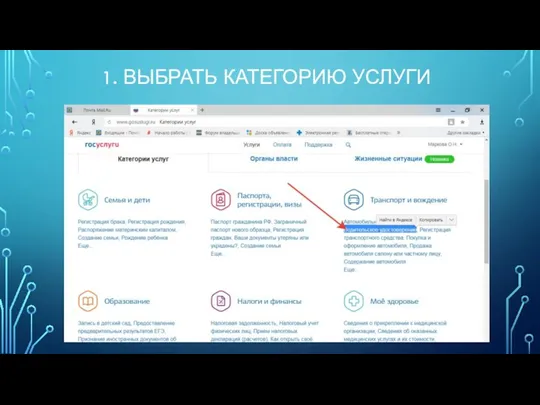
Реальные СГC-НЗБ и СГС-ШПС Новая оплата пошлины 1400 на госуслугах
Новая оплата пошлины 1400 на госуслугах Моделирование при проектировании ЭВМ
Моделирование при проектировании ЭВМ Марвел. Игра
Марвел. Игра Яндекс почта
Яндекс почта Основные понятия в области безопасности информационных технологий
Основные понятия в области безопасности информационных технологий Классы эквивалентности
Классы эквивалентности Команда UNICODE. Сеть Магнит
Команда UNICODE. Сеть Магнит Факультет прикладной математики и информационных технологий. Открытие finrise на пмИит
Факультет прикладной математики и информационных технологий. Открытие finrise на пмИит Библиотечный урок В гостях у книжки о структуре книги
Библиотечный урок В гостях у книжки о структуре книги Системы счисления. Тема 2.3.1. Свойства позиционной записи числа: количество цифр в записи, признак делимости числа
Системы счисления. Тема 2.3.1. Свойства позиционной записи числа: количество цифр в записи, признак делимости числа BMSTK TEAM. Упрощение процесса разработки программного обеспечения путем интеграции хостинга репозиториев GitLab
BMSTK TEAM. Упрощение процесса разработки программного обеспечения путем интеграции хостинга репозиториев GitLab QR-код создание и применение
QR-код создание и применение Создание сайта класса
Создание сайта класса Операции с целыми числами. Программирование на языке Python
Операции с целыми числами. Программирование на языке Python Приемы оформления слайдов
Приемы оформления слайдов Визуальный тур по гуманироной педагогической академии. 3D моделирование и его применение
Визуальный тур по гуманироной педагогической академии. 3D моделирование и его применение Презентация на тему Интернет в жизни человека
Презентация на тему Интернет в жизни человека  Методы шифровки секретных сообщений. Смена-головоломка
Методы шифровки секретных сообщений. Смена-головоломка Разработка (оформление) презентации под ключ
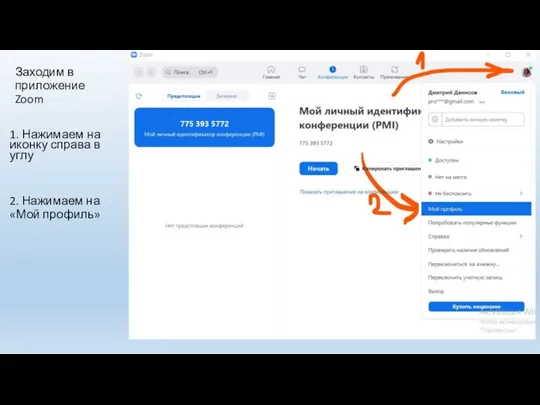
Разработка (оформление) презентации под ключ Как переименоваться в приложении Zoom
Как переименоваться в приложении Zoom Первое знакомство с компьютером
Первое знакомство с компьютером Программирование+ + настольные игры с ИКИТом. Выпуск №9
Программирование+ + настольные игры с ИКИТом. Выпуск №9 Проектирование баз данных. Тема 2
Проектирование баз данных. Тема 2 Трёхмерная графика
Трёхмерная графика