Слайд 2Модули
Модули (modules), называемые также пространствами имен (namespaces), или пакетами (packages), - популярное

средство организацииJаvаSсгiрt-приложений. Каждый модуль поддерживает специфичную уникальную функциональность, явля ется самодостаточным и отделен от других модулей. Хотя вJavaScript со временем возникло несколько форматов модулей, разработчики пытаются формализовать создание модулей и управление ими.
Модуль – это просто файл. Один скрипт – это один модуль.
Слайд 3Модули
Модули работают в собственном верхнеуровневом контексте выполнения и потому не могут засорить

глобальный контекст выполнения, в который импортируются. По умолчанию все переменные, функции, классы и другие сущности, объявленные в модуле, закрыты в нем. Чтобы член был доступен извне, нужно указать перед ним
ключевое слово export
Слайд 4Модули
Этот модуль экспортирует объект myobject и функцию hello(). Его можно использо вать

в любых других местах - на странице или в другом модуле, - но импортировать из него можно только эти члены. Для импорта служит команда
export const myobject = {};
export const hello = () => {};
Слайд 5Модули
Каждый модуль имеет свою собственную область видимости. Другими словами, переменные и функции,

объявленные в модуле, не видны в других скриптах.
Слайд 6Модули
Модули в HTML :
В модулях всегда включена директива use strict.
Код

в модулях выполняется только один раз. Экспортируемая функциональность создаётся один раз и передаётся всем импортёрам.
Слайд 7Импорт “как”
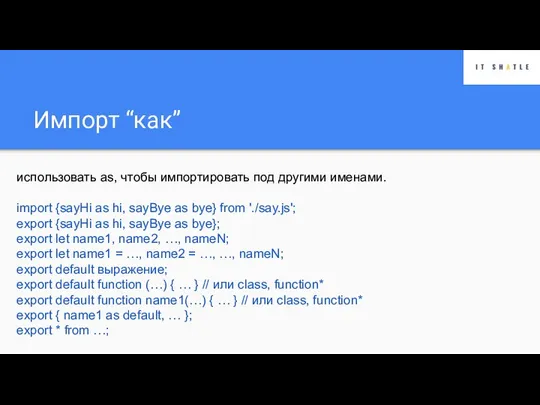
использовать as, чтобы импортировать под другими именами.
import {sayHi as hi, sayBye

as bye} from './say.js';
export {sayHi as hi, sayBye as bye};
export let name1, name2, …, nameN;
export let name1 = …, name2 = …, …, nameN;
export default выражение;
export default function (…) { … } // или class, function*
export default function name1(…) { … } // или class, function*
export { name1 as default, … };
export * from …;






 Автоматизированные информационные системы в профессиональной деятельности
Автоматизированные информационные системы в профессиональной деятельности Работа с таблицами в текстовом редакторе Word
Работа с таблицами в текстовом редакторе Word Социальные сети: Студенты. Терроризм
Социальные сети: Студенты. Терроризм Принципы целеполагания в системах ситуационного анализа
Принципы целеполагания в системах ситуационного анализа Одобрение Онлайн по объектам на ДомКлик
Одобрение Онлайн по объектам на ДомКлик Архитектура операционной системы
Архитектура операционной системы Game Cutie Jump
Game Cutie Jump Памятка запретов и мотиваторов
Памятка запретов и мотиваторов Информатика высокого полета
Информатика высокого полета AVG AntiVirus
AVG AntiVirus Дребезг контактов. Программный и аппаратный способы устранения дребезг
Дребезг контактов. Программный и аппаратный способы устранения дребезг Логические основы компьютеров
Логические основы компьютеров Как обновить формы
Как обновить формы 1322912 (2)
1322912 (2) Цвет
Цвет История ЭВМ. Структура системного процессора
История ЭВМ. Структура системного процессора HDMI конвертеры (AV RCA)
HDMI конвертеры (AV RCA) Дополнения к проекту
Дополнения к проекту Разработка учебной презентации
Разработка учебной презентации 2D графика
2D графика Архитектура ПК для мобильных устройств
Архитектура ПК для мобильных устройств Что такое массив?
Что такое массив? Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Протокол сигнализации SIP
Протокол сигнализации SIP Введение в архитектуру ЭВМ
Введение в архитектуру ЭВМ Разработка класса Автопарк
Разработка класса Автопарк Меdиа школа
Меdиа школа Информация и информационные процессы
Информация и информационные процессы