Слайд 2Для чого потрібен Emmet
Проекти типу ZenCoding і його подальший розвиток Emmet дозволяє

прискорити і автоматизувати даний процес
Слайд 3Sublime Text
Например, html + tab создаст готовый каркас для html-документа, а div.wrapper

Слайд 4Встановлення Emmet
Потрібна вкладка «Package Control», вона знаходиться в «Preferences»

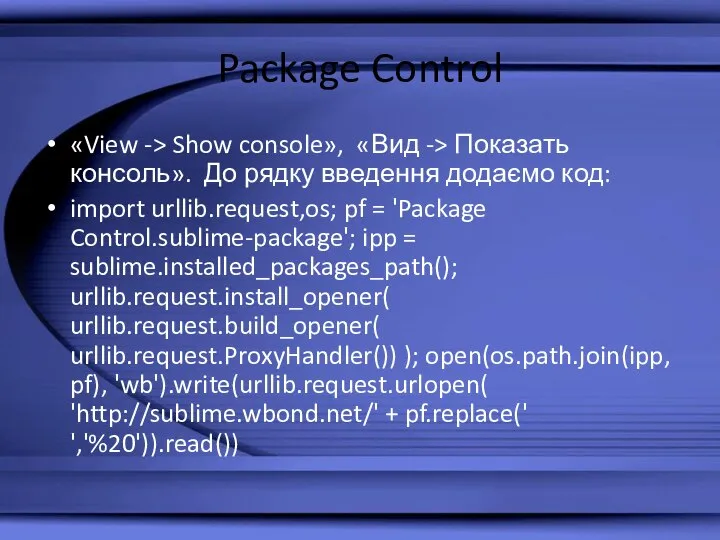
Слайд 5Package Control
«View -> Show console», «Вид -> Показать консоль». До рядку введення

додаємо код:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Слайд 6Встановлення Emmet
«Preferences» («Глобальні налаштування»); використовуємо комбінацію клавіш «Ctrl + Shift + P»,

а потім натискаємо на «Package Control». «Install Package» («Встановити пакет») на шостому рядку.
Бачимо ще одне вікно, в яке потрібно ввести «Emmet», з'являється багато пропозицій, але нам потрібна найперша.
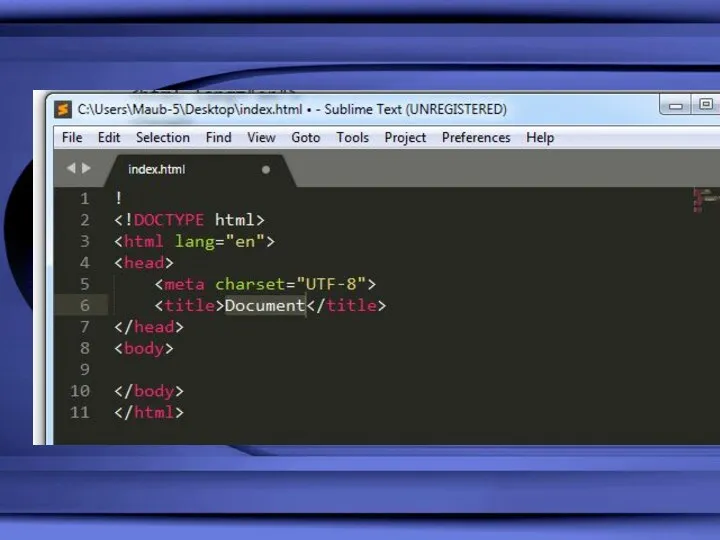
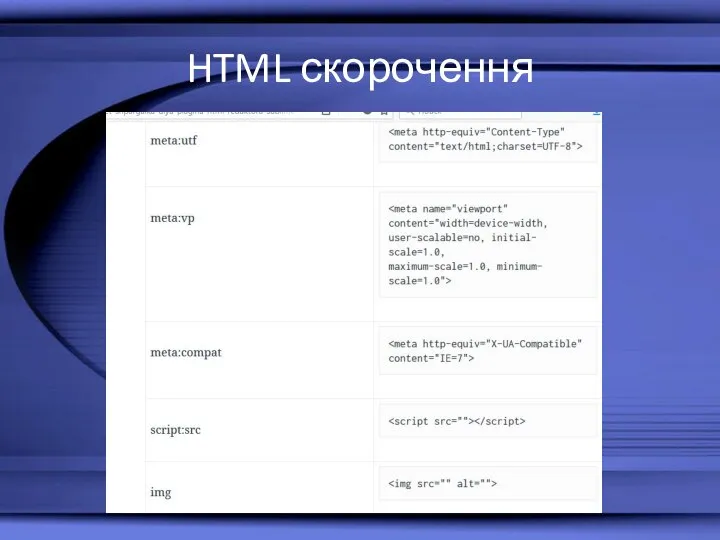
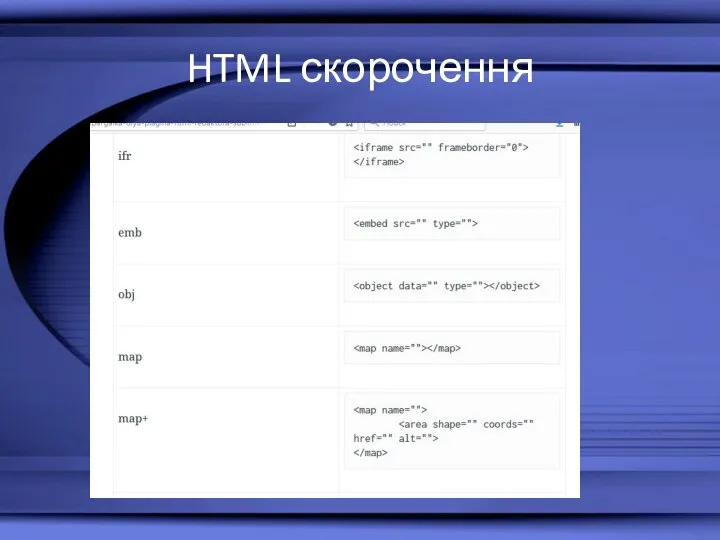
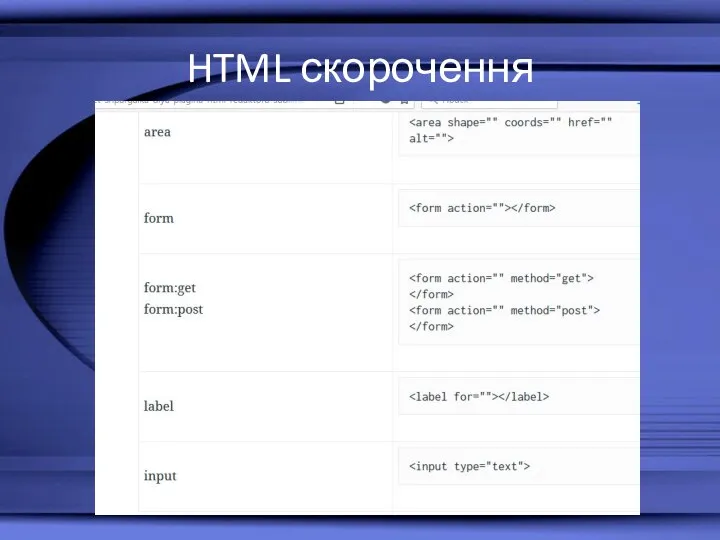
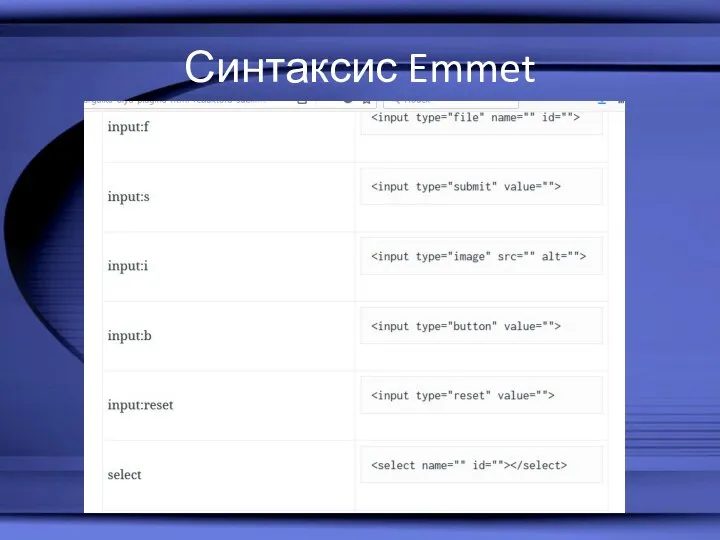
Слайд 7Після встановлення Emmet
набрати скорочення, натиснути Tab і Emmet розшифрує його в документі

в повний текст.
Наприклад, якщо ви збережете новий документ в Sublime Text з розширенням html, наберете в редакторі «!» І натиснете Tab, то Emmet вставить наступний набір тегів
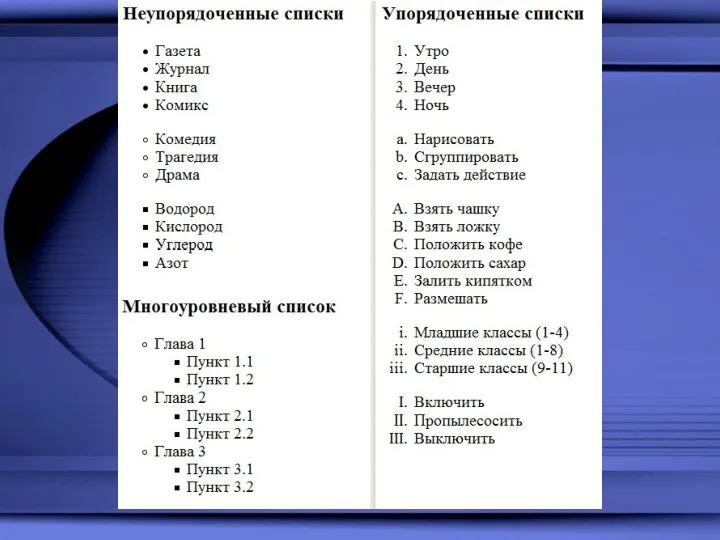
Слайд 27Створення списків
Свойство, определяющее тип маркера, - list-style-type. Используемые в примере значения:
circle —

пустая окружность;
square — квадрат;
lower-latin — строчные латинские (английские) буквы;
upper-latin — прописные латинские (английские) буквы;
lower-roman — римские цифры из строчных букв;
upper-roman — обычные римские цифры.


























 Автоматизированные информационные системы в профессиональной деятельности
Автоматизированные информационные системы в профессиональной деятельности Работа с таблицами в текстовом редакторе Word
Работа с таблицами в текстовом редакторе Word Социальные сети: Студенты. Терроризм
Социальные сети: Студенты. Терроризм Принципы целеполагания в системах ситуационного анализа
Принципы целеполагания в системах ситуационного анализа Одобрение Онлайн по объектам на ДомКлик
Одобрение Онлайн по объектам на ДомКлик Архитектура операционной системы
Архитектура операционной системы Game Cutie Jump
Game Cutie Jump Памятка запретов и мотиваторов
Памятка запретов и мотиваторов Информатика высокого полета
Информатика высокого полета AVG AntiVirus
AVG AntiVirus Дребезг контактов. Программный и аппаратный способы устранения дребезг
Дребезг контактов. Программный и аппаратный способы устранения дребезг Логические основы компьютеров
Логические основы компьютеров Как обновить формы
Как обновить формы 1322912 (2)
1322912 (2) Цвет
Цвет История ЭВМ. Структура системного процессора
История ЭВМ. Структура системного процессора HDMI конвертеры (AV RCA)
HDMI конвертеры (AV RCA) Дополнения к проекту
Дополнения к проекту Разработка учебной презентации
Разработка учебной презентации 2D графика
2D графика Архитектура ПК для мобильных устройств
Архитектура ПК для мобильных устройств Что такое массив?
Что такое массив? Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Протокол сигнализации SIP
Протокол сигнализации SIP Введение в архитектуру ЭВМ
Введение в архитектуру ЭВМ Разработка класса Автопарк
Разработка класса Автопарк Меdиа школа
Меdиа школа Информация и информационные процессы
Информация и информационные процессы