Содержание
- 2. Знакомство Как тебя зовут? Программировал ли ты ранее игры или сайты? Чем любишь заниматься в свободное
- 3. План сегодняшнего занятия: Повторим для чего используется css, html и javascript Начнем верстать свой сайт портфолио
- 4. На рабочем столе необходимо создать папку для проекта назовем ее “проект proCoding”
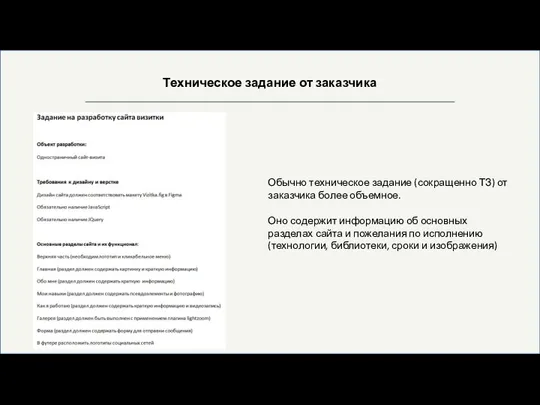
- 6. Техническое задание от заказчика Обычно техническое задание (сокращенно ТЗ) от заказчика более объемное. Оно содержит информацию
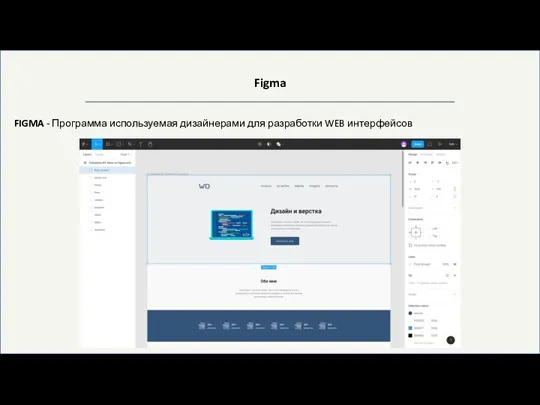
- 7. Figma FIGMA - Программа используемая дизайнерами для разработки WEB интерфейсов
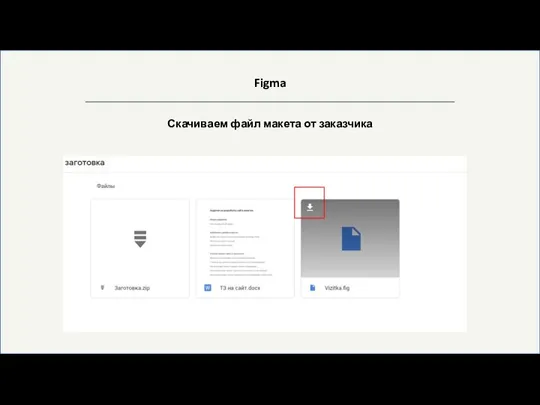
- 8. Figma Скачиваем файл макета от заказчика
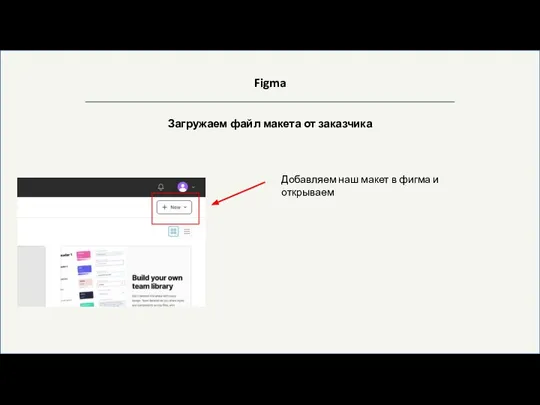
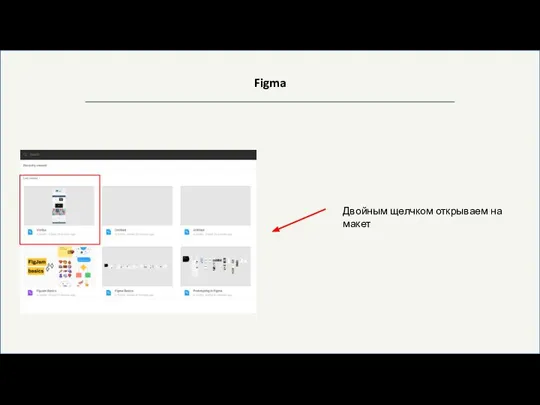
- 9. Figma Загружаем файл макета от заказчика Добавляем наш макет в фигма и открываем
- 10. Figma Двойным щелчком открываем на макет
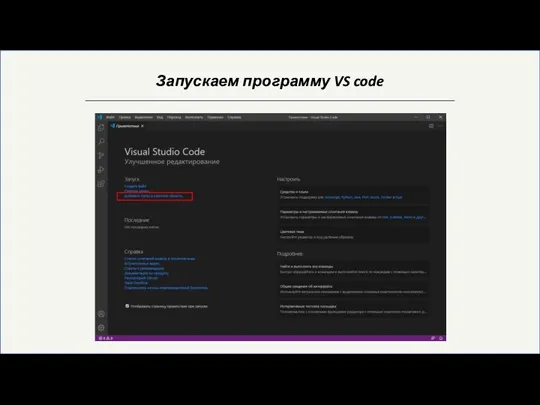
- 11. Запускаем программу VS code
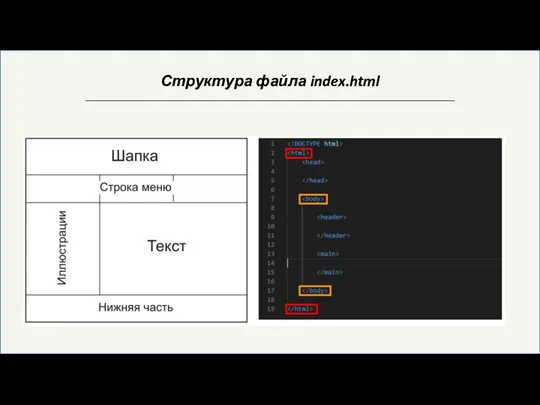
- 12. Структура файла index.html
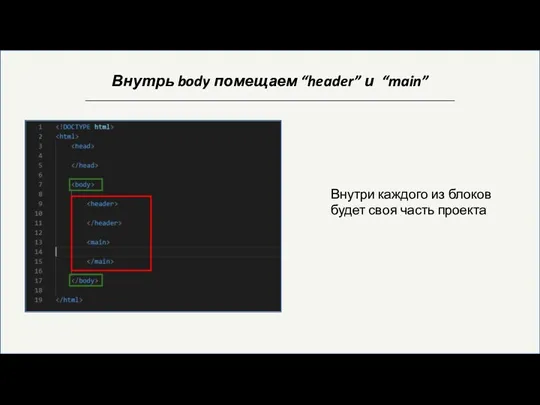
- 13. Внутрь body помещаем “header” и “main” Внутри каждого из блоков будет своя часть проекта
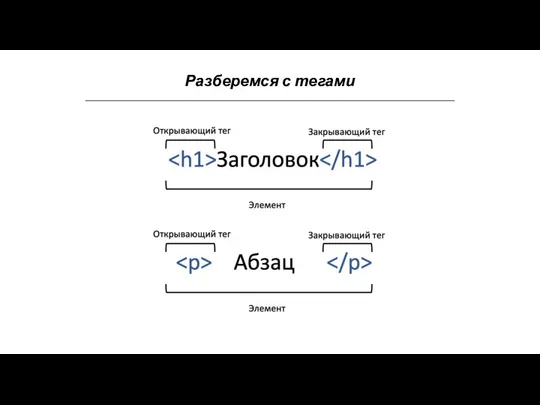
- 14. Разберемся с тегами
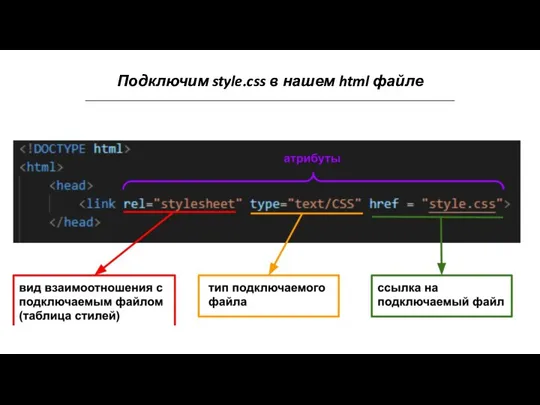
- 15. Подключим style.css в нашем html файле
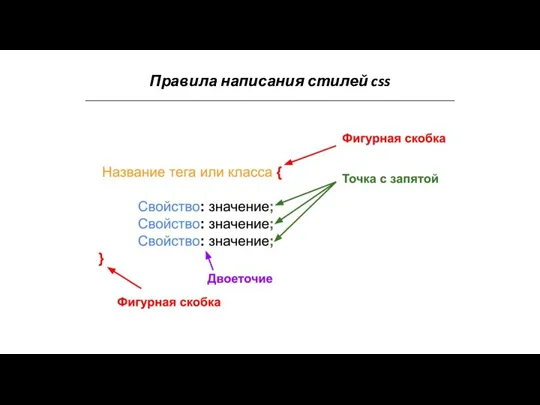
- 16. Правила написания стилей css
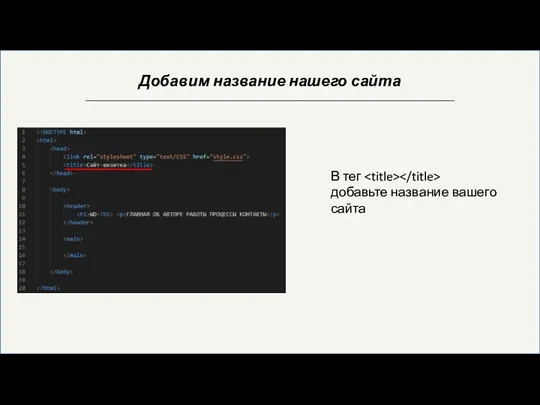
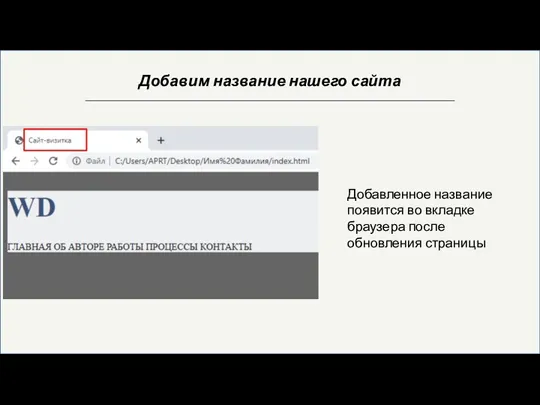
- 17. Добавим название нашего сайта В тег добавьте название вашего сайта
- 18. Добавим название нашего сайта Добавленное название появится во вкладке браузера после обновления страницы
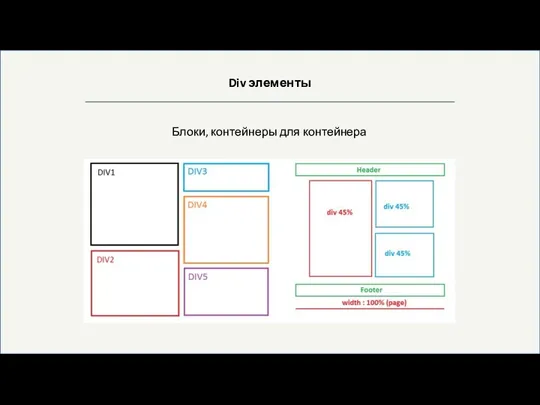
- 19. Div элементы Блоки, контейнеры для контейнера
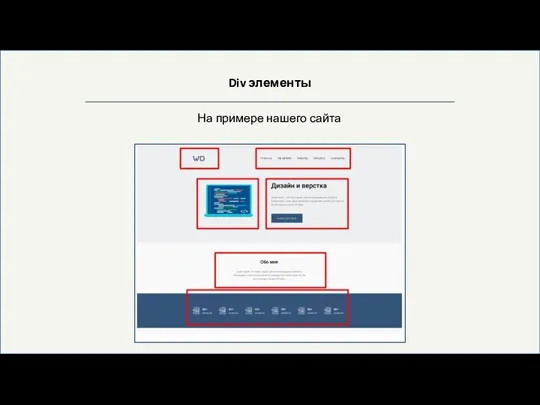
- 20. Div элементы На примере нашего сайта
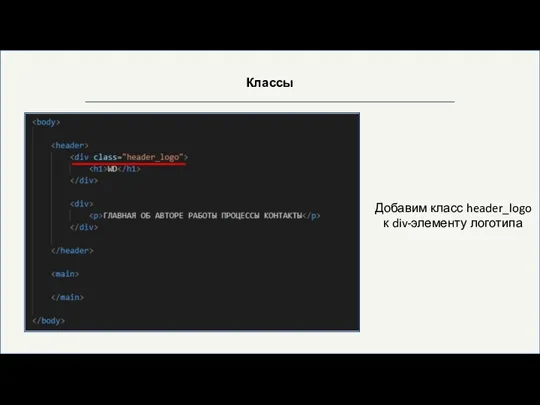
- 21. Классы Добавим класс header_logo к div-элементу логотипа
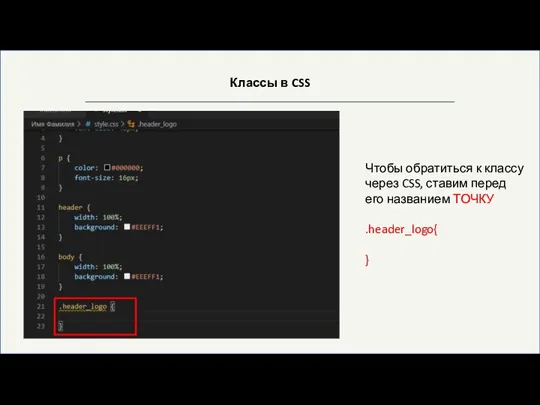
- 22. Классы в CSS Чтобы обратиться к классу через CSS, ставим перед его названием ТОЧКУ .header_logo{ }
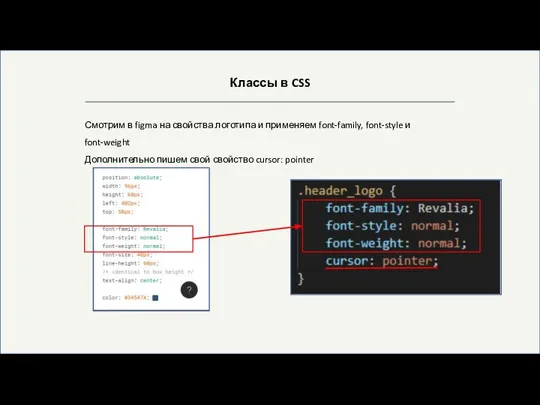
- 23. Классы в CSS Смотрим в figma на свойства логотипа и применяем font-family, font-style и font-weight Дополнительно
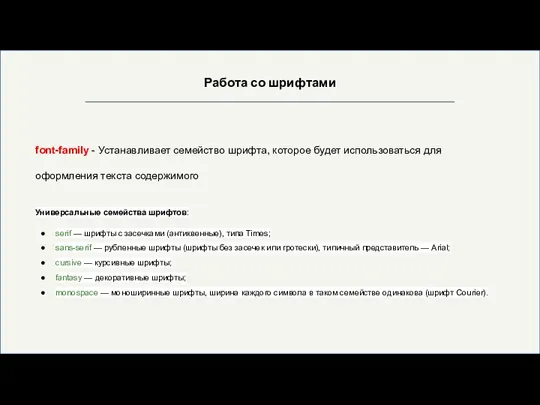
- 24. Работа со шрифтами font-family - Устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого Универсальные
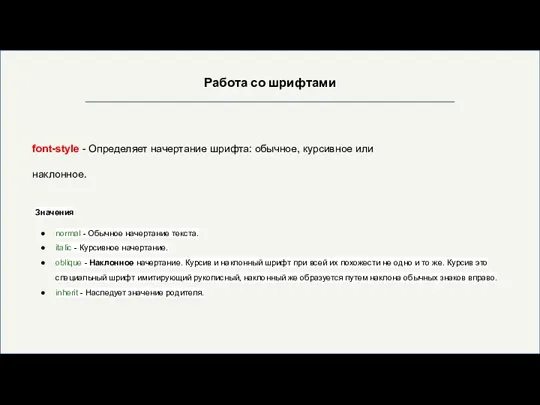
- 25. Работа со шрифтами font-style - Определяет начертание шрифта: обычное, курсивное или наклонное. Значения normal - Обычное
- 26. Работа со шрифтами font-weight - Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом
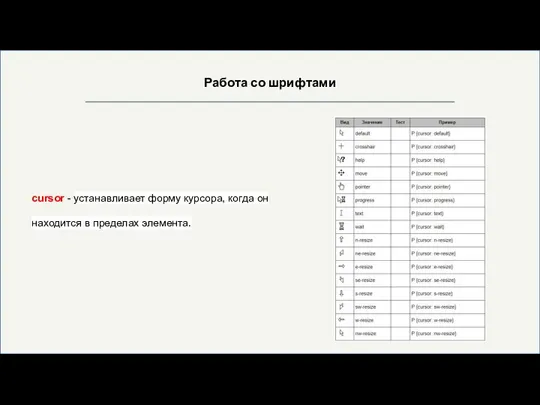
- 27. Работа со шрифтами cursor - устанавливает форму курсора, когда он находится в пределах элемента.
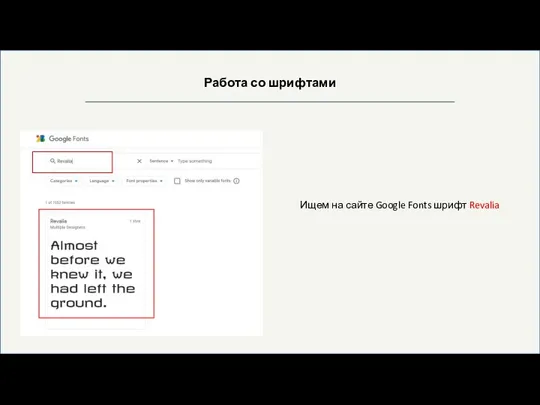
- 28. Работа со шрифтами Ищем на сайте Google Fonts шрифт Revalia
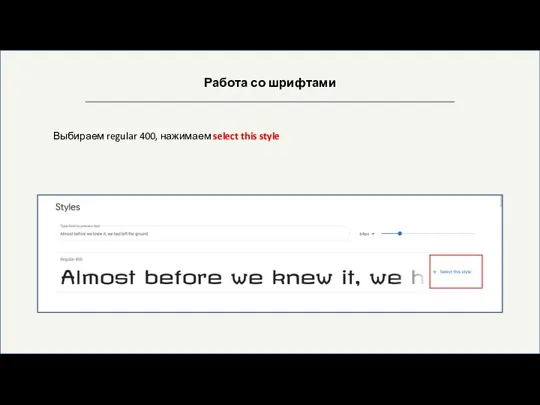
- 29. Работа со шрифтами Выбираем regular 400, нажимаем select this style
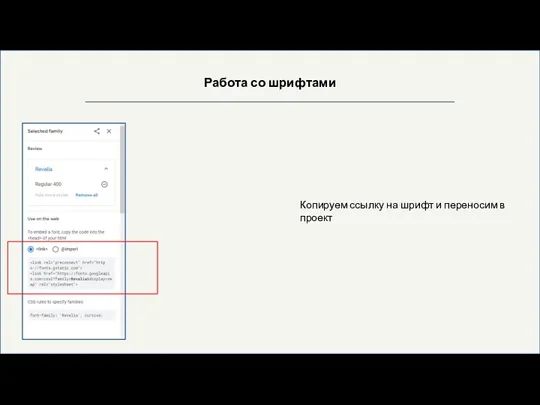
- 30. Работа со шрифтами Копируем ссылку на шрифт и переносим в проект
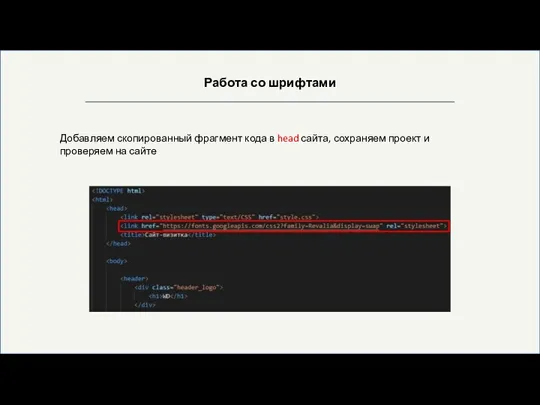
- 31. Работа со шрифтами Добавляем скопированный фрагмент кода в head сайта, сохраняем проект и проверяем на сайте
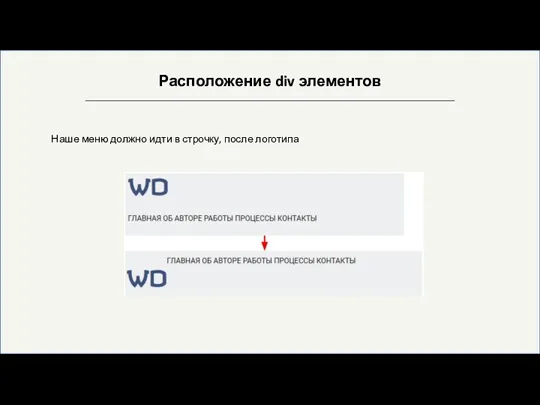
- 32. Расположение div элементов Наше меню должно идти в строчку, после логотипа
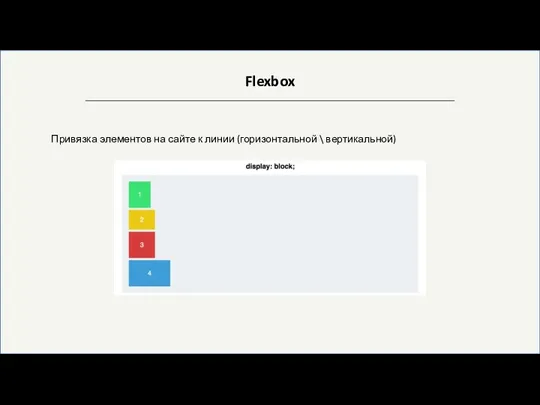
- 33. Flexbox Привязка элементов на сайте к линии (горизонтальной \ вертикальной)
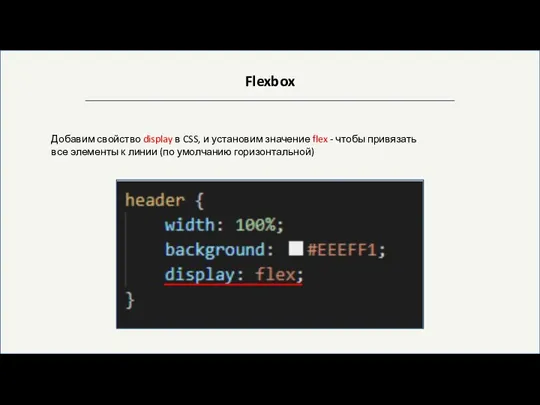
- 34. Flexbox Добавим свойство display в CSS, и установим значение flex - чтобы привязать все элементы к
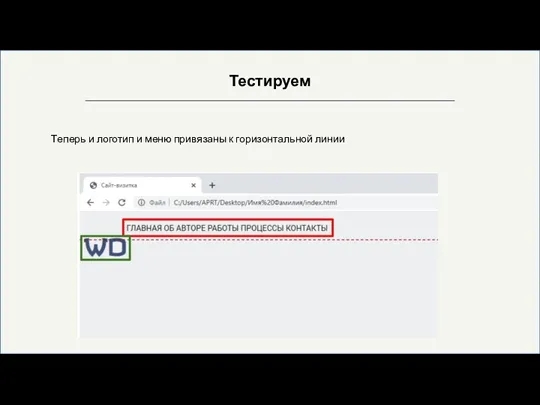
- 35. Тестируем Теперь и логотип и меню привязаны к горизонтальной линии
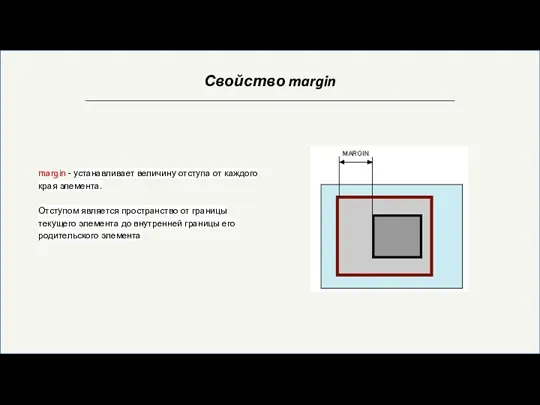
- 36. Свойство margin margin - устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы
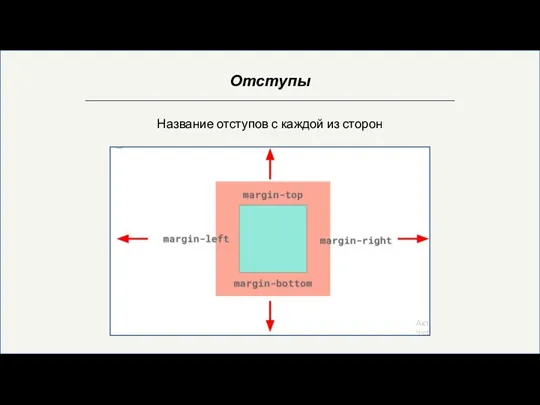
- 37. Отступы Название отступов с каждой из сторон
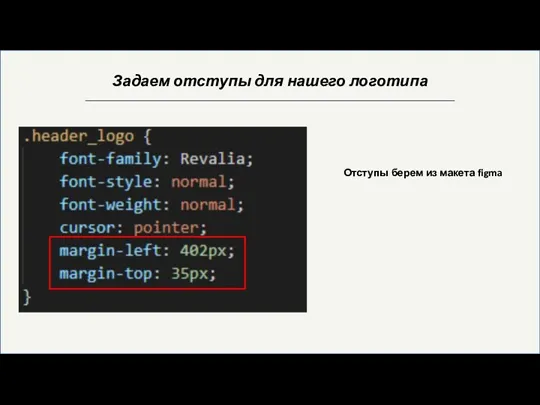
- 38. Задаем отступы для нашего логотипа Отступы берем из макета figma
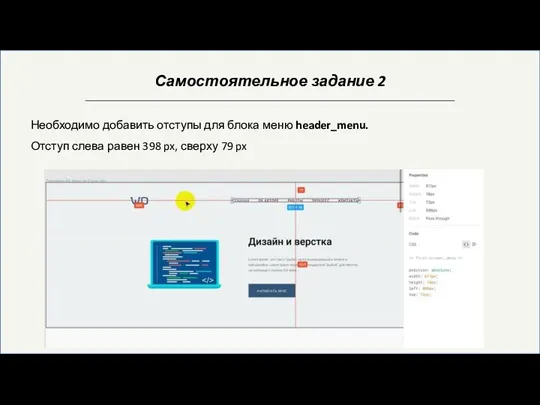
- 39. Самостоятельное задание 2 Необходимо добавить отступы для блока меню header_menu. Отступ слева равен 398 px, сверху
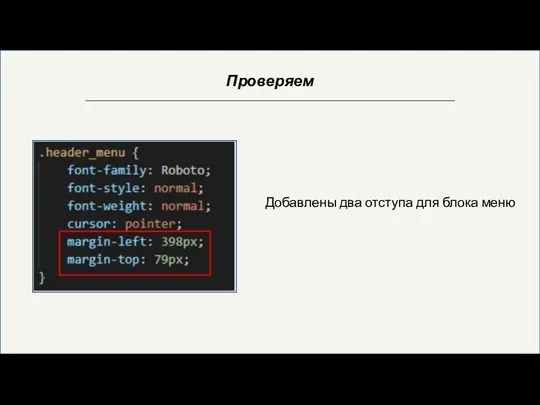
- 40. Проверяем Добавлены два отступа для блока меню
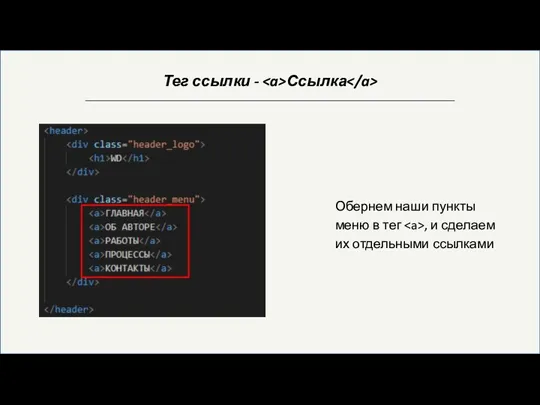
- 41. Тег ссылки - Ссылка Обернем наши пункты меню в тег , и сделаем их отдельными ссылками
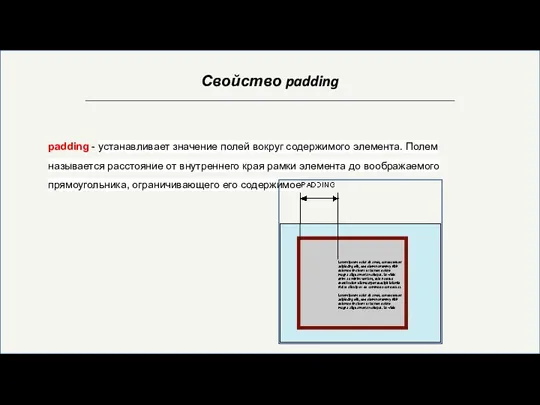
- 42. Свойство padding padding - устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края
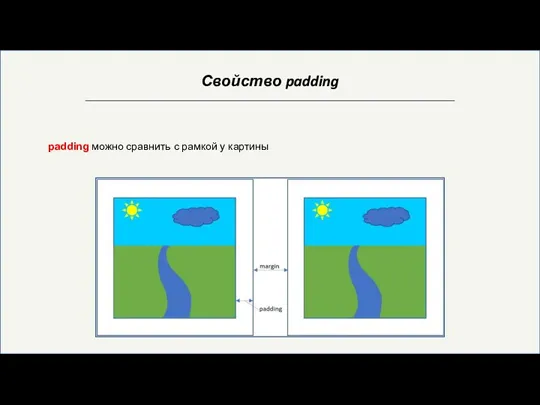
- 43. Свойство padding padding можно сравнить с рамкой у картины
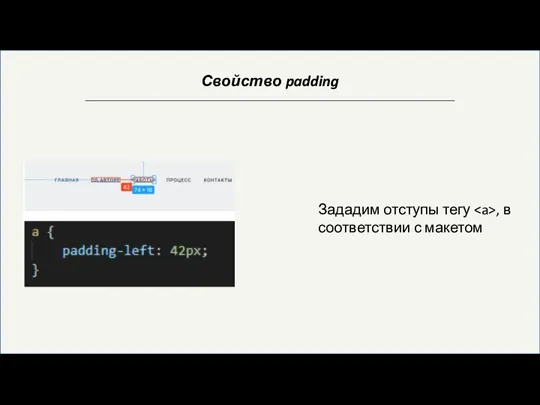
- 44. Свойство padding Зададим отступы тегу , в соответствии с макетом
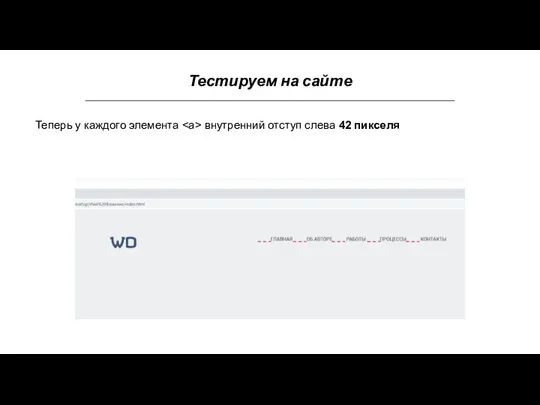
- 45. Тестируем на сайте Теперь у каждого элемента внутренний отступ слева 42 пикселя
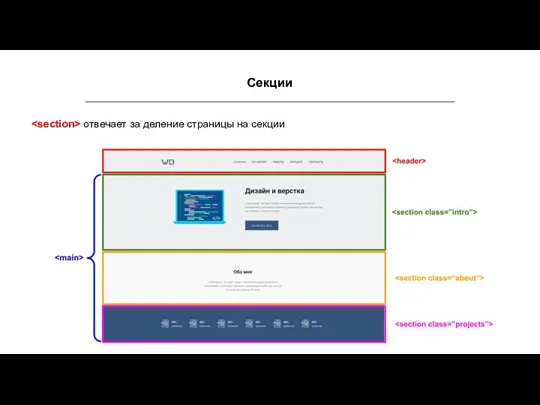
- 46. Секции отвечает за деление страницы на секции
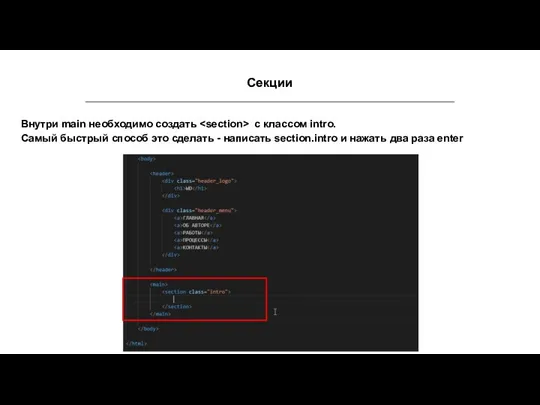
- 47. Секции Внутри main необходимо создать с классом intro. Самый быстрый способ это сделать - написать section.intro
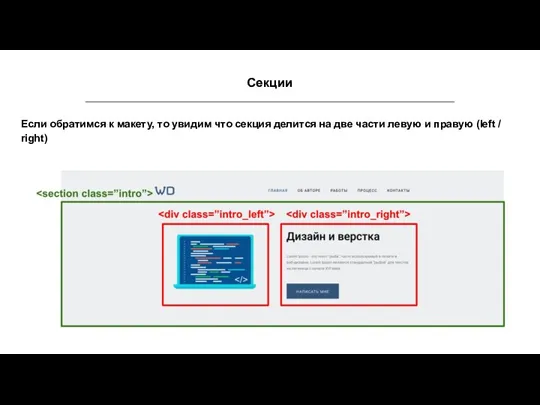
- 48. Секции Если обратимся к макету, то увидим что секция делится на две части левую и правую
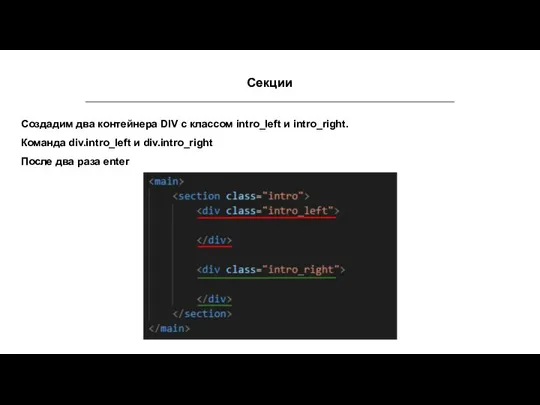
- 49. Секции Создадим два контейнера DIV с классом intro_left и intro_right. Команда div.intro_left и div.intro_right После два
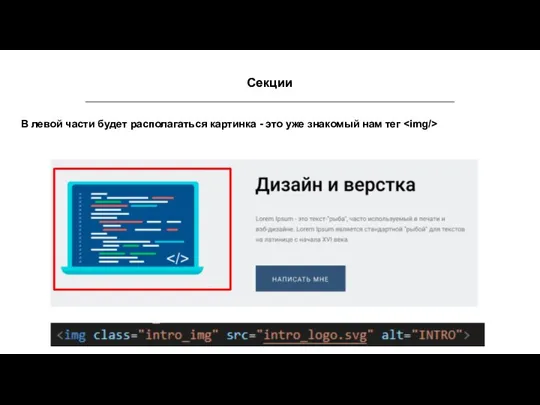
- 50. Секции В левой части будет располагаться картинка - это уже знакомый нам тег
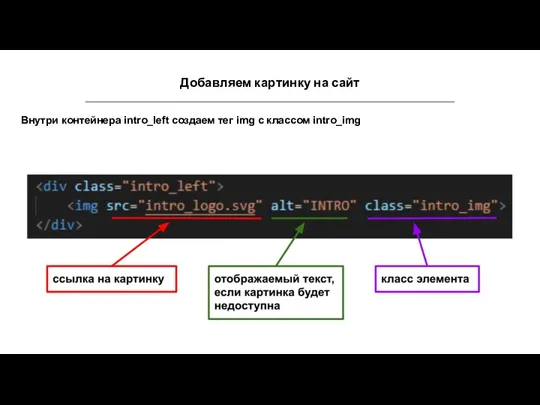
- 51. Добавляем картинку на сайт Внутри контейнера intro_left создаем тег img с классом intro_img
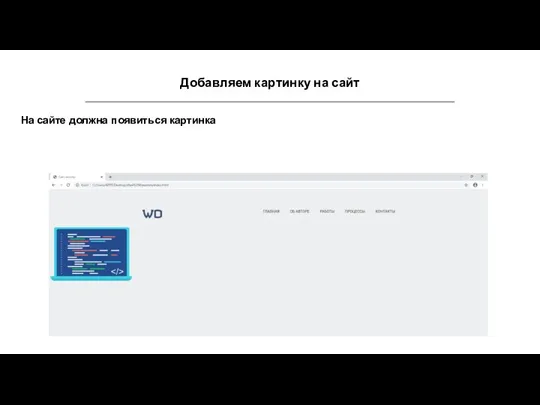
- 52. Добавляем картинку на сайт На сайте должна появиться картинка
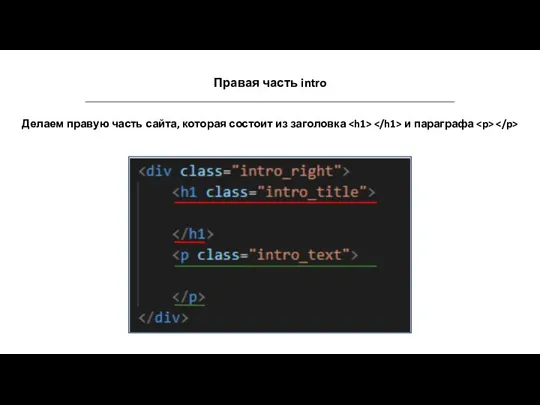
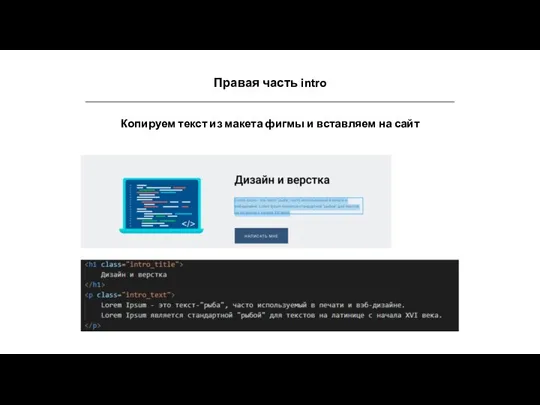
- 53. Правая часть intro Делаем правую часть сайта, которая состоит из заголовка и параграфа
- 54. Правая часть intro Копируем текст из макета фигмы и вставляем на сайт
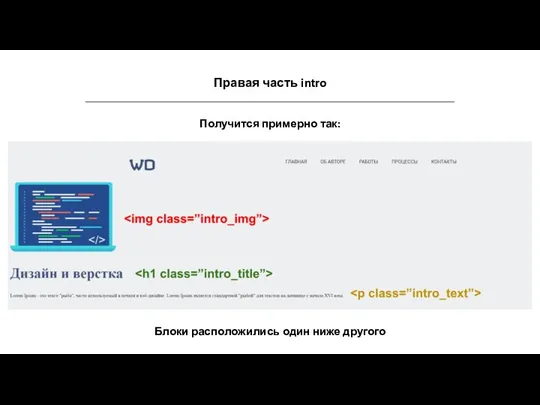
- 55. Правая часть intro Получится примерно так: Блоки расположились один ниже другого
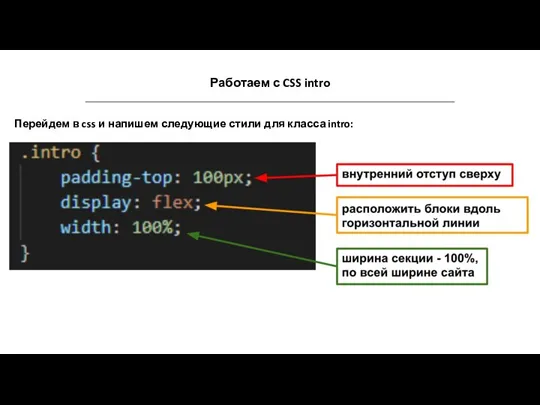
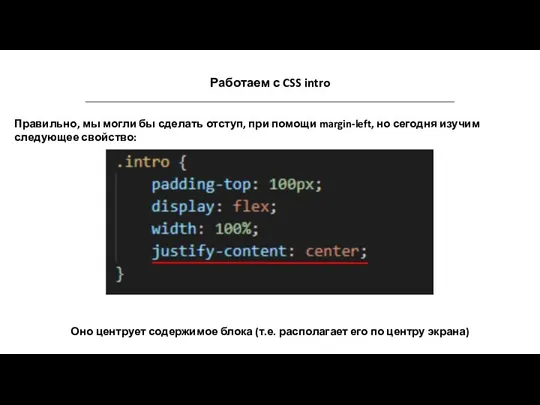
- 56. Работаем с CSS intro Перейдем в css и напишем следующие стили для класса intro:
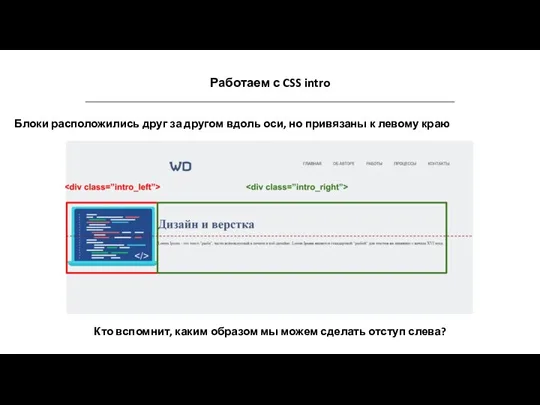
- 57. Работаем с CSS intro Блоки расположились друг за другом вдоль оси, но привязаны к левому краю
- 58. Работаем с CSS intro Правильно, мы могли бы сделать отступ, при помощи margin-left, но сегодня изучим
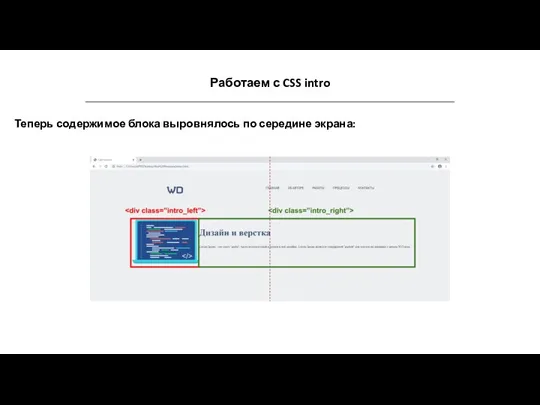
- 59. Работаем с CSS intro Теперь содержимое блока выровнялось по середине экрана:
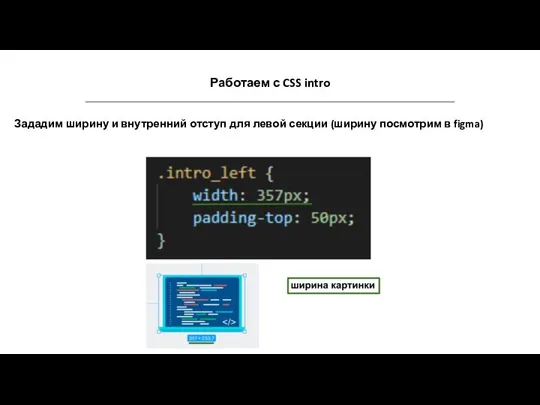
- 60. Работаем с CSS intro Зададим ширину и внутренний отступ для левой секции (ширину посмотрим в figma)
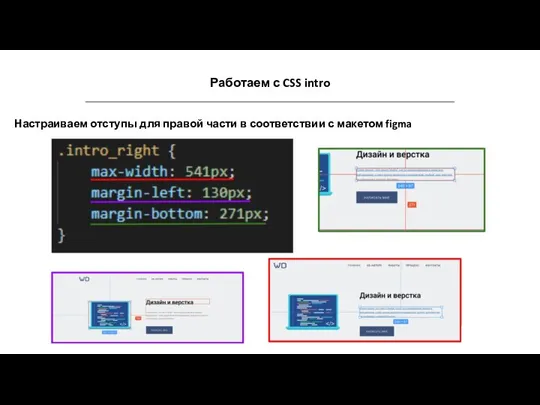
- 61. Работаем с CSS intro Настраиваем отступы для правой части в соответствии с макетом figma
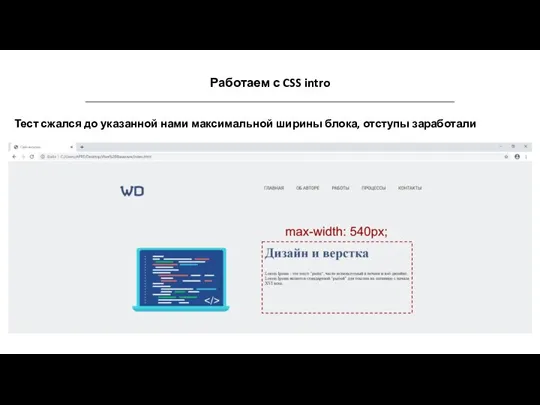
- 62. Работаем с CSS intro Тест сжался до указанной нами максимальной ширины блока, отступы заработали
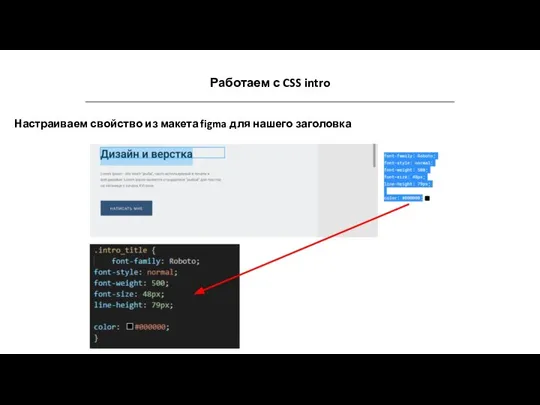
- 63. Работаем с CSS intro Настраиваем свойство из макета figma для нашего заголовка
- 64. Новые свойства line-height - устанавливает интерлиньяж (межстрочный интервал) текста текст текст текст текст текст текст текст
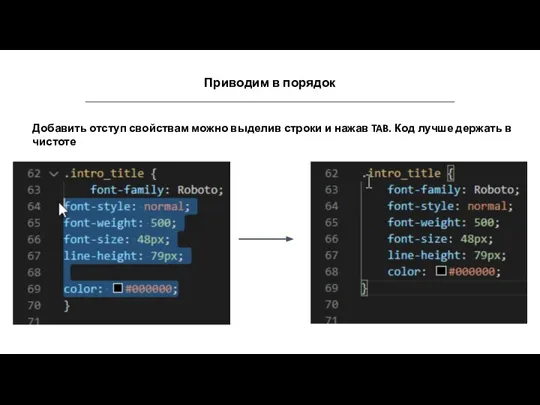
- 65. Приводим в порядок Добавить отступ свойствам можно выделив строки и нажав TAB. Код лучше держать в
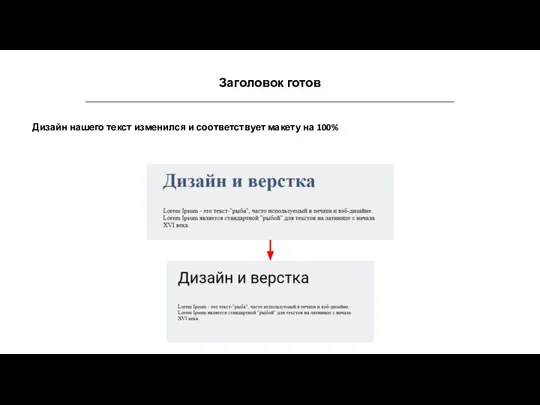
- 66. Заголовок готов Дизайн нашего текст изменился и соответствует макету на 100%
- 67. Самостоятельное задание 1 Необходимо установить все свойства из макета для параграфа с текстом
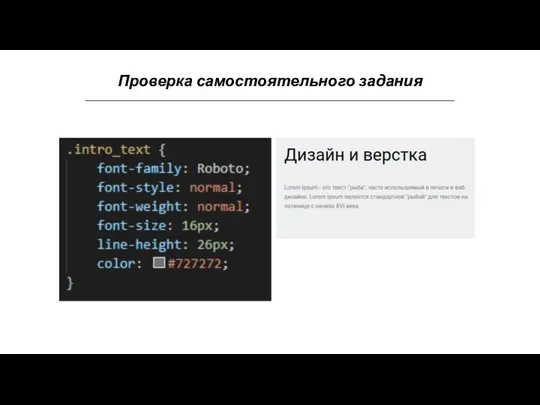
- 68. Проверка самостоятельного задания
- 69. Обновим страницу
- 71. Скачать презентацию




































































 Сайт для поиска преподавателей
Сайт для поиска преподавателей Наследование
Наследование Логические задачи и способы их решения. Элементы теории множеств и алгебры логики
Логические задачи и способы их решения. Элементы теории множеств и алгебры логики Информационно-справочная система по учебным заведениям города Батайска на базе MS Access
Информационно-справочная система по учебным заведениям города Батайска на базе MS Access Крестики-нолики. Шаблон
Крестики-нолики. Шаблон Разработка моделей для справочной системы по ремонту сложных узлов автомобиля
Разработка моделей для справочной системы по ремонту сложных узлов автомобиля Алгоритм. Линейный алгоритм. Условные оператор if. Elif
Алгоритм. Линейный алгоритм. Условные оператор if. Elif Scratch Middle. 2D платформер Урок 8
Scratch Middle. 2D платформер Урок 8 Интернет
Интернет Comment obtenir une licence Microsoft office 2016 en utilisant l’adresse e-mail
Comment obtenir une licence Microsoft office 2016 en utilisant l’adresse e-mail Технические требования к файлам. Исходники
Технические требования к файлам. Исходники Сложные условия
Сложные условия Моделирование. Системный подход в моделировании. Лекция 7. Часть 2
Моделирование. Системный подход в моделировании. Лекция 7. Часть 2 Тренды визуального контента 2020
Тренды визуального контента 2020 Кодирование текстовой информациии_ Задания
Кодирование текстовой информациии_ Задания Нормализация данных в IDEF1X
Нормализация данных в IDEF1X Персональные ЭВМ
Персональные ЭВМ Представление команд
Представление команд Широкоэкранная презентация
Широкоэкранная презентация Раскдровка, последовательность рисунков, служащая вспомагательным средством при создании фильмов, рекламных роликов
Раскдровка, последовательность рисунков, служащая вспомагательным средством при создании фильмов, рекламных роликов Technologie mobilne Mobilne systemy baz danych
Technologie mobilne Mobilne systemy baz danych Уровень канала и механизмы доступа к сети
Уровень канала и механизмы доступа к сети Анализ результатов версии 10.1
Анализ результатов версии 10.1 Назначение и функции Ос ч2 (1)
Назначение и функции Ос ч2 (1) Информационные технологии конечного пользователя
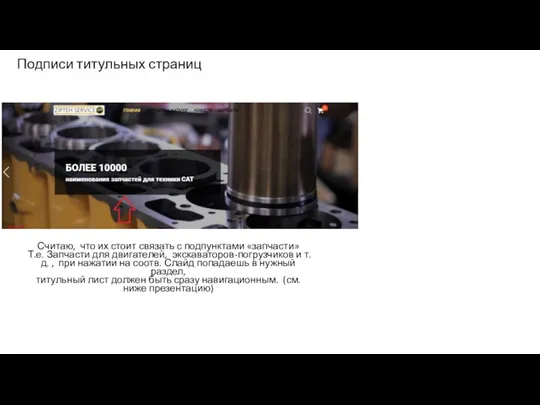
Информационные технологии конечного пользователя Сайт. Запчасти для двигателей САТ
Сайт. Запчасти для двигателей САТ Компиляторы. Вопросы к экзамену
Компиляторы. Вопросы к экзамену ШАРП. Приложение для международного общения
ШАРП. Приложение для международного общения