Содержание
- 2. Обработка графической информации § 26. Обработка фотографий
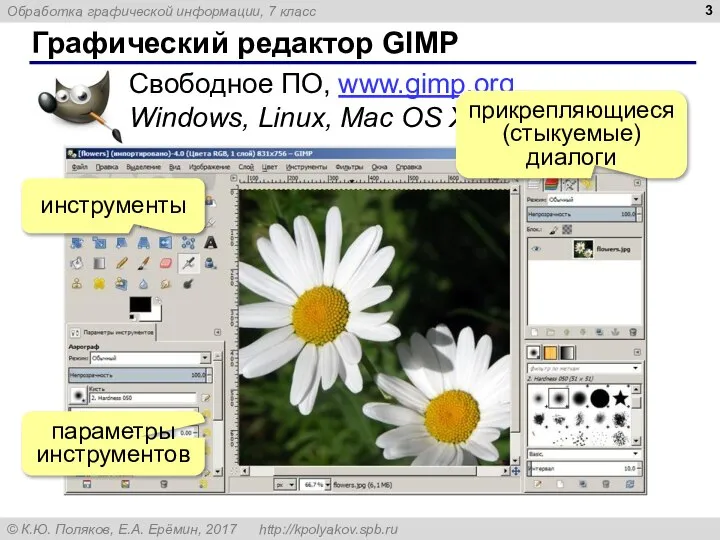
- 3. Графический редактор GIMP Свободное ПО, www.gimp.org Windows, Linux, Mac OS X инструменты параметры инструментов прикрепляющиеся (стыкуемые)
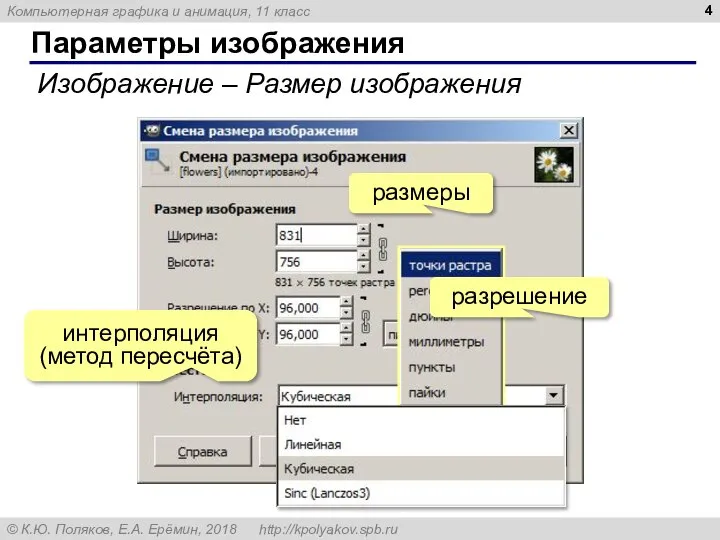
- 4. Параметры изображения Изображение – Размер изображения размеры разрешение интерполяция (метод пересчёта)
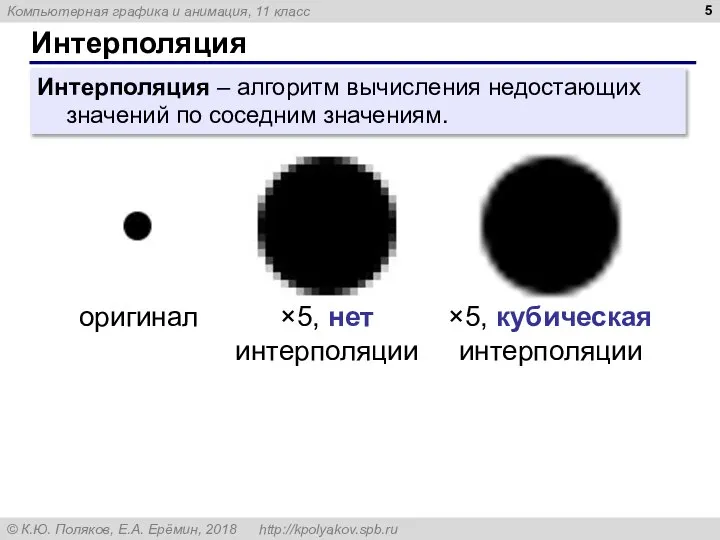
- 5. Интерполяция Интерполяция – алгоритм вычисления недостающих значений по соседним значениям. оригинал ×5, нет интерполяции ×5, кубическая
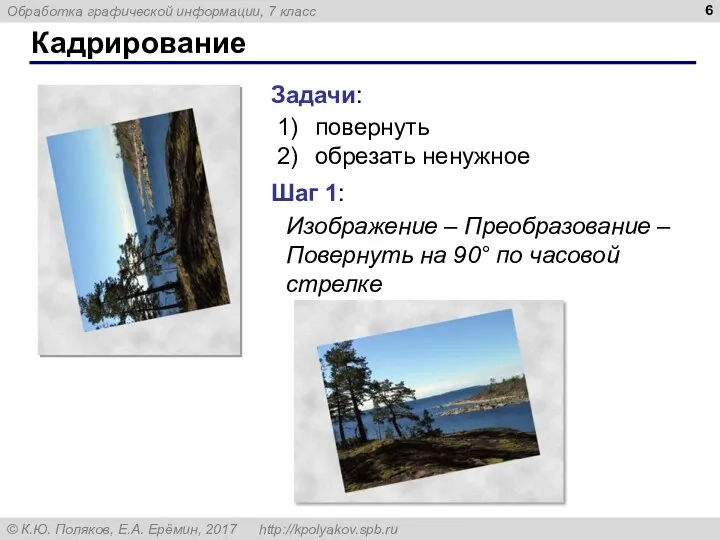
- 6. Кадрирование Задачи: повернуть обрезать ненужное Шаг 1: Изображение – Преобразование – Повернуть на 90° по часовой
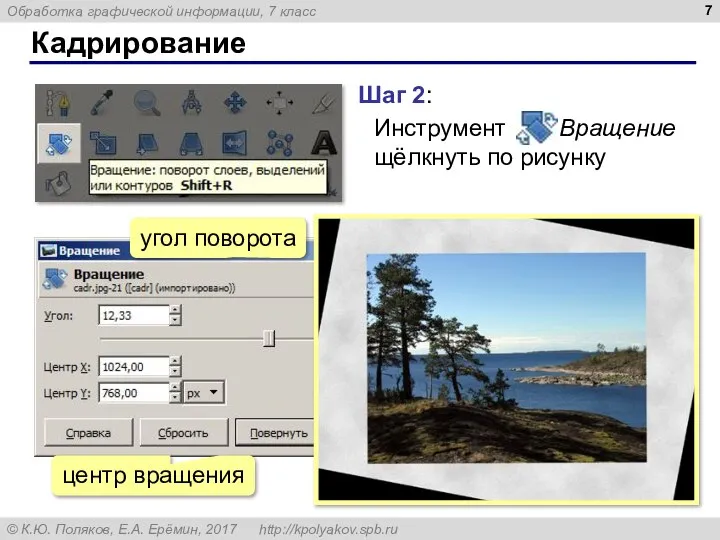
- 7. Кадрирование Шаг 2: Инструмент Вращение щёлкнуть по рисунку угол поворота центр вращения
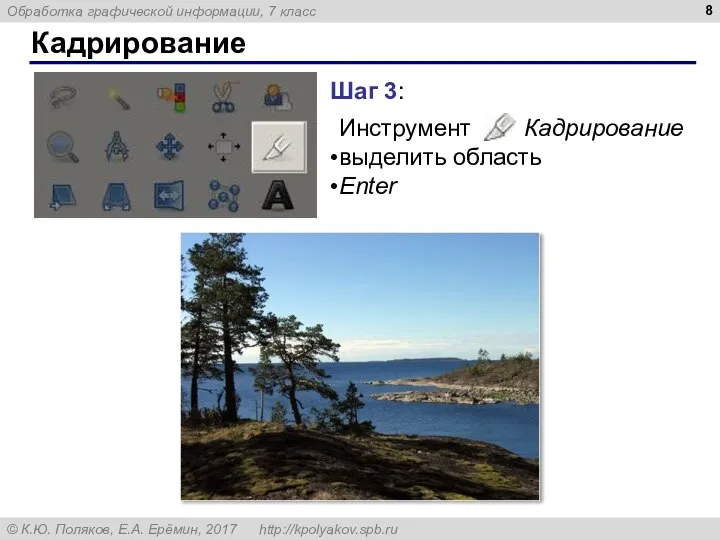
- 8. Кадрирование Шаг 3: Инструмент Кадрирование выделить область Enter
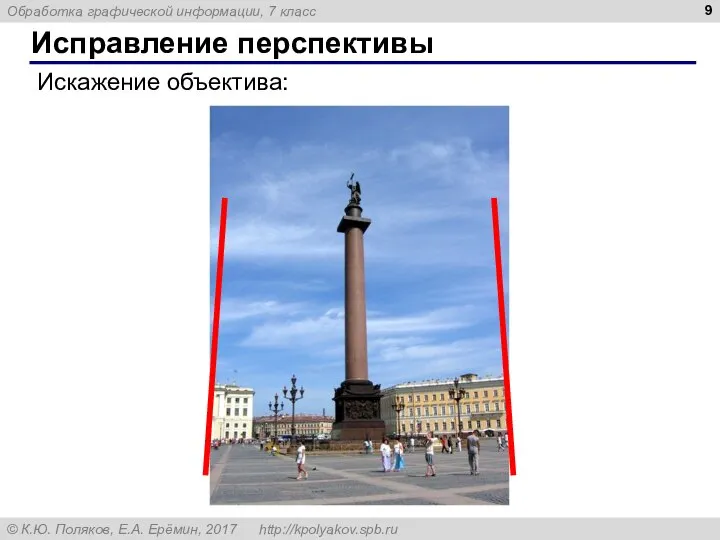
- 9. Исправление перспективы Искажение объектива:
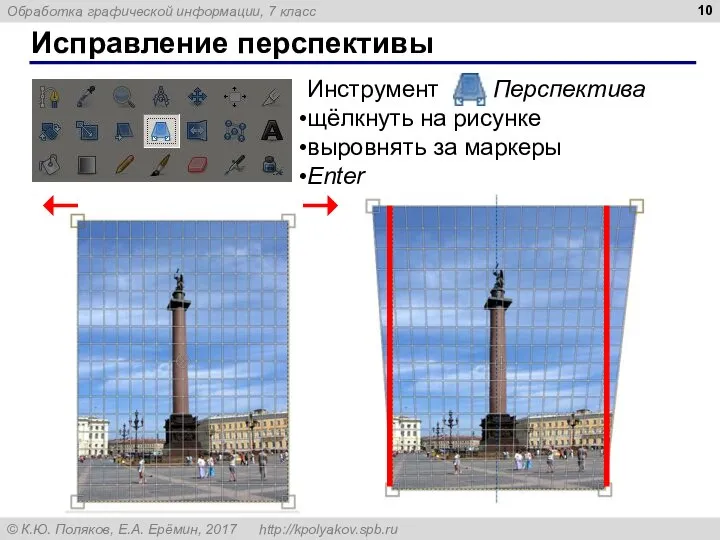
- 10. Исправление перспективы Инструмент Перспектива щёлкнуть на рисунке выровнять за маркеры Enter
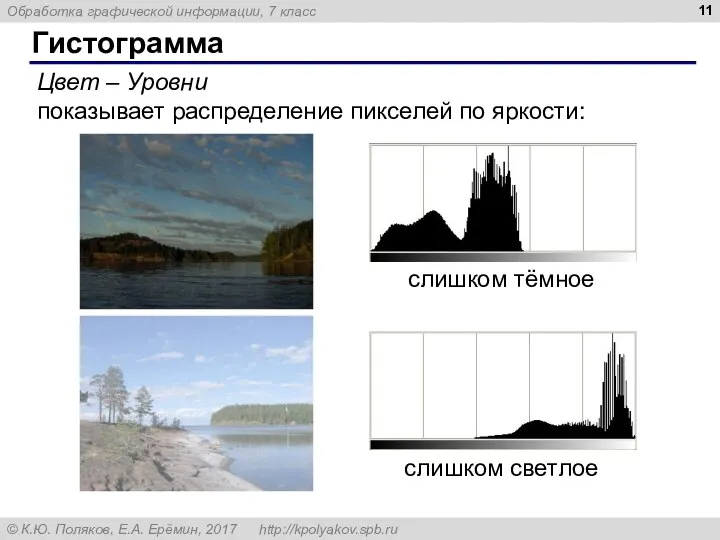
- 11. Гистограмма Цвет – Уровни показывает распределение пикселей по яркости: слишком тёмное слишком светлое
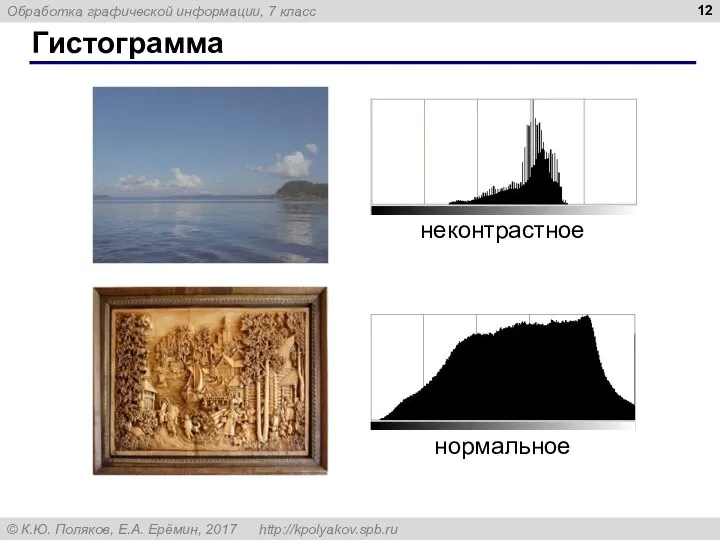
- 12. Гистограмма неконтрастное нормальное
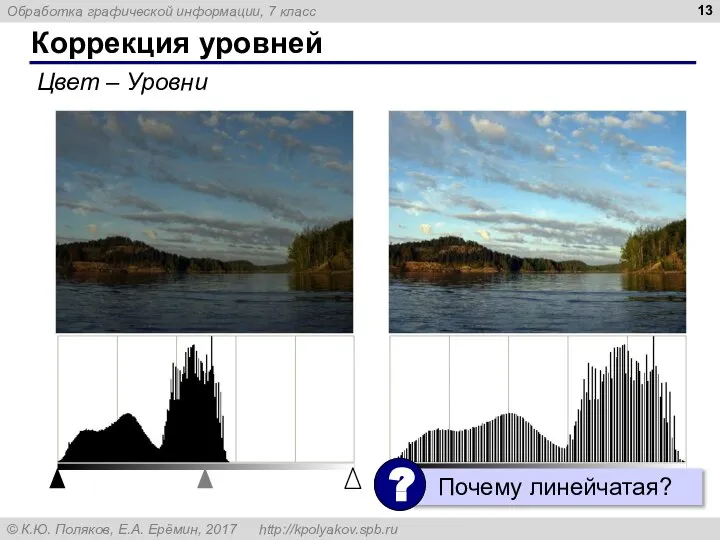
- 13. Коррекция уровней Цвет – Уровни
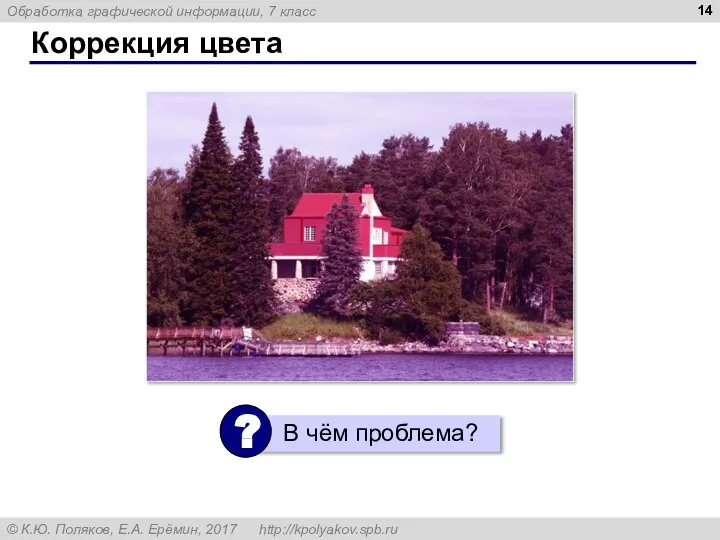
- 14. Коррекция цвета
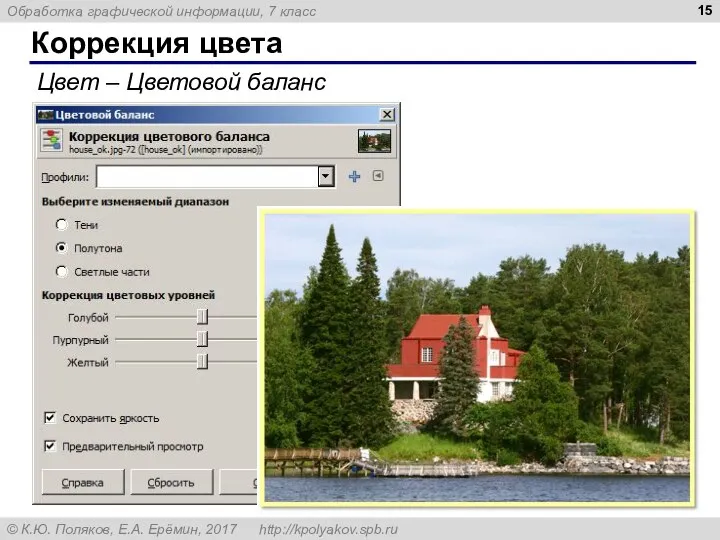
- 15. Коррекция цвета Цвет – Цветовой баланс
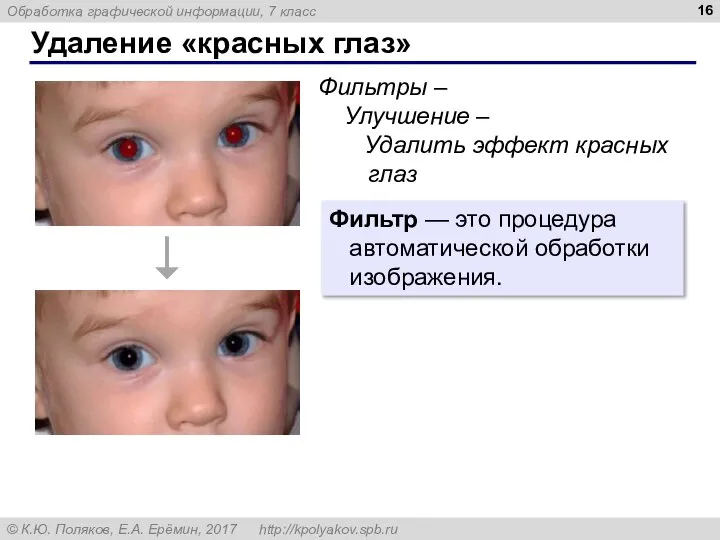
- 16. Удаление «красных глаз» Фильтры – Улучшение – Удалить эффект красных глаз Фильтр — это процедура автоматической
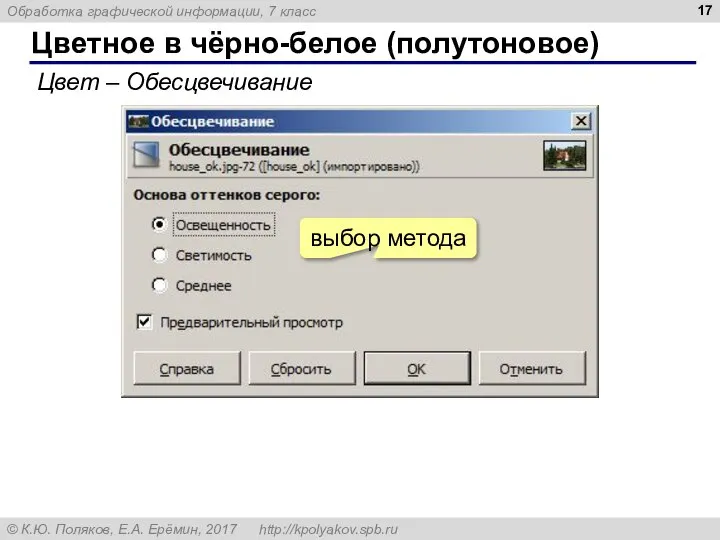
- 17. Цветное в чёрно-белое (полутоновое) Цвет – Обесцвечивание выбор метода
- 18. Цветное в чёрно-белое (полутоновое) оригинал освещённость светимость среднее
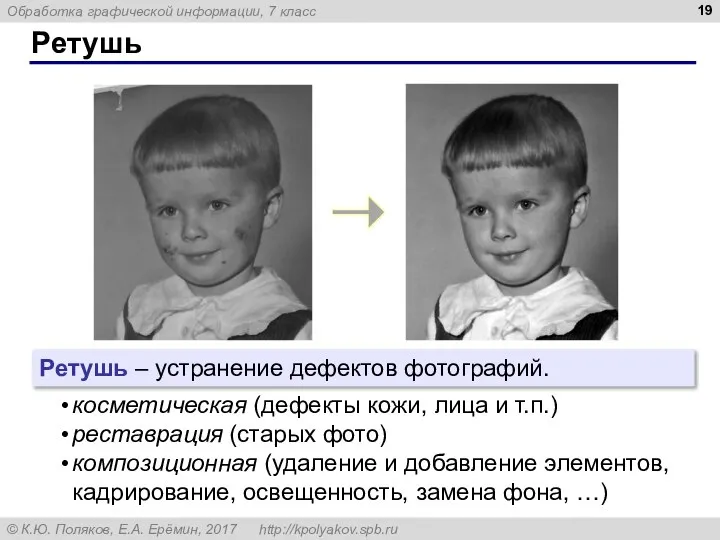
- 19. Ретушь Ретушь – устранение дефектов фотографий. косметическая (дефекты кожи, лица и т.п.) реставрация (старых фото) композиционная
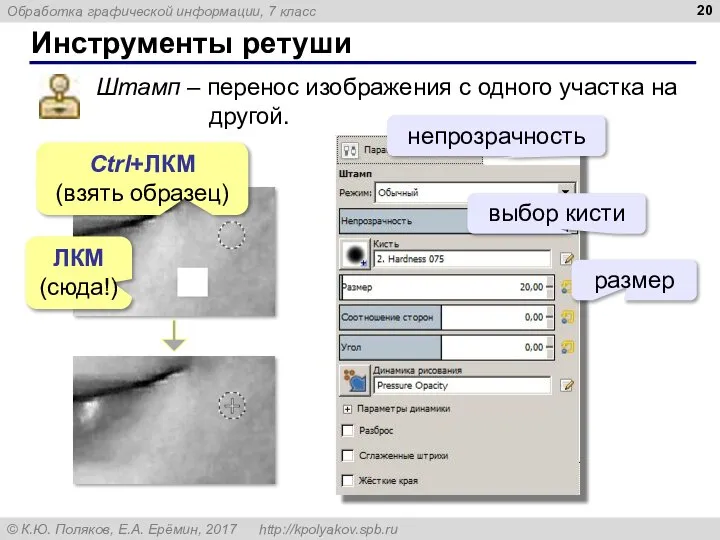
- 20. Инструменты ретуши Штамп – перенос изображения с одного участка на другой. Ctrl+ЛКМ (взять образец) непрозрачность выбор
- 21. Инструменты ретуши Лечащая кисть – так же, как Штамп, но учитывает соседние пиксели («размазывает»!). Осветление/Затемнение Размывание/Резкость
- 22. Компьютерная графика и анимация Работа с областями
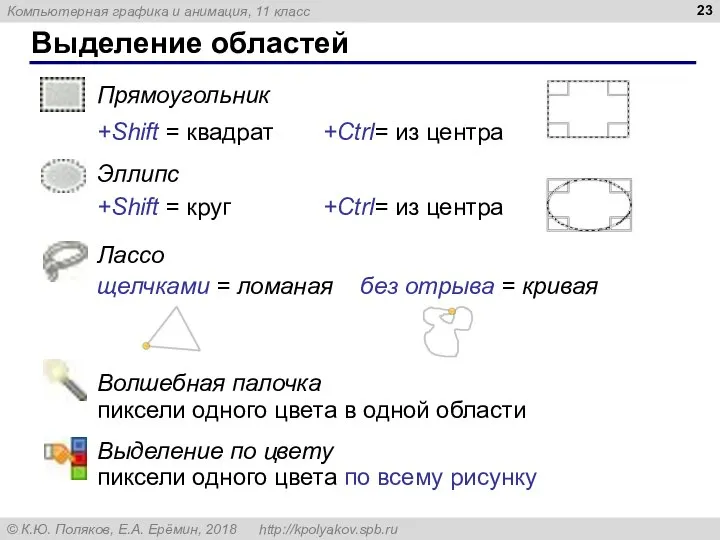
- 23. Выделение областей Прямоугольник Эллипс Лассо +Shift = квадрат +Ctrl= из центра +Shift = круг +Ctrl= из
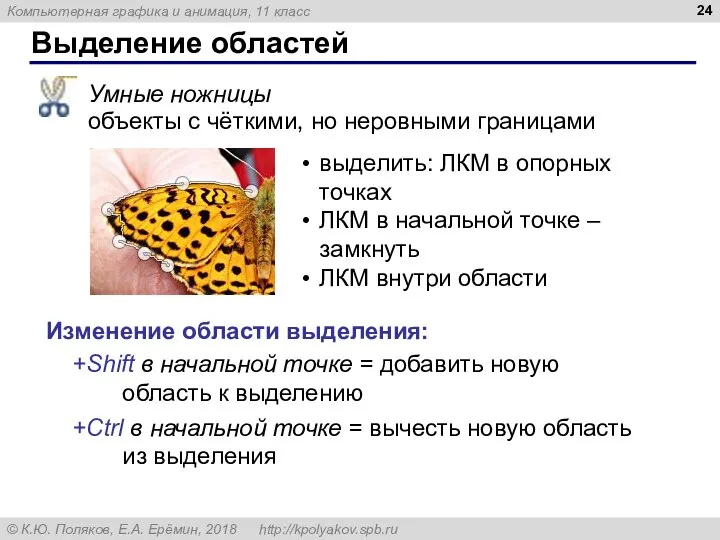
- 24. Выделение областей Умные ножницы объекты с чёткими, но неровными границами выделить: ЛКМ в опорных точках ЛКМ
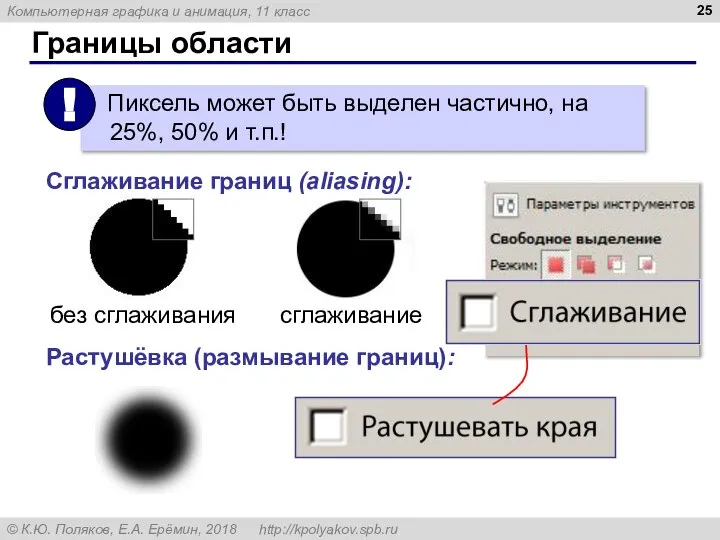
- 25. Границы области Сглаживание границ (aliasing): без сглаживания сглаживание Растушёвка (размывание границ):
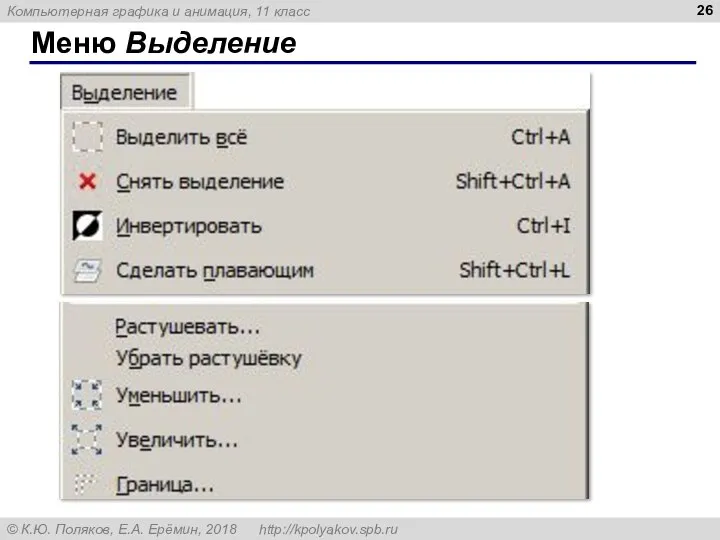
- 26. Меню Выделение
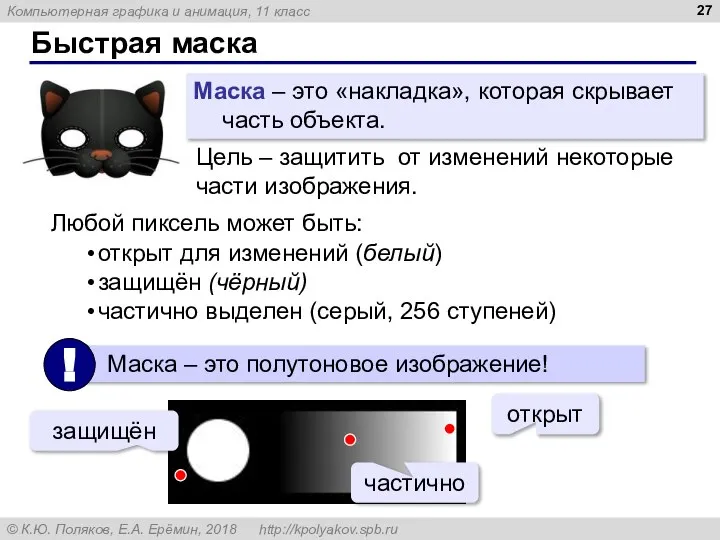
- 27. Быстрая маска Маска – это «накладка», которая скрывает часть объекта. Цель – защитить от изменений некоторые
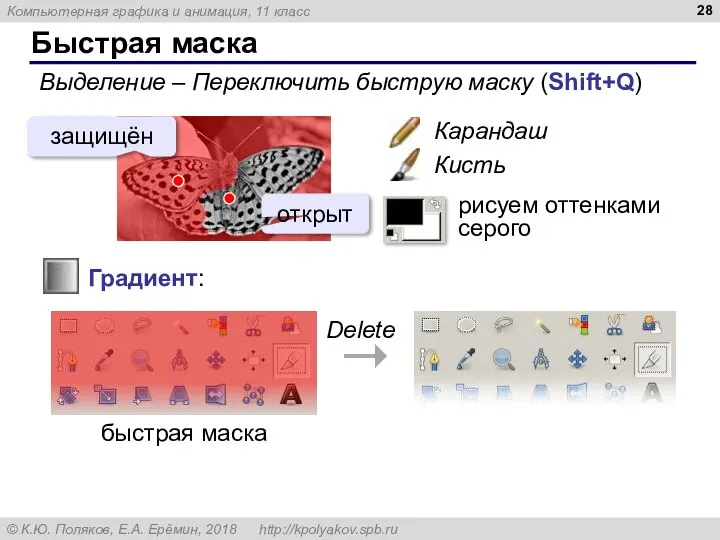
- 28. Быстрая маска Выделение – Переключить быструю маску (Shift+Q) Градиент: быстрая маска Delete
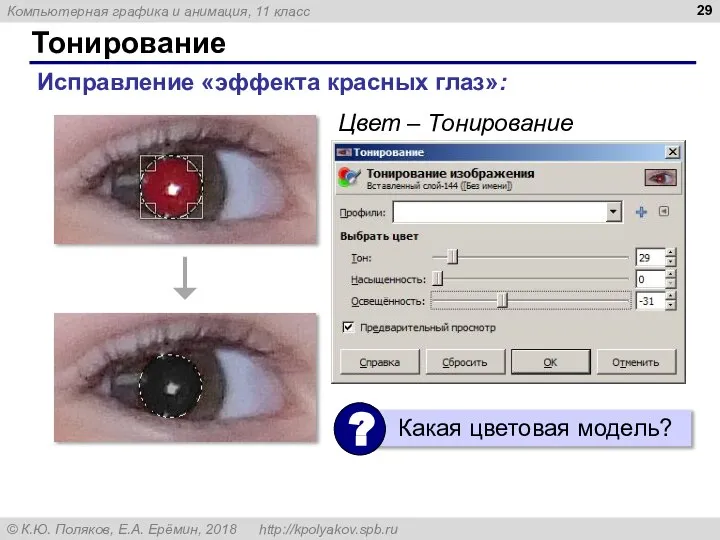
- 29. Тонирование Исправление «эффекта красных глаз»: Цвет – Тонирование
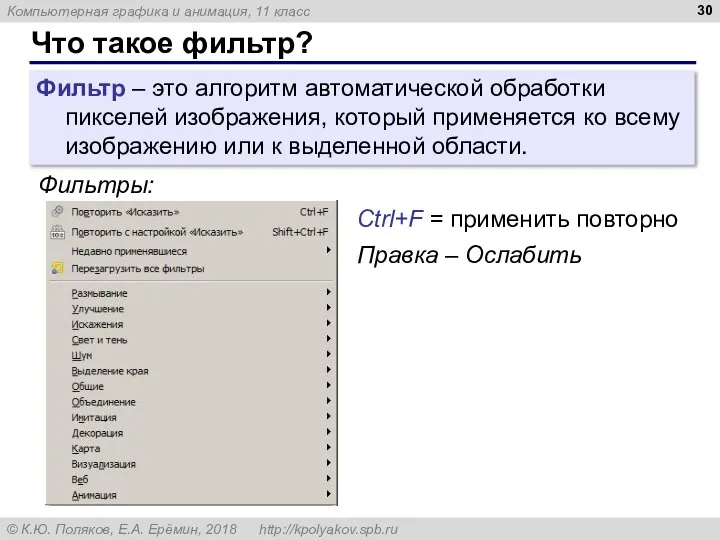
- 30. Что такое фильтр? Фильтр – это алгоритм автоматической обработки пикселей изображения, который применяется ко всему изображению
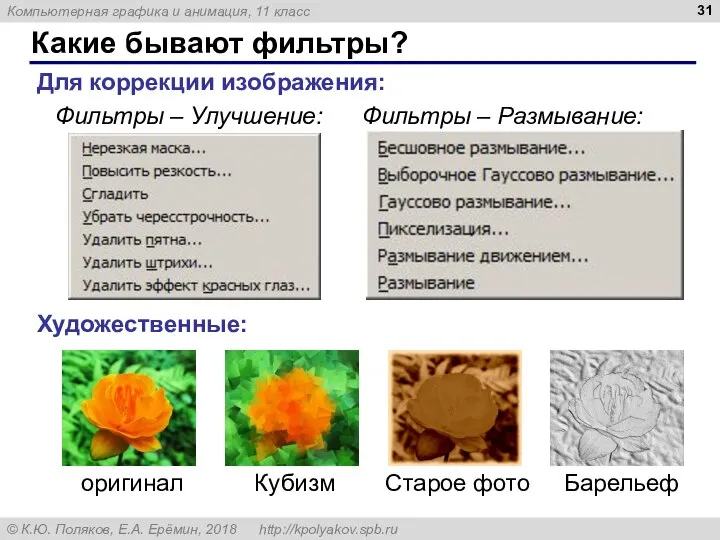
- 31. Какие бывают фильтры? Для коррекции изображения: Художественные: Фильтры – Улучшение: Фильтры – Размывание: оригинал Кубизм Старое
- 32. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург [email protected] ЕРЕМИН
- 33. Источники иллюстраций compshistory.ru www.samsung.com habrahabr.ru/post/143169/ www.embedded-vision.com umm4.com ru.wikipedia.org иллюстрации художников издательства «Бином» авторские материалы Видеоуроки по
- 34. Обработка графической информации § 27. Вставка изображений в документы
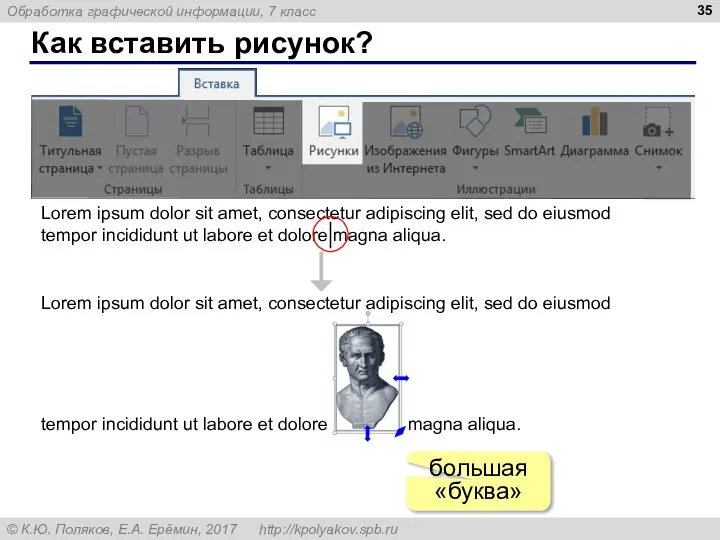
- 35. Как вставить рисунок? Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
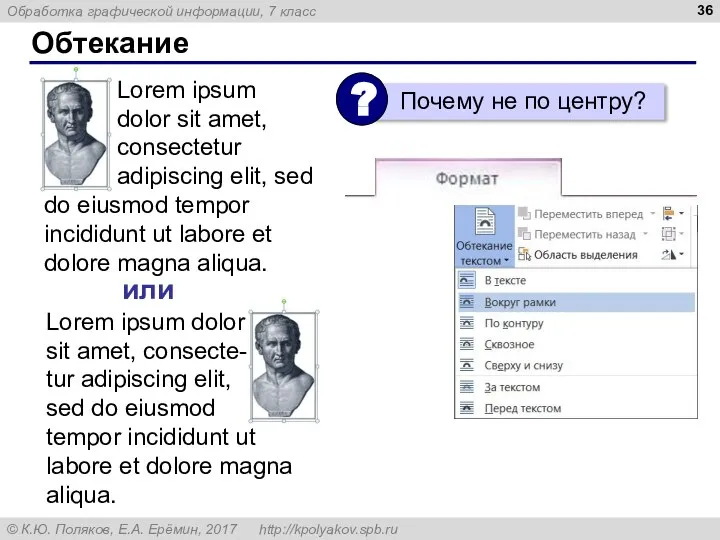
- 36. Обтекание или
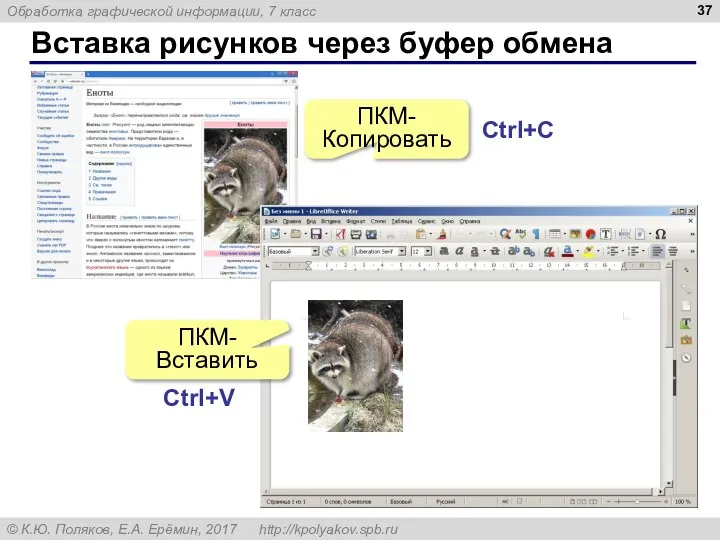
- 37. Вставка рисунков через буфер обмена ПКМ-Копировать ПКМ-Вставить Ctrl+V Ctrl+C
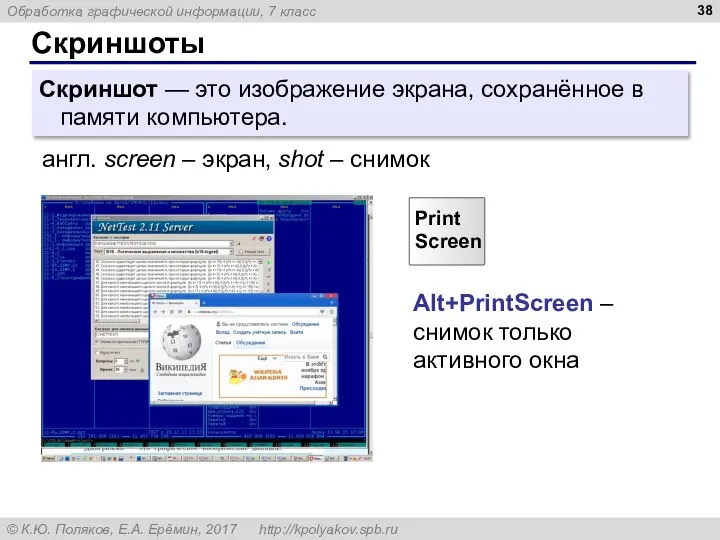
- 38. Скриншоты Скриншот — это изображение экрана, сохранённое в памяти компьютера. англ. screen – экран, shot –
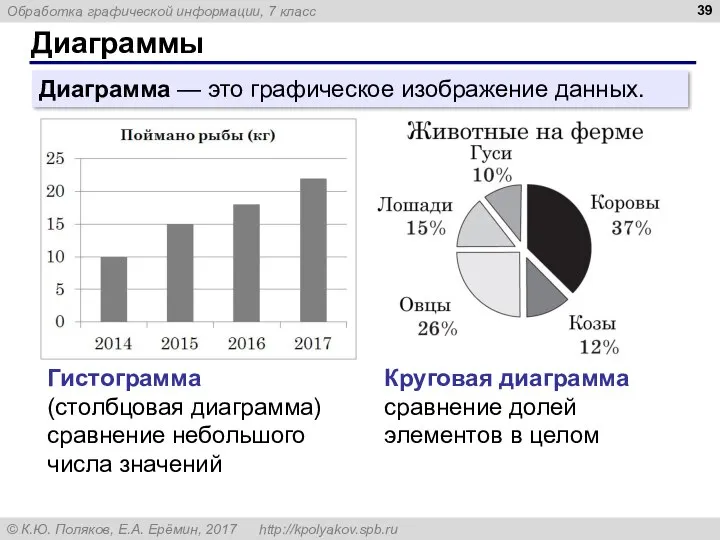
- 39. Диаграммы Диаграмма — это графическое изображение данных. Гистограмма (столбцовая диаграмма) сравнение небольшого числа значений Круговая диаграмма
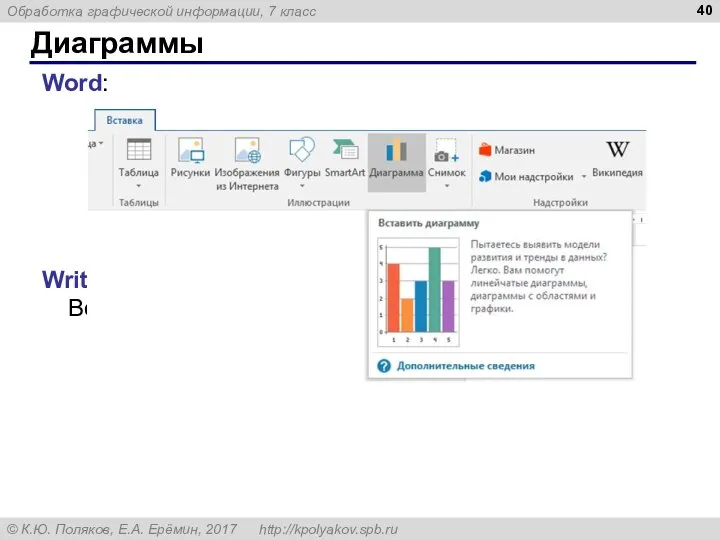
- 40. Диаграммы Word: Writer: Вставка – Диаграмма
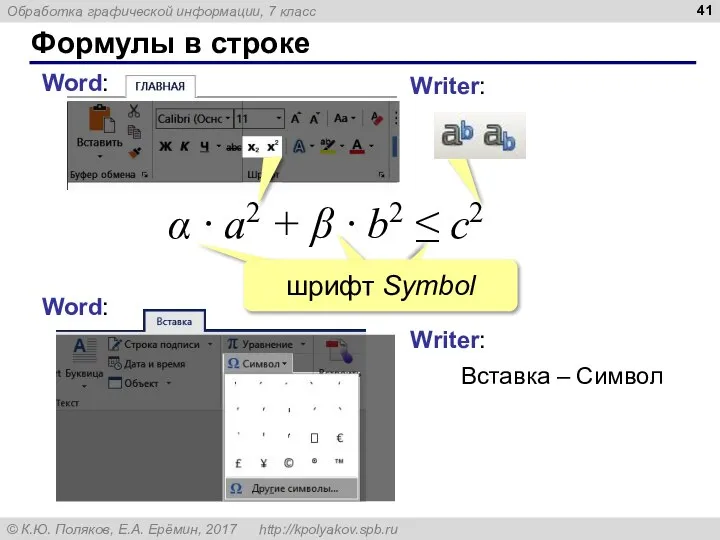
- 41. Формулы в строке α ∙ a2 + β ∙ b2 ≤ c2 Word: Word:
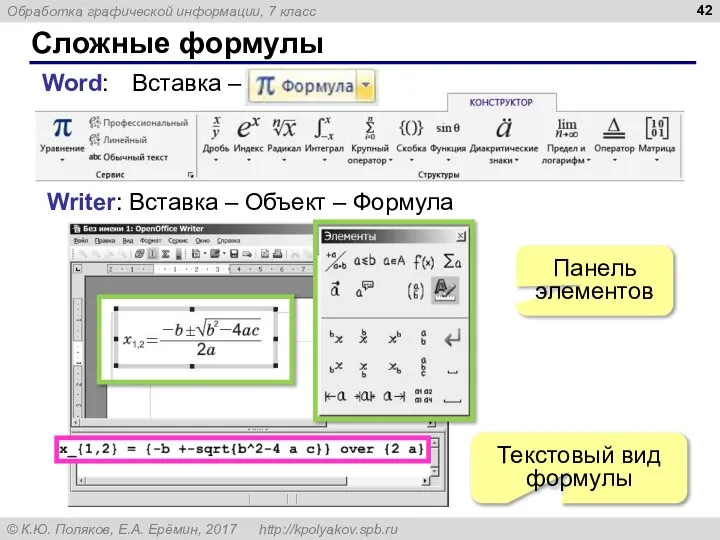
- 42. Сложные формулы Word: Writer: Вставка – Объект – Формула Вставка – Текстовый вид формулы Панель элементов
- 43. Обработка графической информации § 28. Векторная графика
- 44. Что такое векторная графика? Векторный рисунок — это информация о геометрических фигурах и их свойствах. рисунки,
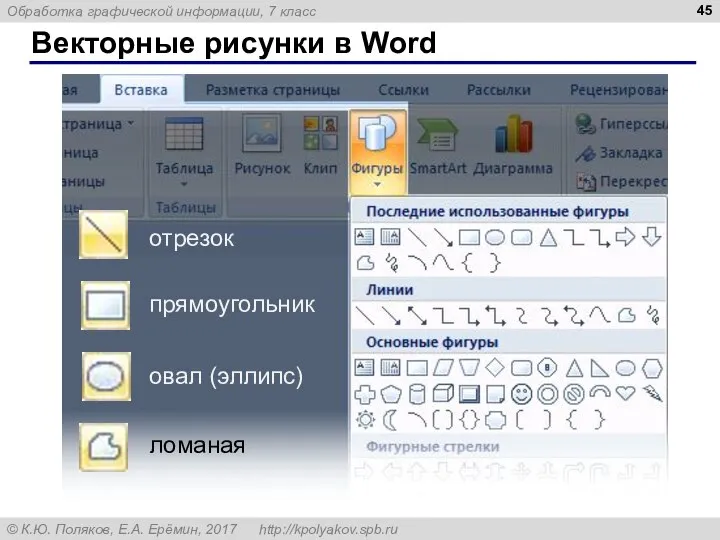
- 45. Векторные рисунки в Word отрезок прямоугольник овал (эллипс) ломаная
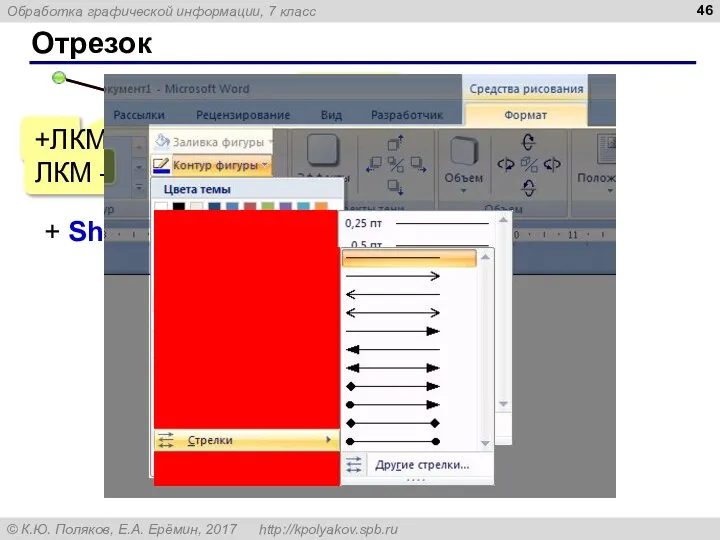
- 46. + Shift – угол меняется через 15° Отрезок – ЛКМ +ЛКМ ЛКМ – перетащить +Ctrl =
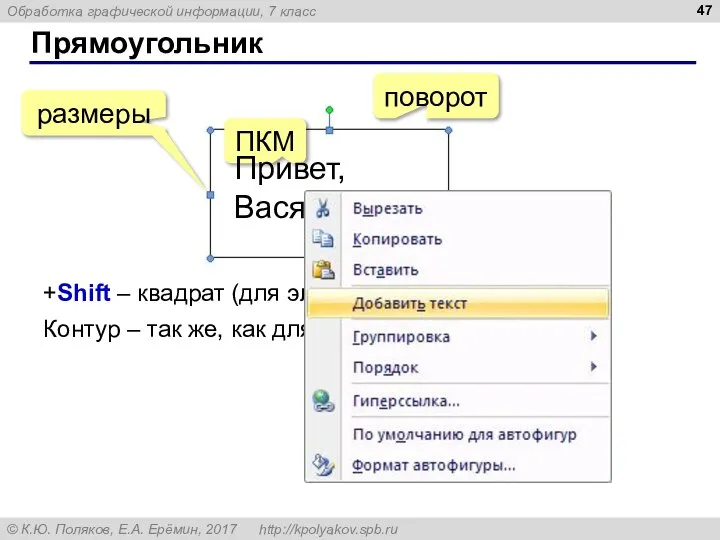
- 47. Прямоугольник поворот ПКМ +Shift – квадрат (для эллипса – окружность) Привет, Вася! Контур – так же,
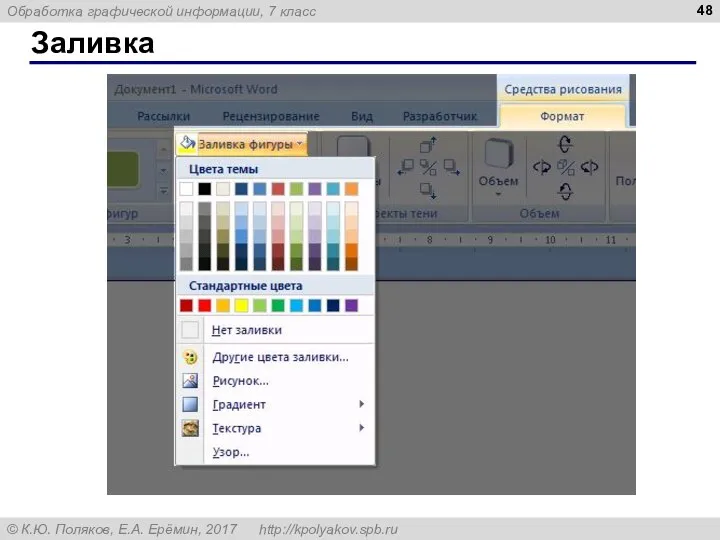
- 48. Заливка
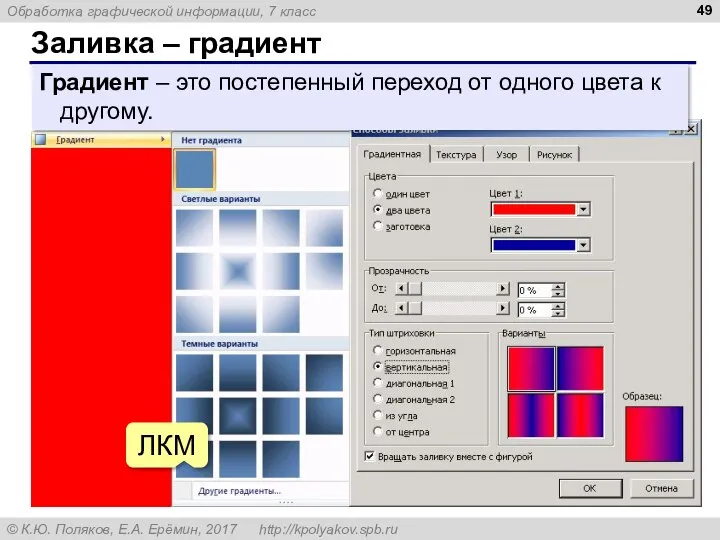
- 49. Заливка – градиент ЛКМ Градиент – это постепенный переход от одного цвета к другому.
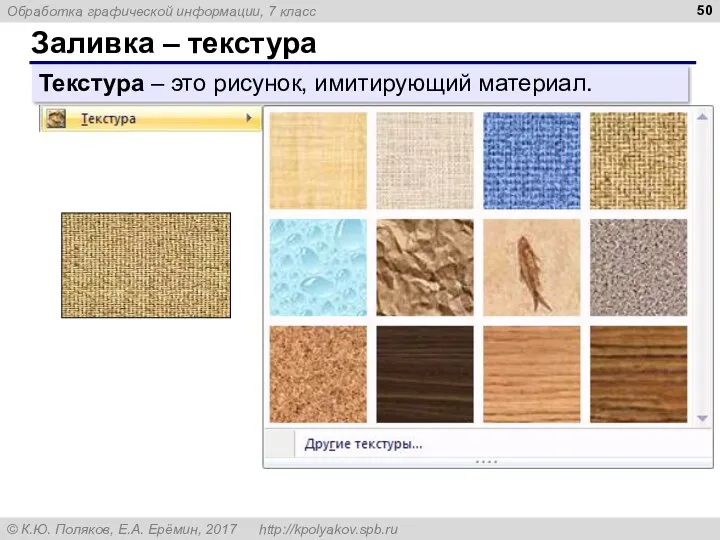
- 50. Заливка – текстура Текстура – это рисунок, имитирующий материал.
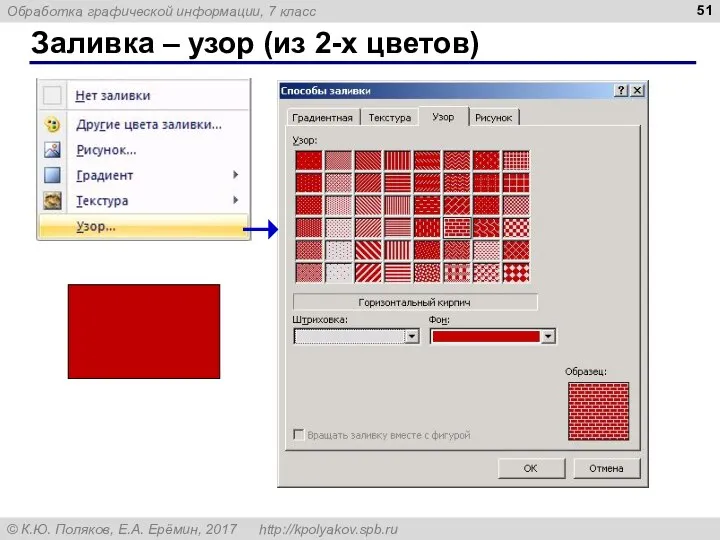
- 51. Заливка – узор (из 2-х цветов)
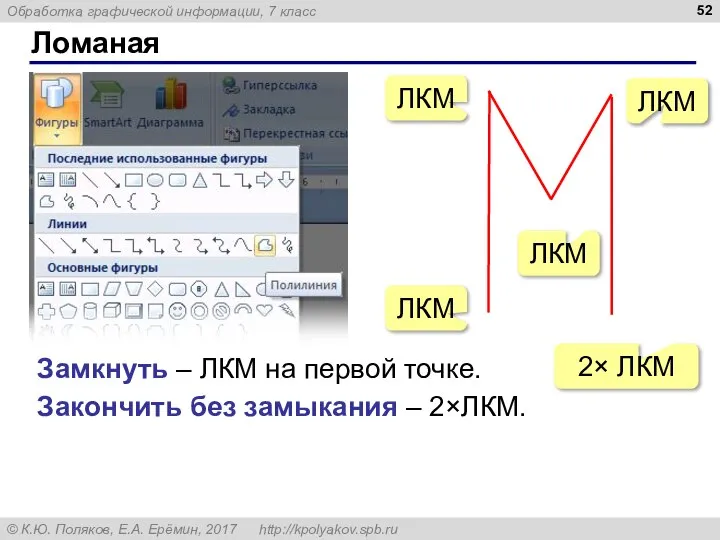
- 52. Ломаная ЛКМ Замкнуть – ЛКМ на первой точке. Закончить без замыкания – 2×ЛКМ. ЛКМ ЛКМ ЛКМ
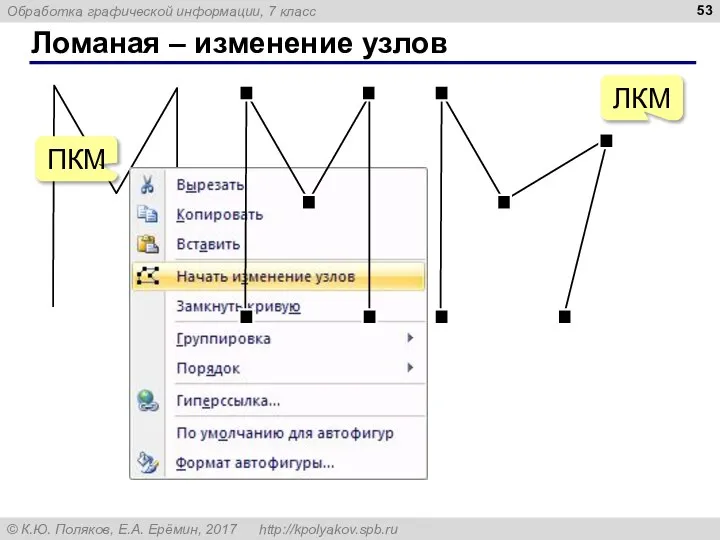
- 53. Ломаная – изменение узлов ПКМ ЛКМ
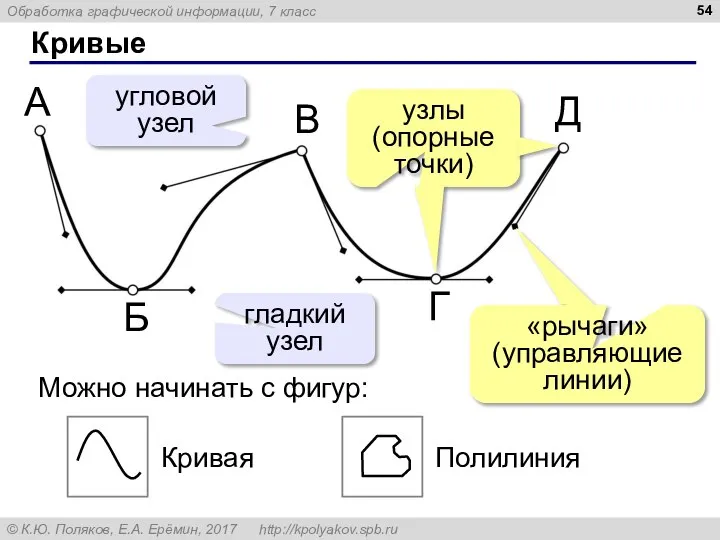
- 54. Кривые Можно начинать с фигур: угловой узел гладкий узел
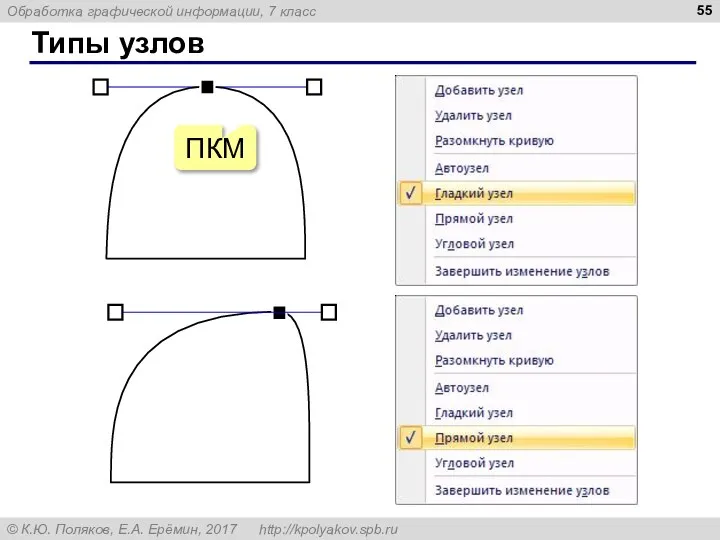
- 55. Типы узлов ПКМ
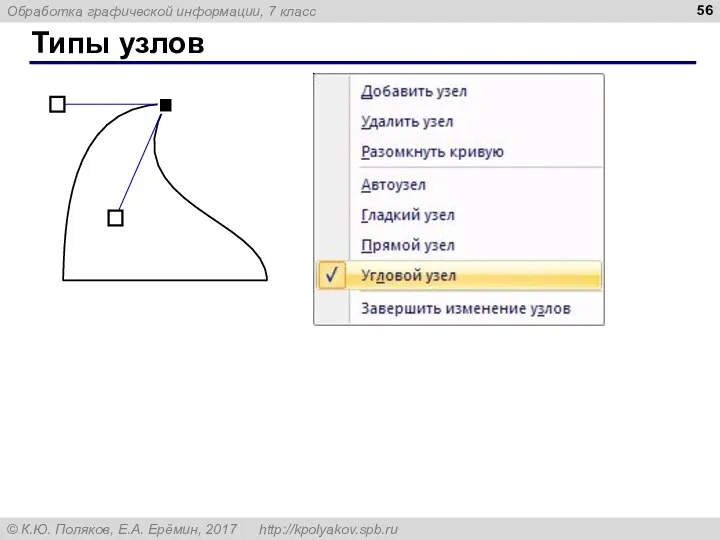
- 56. Типы узлов
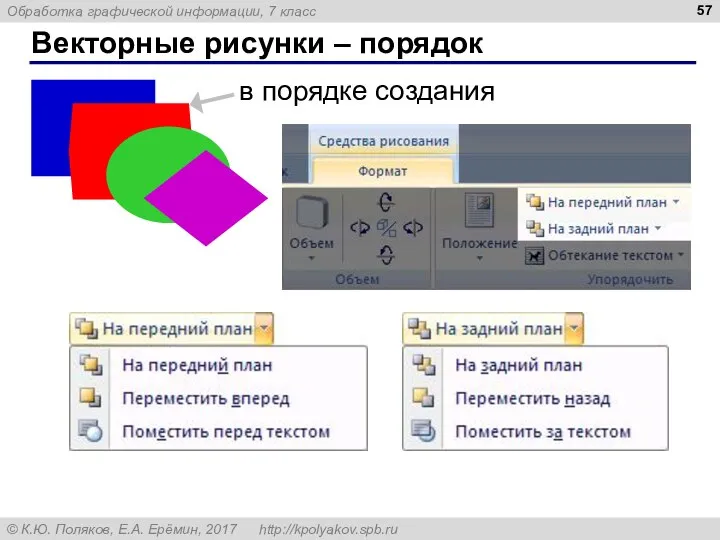
- 57. Векторные рисунки – порядок в порядке создания
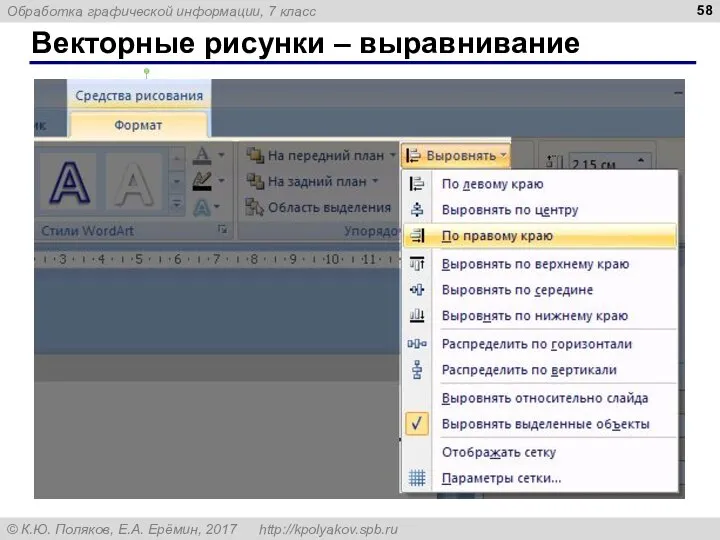
- 58. Векторные рисунки – выравнивание выделить все объекты Shift+ЛКМ
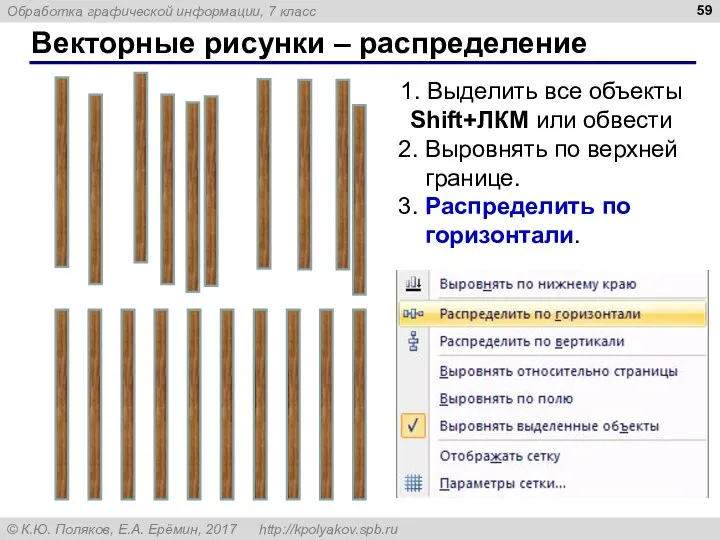
- 59. Векторные рисунки – распределение 1. Выделить все объекты Shift+ЛКМ или обвести 2. Выровнять по верхней границе.
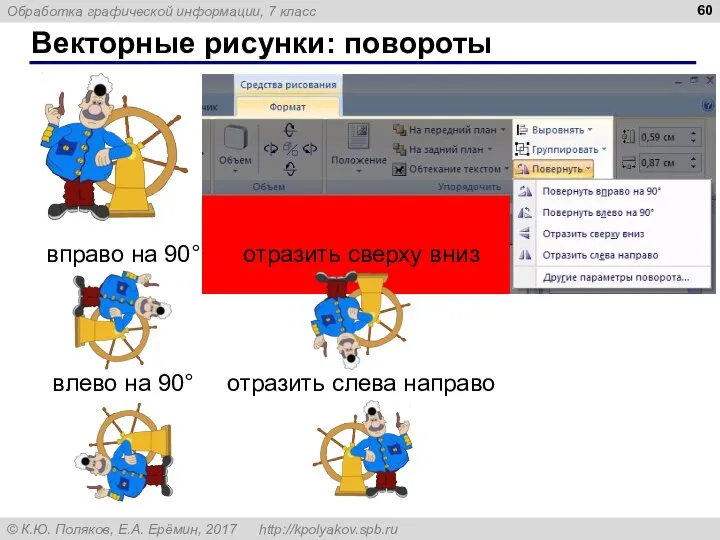
- 60. Векторные рисунки: повороты вправо на 90° влево на 90° отразить сверху вниз отразить слева направо
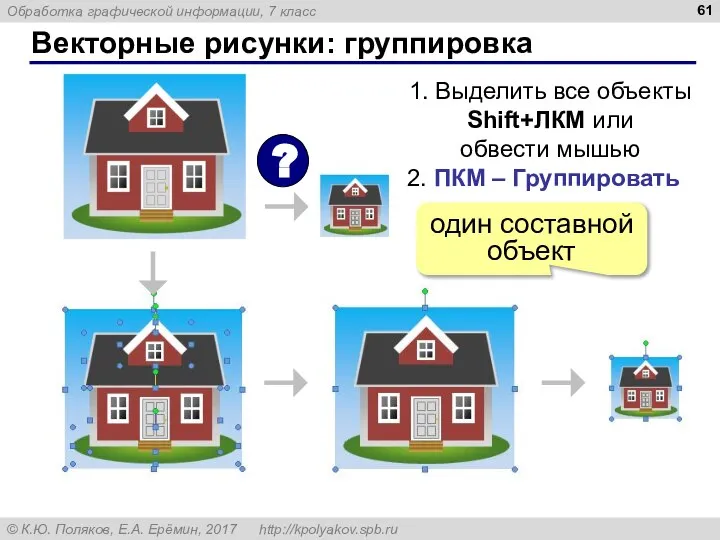
- 61. Векторные рисунки: группировка 1. Выделить все объекты Shift+ЛКМ или обвести мышью 2. ПКМ – Группировать один
- 62. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург [email protected] ЕРЕМИН
- 64. Скачать презентацию





























































 Создание Web-сайта
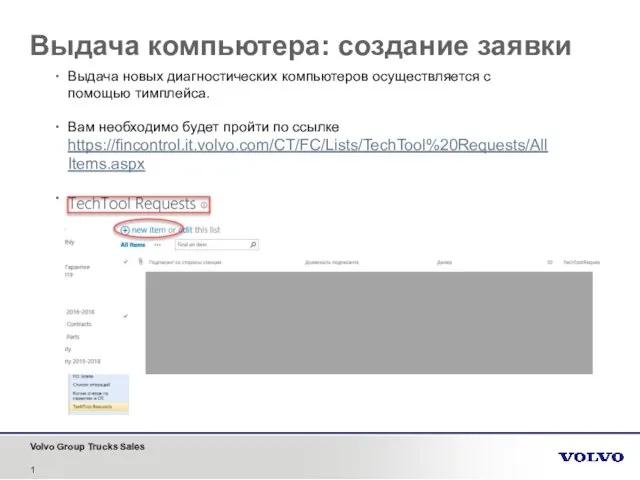
Создание Web-сайта Выдача компьютера: создание заявки
Выдача компьютера: создание заявки Сегодня классный день. Ссылка в Профиле
Сегодня классный день. Ссылка в Профиле Операции над числами в языке Си++
Операции над числами в языке Си++ Создание презентации. Правила и инструменты
Создание презентации. Правила и инструменты Kvalitativní analýza dat
Kvalitativní analýza dat Системы шифрования
Системы шифрования Базовые технологии локальных сетей: Ethernet
Базовые технологии локальных сетей: Ethernet Everything You Wanted to Know but Were Afraid to Ask About QR Codes
Everything You Wanted to Know but Were Afraid to Ask About QR Codes Фрактальное сжатие
Фрактальное сжатие Моделирование этапов шифрования дисков и файлов с помощью средств Winserver 2016
Моделирование этапов шифрования дисков и файлов с помощью средств Winserver 2016 Матрица смежности. Анализ информационных моделей
Матрица смежности. Анализ информационных моделей Создание презентации к урокам
Создание презентации к урокам Сети. Самая простая сеть (network)
Сети. Самая простая сеть (network) Устройства ввода - вывода
Устройства ввода - вывода Задачи и направления развития информационного общества в Удмуртской Республике
Задачи и направления развития информационного общества в Удмуртской Республике Проекты FMCG 2020
Проекты FMCG 2020 Коммерческое предложение для ЗАО ЛугЦентроКуз
Коммерческое предложение для ЗАО ЛугЦентроКуз Зажигаем свечу. Создание анимации в программе Fdobe Photoshop
Зажигаем свечу. Создание анимации в программе Fdobe Photoshop Сайты, на которых размещаются темы итогового сочинения
Сайты, на которых размещаются темы итогового сочинения C гаджетами на ты. Смартфон
C гаджетами на ты. Смартфон Выбор способов построения 3D моделей. (3 занятие)
Выбор способов построения 3D моделей. (3 занятие) Линейный массив
Линейный массив Ступінь окиснення елементів
Ступінь окиснення елементів Проект НПК 2020. Приложение My Yakutsk
Проект НПК 2020. Приложение My Yakutsk Язык программирования C#
Язык программирования C# Информационно-технологическая инфраструктура организации. Программное обеспечение
Информационно-технологическая инфраструктура организации. Программное обеспечение Анализ информационных моделей
Анализ информационных моделей