Содержание
- 2. Операционные системы
- 3. Операционная система Tizen Операционная система Tizen — открытая операционная система на базе ядра Linux.
- 4. Совместная разработка
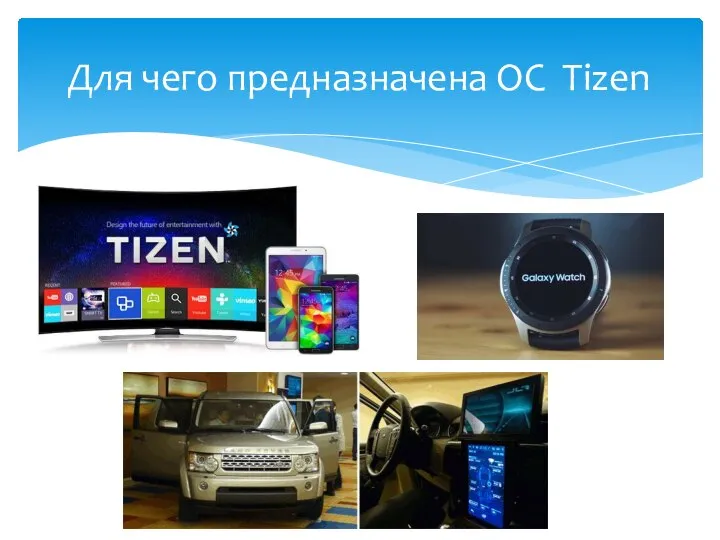
- 5. Для чего предназначена ОС Tizen
- 6. В развитии Tizen заинтересовано сразу несколько крупных компаний; все драйвера для данной платформы были написаны с
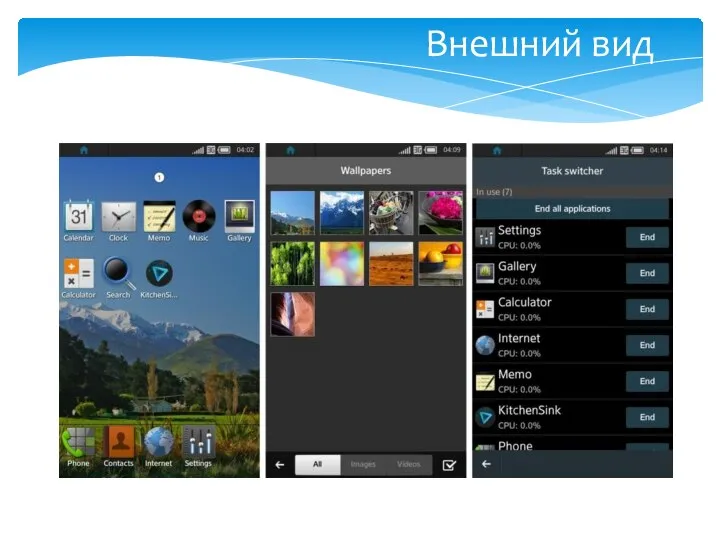
- 7. Внешний вид
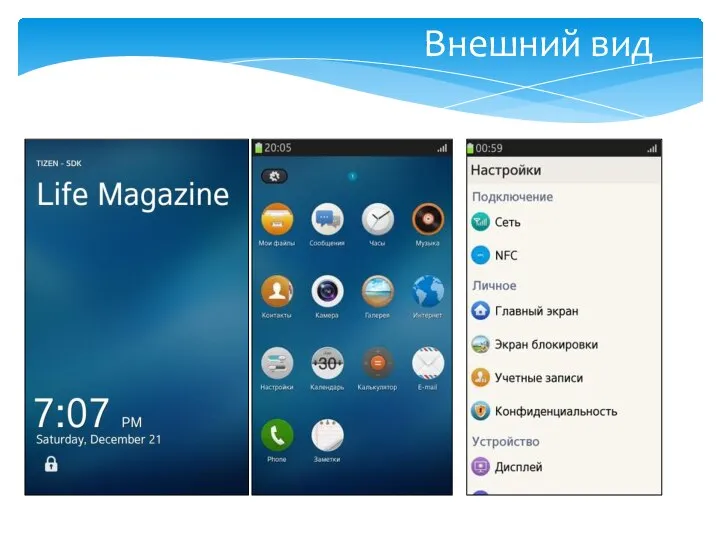
- 8. Внешний вид
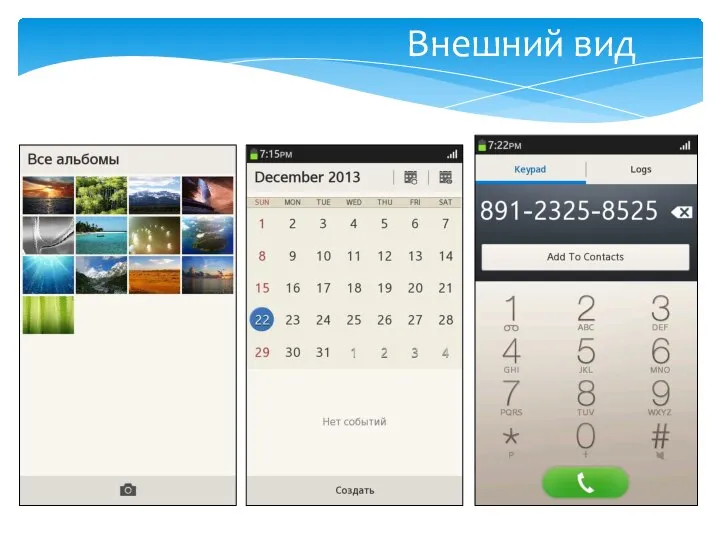
- 9. Внешний вид
- 10. ОС Tizen позволяет делать разработку веб-приложений или нативных приложений. Преимущества веб-приложений: возможность поиска информации; управление приложением
- 11. Marmalade Project Anarchy Cocos2DX PhoneGap QT Nokia HERE и др. Поддерживаемые фреймворки / библиотеки
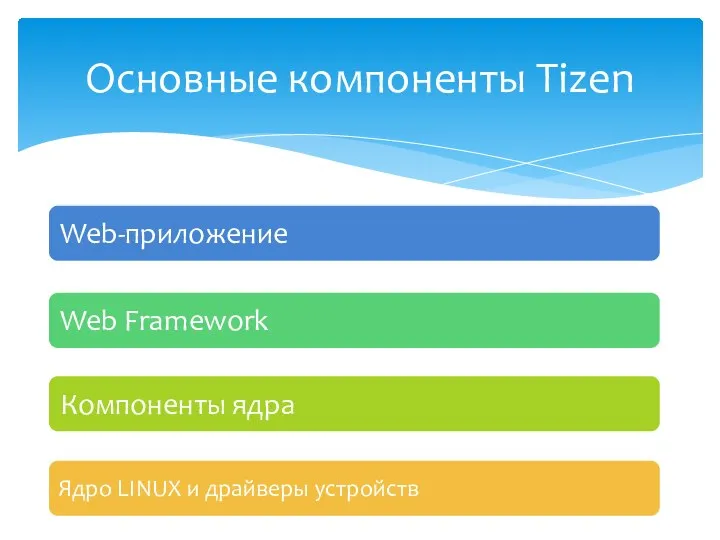
- 12. Основные компоненты Tizen
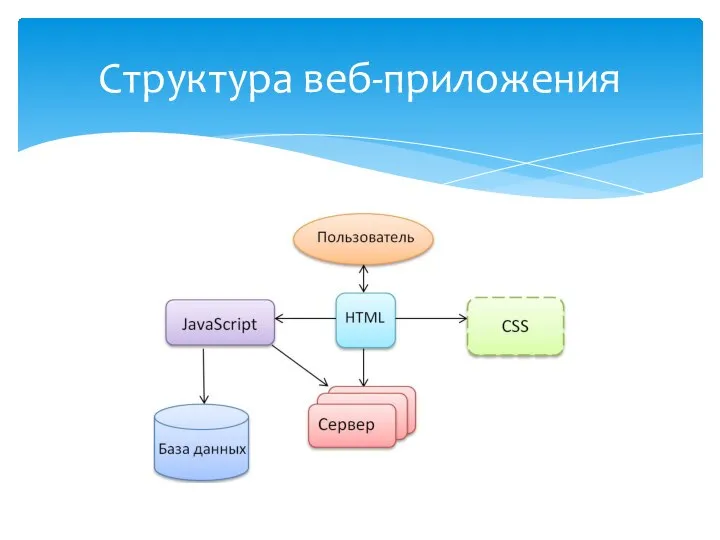
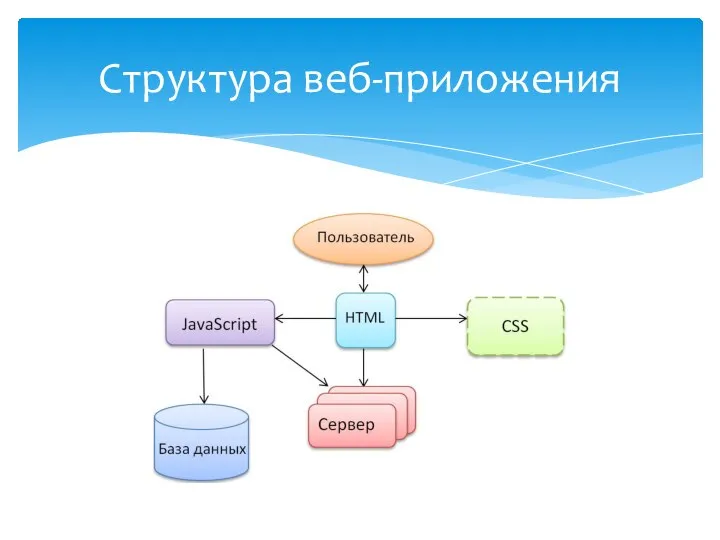
- 13. Структура веб-приложения
- 14. Tizen SDK IDE(на основеEclipce) Набор различных инструментов: Web-симулятор Эмулятор( на основе QEMU) Дизайнер интерфейсов и др.
- 15. Native-приложения Unit Test Tool Oprofile Valgrind Dynamic Analyzer Emulator Web-приложения Remote Inspector Web Simulator Emulator Tizen
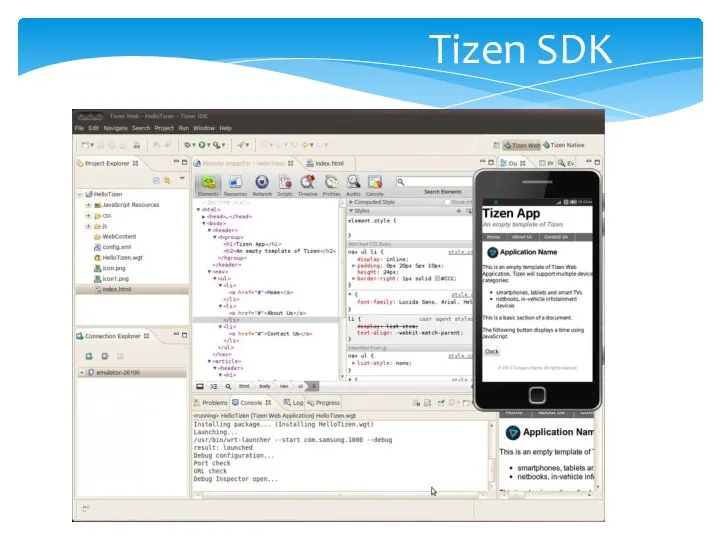
- 16. Tizen SDK
- 17. Tizen Store Открыта для приема приложений Система автоматической валидации приложения Ревью в течение 3 дней Иконка
- 18. Структура веб-приложения
- 19. WEB-разработка
- 20. HTML (Hyper Text Markup Language) означает язык разметки гипертекста. Документ на языке HTML может включать следующие
- 21. головная часть. Содержимое головной части не выводится на экран пользователя, за исключением заголовка, в ней, как
- 22. Wix или аналогичные движки Блокнот Notepad++ Microsoft WebMatrix Microsoft Sharepoint … Программы для создания сайта
- 23. Основные теги HTML МЭИ Этот текст будет показан в окне браузера.
- 24. Это параграф 1. Это параграф 2. Это параграф 3. Параграфы
- 25. Это заголовок первого уровня Это заголовок второго уровня Это заголовок третьего уровня Это заголовок четвертого уровня
- 26. Это пара граф с переносами строк Переносы строк
- 27. Этот параграф отобразится сверху горизонтальной полосы. Этот параграф отобразится снизу горизонтальной полосы. Горизонтальная линия
- 28. Неупорядоченный список начинается с тега . Каждый элемент списка начинается с тега . элемент 1 элемент
- 29. Для размещения изображений в HTML используется тег с использованием обязательного атрибута src (от source – источник),
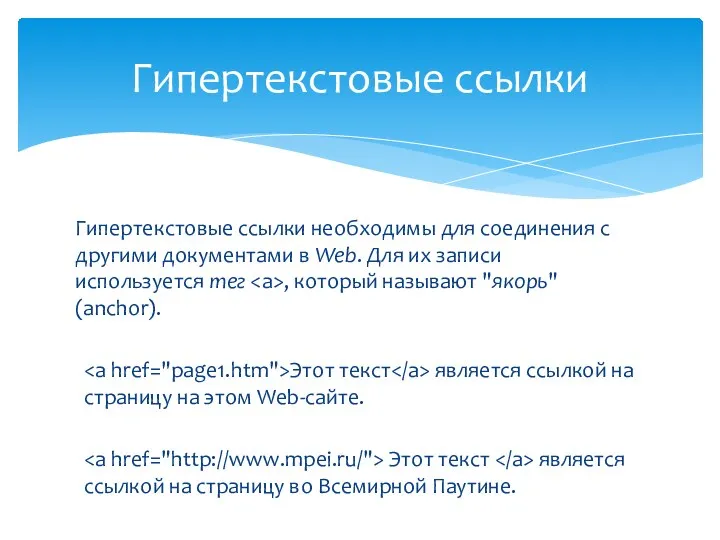
- 30. Гипертекстовые ссылки необходимы для соединения с другими документами в Web. Для их записи используется тег ,
- 32. Скачать презентацию





























 Техника LOW POLY
Техника LOW POLY Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Комплектующие компьютера
Комплектующие компьютера Форма социальной провокации или издевательства в сетевом общении - троллинг
Форма социальной провокации или издевательства в сетевом общении - троллинг Access
Access Ребусы по информатике
Ребусы по информатике Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах 267130(1)
267130(1) c3c837f63dc0c82c
c3c837f63dc0c82c инф процессы (1)
инф процессы (1) Школа::Кода Основы программирования на языке Python. 16 занятие
Школа::Кода Основы программирования на языке Python. 16 занятие Phone Paint Detector. Главные проблемы
Phone Paint Detector. Главные проблемы Алгоритмическая конструкция повторение. Основные алгоритмические конструкции
Алгоритмическая конструкция повторение. Основные алгоритмические конструкции Матрица. Ввод матрицы
Матрица. Ввод матрицы Вероятностный подход к определению количества информации
Вероятностный подход к определению количества информации Практика использования специального оборудования в обучении детей с тяжелыми двигательными нарушениями
Практика использования специального оборудования в обучении детей с тяжелыми двигательными нарушениями Информационные технологии: Информация
Информационные технологии: Информация Измерительные шкалы. Расплывчатое и вероятностное описание ситуаций
Измерительные шкалы. Расплывчатое и вероятностное описание ситуаций Look! What's missing?
Look! What's missing? Создание компьютерных игр: от концепта до релиза
Создание компьютерных игр: от концепта до релиза Презентация на тему Разветвляющийся алгоритм
Презентация на тему Разветвляющийся алгоритм  Цветокоррекция
Цветокоррекция Видеоролики и буктрейлеры. Теория
Видеоролики и буктрейлеры. Теория Классы. Дружественные функции. Перегрузка операторов
Классы. Дружественные функции. Перегрузка операторов Insight Link L1. Background Link PPT
Insight Link L1. Background Link PPT Компьютерная графика и форматы графических файлов
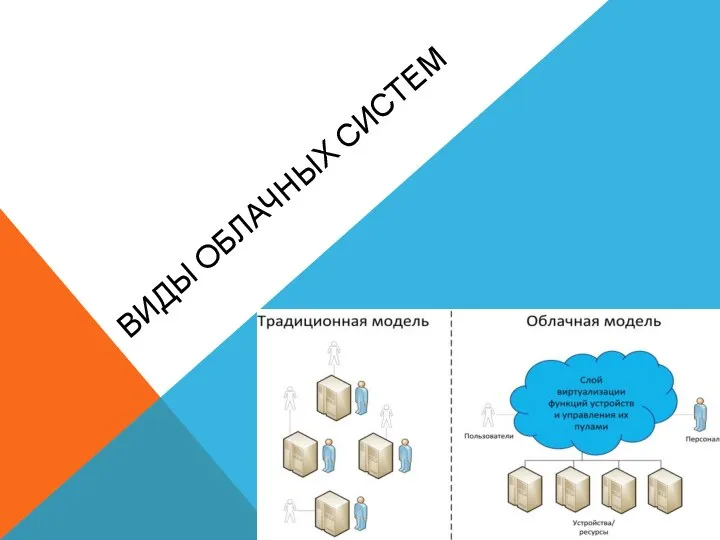
Компьютерная графика и форматы графических файлов Виды облачных систем
Виды облачных систем Система 20 ключей
Система 20 ключей