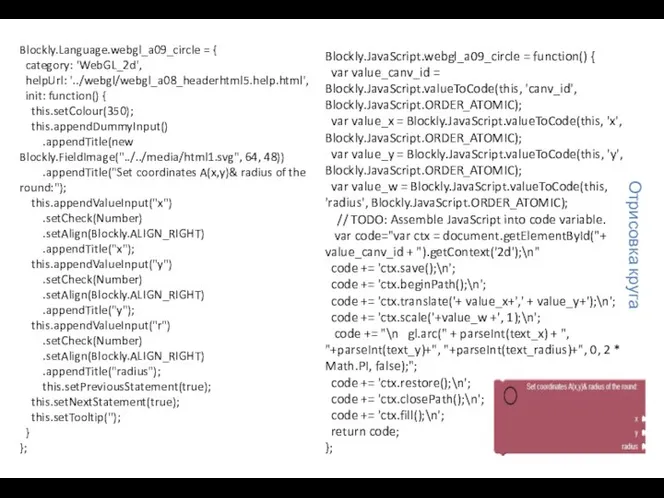
this.appendDummyInput()
.appendTitle(new Blockly.FieldImage("../../media/html1.svg", 64, 48))
.appendTitle("Set coordinates A(x,y)& radius of the round:");
this.appendValueInput("x")
.setCheck(Number)
.setAlign(Blockly.ALIGN_RIGHT)
.appendTitle("x");
this.appendValueInput("y")
.setCheck(Number)
.setAlign(Blockly.ALIGN_RIGHT)
.appendTitle("y");
this.appendValueInput("r")
.setCheck(Number)
.setAlign(Blockly.ALIGN_RIGHT)
.appendTitle("radius");
this.setPreviousStatement(true);
this.setNextStatement(true);
this.setTooltip('');
}
};
Blockly.JavaScript.webgl_a09_circle = function() {
var value_canv_id = Blockly.JavaScript.valueToCode(this, 'canv_id', Blockly.JavaScript.ORDER_ATOMIC);
var value_x = Blockly.JavaScript.valueToCode(this, 'x', Blockly.JavaScript.ORDER_ATOMIC);
var value_y = Blockly.JavaScript.valueToCode(this, 'y', Blockly.JavaScript.ORDER_ATOMIC);
var value_w = Blockly.JavaScript.valueToCode(this, 'radius', Blockly.JavaScript.ORDER_ATOMIC);
// TODO: Assemble JavaScript into code variable.
var code="var ctx = document.getElementById("+ value_canv_id + ").getContext('2d');\n"
code += 'ctx.save();\n';
code += 'ctx.beginPath();\n';
code += 'ctx.translate('+ value_x+',' + value_y+');\n';
code += 'ctx.scale('+value_w +', 1);\n';
code += "\n gl.arc(" + parseInt(text_x) + ", "+parseInt(text_y)+", "+parseInt(text_radius)+", 0, 2 * Math.PI, false);";
code += 'ctx.restore();\n';
code += 'ctx.closePath();\n';
code += 'ctx.fill();\n';
return code;
};





 Гистограмма изображения
Гистограмма изображения Настройка управляемого коммутатора D-Link DIR-100
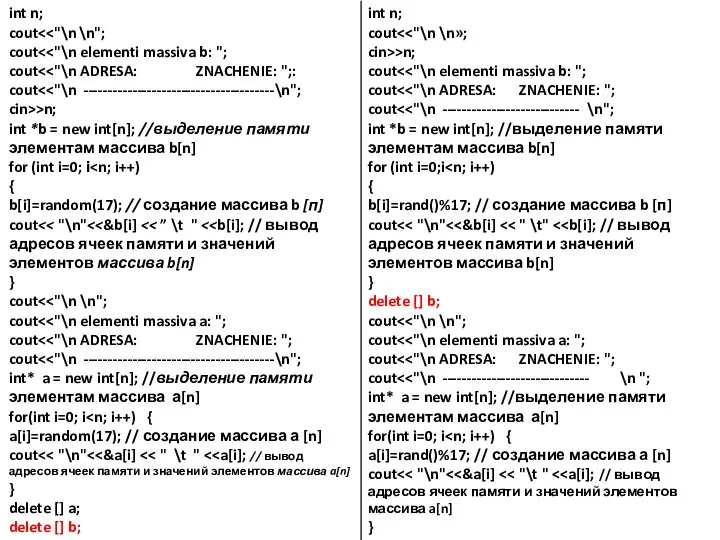
Настройка управляемого коммутатора D-Link DIR-100 Массивы. Основные понятия
Массивы. Основные понятия Персональный компьютер
Персональный компьютер Gimp Sart. Знакомство с интерфейсом и инструментами
Gimp Sart. Знакомство с интерфейсом и инструментами Динамические структуры данных
Динамические структуры данных Экранизации игр
Экранизации игр Лого на доработку
Лого на доработку Начало работы с SAP UI5
Начало работы с SAP UI5 Относительные и абсолютные ссылки
Относительные и абсолютные ссылки Структурированные типы данных. Двумерные массивы. Матрицы
Структурированные типы данных. Двумерные массивы. Матрицы ВКонтакте Бот
ВКонтакте Бот Project information
Project information Пятое занятие. Функции
Пятое занятие. Функции Программирование на языке C++
Программирование на языке C++ Основные алгоритмические конструкции
Основные алгоритмические конструкции Слова из букв змейкой
Слова из букв змейкой Измерение информации
Измерение информации Создание таблиц в ворде (2)
Создание таблиц в ворде (2) На чем написано
На чем написано Выпускная квалификационная работа. Технологии набора и верстки журнального разворота с содержанием колонтитула
Выпускная квалификационная работа. Технологии набора и верстки журнального разворота с содержанием колонтитула Лекция 10 - Web Services & Тестирование API
Лекция 10 - Web Services & Тестирование API Интерфейс
Интерфейс Сравнительный анализ сайта okean-stom.ru
Сравнительный анализ сайта okean-stom.ru Влияние сети Интернет на подростков
Влияние сети Интернет на подростков Процесс разработки на языках высокого уровня
Процесс разработки на языках высокого уровня Информационные носители
Информационные носители Основы Web-программирования
Основы Web-программирования