Содержание
- 2. Function Expression Arrow-function Recursion
- 3. Cинтаксис Function Expression name Ім'я функції. Можна пропустити, в цьому випадку функція буде анонімною. Ім'я доступне
- 4. Function Expression Функціональний вираз дуже схожий на оголошення функції та має майже такий самий синтаксис (дивіться
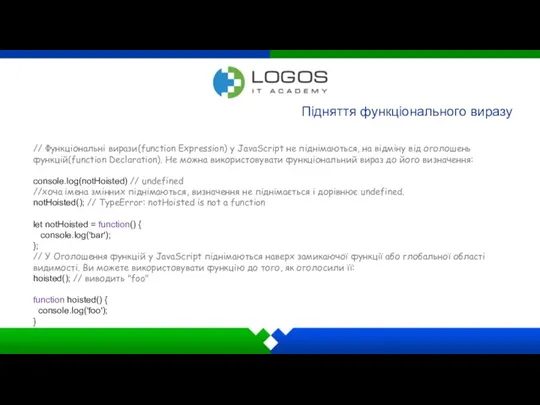
- 5. Підняття функціонального виразу // Функціональні вирази(function Expression) у JavaScript не піднімаються, на відміну від оголошень функцій(function
- 6. Function Expression // Виводить Hello JS в console.log. let sayHello = function(){ console.log(`Hello JS`) } sayHello();
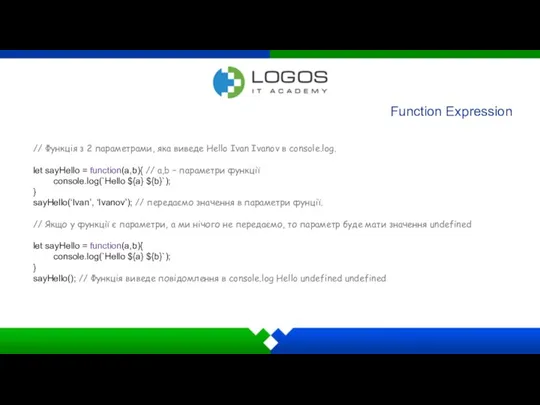
- 7. Function Expression // Функція з 2 параметрами, яка виведе Hello Ivan Ivanov в console.log. let sayHello
- 8. Function Declaration // Параметри функції можна задавати значеннями за замовчуванням(старіший варіант) let sayHello = function(myName){ myName
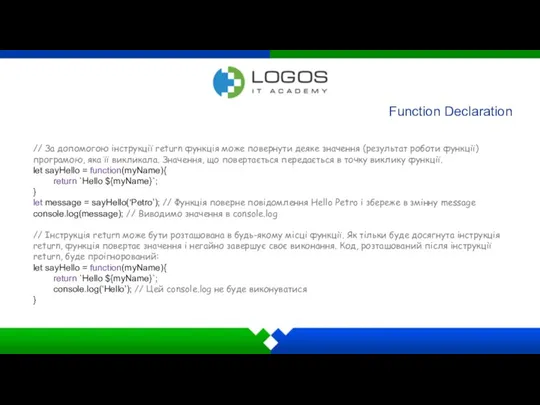
- 9. Function Declaration // За допомогою інструкції return функція може повернути деяке значення (результат роботи функції) програмою,
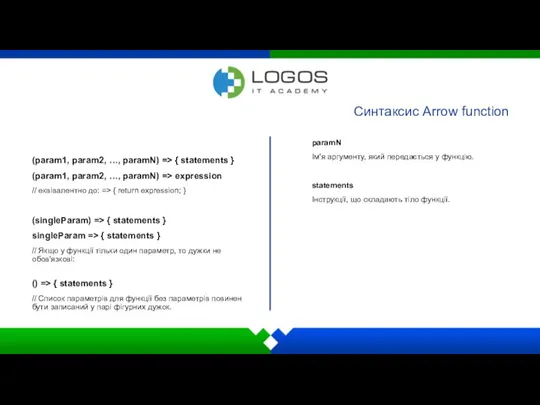
- 10. Cинтаксис Arrow function paramN Ім'я аргументу, який передається у функцію. statements Інструкції, що складають тіло функції.
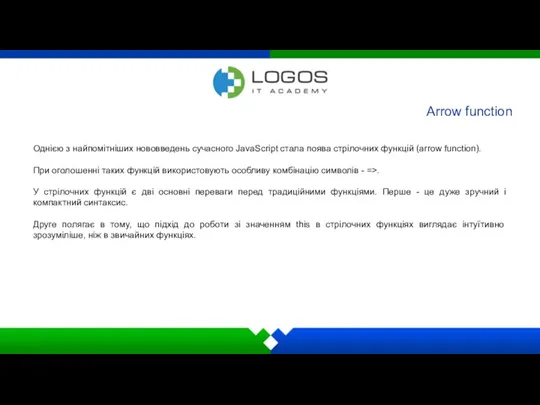
- 11. Arrow function Однією з найпомітніших нововведень сучасного JavaScript стала поява стрілочних функцій (arrow function). При оголошенні
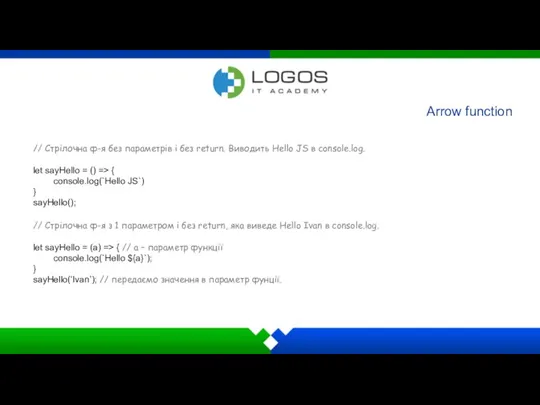
- 12. Arrow function // Стрілочна ф-я без параметрів і без return. Виводить Hello JS в console.log. let
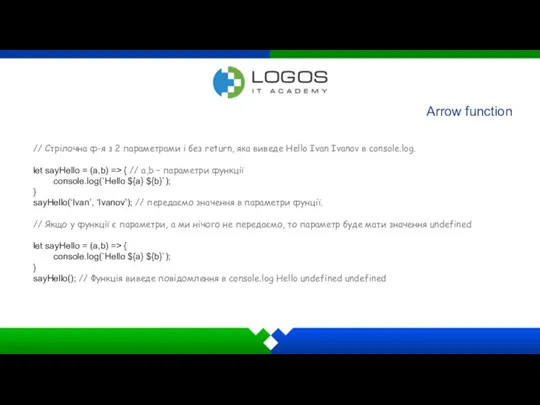
- 13. Arrow function // Стрілочна ф-я з 2 параметрами і без return, яка виведе Hello Ivan Ivanov
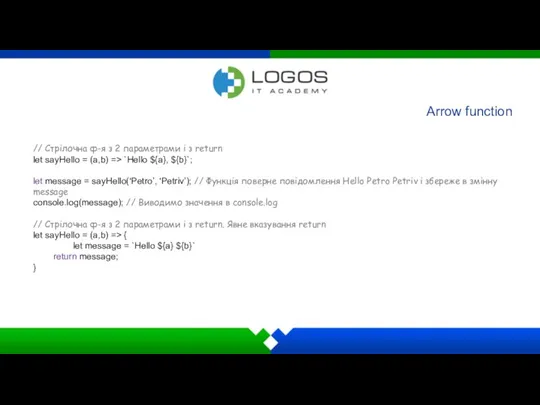
- 14. Arrow function // Стрілочна ф-я з 2 параметрами і з return let sayHello = (a,b) =>
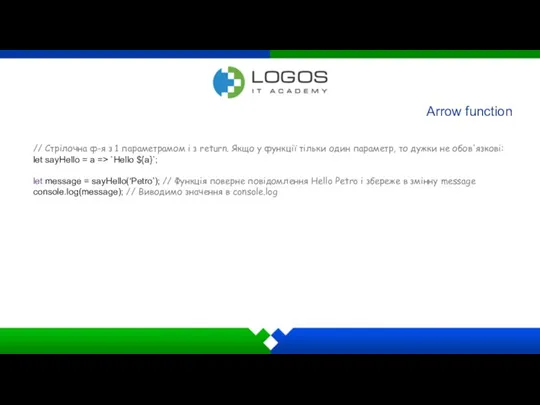
- 15. Arrow function // Стрілочна ф-я з 1 параметрамом і з return. Якщо у функції тільки один
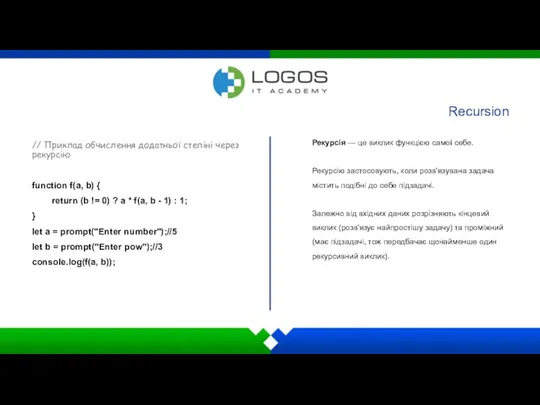
- 16. Recursion Рекурсія — це виклик функцією самої себе. Рекурсію застосовують, коли розв'язувана задача містить подібні до
- 17. Recursion Виконання програми багаторазово спускається вниз, поки не упреться в умова виходу з рекурсії. Досягнувши кінця,
- 19. Скачать презентацию
















 Компьютерная графика
Компьютерная графика Создание ментальных карт с помощью инструмента ДО MindMeister
Создание ментальных карт с помощью инструмента ДО MindMeister Понятие информатики
Понятие информатики Курс по основам программирования на Python. Двумерные массивы
Курс по основам программирования на Python. Двумерные массивы Кодирование звуковой информации. Представление информации в компьютере
Кодирование звуковой информации. Представление информации в компьютере MSK-IX 25 лет
MSK-IX 25 лет Manual Sops Editor
Manual Sops Editor Вирусы и средства борьбы с ними
Вирусы и средства борьбы с ними Триггеры в презентации. Применение
Триггеры в презентации. Применение Кодирование и декодирование данных
Кодирование и декодирование данных Структуры данных. Запись
Структуры данных. Запись КирТим.ру. Интернет
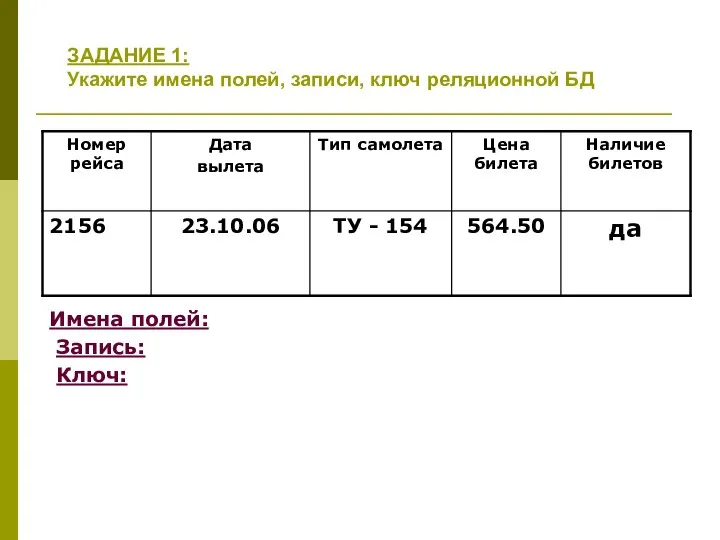
КирТим.ру. Интернет Укажите имена полей, записи, ключ реляционной БД. Практическое задание. Лекция 5
Укажите имена полей, записи, ключ реляционной БД. Практическое задание. Лекция 5 Правила сетевого этикета
Правила сетевого этикета Информатика (1 семестр)
Информатика (1 семестр) Мастерская Altervox
Мастерская Altervox Программирование в C++
Программирование в C++ Сложность вычислений
Сложность вычислений Новогодняя история
Новогодняя история Разработка Системы автоматизации газосепараторов ГС 2- 4 на КСП- 6 и определение методов монтажа средств автоматизации
Разработка Системы автоматизации газосепараторов ГС 2- 4 на КСП- 6 и определение методов монтажа средств автоматизации Web-сервисы
Web-сервисы Создание канала
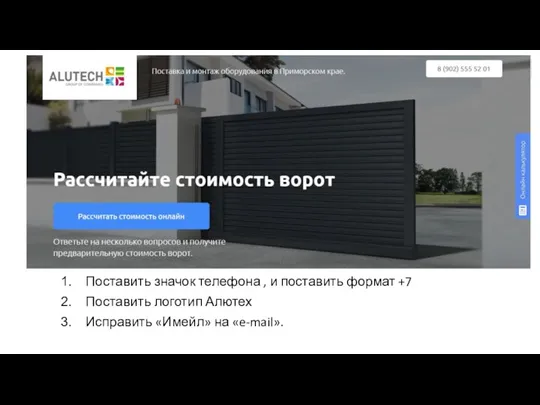
Создание канала Техническое задание по сайту Алютех
Техническое задание по сайту Алютех Интернетзависимость. Проблема современного общества
Интернетзависимость. Проблема современного общества Внеурочная деятельность по информатике
Внеурочная деятельность по информатике События объекта TForm
События объекта TForm Есть, что сказать людям, но нет своего сайта?
Есть, что сказать людям, но нет своего сайта? Курсовой проект по предмету алгоритмизация и программирование
Курсовой проект по предмету алгоритмизация и программирование