Содержание
- 2. Лабораторная работа №1 «Основы HTML» Цель работы: ознакомление с основными понятиями языка HTML, практическое овладение навыками
- 3. Основные положения HTML – язык разметки элементов на странице сайта. Страница будет выглядеть одинаково на любом
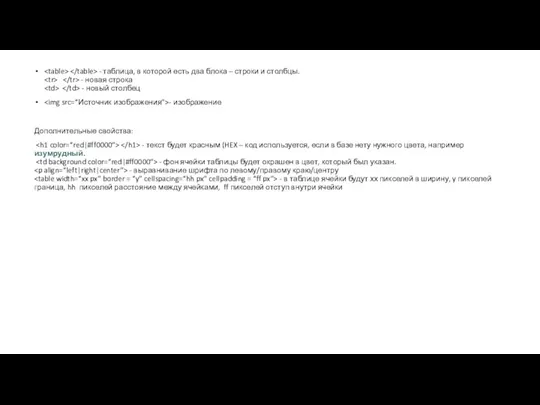
- 4. - таблица, в которой есть два блока – строки и столбцы. - новая строка - новый
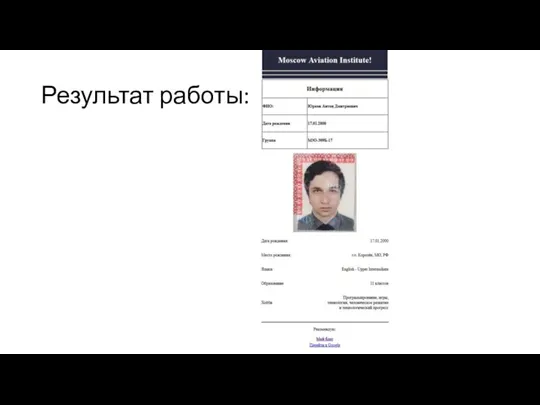
- 5. Результат работы:
- 6. Главная страница Moscow Aviation Institute! 1
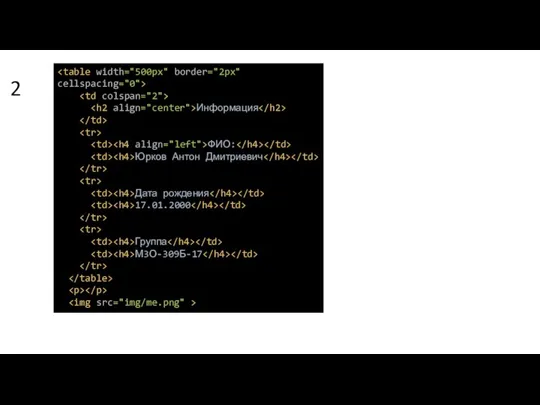
- 7. Информация ФИО: Юрков Антон Дмитриевич Дата рождения 17.01.2000 Группа М3О-309Б-17 2
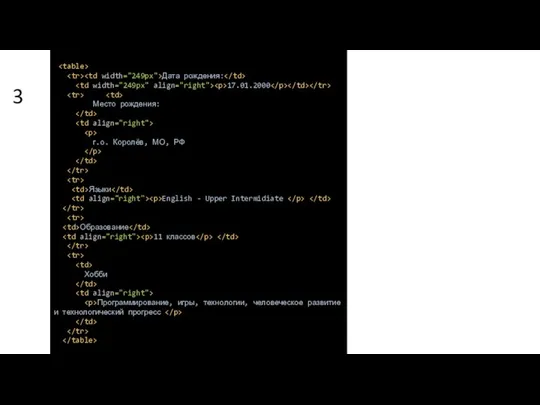
- 8. Рекомендую: Мой блог Перейти в Google Дата рождения: 17.01.2000 Место рождения: г.о. Королёв, МО, РФ Языки
- 9. Рекомендую: Мой блог Перейти в Google 4
- 10. Лабораторная работа №2 «Каскадные таблицы стилей» Цель работы: ознакомление с таблицами стилей. Задание:
- 11. Основные положения CSS служит для изменения внешнего вида web-страницы. Подключить таблицу можно по команде Фильтр нужен
- 12. Результат:
- 15. Код: Moscow Aviation Institute! Информация ФИО: Юрков Антон Дмитриевич Дата рождения 17.01.2000 Группа М3О-309Б-17
- 16. Дата рождения: 17.01.2000 Место рождения: г.о. Королёв, МО, РФ Языки English - Upper Intermidiate Образование 11
- 17. Рекомендую: Мой блог Перейти в Google Фотографии для применеия фильтров: Обычное фото: Opacity 45%: Черно-белое фото
- 18. CSS body { background: ghostwhite; font-size: 1em; line-height: 1.4; font-family: 'Ubuntu', sans-serif; margin: auto; align-self: center;
- 19. .bottoms{ position: fixed; width: 500px; border: 12px; background-color: rgba(209,209,209,0.05); } img { padding: 20px; border: 1px
- 20. Лабораторная работа №3 Создание Web-сайта c помощью Adobe Photoshop и Macromedia Dreamweaver. Цель лабораторной работы –
- 21. Результат работы:
- 22. Нарезка в Adobe Photoshop инструментом
- 23. Использование Adobe Dreawmviewer Используя встроенные средства Dreamviewer было сделано: Общая разметка Ссылки на кнопках Подсветка кнопок
- 24. Результат работы в Dreamviewer, вкладка Жизнь
- 25. Результат работы в Dreamviewer, вкладка Учеба
- 26. Результат работы в Dreamviewer, вкладка Наука
- 27. Лабораторная работа №5 Нелинейный монтаж видеофильма в среде Adobe Premiere 2.0. Цель работы: изучить основные этапы
- 28. Задание
- 29. Интерфейс программы с предпросмотром заставки
- 30. Интерфейс программы с предпросмотром клипа
- 31. Скриншот из видеоклипа
- 33. Скачать презентацию