Слайд 2Подходы к разработке web-приложений
Все подходы к разработке web-приложений могут быть разделены на

3 большие категории:
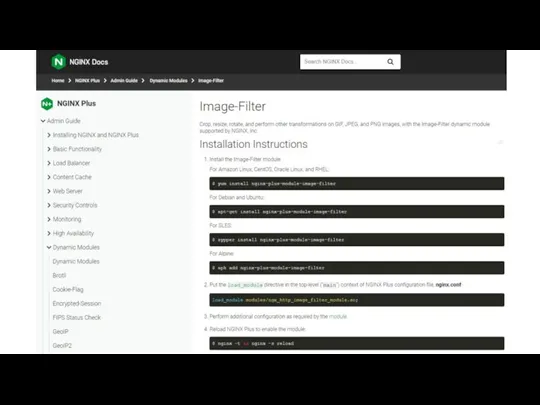
1. Подходы, основанные на программировании или скриптах: внешние программы или скрипты; расширения web-сервера.
(Plugin’ы к nginx, Lua скрипты, и т.д.)
2. Подходы, основанные на использовании шаблонов web-страниц, включающих вставки кода скриптов и специальных серверных тэгов. (скрипты типа .php, .pl для отдельных handler’ов)
3. Объектные среды (web-frameworks).
Слайд 5Программные подходы
В данном подходе web-приложением (динамическим ресурсом, связанным с URL-адресом) является внешняя

программа, составленная на некотором универсальном языке программирования высокого уровня, или скрипт, составленный с помощью скриптового языка, выполнение которого производится также с помощью внешней программы – интерпретатора скриптов (script engine).
Основной проблемой с программным подходом к разработке web- приложений является их ориентация на написание кода. Разметка HTML и другие конструкции форматирования встраиваются в логику работы программы с помощью операторов вывода.
Слайд 6Программные подходы
Это ограничивает возможности web-дизайнеров вносить свой вклад в оформление создаваемой приложением

страницы. Web-дизайнер может разрабатывать макет страницы, а программист должен затем преобразовать его в код и связать со скриптом или программой. Для изменения практически любого элемента формируемой страницы требуется вмешательство программиста, касается ли это изменения логики работы программы, либо изменения оформления и расположения элементов страницы.
Слайд 7Внешние программы
Простейший способ динамически формировать web-страницы в ответ на HTTP-запрос заключается в

том, чтобы передать работу по решению требуемой задачи и формированию HTML-страницы внешней программе, которая должна получать переданные в HTTP-запросе входные параметры и сформировать выходную страницу на языке HTML.
Первой широко используемой, независимой от типа web-сервера программной технологией создания и выполнения web-приложений была технология Common Gateway Interface (CGI, общий шлюзовой интерфейс). Она определяла набор правил, которым должна следовать программа, чтобы она могла выполняться на разных НТТР-серверах и операционных системах.
Слайд 8Внешние программы
В соответствии с CGI-технологией при поступлении в web-сервер HTTP-запроса, который включает

ссылку не на статическую страницу, а на CGI-программу, создается новый процесс, в котором запускается требуемая прикладная программа.
Технология CGI задает способ передачи такой программе параметров, входящих в состав HTTP-запроса. Передача входных данных может выполняться либо с помощью фиксированного набора переменных среды (environment variables), которые могут создаваться одной программой и использоваться другими программами, либо через входные данные функции, с которой начинается работа программы (функция main()), а результаты работы программы (HTML-страница) возвращаются с помощью стандартного потока вывода STDOUT.
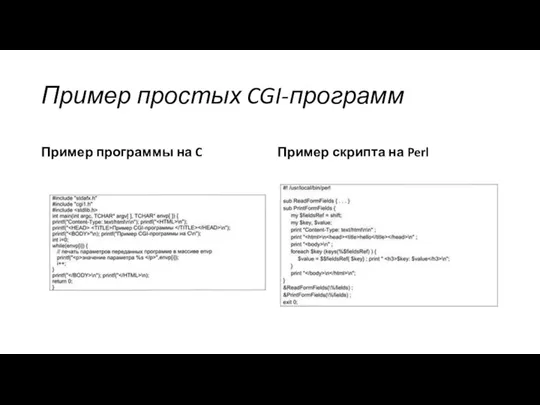
Слайд 9Пример простых CGI-программ
Пример программы на C
Пример скрипта на Perl

Слайд 10Внешние программы
Технология CGI позволяет использовать любой язык программирования, который может работать со

стандартными устройствами ввода/вывода. Кроме этого, CGI-программы можно писать с использованием скриптовых языков, которые называются "CGI-скриптами". Примерами скриптовых CGI-языков являются, например, Perl, Python или Tel. При использовании скрипта web-ссрвср вызывает на выполнение внешнюю программу – интерпретатор скриптов (script engine), которой передаются данные HTTP-запроса и имя файла, в котором содержится запрашиваемый пользователем скрипт. А затем данная программа выполняет указанный скрипт и возвращает серверу сформированную HTML-страницу.
Слайд 11Недостатки технологии CGI
Основной проблемой является производительность: для каждого HTTP-запроса к CG-программе web-сервер

запускает новый процесс, который заканчивает работу только после завершения программы. Работа по созданию и завершению процессов является достаточно трудоемкой, что может очень быстро понизить производительность системы; кроме этого, различные активные процессы начинают конкурировать за системные ресурсы, такие как оперативная память.
Для составления и отладки CGI-программ разработчик должен обладать достаточно большим опытом программирования на одном из языков, на котором можно программировать CGI-программы.
В CGI-программах программный код и код разметки полностью перемешаны. Дизайнер должен знать программирование, чтобы менять структуру web-страниц.
Слайд 12Fast CGI
Попыткой объединить переносимость CGI-приложсний с эффективностью является технология FastCGI. Данная технология

основывается на простой идее: вместо необходимости каждый раз запускать новый процесс для обработки CGI-скрипта FastCGI позволяет не закрывать процессы, связанные с CGI-скриптами, после окончания обработки, а использовать их для обработки новых запросов к CGI-программам. А это означает, что не требуется постоянно запускать и удалять новые процессы, т. к. один и тот же процесс может использоваться многократно для обработки запросов. Такие процессы могут инициализироваться только один раз при их создании.
Модули сервера, которые выполняют функциональность FastCGI, взаимодействуют с HTTP-сервером с помощью своих собственных API. Эти API стараются скрыть детали реализации и конфигурирования от FastCGI-приложений, но разработчики все равно должны знать особенности реализации технологии FastCGI, т. к. модули различных типов серверов несовместимы между собой.
Слайд 13Интерфейс ISAPI
Для web-сервера Microsoft IIS (Internet Information Server) был разработан специальный программный

интерфейс – ISAPI, позволяющий создавать приложения, расширяющие стандартные возможности данного web-сервера. ISAPI представляет собой библиотеку функций, с помощью которой программисты могут создавать web-приложения в виде DLL- модулей (динамически подключаемых библиотек), формирующих HTML- страницы. Такие web-приложсния работают намного быстрее обычных CGI-программ, т. к. они более тесно интегрированы в web-сервер.
Слайд 14Интерфейс ISAPI
ISAPI-расширения могут связываться с вызовом файлов, имеющих специальные расширения, либо с файлами,

содержащимися в заданных каталогах или во всем web-сайте.
lSAPl-фильтры используются для изменения или совершенствования функциональности IIS-сервера. Обычно они обрабатывают (фильтруют) каждый поступающий HTTP-запрос. Фильтры могут применяться для анализа и модификации исходящих НТТР-ответов.
ISAPI-приложения могут разрабатываться с помощью разных языков, в основном это .NET, ASP, Delphi, С++
Слайд 15Интерфейс Java Servlet API
Другой широко используемой технологией расширения архитектуры web-сервера является прикладной

интерфейс Java Servlet API, который связывает web-сервер с виртуальной машиной Java Virtual Machine (JVM). Виртуальная машина JVM поддерживает выполнение специальной Java-программы (контейнер сервлетов), которая отвечает за управление данными сеанса работы и выполнение Java-сервлетов.
Сервлеты – это специальные классы на языке Java, которые имеют доступ к информации из HTTP-запросов. Они формируют HTTP-ответы, которые возвращаются браузерам.
Слайд 16Интерфейс Java Servlet API
В отличие от ISAPI-расширений технология Servlet API является переносимой

между разными web-серверами, операционными системами и компьютерными платформами. Сервлеты выполняются одинаково в любой среде, которая предоставляет совместимый с ними контейнер сервлетов. Технология Servlet API используется большим количеством разработчиков и поддерживается многими известными web-серверами.
Чаще всего таким сервером выступает Apache Tomcat
Слайд 18Подходы на основе шаблонов
Подходы, основанные на шаблонах (template approaches – шаблонные подходы), используют в

качестве адресуемых объектов (имеющих URL-адрес) не программы или скрипты, а "шаблоны". По существу шаблонами являются HTML-файлы с дополнительными "тэгами" (серверными, используемыми только на стороне сервера), которые задают методы включения динамически формируемого контента. Таким образом, файл шаблона содержит HTML-код, который описывает общую структуру страницы, и дополнительные серверные тэги, размещенные таким образом, чтобы формируемое с их помощью содержание страницы имело требуемый вид.
Слайд 19Подходы на основе шаблонов
В конце 90-х гг. многие компании разработали свои собственные

технологии обработки шаблонов на стороне web-сервера, включающие скрипты. Компания Netscape предложила технологию LiveWire (которая развилась в язык Server-Side JavaScript), а другие компании разработали такие технологии, как NetDynamics, Dynamo и Cold Fusion (из этих технологий до настоящего времени используется только Cold Fusion).
В настоящее время к наиболее распространенным технологиям разработки web-приложений на основе шаблонов относятся следующие: Server-Side Includes (SSI), Cold Fusion, Active Server Pages (ASP) и Java Server Pages (JSP).
Слайд 20Технология SSI
Технология вставок на стороне сервера – Server Side Includes (SSI) –

является старой технологией, которая появилась почти одновременно с технологией CGI. SSI предоставляет возможность вставки дополнительных файлов (или результатов выполнения CGI-скриптов) в HTML- страницу. Вставка в шаблон SSI-инструкций выполняется с помощью следующего формата:
Слайд 21Технология Cold Fusion
Другой достаточно популярной технологией, основанной на шаблонах, является технология Cold

Fusion, разработанная компанией Adobe. Пример шаблона, описанного на основе данной технологии, показан на рис. 3.6. В данном шаблоне используются специальные тэги, внешне очень похожие на HTML-гэги, но начинающиеся с приставки "CF". Такие тэги не передаются браузерам, а обрабатываются средой выполнения на стороне web-сервера.
Слайд 24Технология Cold Fusion
Преимущество данного подхода заключается в том, что такой шаблон может

создаваться и поддерживаться дизайнером страницы, который имеет базовые знания языка HTML и web-графики, но не имеет опыта программирования. Специальные тэги, которые являются "расширением" HTML, в некоторой степени похожи на инструкции (тэги) SSI тем, что дизайнеры web-страниц, имеющие небольшой опыт работы, могут быстро научиться использовать их.
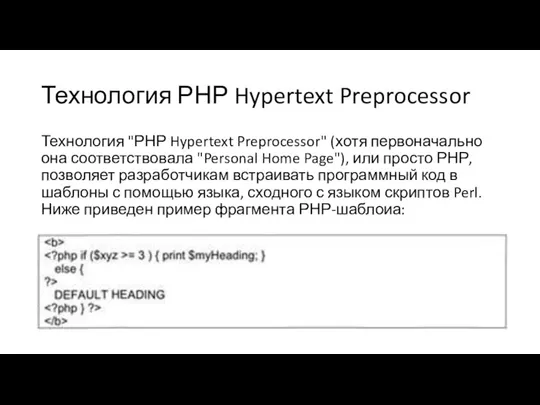
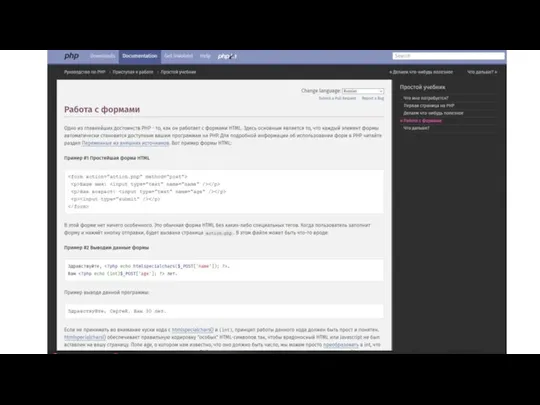
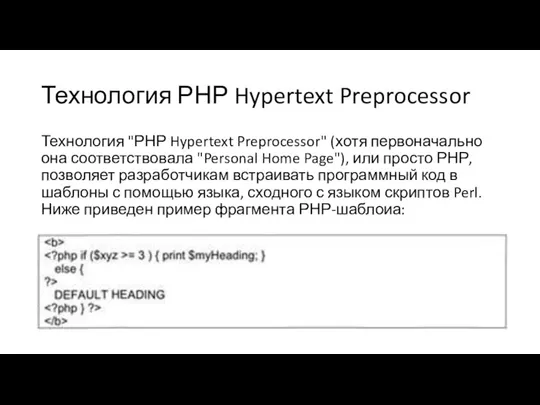
Слайд 25Технология РНР Hypertext Preprocessor
Технология "РНР Hypertext Preprocessor" (хотя первоначально она соответствовала "Personal

Home Page"), или просто РНР, позволяет разработчикам встраивать программный код в шаблоны с помощью языка, сходного с языком скриптов Perl. Ниже приведен пример фрагмента РНР-шаблоиа:
Слайд 26Технология РНР Hypertext Preprocessor
Из данного примера понятно, что текст, встроенный в блоки

вида , обрабатывается РНР-процессором, а текст, стоящий вне таких блоков, обрабатывается как аргумент, переданный операторам print.
(Такой же подход используется и в технологиях JavaServer Pages и ASP.Net Web Forms.)
Слайд 27Технология Active Server Pages
Компания Microsoft разработала технологию ASP (Active Server Pages), которая

объединила возможности создания шаблонов, включающих скрипты, с доступом к наборам OLE- и COM-объектов, имеющихся в операционной системе Windows, в т. ч. и к ODBC-источникам данных. Данная технология, объединенная с бесплатным web-сервером Internet Information Server (IIS), быстро стала популярной среди программистов, использующих Visual Basic, которые оценили возможность использования в шаблонах языка VBScript. Как и PHP-шаблоны, ASP-страницы могут включать блоки скриптов
Слайд 28Технология Active Server Pages
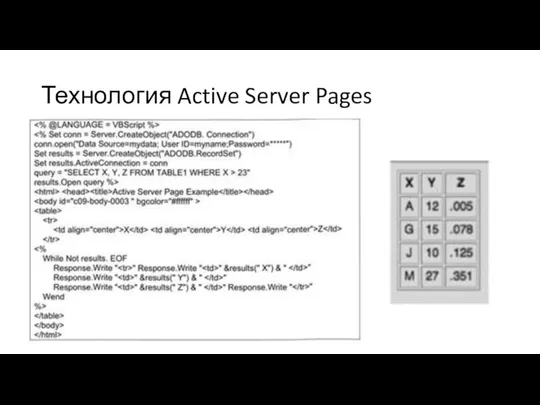
В отличие от технологии РНР, ASP не связан с

одним конкретным скриптовым языком. В ASP в качестве стандартного языка используется язык Visual Basic Scripting Edition (VBScript), но может использоваться и язык JavaScript.
В ASP-шаблоны (как и в РНР-шаблоны) могут включаться блоки, выделенные с помощью тэгов <% ... %>, которые содержат код скрипта, выполняемый интерпретатором ASP-шаблонов, при формировании ответа. HTML-разметка, которая находится вне таких блоков, рассматривается как исходный HTML-код и просто переписывается в формируемую HTML- страницу. Кроме этого, в начало шаблона могут добавляться директивы страницы, которые информируют систему обработки об используемом скриптовом языке.
Слайд 30Технология Active Server Pages
Тот факт, что технология ASP входила в состав web-сервера

Microsoft IIS, сделал её очень привлекательной для использования разработчиками, работающими в ОС Windows. В связи с популярностью технологии ASP она была реализована и на других платформах, помимо Microsoft IIS. Основным преимуществом данной технологии является ускорение разработки и установки относительно простых web-приложений.
Слайд 31Технология Java Server Pages
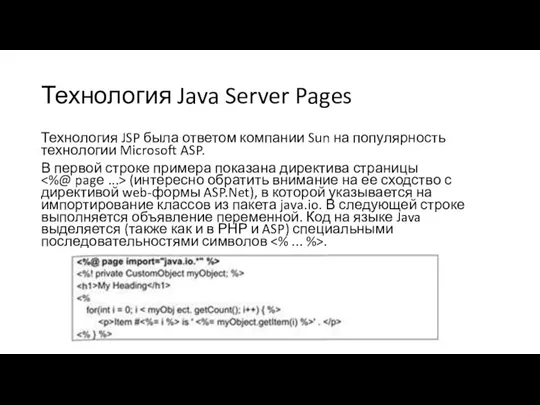
Технология JSP была ответом компании Sun на популярность технологии

Microsoft ASP.
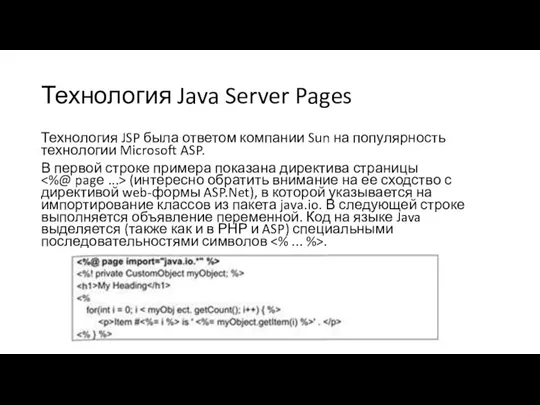
В первой строке примера показана директива страницы
<%@ pagе ...> (интересно обратить внимание на ее сходство с директивой web-формы ASP.Net), в которой указывается на импортирование классов из пакета java.io. В следующей строке выполняется объявление переменной. Код на языке Java выделяется (также как и в РНР и ASP) специальными последовательностями символов <% ... %>.
Слайд 32Технология Java Server Pages
Как и технология РНР, выполнение JSP-страниц реализуется с помощью

препроцессора, который преобразует (транслирует) их в исходный код сервлета. HTML-разметка, которая стоит вне выделенных блоков, транслируется в операторы print языка Java (как показано на рис. 3.9).
Технология JSP развивалась, и со временем к ней были добавлены такие новые возможности, как библиотеки JSP-тэгов
(JSP taglib). Библиотека тэгов taglib – это набор специальных (серверных) JSP-тэгов, которые не передаются в HTTP-ответе браузеру, а используются при обработке JSP-страницы в контейнере сервлетов на стороне web-сервера.
Слайд 33Технология Java Server Pages
Фактически каждый специальный тэг – это некоторая функциональность, для

реализации которой в противном случае потребовалось бы включать некоторый встроенный блок, содержащий Java-код. Например, двумя наиболее часто используемыми тэгами являются: и . Префикс "jsp:" говорит о том, что это не HTML-тэг, а специальный (серверный) тэг, который будет использоваться на стороне сервера. Тэг позволяет разработчикам встраивать в JSP-страницу JavaBean-объекты (созданные и наполненные приложением в ходе сеанса работы пользователя). К ним можно получить доступ и изменить их значения с помощью тэгов и .
Слайд 34Подходы на основе объектных сред
Обычные скриптовые технологии на стороне сервера используют различные

объекты, но не позволяют разрабатывать и использовать собственные классы и создавать на их основе объекты. В связи с этим дальнейшее развитие web-технологий было связано с созданием специальных объектно ориентированных технологий разработки web- приложений. Использование данных технологий позволяет сделать разработку web-приложений более сходной с разработкой обычного объектно ориентированного программного обеспечения.
Слайд 35Подходы на основе объектных сред
Объектные среды (фреймворки) представляют собой следующий уровень совершенствования

разработки web-приложений.
Вместо объединения разметки и логики в единый модуль, объектные среды поддерживают принцип отделения содержания от представления. Модули, ответственные за создание контента, отделяются от модулей, которые показывают это содержание в конкретном формате.
Слайд 36Подходы на основе объектных сред
В настоящее время есть два подхода к созданию

объектно ориентированных web-приложений:
подходы, основанные на наборе специальных web-страниц (web-форм), связанных с описаниями классов, объекты которых будут создаваться и использоваться при их вызове (например, технология ASP.Net Web Forms; технология Java Server Pages);
подходы, основанные на использовании наборов классов, соответствующих шаблону Model-View-Controller (MVC) (например, технологии на основе языка Java – Spring
и технология компании Microsoft – ASP.Net MVC).
Слайд 37Объектный подход на основе форм
Подход на основе web-форм является дальнейшим развитием скриптовых

серверных технологий. В данном подходе в HTML-документы добавляются специальные тэги, обрабатываемые на стороне сервера. Кроме этого, можно описывать и использовать собственные тэги в виде классов на универсальных языках программирования (Java, С#, Visual- Basic и т. п.), создавать на стороне сервера объектной модели web-приложения, аналогичные объектной модели локального приложения.
Слайд 40Подход на основе архитектурного шаблона MVC
В соответствии с архитектурным шаблоном MVC все

приложение делится на три логических компонента:
Модель (Model),
Представление (View)
Контроллер (Controller).
Слайд 42Подход на основе архитектурного шаблона MVC
Модель (Model) – это набор классов, реализующих всю

бизнес-логику web-приложения. Эти классы отвечают за обработку данных (сущностей), размещение их в БД, чтение из БД, а также за взаимодействие между самими объектами, составляющими такие данные.
Слайд 43Подход на основе архитектурного шаблона MVC
Представление (View) – набор классов и шаблонов, отвечающих

за интерфейс взаимодействия с пользователями (User Interface, UI). Обычно они формируют HTML-страницы, показывающие пользователям данные из модели. На основе данных модели пользователям представляется возможность их просматривать и редактировать.
Слайд 44Подход на основе архитектурного шаблона MVC
Контроллер (Controller) – это связующее звено между первыми

двумя компонентами. Классы данного компонента получают данные, содержащиеся в запросе к серверу (например, значения, полученные из отправленной формы) и передают их в Модель для обработки и сохранения. После этого Контроллер выбирает, каким способом показать их клиенту с помощью использования некоторого Представления, и передает ему данные для формирования HTML-ответа.
Слайд 45Подход на основе архитектурного шаблона MVC
Такое разделение web-приложения на части упрощает структуру

приложения за счет более строго разделения его уровней. Логика пользовательского интерфейса располагается в представлении, логика ввода-вывода в контроллере, а бизнес-логика – в модели. Достигается полное отделение логики работы приложения от представления данных. Разработчик получает полный контроль над формируемым HTML- документом. Облегчается задача выполнения тестирования приложения.












































 Страна должна знать своих героев в лицо, ну или знать хотя бы их имена.
Страна должна знать своих героев в лицо, ну или знать хотя бы их имена. Программа привлечения блогеров
Программа привлечения блогеров Электронные таблицы
Электронные таблицы Создание web-сайта. HTML
Создание web-сайта. HTML Языки разметки
Языки разметки Платформы и прикладные решения. Лекция 7
Платформы и прикладные решения. Лекция 7 Теория баз данных
Теория баз данных УРВ решение для SMB ZKTime.net. Подключение Telegram к ZKTime.Net
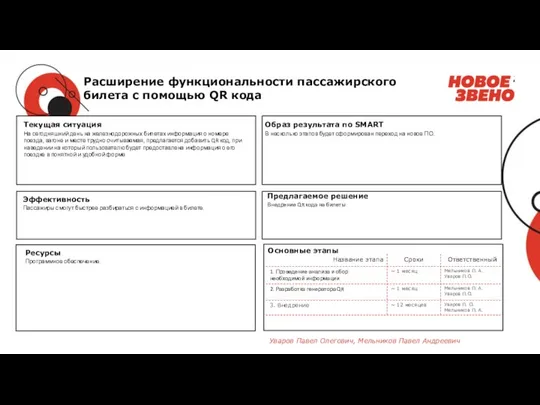
УРВ решение для SMB ZKTime.net. Подключение Telegram к ZKTime.Net Расширение функциональности пассажирского билета с помощью QR кода
Расширение функциональности пассажирского билета с помощью QR кода Метод розпізнавання облич на основі AI сервісу Microsoft Azure та OpenCV
Метод розпізнавання облич на основі AI сервісу Microsoft Azure та OpenCV Мультимедиа библиотек (06)
Мультимедиа библиотек (06) История создания Denux
История создания Denux Сетевое планирование (практическое занятие)
Сетевое планирование (практическое занятие) Поняття бази даних
Поняття бази даних Ключ. Добро Пожаловать!
Ключ. Добро Пожаловать! Бомж-Нарратив
Бомж-Нарратив Програмування структурованих типів даних в С++. Тема 7. Заняття 1. Масиви
Програмування структурованих типів даних в С++. Тема 7. Заняття 1. Масиви Как играть в cuphead
Как играть в cuphead Текстовый редактор SciNotes
Текстовый редактор SciNotes Сертификация
Сертификация Инструктаж слушателей по ДО
Инструктаж слушателей по ДО Тестирование информационных систем
Тестирование информационных систем Графический редактор Paint
Графический редактор Paint Интернет-эквайринг
Интернет-эквайринг Логические модели данных. Организация баз данных в производственных системах
Логические модели данных. Организация баз данных в производственных системах Общие сведения о языке программирования Паскаль
Общие сведения о языке программирования Паскаль Правки на сайте
Правки на сайте Глобальные компьютерные сети
Глобальные компьютерные сети