Содержание
- 2. ЦВЕТОВЫЕ СХЕМЫ Светлая Белый фон, чёрный текст, яркие акценты одним цветом Тёмная Чёрный фон, белый текст,
- 3. КАК ВЫБРАТЬ ЦВЕТ ДЛЯ САЙТА Фирменный стиль заказчика Предпочтения заказчика Основной цвет фотографий Настроение бизнеса
- 4. ИСТОЧНИКИ ВДОХНОВЕНИЯ ЦВЕТОМ Tilda Colors Adobe Color
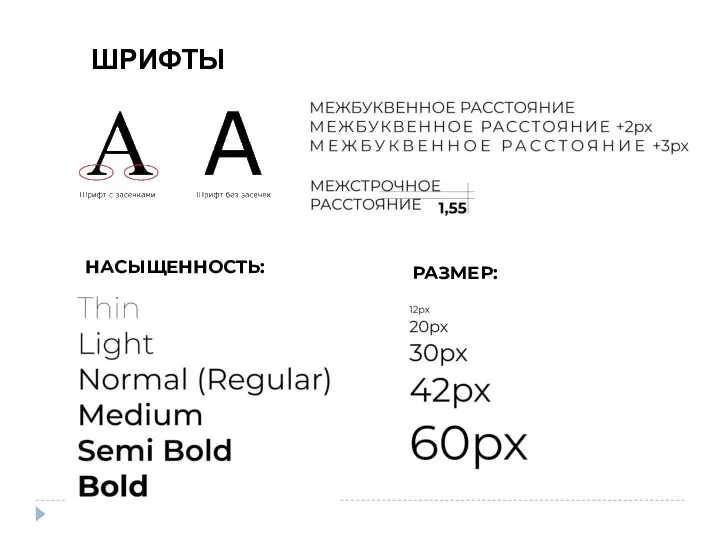
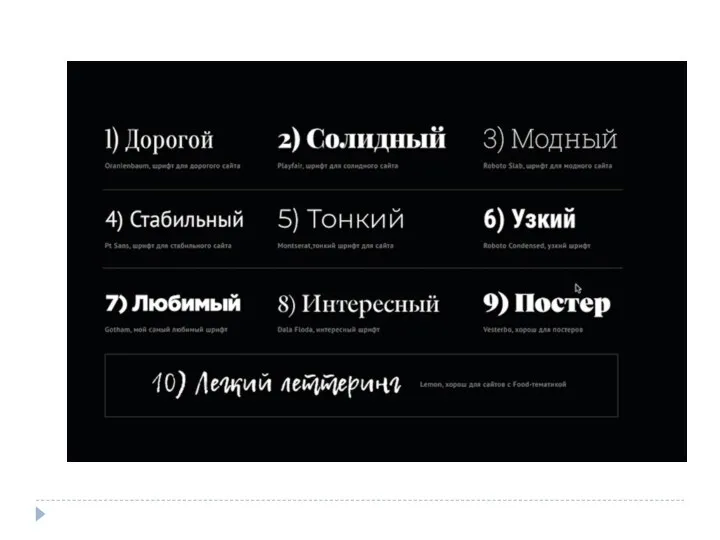
- 5. ШРИФТЫ РАЗМЕР: НАСЫЩЕННОСТЬ:
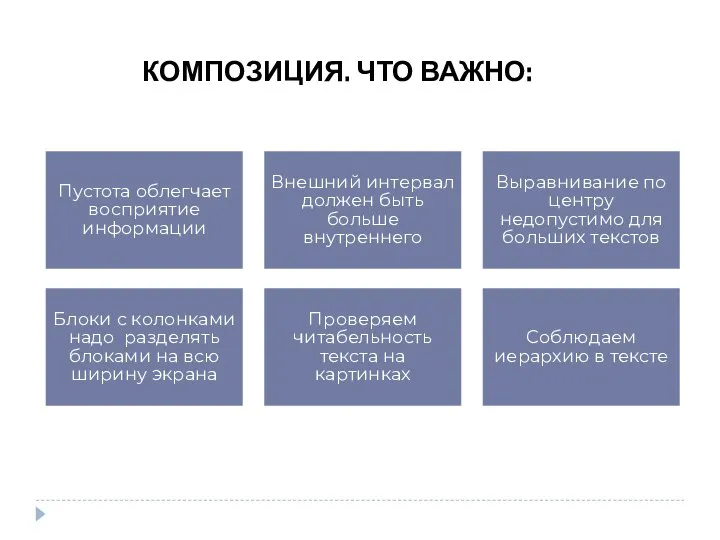
- 7. КОМПОЗИЦИЯ. ЧТО ВАЖНО: Пустота облегчает восприятие информации Внешний интервал должен быть больше внутреннего Выравнивание по центру
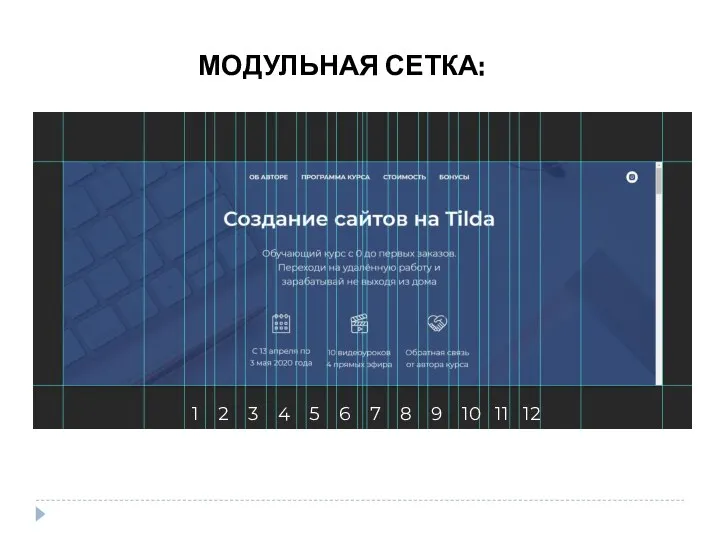
- 8. МОДУЛЬНАЯ СЕТКА: 1 2 3 4 5 6 7 8 9 10 11 12
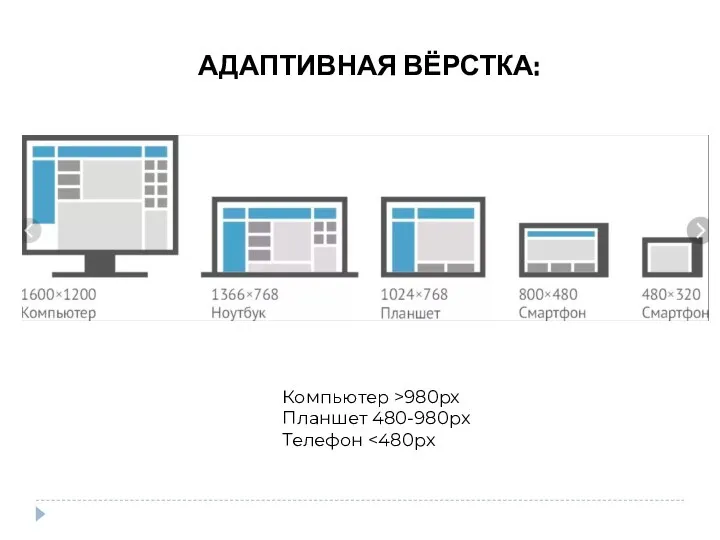
- 9. АДАПТИВНАЯ ВЁРСТКА: Компьютер >980px Планшет 480-980px Телефон
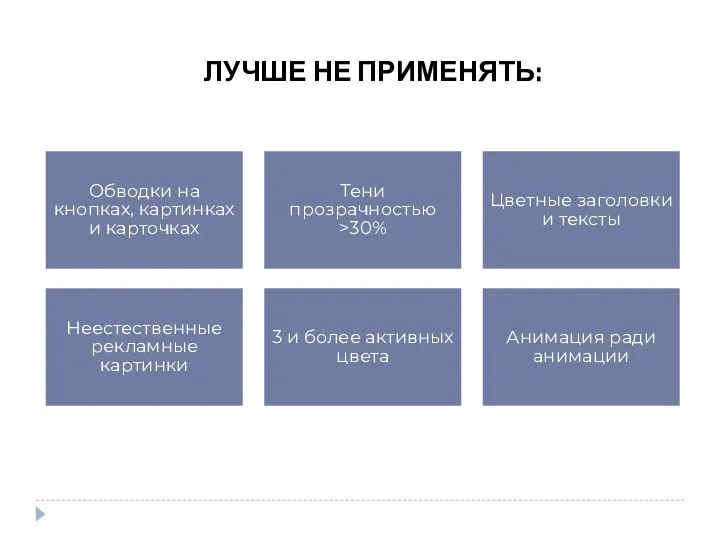
- 10. ЛУЧШЕ НЕ ПРИМЕНЯТЬ: Обводки на кнопках, картинках и карточках Тени прозрачностью >30% Цветные заголовки и тексты
- 12. Скачать презентацию









 Python. Циклы. Урок 4
Python. Циклы. Урок 4 Millionaire
Millionaire Школа::Кода Основы программирования на языке Python. 27 занятие
Школа::Кода Основы программирования на языке Python. 27 занятие REST in peace?
REST in peace? Как написать грамотный PR-текст для социальных сетей: практические советы с примерами
Как написать грамотный PR-текст для социальных сетей: практические советы с примерами Файлы и файловая структура
Файлы и файловая структура Коммутация каналов и пакетов кафедра ЮНЕСКО по НИТ
Коммутация каналов и пакетов кафедра ЮНЕСКО по НИТ Тема+5.+Переменные+и+операторы
Тема+5.+Переменные+и+операторы Обработка информации средствами математической логики
Обработка информации средствами математической логики Поддержка ЕАС ОПС – система Naumen
Поддержка ЕАС ОПС – система Naumen Заголовок слайда
Заголовок слайда Алгебра логики
Алгебра логики Двоичное кодирование
Двоичное кодирование Составные объекты: логические операции
Составные объекты: логические операции Перспективы продвижения ореха грецкого в Центральном Черноземье
Перспективы продвижения ореха грецкого в Центральном Черноземье ИК Базы данных. Урок 6. Презентация
ИК Базы данных. Урок 6. Презентация Программирование на языке Python. Алгоритм и его свойства
Программирование на языке Python. Алгоритм и его свойства ForService. Импорт в групповой прием
ForService. Импорт в групповой прием Основные понятия теории автоматического управления. Лекция 1
Основные понятия теории автоматического управления. Лекция 1 Решение алгоритмических задач с помощью электронных таблиц
Решение алгоритмических задач с помощью электронных таблиц Теория баз данных
Теория баз данных Файловая система компьютера
Файловая система компьютера Asymptotic Analysis
Asymptotic Analysis Понятие электронного документооборота
Понятие электронного документооборота Системное администрирование. Про unix
Системное администрирование. Про unix Информационно-библиотечный центр
Информационно-библиотечный центр Программирование в компьютерных системах
Программирование в компьютерных системах Выполнение и составление алгоритмов, содержащих ветвление
Выполнение и составление алгоритмов, содержащих ветвление