Содержание
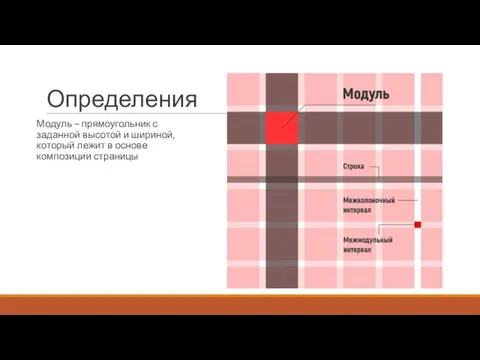
- 2. Определения Модуль – прямоугольник с заданной высотой и шириной, который лежит в основе композиции страницы
- 3. Модульная сетка— это система организации объектов в пространстве, основанная на рядах и колонках определенного, строго заданного
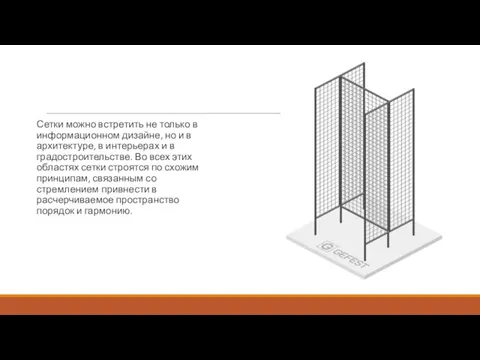
- 4. Сетки можно встретить не только в информационном дизайне, но и в архитектуре, в интерьерах и в
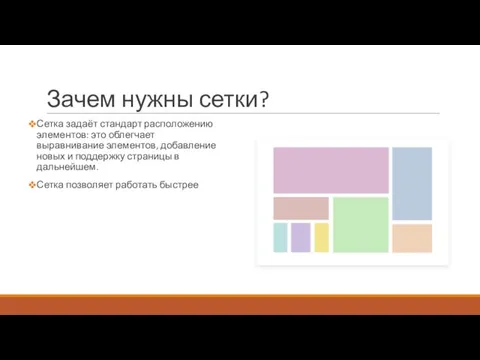
- 5. Зачем нужны сетки? Сетка задаёт стандарт расположению элементов: это облегчает выравнивание элементов, добавление новых и поддержку
- 6. Сетка снижает вероятность ошибок при переносе элементов с одной страницы на другую Помогает странице выглядеть более
- 7. Адаптивный дизайн на основе сетки делать проще Помогает пользователю быстрее считывать информацию Сетка создаёт визуальный порядок
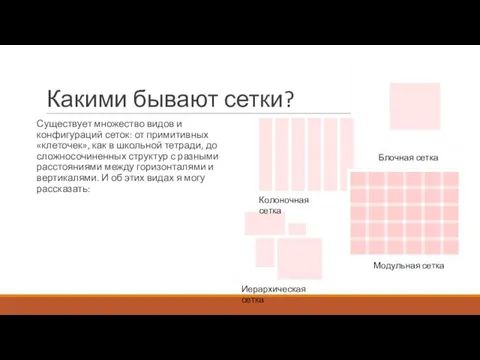
- 8. Какими бывают сетки? Существует множество видов и конфигураций сеток: от примитивных «клеточек», как в школьной тетради,
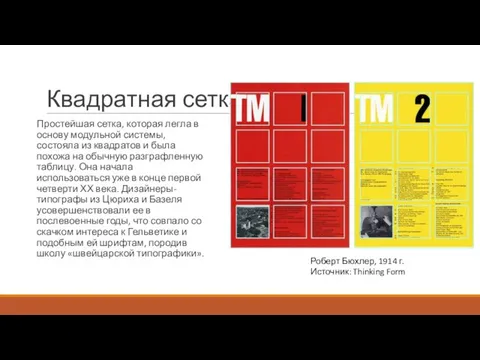
- 9. Квадратная сетка Простейшая сетка, которая легла в основу модульной системы, состояла из квадратов и была похожа
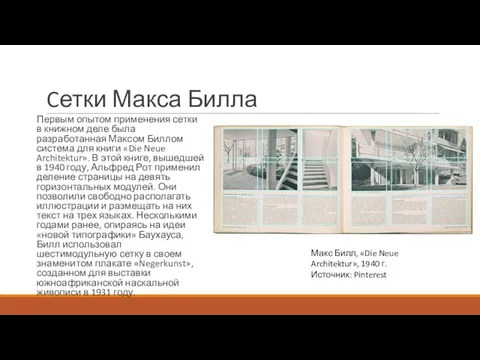
- 10. Cетки Макса Билла Первым опытом применения сетки в книжном деле была разработанная Максом Биллом система для
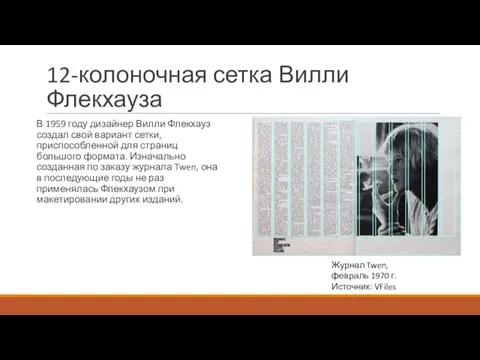
- 11. 12-колоночная сетка Вилли Флекхауза В 1959 году дизайнер Вилли Флекхауз создал свой вариант сетки, приспособленной для
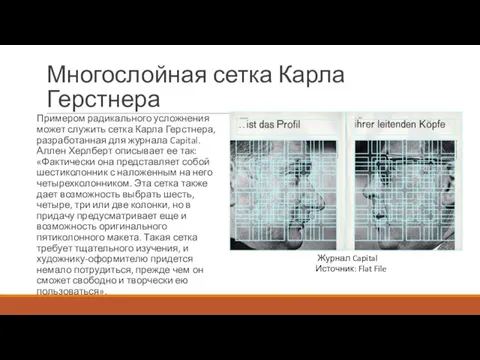
- 12. Многослойная сетка Карла Герстнера Примером радикального усложнения может служить сетка Карла Герстнера, разработанная для журнала Capital.
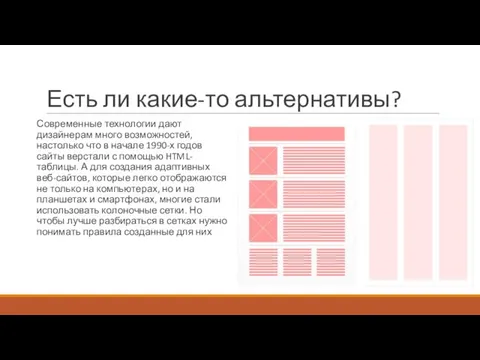
- 13. Есть ли какие-то альтернативы? Современные технологии дают дизайнерам много возможностей, настолько что в начале 1990-х годов
- 15. Скачать презентацию












 Історія та сучасність коректури
Історія та сучасність коректури Информатика. Курс лекций для студентов очного и заочного обучения
Информатика. Курс лекций для студентов очного и заочного обучения Параграф 1.3
Параграф 1.3 Распределение обязанностей с использованием UML
Распределение обязанностей с использованием UML Натуральная природа. Векторные картинки и иконки
Натуральная природа. Векторные картинки и иконки Базовые типы и операторы языка C#
Базовые типы и операторы языка C# Дивергенция одного и того же контента, размещаемого на официальном сайте СМИ и в соцсетях
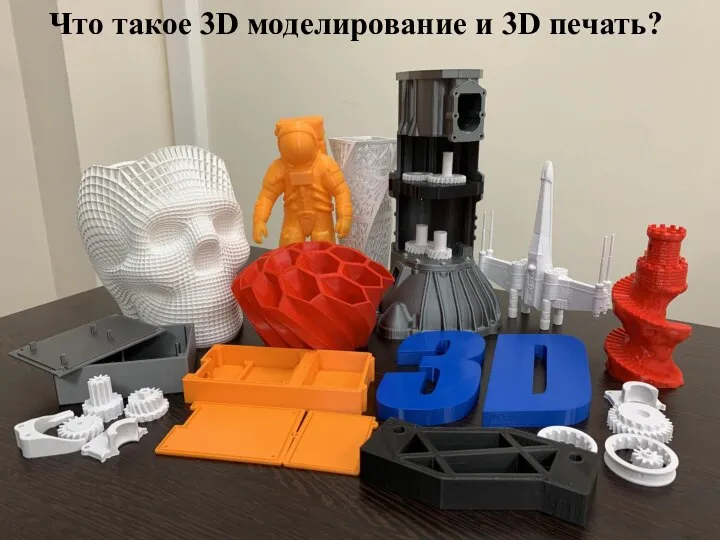
Дивергенция одного и того же контента, размещаемого на официальном сайте СМИ и в соцсетях Что такое 3D моделирование и 3D печать?
Что такое 3D моделирование и 3D печать? Использование интерактивных систем на курсах повышения квалификации по ИКТ
Использование интерактивных систем на курсах повышения квалификации по ИКТ Общая характеристика многопроцессорных вычислительных систем
Общая характеристика многопроцессорных вычислительных систем Электронные таблицы. Обработка числовой информации в электронных таблицах
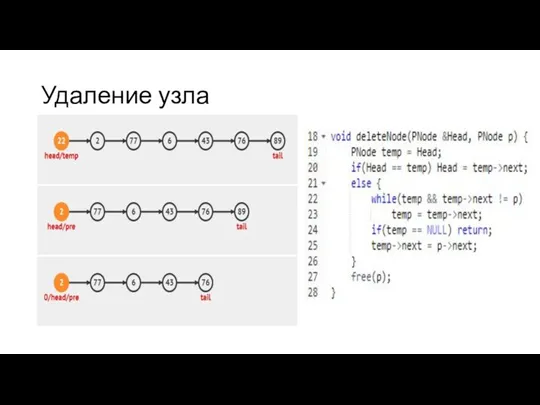
Электронные таблицы. Обработка числовой информации в электронных таблицах Односвязный список
Односвязный список Чат-бот ВКонтакте. Итоги геймификаций. Подписка как условие розыгрыша
Чат-бот ВКонтакте. Итоги геймификаций. Подписка как условие розыгрыша Оператор цикла FOR Урок 10
Оператор цикла FOR Урок 10 Моделирование. Раздел 1
Моделирование. Раздел 1 Алгоритмы на тему Графы
Алгоритмы на тему Графы Конфигурирование в системе 1С: Предприятие 8. Основные объекты. Версия 8.2
Конфигурирование в системе 1С: Предприятие 8. Основные объекты. Версия 8.2 Проектирование ЧМИ
Проектирование ЧМИ Автоматизация анализа текстов партий
Автоматизация анализа текстов партий Информационные ресурсы
Информационные ресурсы Компьютерные сети. Введение
Компьютерные сети. Введение Процессор. Лекция 11
Процессор. Лекция 11 Виды анимации Flesh
Виды анимации Flesh Понятие языка программирования
Понятие языка программирования Web-программирование. Лекция 5. Шаблоны проектирования
Web-программирование. Лекция 5. Шаблоны проектирования Информационно-измерительная система АвтоУчет
Информационно-измерительная система АвтоУчет Протоколы сетезависимых и сетенезависимых уровней. (Тема 10)
Протоколы сетезависимых и сетенезависимых уровней. (Тема 10) Ромашки. Электронная физминутка для глаз
Ромашки. Электронная физминутка для глаз