Содержание
- 2. РАЗМЕТКА ЭКРАНА
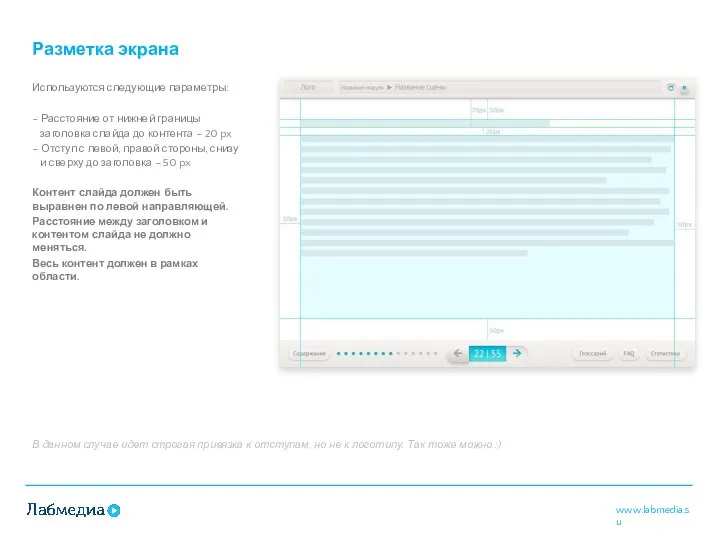
- 3. Разметка экрана Используются следующие параметры: – Расстояние от нижней границы заголовка слайда до контента – 20
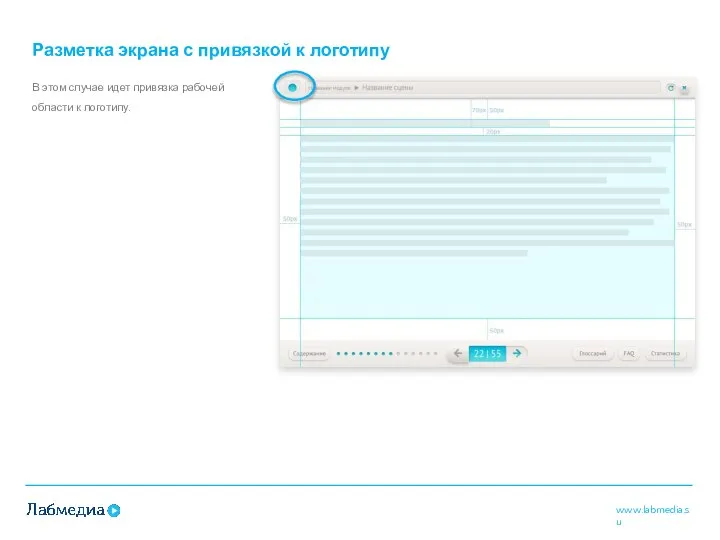
- 4. Разметка экрана с привязкой к логотипу В этом случае идет привязка рабочей области к логотипу.
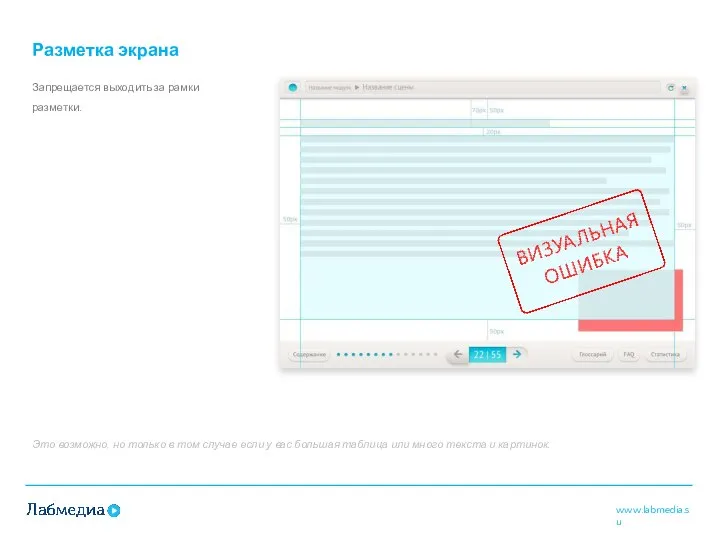
- 5. Разметка экрана Запрещается выходить за рамки разметки. Это возможно, но только в том случае если у
- 6. ТИПОГРАФИКА
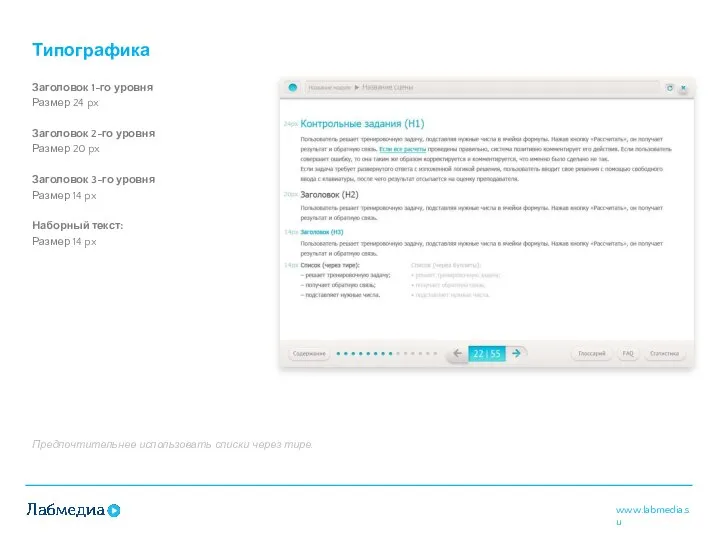
- 7. Типографика Заголовок 1-го уровня Размер 24 px Заголовок 2-го уровня Размер 20 px Заголовок 3-го уровня
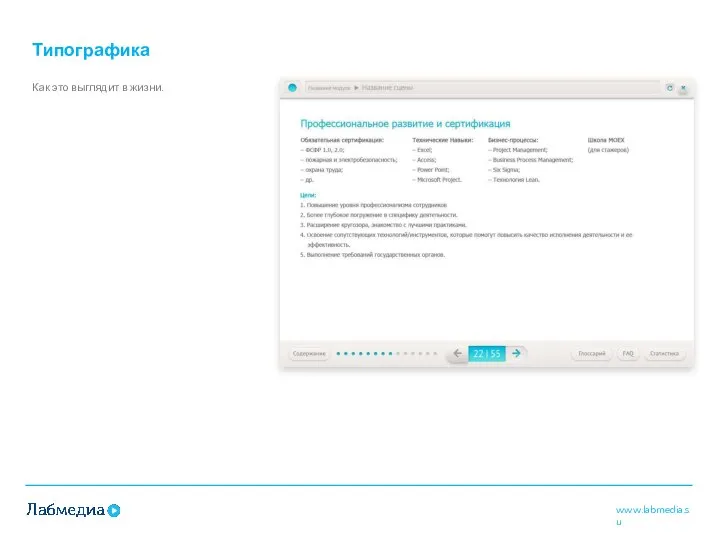
- 8. Типографика Как это выглядит в жизни.
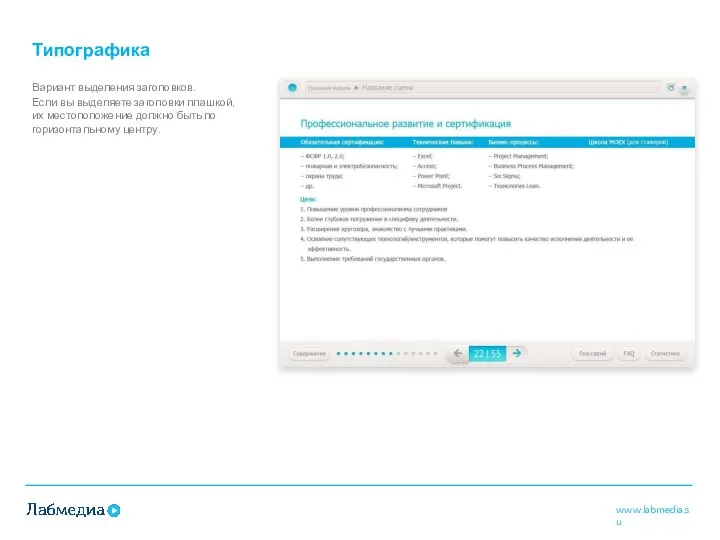
- 9. Типографика Вариант выделения заголовков. Если вы выделяете заголовки плашкой, их местоположение должно быть по горизонтальному центру.
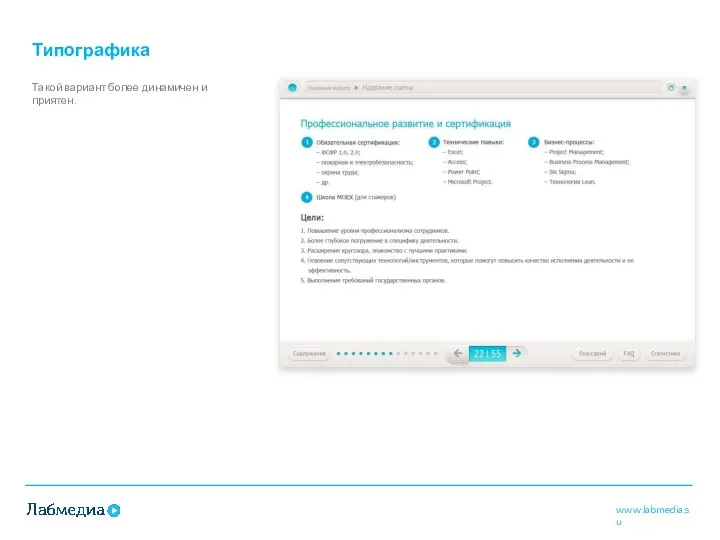
- 10. Типографика Такой вариант более динамичен и приятен.
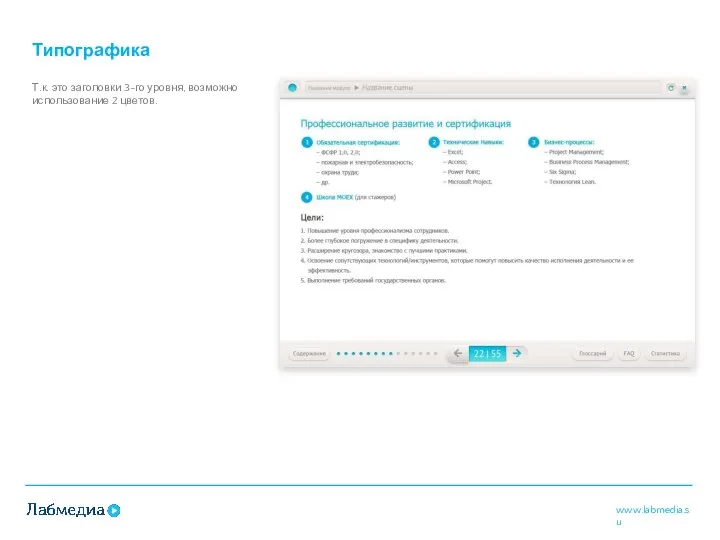
- 11. Типографика Т.к. это заголовки 3-го уровня, возможно использование 2 цветов.
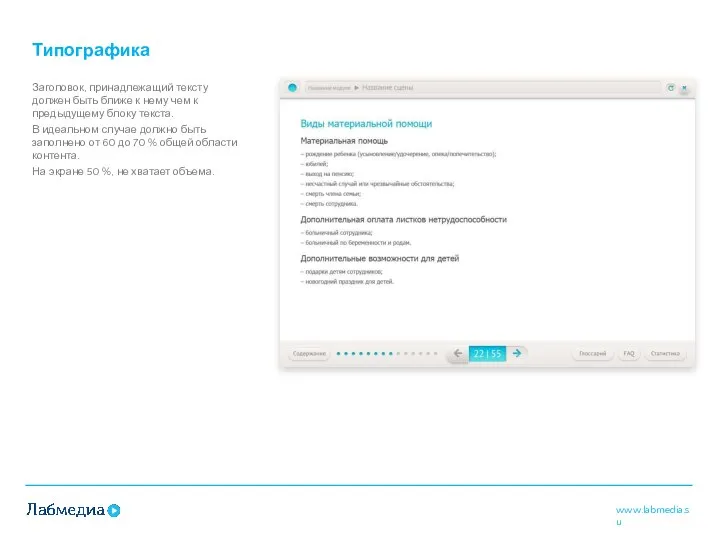
- 12. Типографика Заголовок, принадлежащий тексту должен быть ближе к нему чем к предыдущему блоку текста. В идеальном
- 13. Шрифт + блоки
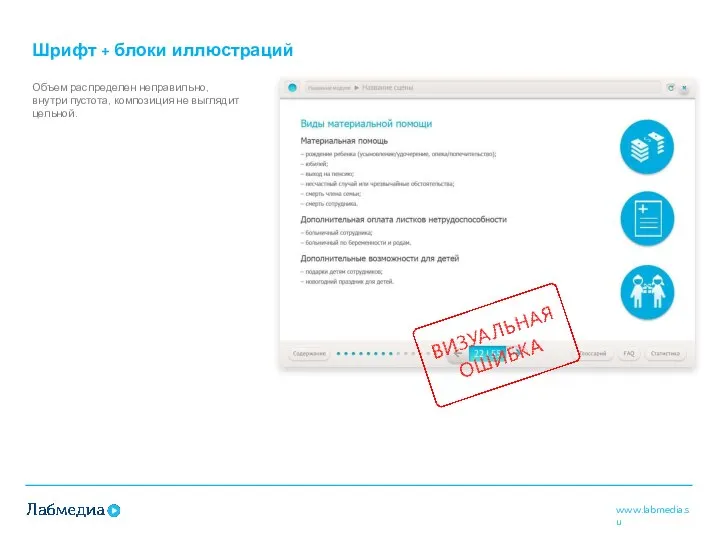
- 14. Шрифт + блоки иллюстраций Объем распределен неправильно, внутри пустота, композиция не выглядит цельной.
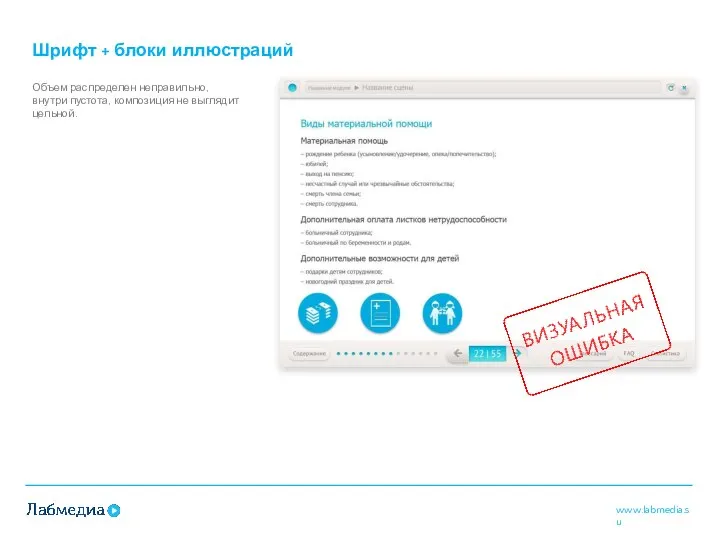
- 15. Шрифт + блоки иллюстраций Объем распределен неправильно, внутри пустота, композиция не выглядит цельной.
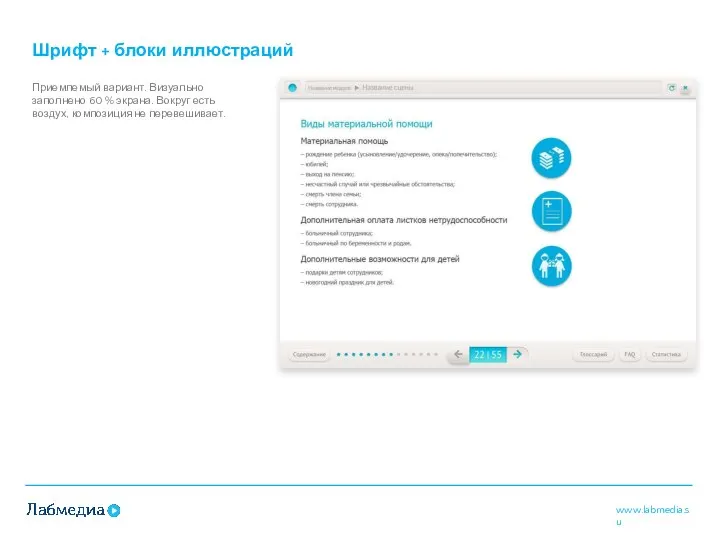
- 16. Шрифт + блоки иллюстраций Приемлемый вариант. Визуально заполнено 60 % экрана. Вокруг есть воздух, композиция не
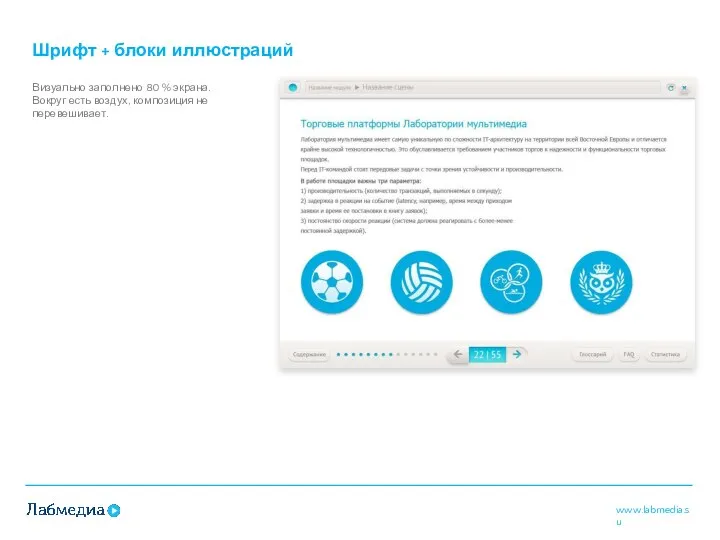
- 17. Шрифт + блоки иллюстраций Визуально заполнено 80 % экрана. Вокруг есть воздух, композиция не перевешивает.
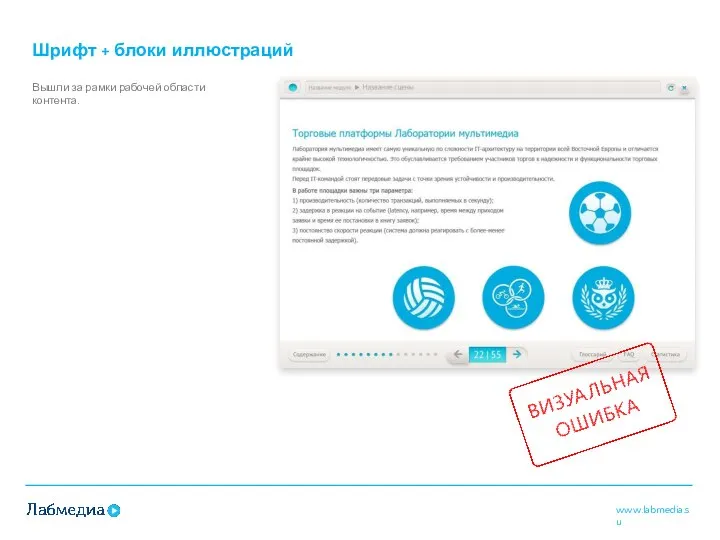
- 18. Шрифт + блоки иллюстраций Вышли за рамки рабочей области контента.
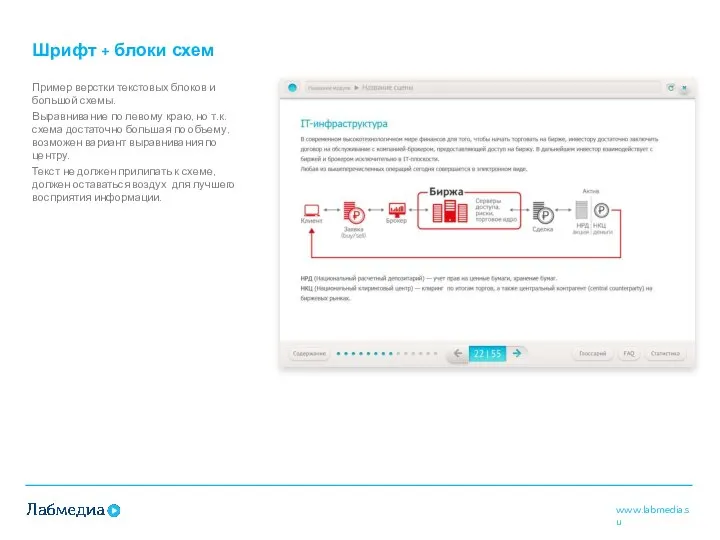
- 19. Шрифт + блоки схем Пример верстки текстовых блоков и большой схемы. Выравнивание по левому краю, но
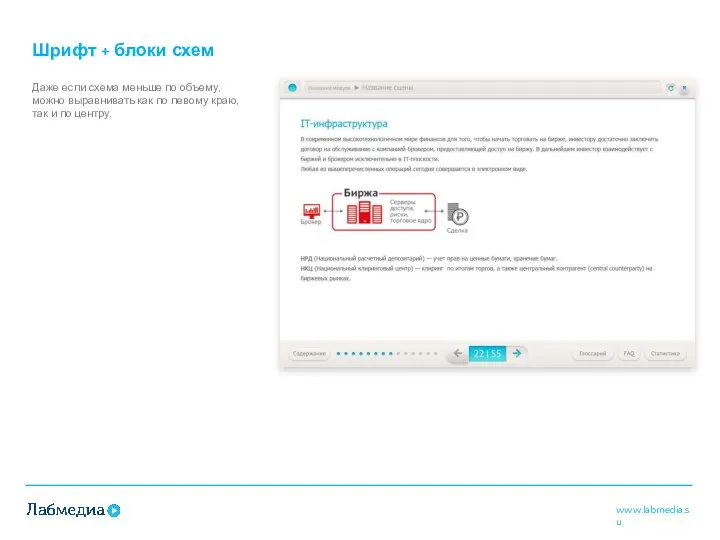
- 20. Шрифт + блоки схем Даже если схема меньше по объему, можно выравнивать как по левому краю,
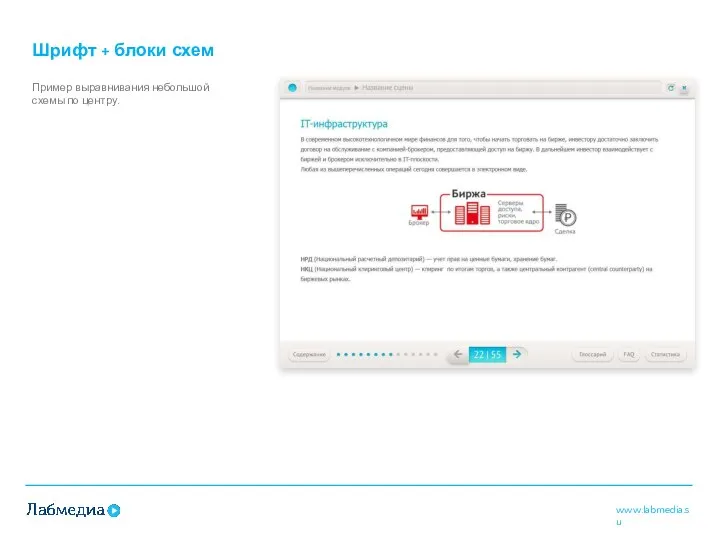
- 21. Шрифт + блоки схем Пример выравнивания небольшой схемы по центру.
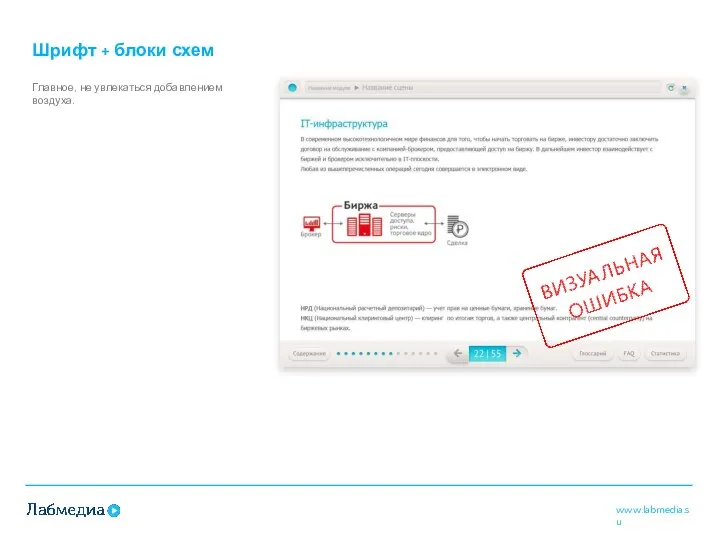
- 22. Шрифт + блоки схем Главное, не увлекаться добавлением воздуха.
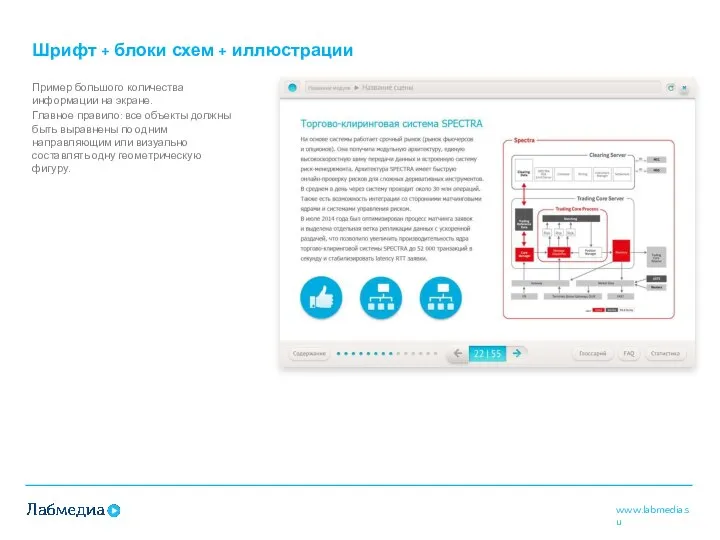
- 23. Шрифт + блоки схем + иллюстрации Пример большого количества информации на экране. Главное правило: все объекты
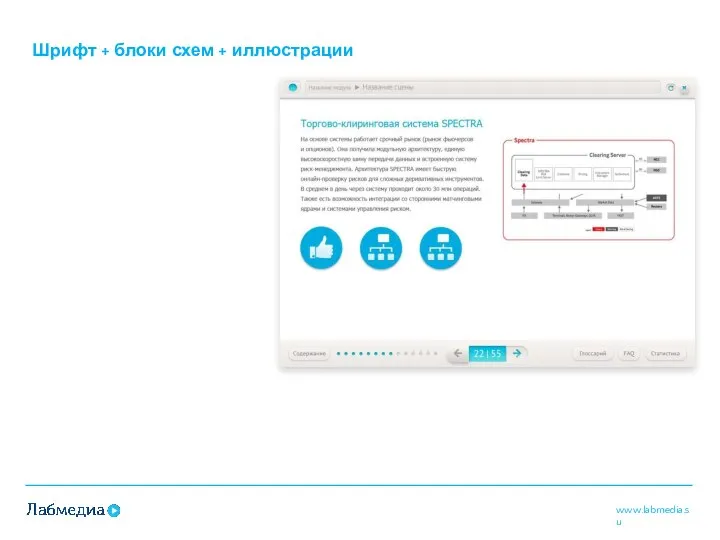
- 24. Шрифт + блоки схем + иллюстрации
- 25. Варианты расположения блоков
- 26. Главное правило: все блоки экрана должны вписываться в прямоугольник* *есть огромное количество случаев, когда не получается
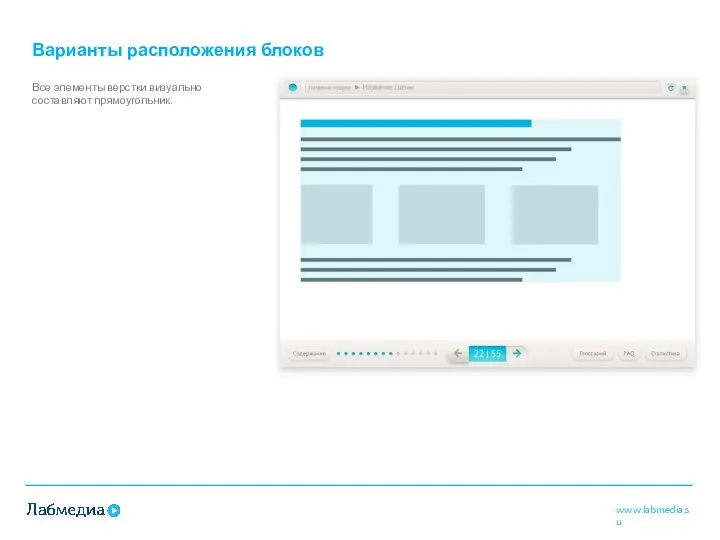
- 27. Варианты расположения блоков Все элементы верстки визуально составляют прямоугольник.
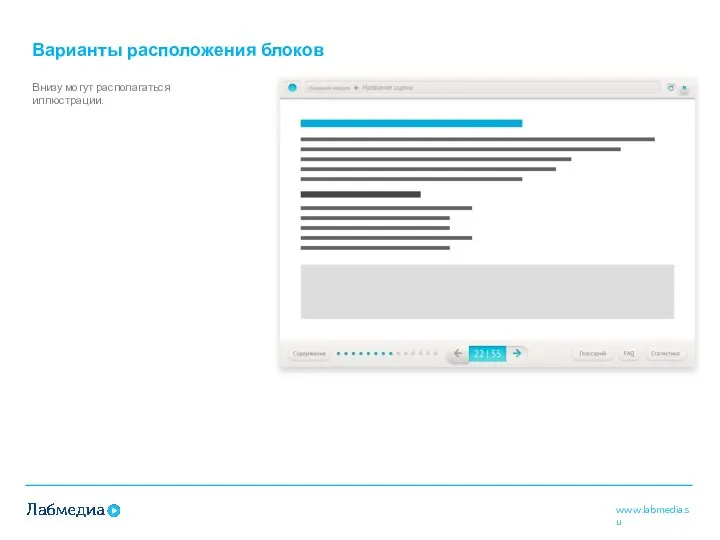
- 28. Варианты расположения блоков Внизу могут располагаться иллюстрации.
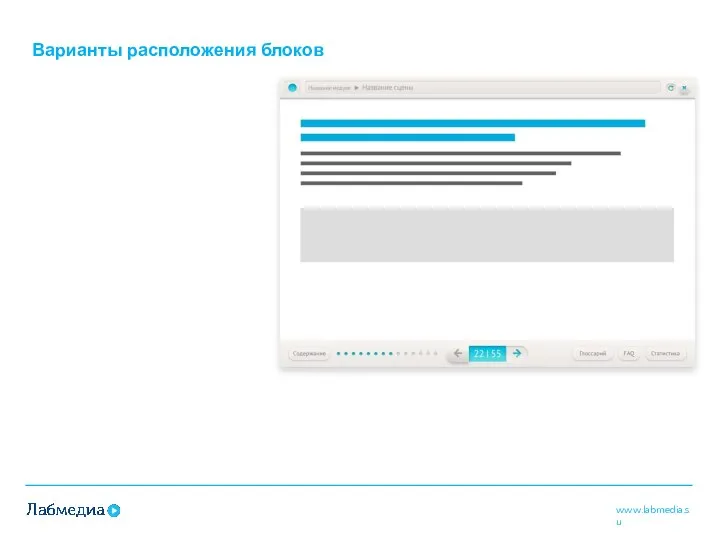
- 29. Варианты расположения блоков
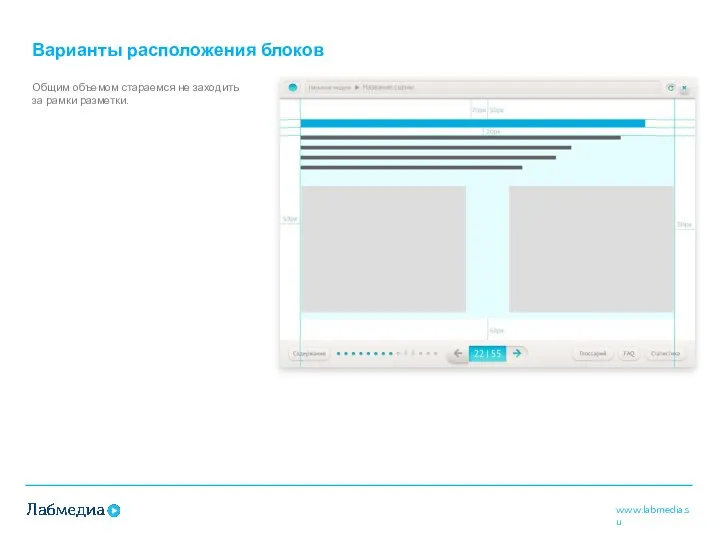
- 30. Варианты расположения блоков Общим объемом стараемся не заходить за рамки разметки.
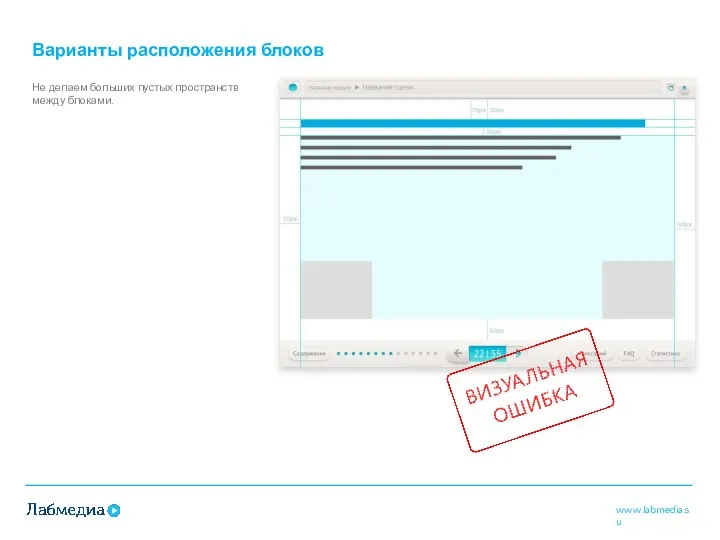
- 31. Варианты расположения блоков Не делаем больших пустых пространств между блоками.
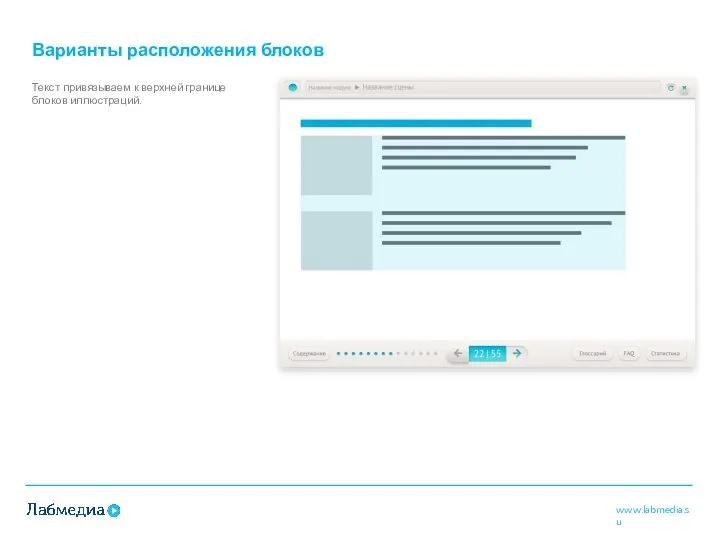
- 32. Варианты расположения блоков Текст привязываем к верхней границе блоков иллюстраций.
- 33. Верстка таблиц
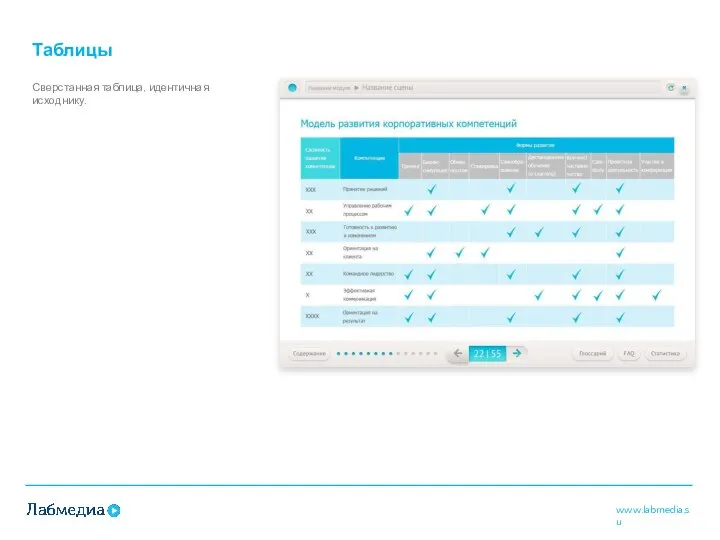
- 34. Таблицы Сверстанная таблица, идентичная исходнику.
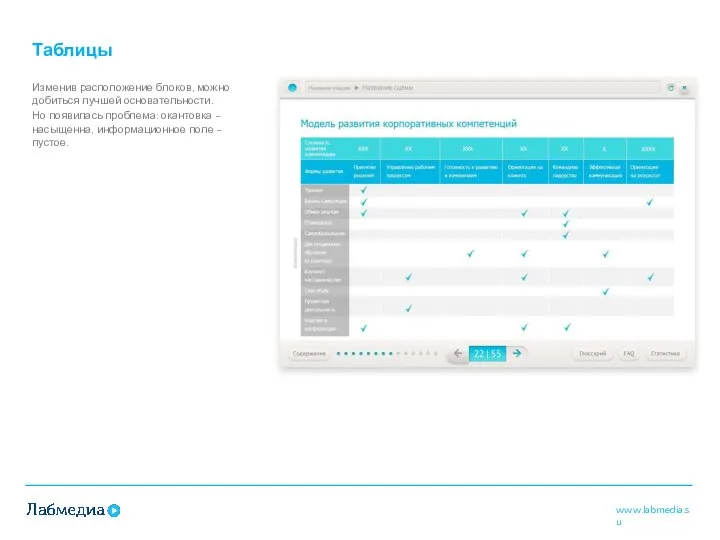
- 35. Таблицы Изменив расположение блоков, можно добиться лучшей основательности. Но появилась проблема: окантовка – насыщенна, информационное поле
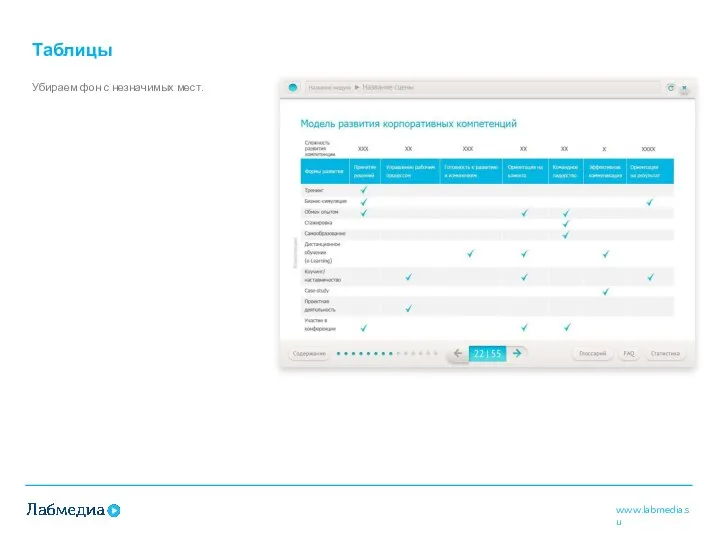
- 36. Таблицы Убираем фон с незначимых мест.
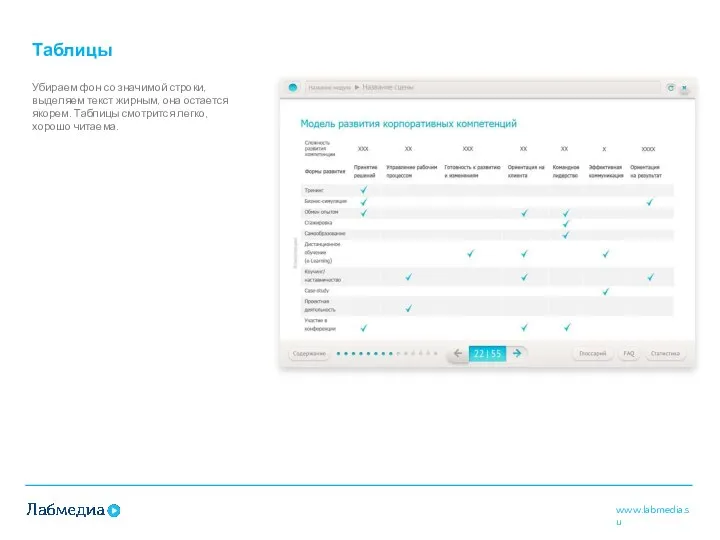
- 37. Таблицы Убираем фон со значимой строки, выделяем текст жирным, она остается якорем. Таблицы смотрится легко, хорошо
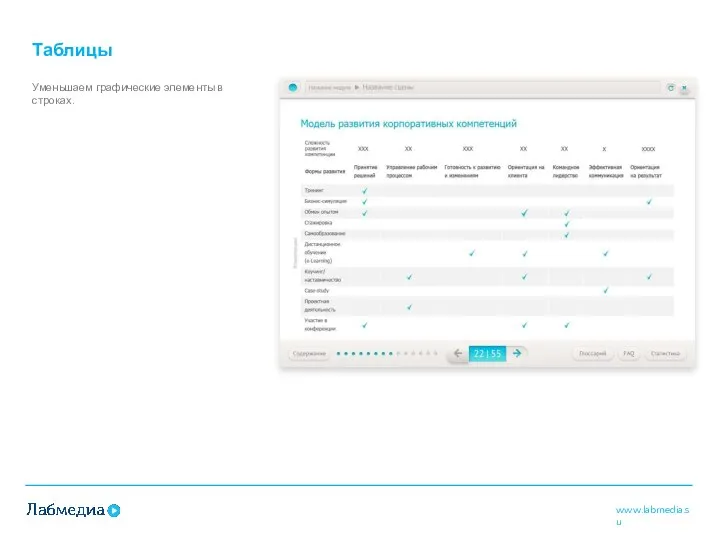
- 38. Таблицы Уменьшаем графические элементы в строках.
- 39. Верстка схем
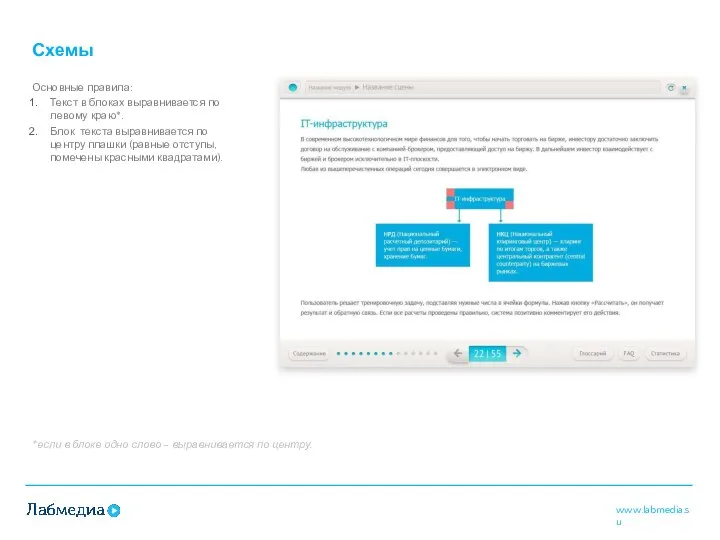
- 40. Схемы Основные правила: Текст в блоках выравнивается по левому краю*. Блок текста выравнивается по центру плашки
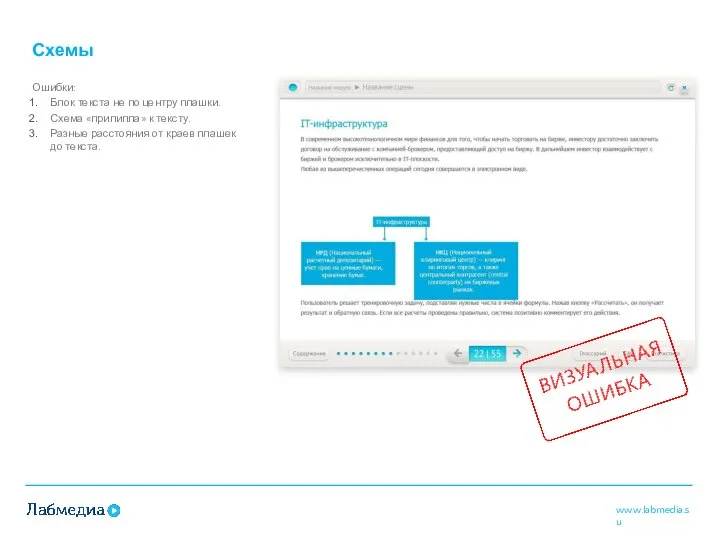
- 41. Схемы Ошибки: Блок текста не по центру плашки. Схема «прилипла» к тексту. Разные расстояния от краев
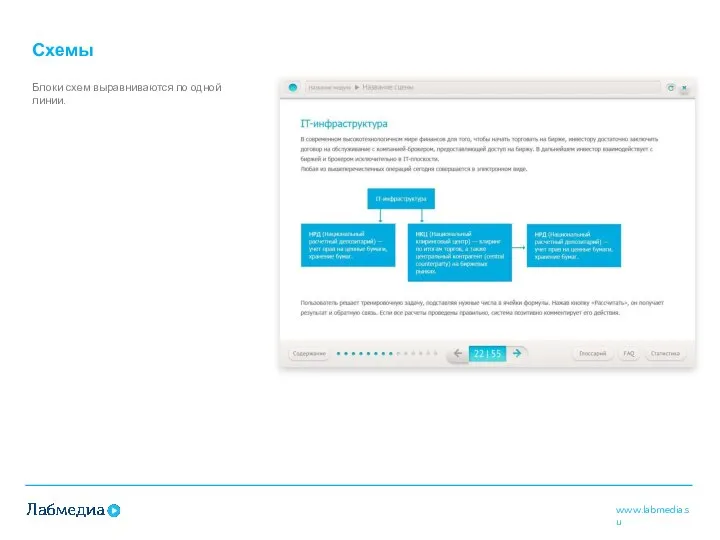
- 42. Схемы Блоки схем выравниваются по одной линии.
- 43. Верстка балунов
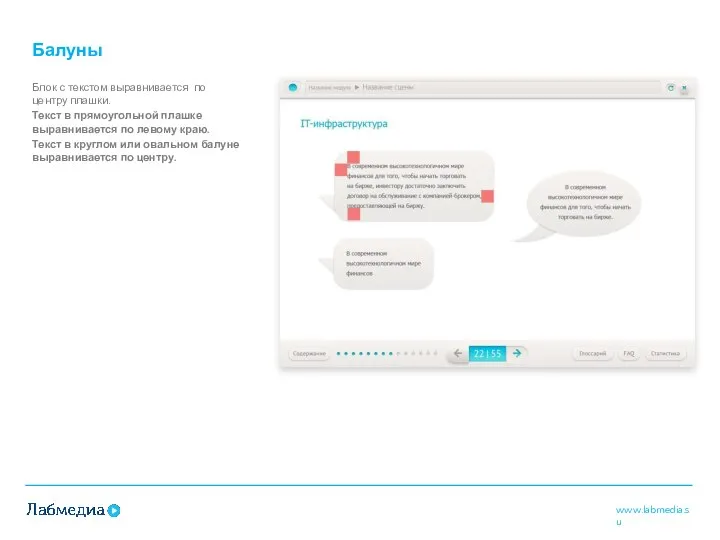
- 44. Балуны Блок с текстом выравнивается по центру плашки. Текст в прямоугольной плашке выравнивается по левому краю.
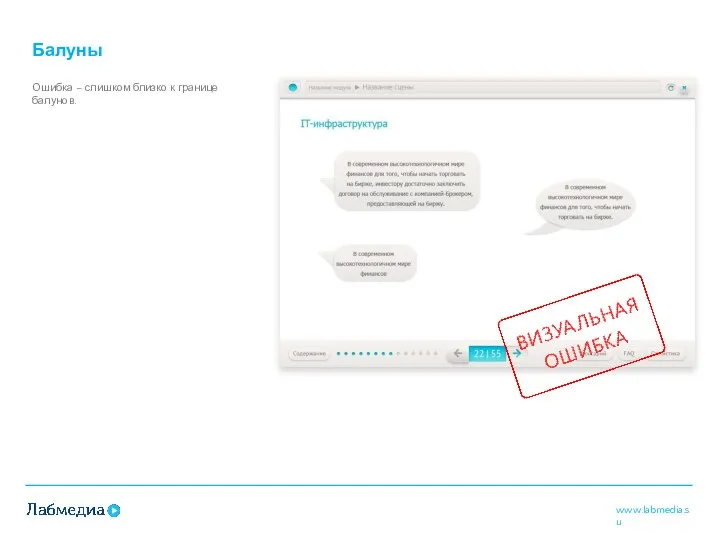
- 45. Балуны Ошибка – слишком близко к границе балунов.
- 46. Верстка кнопок
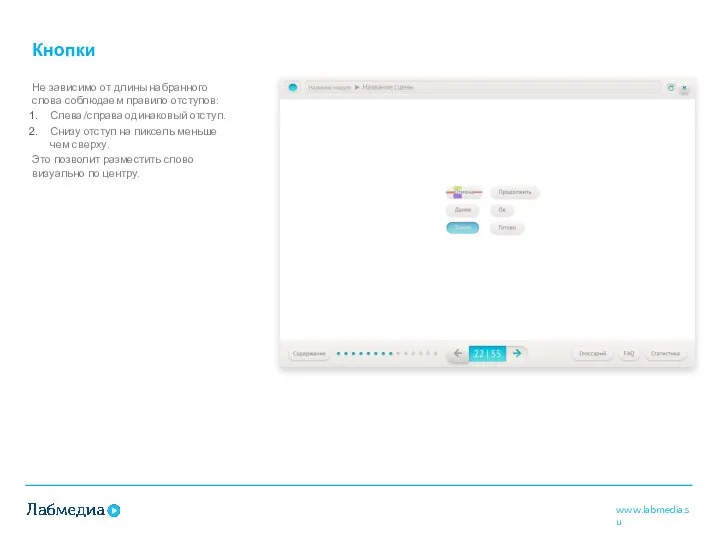
- 47. Кнопки Не зависимо от длины набранного слова соблюдаем правило отступов: Слева/справа одинаковый отступ. Снизу отступ на
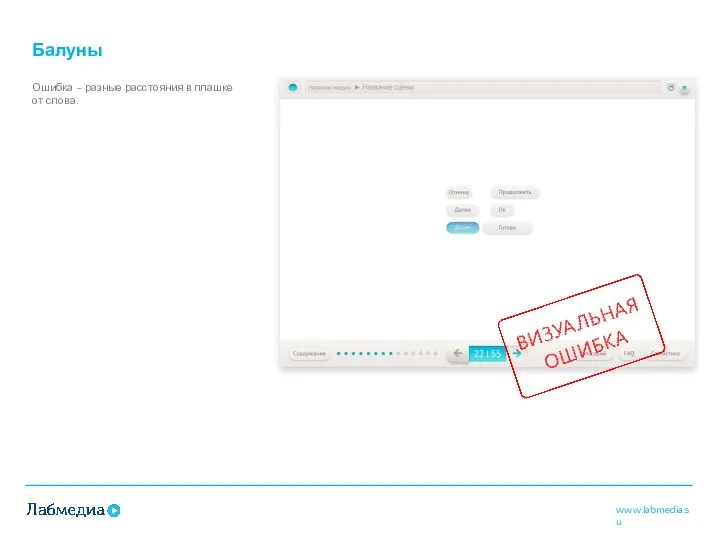
- 48. Балуны Ошибка – разные расстояния в плашке от слова.
- 49. Полезные ссылки
- 50. Ссылки Правила верстки http://artgorbunov.ru/bb/soviet/ Отличные визуальные примеры https://www.behance.net/ Ководство Артемия Лебедева http://www.artlebedev.ru/kovodstvo/sections/ Огромное количество всего https://ru.pinterest.com/
- 52. Скачать презентацию

















































 История развития интернета
История развития интернета Операторы ввода, вывода, и присваивания
Операторы ввода, вывода, и присваивания Лекция 6 - Реляционная модель данных_Часть 2_Операции над отношениями
Лекция 6 - Реляционная модель данных_Часть 2_Операции над отношениями Словарные методы кодирования
Словарные методы кодирования Жизненный цикл программного обеспечения. Лекция №3
Жизненный цикл программного обеспечения. Лекция №3 Завдання. Опис кейсу.test
Завдання. Опис кейсу.test Описание открытки
Описание открытки Презентация на тему Ламповые Компьютеры
Презентация на тему Ламповые Компьютеры  Собрание для пожертвования
Собрание для пожертвования Базовые типы данных языков программирования высокого уровня
Базовые типы данных языков программирования высокого уровня Информационное общество. Защита информации.
Информационное общество. Защита информации. Логические операции и условия
Логические операции и условия Самоидентификация в социальных медиа
Самоидентификация в социальных медиа Разбор задач ЕГЭ. Определение скорости передачи информации. В10
Разбор задач ЕГЭ. Определение скорости передачи информации. В10 История и будущее компьтеров
История и будущее компьтеров Математические технологии моделирования вирусной динамики
Математические технологии моделирования вирусной динамики тиворкс
тиворкс Web-страницы. Язык HTML и др. Тема 1
Web-страницы. Язык HTML и др. Тема 1 Презентация "Жизнь без интернета" - скачать презентации по Информатике
Презентация "Жизнь без интернета" - скачать презентации по Информатике Файлы и папки. Урок 3
Файлы и папки. Урок 3 Электронно-библиотечная система Kniga Fund.ru
Электронно-библиотечная система Kniga Fund.ru Анимированные иконки - сердечки
Анимированные иконки - сердечки Определение понятия система
Определение понятия система Основные алгоритмические конструкции языка Pascal
Основные алгоритмические конструкции языка Pascal Программист - это
Программист - это Программное обеспечение компьютера
Программное обеспечение компьютера Операторы и циклы. Язык Си
Операторы и циклы. Язык Си Детали. Варианты соединения балок
Детали. Варианты соединения балок