Содержание
- 2. Инфиксный оператор ** var a = 10; var b = 2; console.log(a ** b);//100 console.log(Math.pow(a, b));//100
- 3. Метод includes для Array Определяет, содержит ли массив определенный элемент, возвращая в зависимости от этого true/false
- 4. Пример //При отрицательных значениях поиск производится начиная //индекса array.length - fromIndex по возрастанию //длина массива равна
- 5. **ECMAScript 8
- 6. Паддинги строк
- 7. Метод padStart Заполняет текущую строку другой сторокой так, что итоговая строка достигает заданной длины. Заполнение осуществляется
- 8. Пример console.log('abc'.padStart(10));//" abc" console.log('abc'.padStart(10, "foo"));//"foofoofabc" console.log('abc'.padStart(6,"123465"));//"123abc" console.log('abc'.padStart(8, "0"));//"00000abc" console.log('abc'.padStart(1));//"abc" console.log('abc'.padStart(-1));//"abc"
- 9. Метод padEnd Заполняет текущую строку с помощью заданной строки, так чтобы результирующая строка достигла заданной длины.
- 10. Пример console.log('abc'.padEnd(10));//"abc " console.log('abc'.padEnd(10, "foo"));//"abcfoofoof" console.log('abc'.padEnd(6,"123465"));//"abc123" console.log('abc'.padEnd(8, "0"));//"abc00000" console.log('abc'.padEnd(1));//"abc" console.log('abc'.padEnd(-1));//"abc"
- 11. Асинхронные функции
- 12. Метод Object.values //Возвращает массив значений перечисляемых свойств объекта в //том же порядке что и цикл for...in
- 13. Метод Object.entries // Возвращает массив собственных перечисляемых свойств //указанного объекта в формате [key, value], в том
- 14. Еще пример let obj3 = {test: 1, obj : {name : 'test'}}; console.log(Object.entries(obj3)); //[["test", 1], ["obj",
- 15. 'Висячие' запятые в параметрах функций function test1(var1, var2, var3, ) { console.log(var1);//1 console.log(var2);//2 console.log(var3);//3 console.log(arguments);//[1, 2,
- 16. 'Висячие' запятые при вызове функций function test1(var1, var2, var3) { console.log(var1);//1 console.log(var2);//2 console.log(var3);//3 console.log(arguments);//[1, 2, 3]
- 17. 'Висячие' запятые и... let obj = { a:'b', b: 'c', } console.log(obj);//{a: "b", b: "c"} const
- 18. Метод Object.getOwnPropertyDescriptors Возвращает дескриптор свойства переданного объекта. Свойство должно быть определено непосредственно в объекте, а не
- 19. Пример const obj = { name: 'Test', get getName() { return this.name; } }; console.log(Object.getOwnPropertyDescriptor(obj, 'getName'));
- 20. ES9
- 21. Spread и rest операторы с объектами rest и spread появились в ES6 и могут быть использованы
- 22. Пример const { one, two, ...others } = { one: 1, two: 2, three: 3, four:
- 23. Асинхронные итераторы Конструкция for-await-of позволяет вызывать асинхронные функции, возвращающие промисы, в циклах. Такие циклы ожидают разрешения
- 24. Метод Promise.prototype.finally() Если промис успешно разрешается — вызывается then(). Если найдена ошибка — вызывается метод catch().
- 25. Метод Promise.prototype.finally() fetch('/common/getfile.json') .then(data => data.json()) .catch(error => console.error(error)) .finally(() => console.log('End work programm!'))
- 26. Некоторые улучшения регулярных выражений Возможность опережающих проверок, использующая конструкцию ?= вместо ?
- 27. Пример 1 const r = /Roger(?= Waters)/ const res1 = r.test('Roger is my dog') const res2
- 28. Пример 2 const r = /Roger(?! Waters)/g const res1 = r.test('Roger is my dog') const res2
- 29. Флаг регулярных выражений s Использование флага s приводит к тому, что символ . (точка) будет, кроме
- 30. Object.fromEntries() Метод Object.fromEntries() преобразует список пар ключ-значение в объект.
- 31. Пример const entries = new Map([ ['foo', 'bar'], ['baz', 42] ]); const obj = Object.fromEntries(entries); console.log(obj);
- 32. matchAll() Метод matchAll() возвращает итератор по всем результатам при сопоставлении строки с регулярным выражением.
- 33. Пример let regexp = /t(e)(st(\d?))/g; let str = 'test1test2'; let array = [...str.matchAll(regexp)]; console.log(array[0]); // expected
- 34. trimStart() и trimEnd() trimStart() удаляет пробелы из начала строки. trimLeft() является псевдонимом этого метода. В trimEnd()
- 35. Пример var str = ' foo '; console.log(str.length); // 8 str = str.trimStart(); console.log(str.length); // 5
- 36. Symbol.Description Свойство только для чтения description- это строка, возвращающая необязательное описание Symbol объектов.
- 37. Пример Symbol('desc').toString(); // "Symbol(desc)" Symbol('desc').description; // "desc" Symbol('').description; // "" Symbol().description; // undefined // global symbols
- 38. JSON ⊂ ECMAScript Символы неэкранированного разделителя строк U+2028 и разделителя абзацев U+2029 не были представлены в
- 39. Устойчивый метод sort() Метод sort() на месте сортирует элементы массива и возвращает отсортированный массив.
- 40. Пример let scores = [1, 2, 2, 10, 21]; scores.sort(); // [1, 10, 2, 2, 21]
- 41. BigInt BigInt создается путем добавления n в конец целочисленного литерала — 10n — или вызовом функции
- 42. BigInt Number и BigInt нельзя смешивать в операциях — они должны быть приведены к тому же
- 43. BigInt const theBiggestInt = 9007199254740991n; const alsoHuge = BigInt(9007199254740991); // ↪ 9007199254740991n const hugeString = BigInt("9007199254740991");
- 44. BigInt typeof 1n === 'bigint'; // true typeof BigInt('1') === 'bigint'; // true typeof Object(1n) ===
- 45. BigInt Следующие операторы могут использоваться с BigInts (или объектом-оберткой BigIntс): +, *, -, **, %. const
- 46. BigInt 0n === 0 // ↪ false 0n == 0 // ↪ true 1n 2n >
- 47. BigInt const mixed = [4n, 6, -12n, 10, 4, 0, 0n]; // ↪ [4n, 6, -12n,
- 48. BigInt if (0n) { console.log('Hello from the if!'); } else { console.log('Hello from the else!'); }//
- 49. BigInt BigInt.asIntN() Оборачивает BigInt в пределах от -2width-1 до 2width-1-1 BigInt.asUintN() Оборачивает a BigInt в пределах
- 50. Динамический импорт Динамический import() возвращает промис для объекта пространства имен запрашиваемого модуля. Следовательно, теперь импорт можно
- 51. Динамический импорт //one.js export function hi() { console.log(`Привет`); } export function bye() { console.log(`Пока`); } export
- 52. Динамический импорт main.js async function load() { let say = await import('./say.js'); say.hi(); // Привет! say.bye();
- 54. Скачать презентацию





























![Пример const entries = new Map([ ['foo', 'bar'], ['baz', 42] ]); const](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/997079/slide-30.jpg)








![Пример let scores = [1, 2, 2, 10, 21]; scores.sort(); // [1,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/997079/slide-39.jpg)






![BigInt const mixed = [4n, 6, -12n, 10, 4, 0, 0n]; //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/997079/slide-46.jpg)





 Экспрессия в мультимедийных (поликодовых) медиатекстах
Экспрессия в мультимедийных (поликодовых) медиатекстах Информационные системы управления
Информационные системы управления Color Theory
Color Theory Работа с эффектами наведения курсора CSS – смена картинок
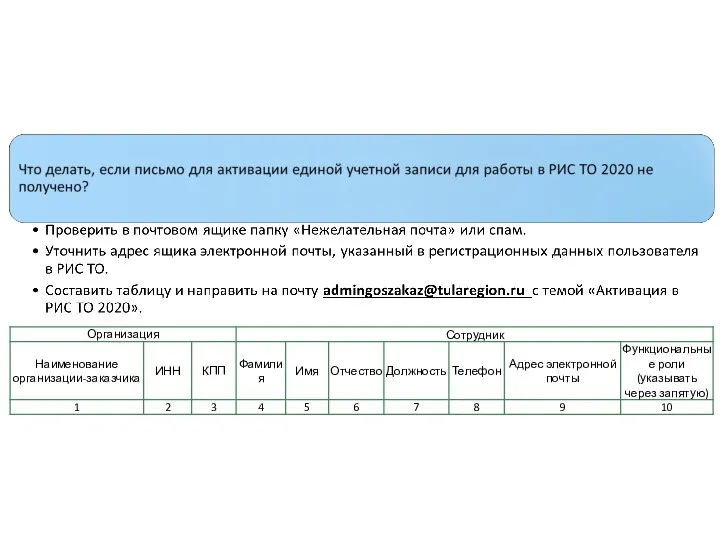
Работа с эффектами наведения курсора CSS – смена картинок Активация единой учетной записи для работы в РИС ТО
Активация единой учетной записи для работы в РИС ТО Объединение компьютеров в локальную сеть
Объединение компьютеров в локальную сеть Рекуррентная сеть Хопфилда
Рекуррентная сеть Хопфилда Разработка технологических решений по подготовке технических планов, дополненных 3D-моделями
Разработка технологических решений по подготовке технических планов, дополненных 3D-моделями Информационное общество и культура
Информационное общество и культура WISE² Close-out Meeting
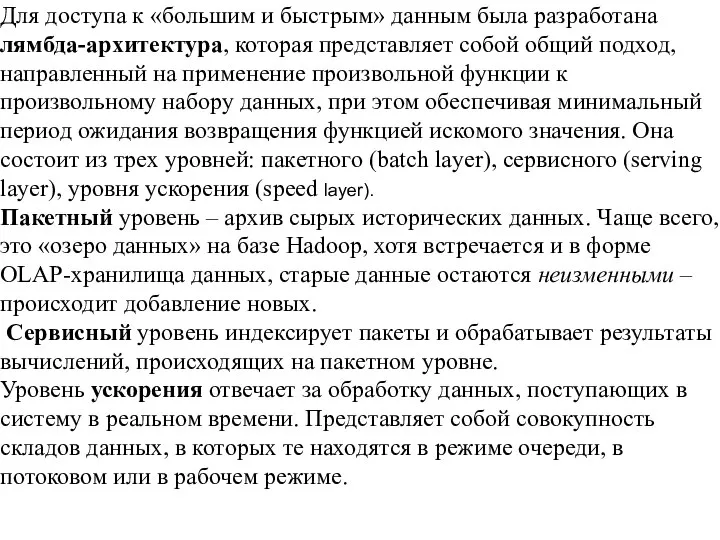
WISE² Close-out Meeting Лямбда-архитектура
Лямбда-архитектура Журнал “Дружба народов”
Журнал “Дружба народов” Изображения в памяти компьютера
Изображения в памяти компьютера Процесс управления. Основные понятия и базовые концепции
Процесс управления. Основные понятия и базовые концепции Летняя школа по биоинформатике 2019
Летняя школа по биоинформатике 2019 Растровое кодирование графической информации
Растровое кодирование графической информации Цифровая трансформация менеджмента
Цифровая трансформация менеджмента Программа
Программа Возможности библиометрического анализа в исследовании международного волонтерства
Возможности библиометрического анализа в исследовании международного волонтерства Проблематика отзывных площадок
Проблематика отзывных площадок @TuristasTV. Медиапространство, включающее в себя 314 стикерпаков Telegram
@TuristasTV. Медиапространство, включающее в себя 314 стикерпаков Telegram Базы данных. СУБД
Базы данных. СУБД Разбор написания электронного письма другу в формате ОГЭ
Разбор написания электронного письма другу в формате ОГЭ Инструкция по настройке гид-доступа
Инструкция по настройке гид-доступа Программное обеспечение персонального компьютера
Программное обеспечение персонального компьютера Математические основы информатики. Общие сведения о системах счисления
Математические основы информатики. Общие сведения о системах счисления Мир бухгалтерии, аудита и технологий увеличения прибыли
Мир бухгалтерии, аудита и технологий увеличения прибыли Научно-техническая информация. Что это?
Научно-техническая информация. Что это?