Содержание
- 2. План урока Знакомство с Bootstrap. Добавление аудио и видео на страницу.
- 3. Bootstrap
- 4. HTML5 Аудио и Видео
- 5. Аудио HTML5 HTML5-элемент используется для внедрения звукового контента в веб-страницы.
- 6. Добавляет отображение браузерами интерфейса управления аудиоплеера – кнопки воспроизведения, паузы, громкости. Автоматически запускает на странице аудиофайл.
- 7. При завершении композиции она запустится вновь. Отключает звук.
- 8. Какую часть аудиофайла требуется загрузить браузеру (для ускорения запуска аудиозаписи). Указывает путь к файлу.
- 9. Воспроизведение видео С помощью элемента появилась возможность добавлять видео-содержимое на веб-страницы, а также стилизовать внешний вид
- 10. Семантические элементы для работы со структурой страниц Тег применяет такие же атрибуты src, controls, autoplay и
- 11. Браузер загружает видеофайл полностью, чтобы он был доступен, когда пользователь начнет его воспроизведение. Браузер загружает первую
- 12. Отсутствие автоматической загрузки видеофайла.
- 13. Знакомство с Bootstrap
- 14. Font Awesome
- 15. Преимущества Все в одном файле, Font Awesome - это язык иконок для Ваших web-проектов. Изменяйте цвет,
- 16. Преимущества Font Awesome абсолютно бесплатный продукт Масштабируемая векторная графика позволяет делать иконки любого размера без потери
- 17. Поддержка и совместимость Изначально созданный для Bootstrap, Font Awesome прекрасно работает и с другими фреймворками. Иконки
- 18. Поддержка и совместимость Возможность использовать Font Awesome в любой программе как обычный шрифт, шпаргалка под весь
- 19. Подключение Первый способ: Вставьте код в тег в HTML вашего вебсайта. Первый способ: Вставьте код в
- 20. Подключение Третий способ: Добавьте строку в Gemfile вашего проекта: gem 'font-awesome-less' Далее запустите: $ bundle Четвертый
- 21. Практическое задание
- 22. Практическое задание Научиться пользоваться официальной документацией: http://getbootstrap.com/. Приступить к верстке макета 3, товар каталога singe page.psd.
- 23. Практическое задание * Создать шаблон с использованием Twitter Bootstrap. * Добавить блок видео вместо блока с
- 25. Скачать презентацию






















 Трофимооовв
Трофимооовв Задачи и решения для модуля: цикл for
Задачи и решения для модуля: цикл for Карты Яндекс. Полезный инструмент менеджера
Карты Яндекс. Полезный инструмент менеджера Most Common Error in Quickbooks and their solutions
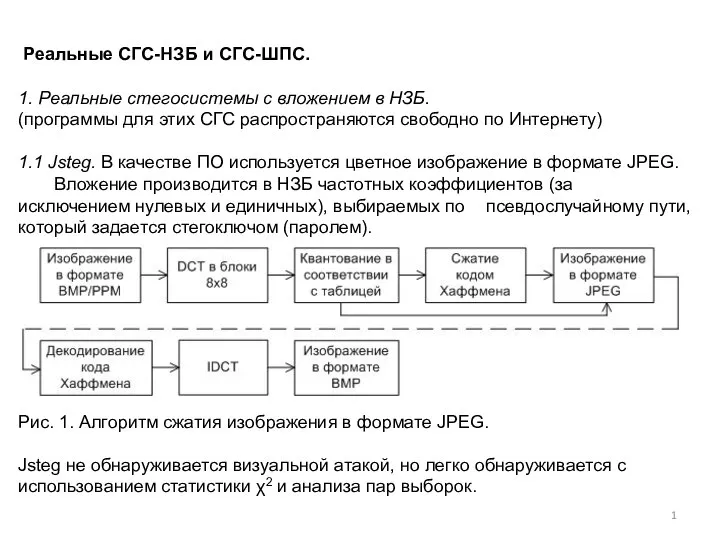
Most Common Error in Quickbooks and their solutions Реальные СГC-НЗБ и СГС-ШПС
Реальные СГC-НЗБ и СГС-ШПС Понятие БД, информационной системы
Понятие БД, информационной системы Яндекс.Учебник. Комбинация классического содержания и новых методов обучения
Яндекс.Учебник. Комбинация классического содержания и новых методов обучения 20140111_didakticheskie_vozmozhnosti_metodov_i_priyomov_obucheniya_geografii
20140111_didakticheskie_vozmozhnosti_metodov_i_priyomov_obucheniya_geografii Основы работы в EXCEL. Занятие 3
Основы работы в EXCEL. Занятие 3 Циклы по переменной. Программирование на языке Python
Циклы по переменной. Программирование на языке Python Депеши Шнюка
Депеши Шнюка Интеграция приложений и информационных систем
Интеграция приложений и информационных систем Гибкие мультиплексоры
Гибкие мультиплексоры Искусствоведческий и культурологический подходы к изучению вещания
Искусствоведческий и культурологический подходы к изучению вещания Группа ВК Деловые люди
Группа ВК Деловые люди Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Психологическое консультирование онлайн в условиях ЧС, карантина
Психологическое консультирование онлайн в условиях ЧС, карантина Знакомство с компьютером
Знакомство с компьютером Пеликан: Сконструируй
Пеликан: Сконструируй Число и программный калькулятор
Число и программный калькулятор Правила оформления и публикации постов РДШ
Правила оформления и публикации постов РДШ Java как язык программирования
Java как язык программирования Геоинформационные технологии в системах территориального управления
Геоинформационные технологии в системах территориального управления Power BI Introduction to Power BI
Power BI Introduction to Power BI Киберпреступления в отношении несовершеннолетних: состояние и перспективы развития
Киберпреступления в отношении несовершеннолетних: состояние и перспективы развития Цифровая трансформация
Цифровая трансформация Оптимизация приложения
Оптимизация приложения Сервис постановки и достижения целей AchieveMe
Сервис постановки и достижения целей AchieveMe