Содержание
- 2. События и узлы DOM У каждого элемента DOM есть свой метод addEventListener, позволяющий прослушивать события, происходящие
- 3. События и узлы DOM addEventListener позволяет добавлять любое количество обработчиков. Метод removeEventListener, вызванный с такими же
- 4. Объекты событий В объектах событий хранится дополнительная информация о событии. Нажатие клавиши var btn = document.querySelector("button");
- 5. Действия по умолчанию При клике на ссылку – переход по ней. При нажатии на стрелку вниз
- 6. События кнопок клавиатуры Нажмите на клавишу V addEventListener("keydown", function(event) { if (event.keyCode == 86) document.body.style.background =
- 7. События кнопок клавиатуры //Распознаем коды кнопок клавиатуры: console.log("3".charCodeAt(0)); // → 51 console.log("qwerty".charCodeAt(0)); // → 113 console.log("Привет".charCodeAt(0));
- 8. Кнопки мыши Получение точных координат места, где произошло событие мыши – свойства pageX и pageY –
- 9. Движение мыши При движении курсора мыши запускается событие «mousemove». Его можно использовать для отслеживания позиции мыши.
- 10. Установка таймеров Для отрисовки обновлений могут быть использованы методы для вызова некоторой функции, через заданный промежуток
- 11. Установка таймеров Функция setTimeout схожа с requestAnimationFrame. Она планирует запуск функции в будущем. Первый аргумент –
- 12. Установка таймеров setInterval и clearInterval используются для установки таймеров, которые будут повторяться через каждое указанное количество
- 13. Элемент холста Canvas Canvas (холст) – это элемент из стандарта HTML5, который даёт разработчикам возможность создания
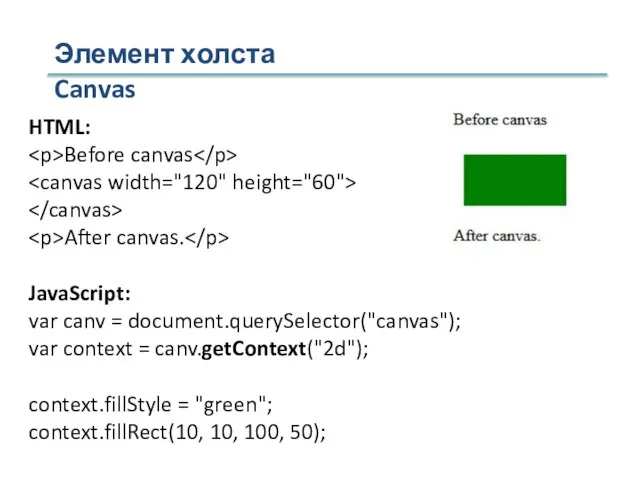
- 14. Элемент холста Canvas HTML: Before canvas After canvas. JavaScript: var canv = document.querySelector("canvas"); var context =
- 15. Элемент холста Canvas Рисуем закрашенный треугольник: var ct = document.querySelector("canvas").getContext("2d"); ct.beginPath(); ct.moveTo(50, 10); ct.lineTo(10, 70); ct.lineTo(90,
- 16. Элемент холста Canvas Метод drawImage позволяет выводить на холст пиксельные данные. var cx = document.querySelector("canvas").getContext("2d"); var
- 17. Этапы рисования кадра Очистить canvas – всё что было нарисовано ранее необходимо стереть. Например, при помощи
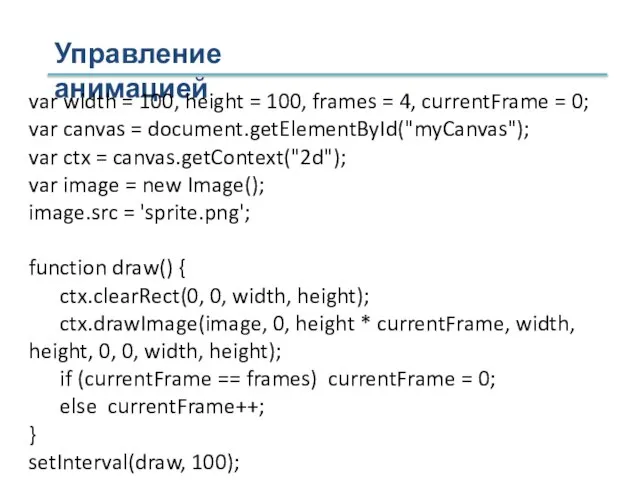
- 18. Управление анимацией var width = 100, height = 100, frames = 4, currentFrame = 0; var
- 19. Курсовая работа Необходимо разработать игру «Кошки-мышки». Описание: На игровом поле бегают мышки, у каждой своя скорость
- 20. Передача данных в html-файл Передать данные в html-файл можно с помощью URL-адреса. После адреса ставиться знак
- 22. Скачать презентацию
















 Netiqueta
Netiqueta Системы управления базами данных (СУБД)
Системы управления базами данных (СУБД) Разработка веб-ориентированного специализированного табличного редактора
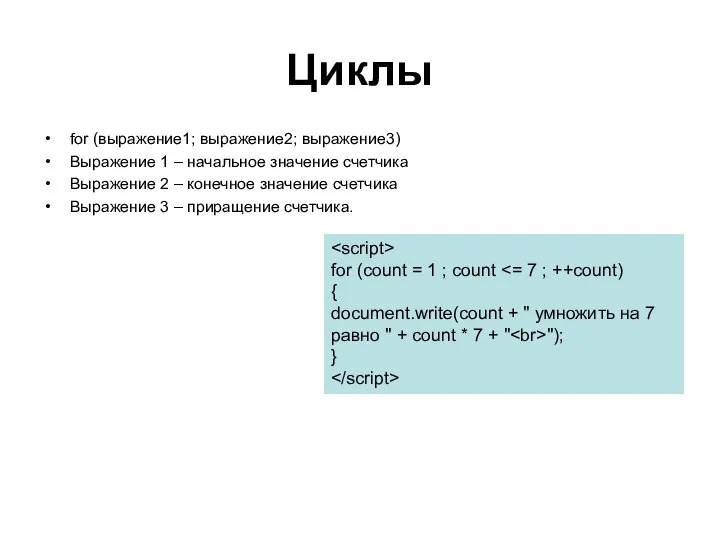
Разработка веб-ориентированного специализированного табличного редактора Циклы
Циклы Аналогия на уроках информатики
Аналогия на уроках информатики Методика решения олимпиадных задач
Методика решения олимпиадных задач Об операционной системе(ОС) Windows
Об операционной системе(ОС) Windows Конструкторы бизнес-приложений баз данных
Конструкторы бизнес-приложений баз данных Какая бывает информация?
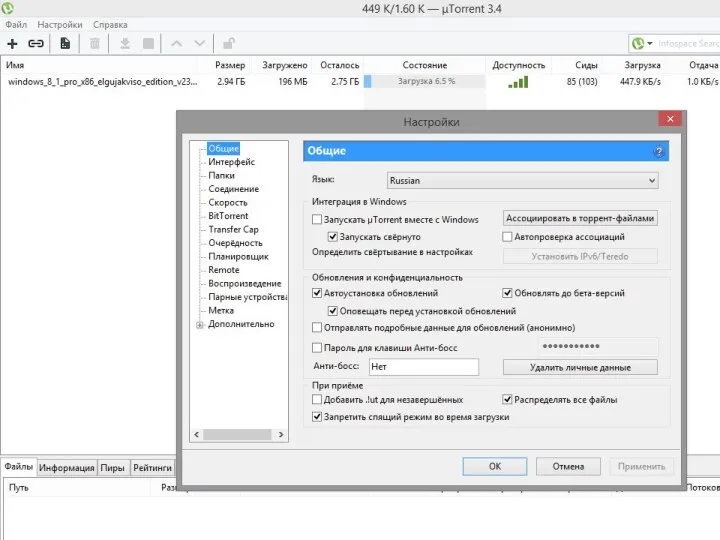
Какая бывает информация? Интеграция в Windows
Интеграция в Windows How to Use Color-Navi
How to Use Color-Navi Регистрация на Amazon
Регистрация на Amazon Мышиная история ГБОУ СОШ №484 ЮВАО г
Мышиная история ГБОУ СОШ №484 ЮВАО г 433fc9cfecd24747b0a3afa54f3c683d
433fc9cfecd24747b0a3afa54f3c683d Обобщенное программирование
Обобщенное программирование Безопасный интернет: шаг к развитию общества
Безопасный интернет: шаг к развитию общества Разработка баз данных
Разработка баз данных Особенности компьютерно-опосредованной коммуникации
Особенности компьютерно-опосредованной коммуникации Принцип организации и преимущества колонки-ориентированной со сжатым словарем базы данных в памяти
Принцип организации и преимущества колонки-ориентированной со сжатым словарем базы данных в памяти Понятие информационной системы
Понятие информационной системы История термина алгоритм
История термина алгоритм Схемы. Урок 24. 7 класс
Схемы. Урок 24. 7 класс Формирование изображения на экране монитора
Формирование изображения на экране монитора Стриминг в игровой сфере
Стриминг в игровой сфере Практика. Управление социальной защиты населения по городу улан-удэ
Практика. Управление социальной защиты населения по городу улан-удэ Основы логики и логические основы компьютера
Основы логики и логические основы компьютера МИФы нашей школы
МИФы нашей школы Моё хобби
Моё хобби