Содержание
- 2. Прототипы Каждая функция создается со свойством prototype - объектом, содержащим свойства и методы, которые должны быть
- 3. Прототипы Когда мы хотим прочитать свойство из object, а оно отсутствует, JavaScript автоматически берёт его из
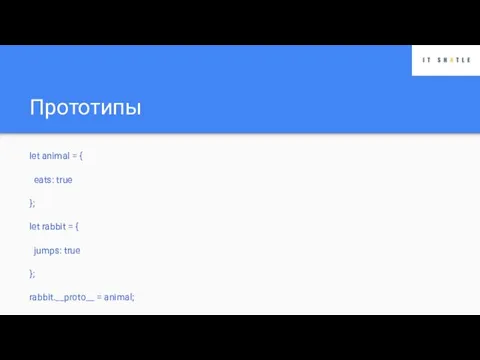
- 4. Прототипы let animal = { eats: true }; let rabbit = { jumps: true }; rabbit.__proto__
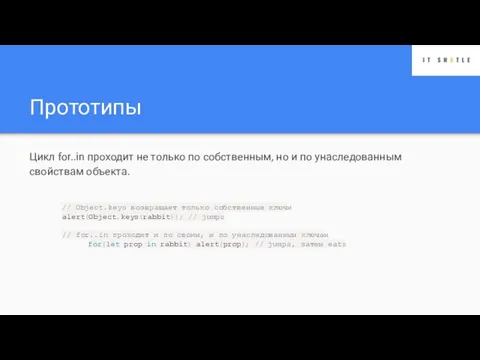
- 5. Прототипы Цикл for..in проходит не только по собственным, но и по унаследованным свойствам объекта. // Object.keys
- 6. Прототипы Если унаследованные свойства нам не нужны, то мы можем отфильтровать их при помощи встроенного метода
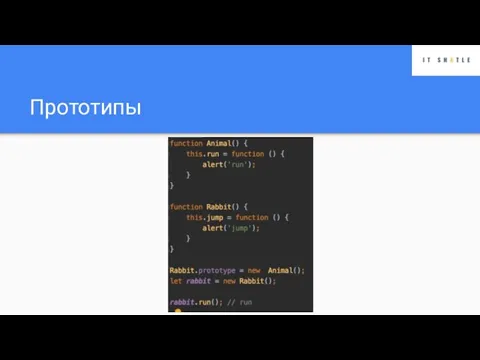
- 7. Прототипы новые объекты могут быть созданы с помощью функции-конструктора new F(). Если в F.prototype содержится объект,
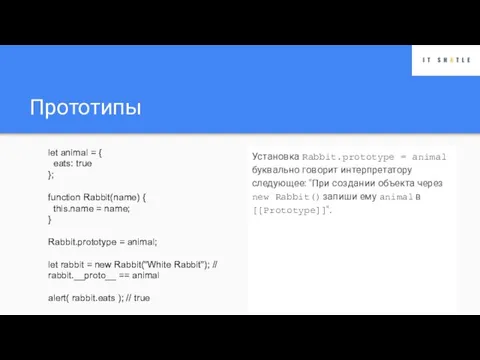
- 8. Прототипы Установка Rabbit.prototype = animal буквально говорит интерпретатору следующее: "При создании объекта через new Rabbit() запиши
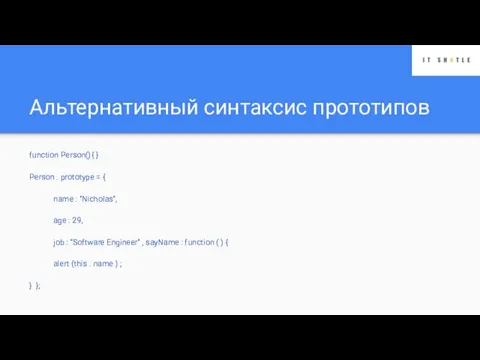
- 9. Альтернативный синтаксис прототипов function Person(){ } Person . prototype = { name : "Nicholas", age :
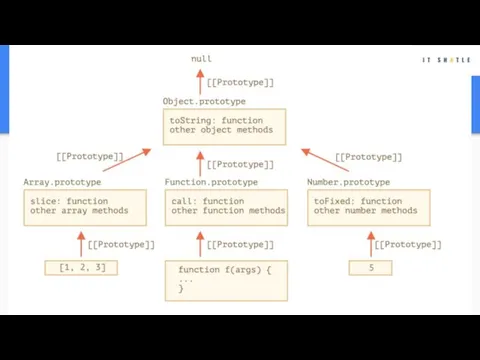
- 10. Прототипы С помощью прототипов встроенных объектов можно получать ссылки на методы, предлагаемые по умолчанию, и определять
- 11. Прототипы obj = new Object(), где Object – встроенная функция-конструктор для объектов с собственным свойством prototype,
- 12. Прототипы
- 13. Прототипы
- 14. Методы прототипов Object.getPrototypeOf(obj) – возвращает свойство [[Prototype]] объекта obj. Object.setPrototypeOf(obj, proto) – устанавливает свойство [[Prototype]] объекта
- 15. Методы прототипов alert(Object.getPrototypeOf(rabbit) === animal); Object.setPrototypeOf(rabbit, {});
- 16. Задача 1 Создать функцию конструктор Dog, который наследует метод eat из объекта Animal
- 17. Задача 2 Реализовать на основе прототипного наследования создание геометрических фигур (например, базовая функция фигура, от которой
- 19. Скачать презентацию












![Методы прототипов Object.getPrototypeOf(obj) – возвращает свойство [[Prototype]] объекта obj. Object.setPrototypeOf(obj, proto) –](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/875952/slide-13.jpg)



 Сетевые службы. Кластеры
Сетевые службы. Кластеры Основные алгоритмические конструкции
Основные алгоритмические конструкции Школа экспорта рэц
Школа экспорта рэц Исследовательская деятельность как интеграция физики и информатики
Исследовательская деятельность как интеграция физики и информатики Знакомство с ES6. Урок 20
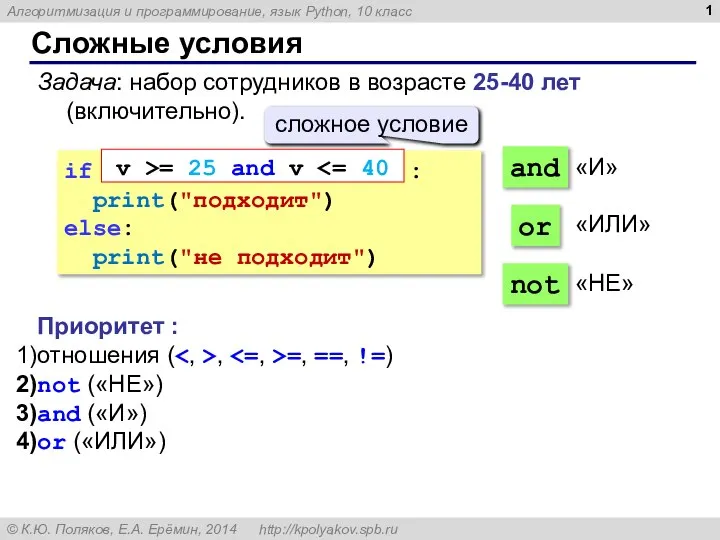
Знакомство с ES6. Урок 20 Сложные условия
Сложные условия Информашка. Тест
Информашка. Тест Тренды instagram в развитии личного пространства
Тренды instagram в развитии личного пространства Smart колонка
Smart колонка Python. Введение. Урок 1
Python. Введение. Урок 1 Пример использования метода Монте-Карло при составлении информационной модели
Пример использования метода Монте-Карло при составлении информационной модели Прямая трансляция
Прямая трансляция Файл. Маска файла. Поиск файлов
Файл. Маска файла. Поиск файлов Информационное моделирование. Модели объектов и их назначение. Разнообразие информационных моделей
Информационное моделирование. Модели объектов и их назначение. Разнообразие информационных моделей Проектирование состава изделия машиностроения с помощью программного обеспечения Лоцман
Проектирование состава изделия машиностроения с помощью программного обеспечения Лоцман История развития компьютерной техники
История развития компьютерной техники ПР6 Алгоритмические конструкции
ПР6 Алгоритмические конструкции Межкультурная коммуникация: введение в профессию
Межкультурная коммуникация: введение в профессию Микросюжеты не нужны. Антропографическое исследование
Микросюжеты не нужны. Антропографическое исследование Дизайн пони
Дизайн пони Обработка графической информации
Обработка графической информации Представление чисел в компьютере.10 класс
Представление чисел в компьютере.10 класс Базы Данных Поляков
Базы Данных Поляков Дизайн интерфейса Naumen SoftPhone 7.3. Интуитивно понятный интерфейс
Дизайн интерфейса Naumen SoftPhone 7.3. Интуитивно понятный интерфейс Архитектура ПК для мобильных устройств
Архитектура ПК для мобильных устройств Создание и развитие систем программирования
Создание и развитие систем программирования Тезаурус Безопасный интернет
Тезаурус Безопасный интернет Программирование линейных алгоритмов
Программирование линейных алгоритмов