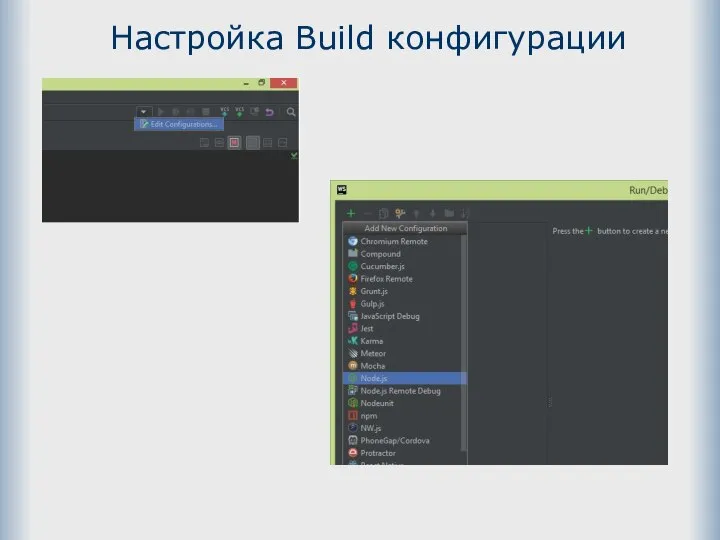
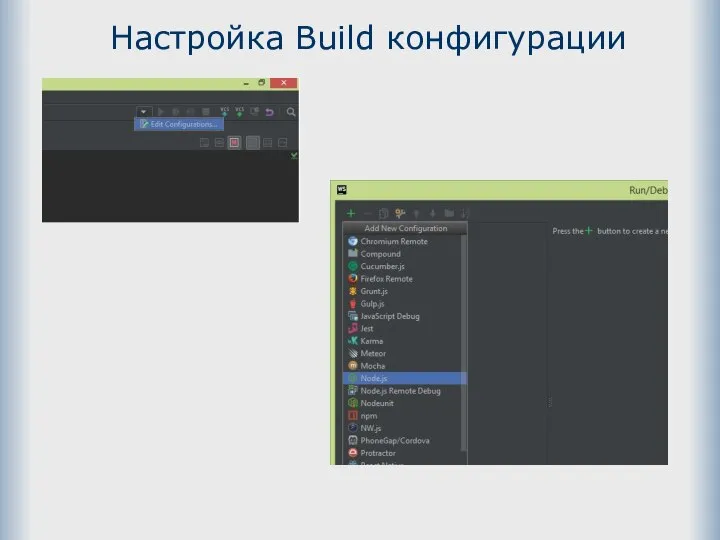
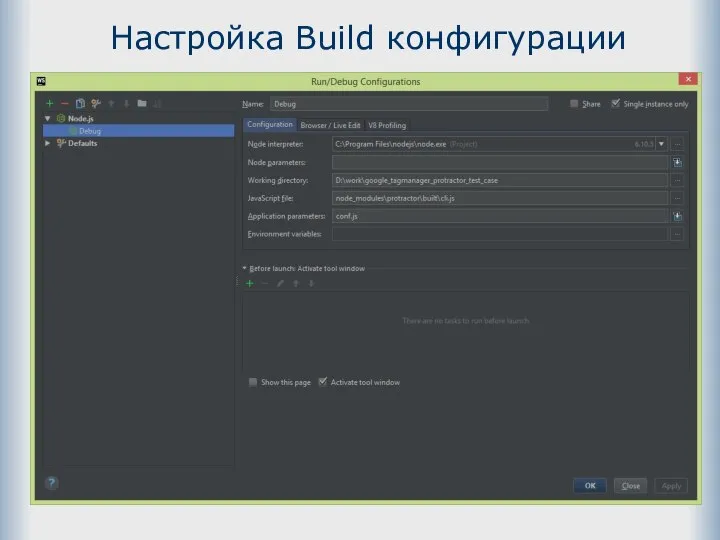
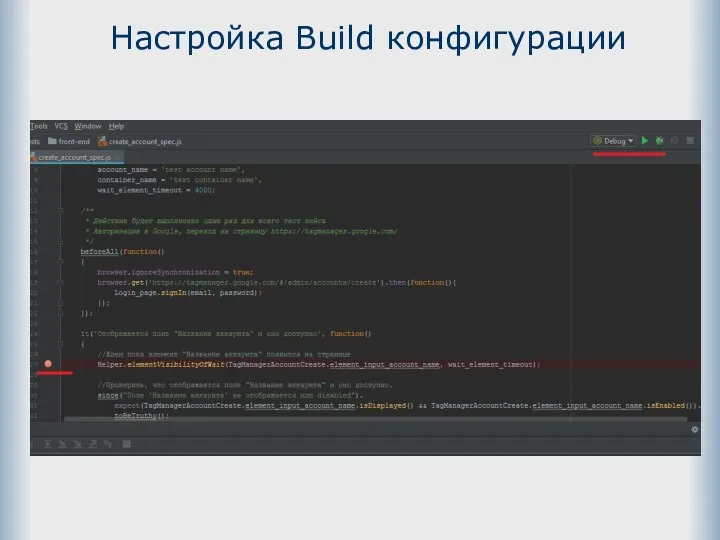
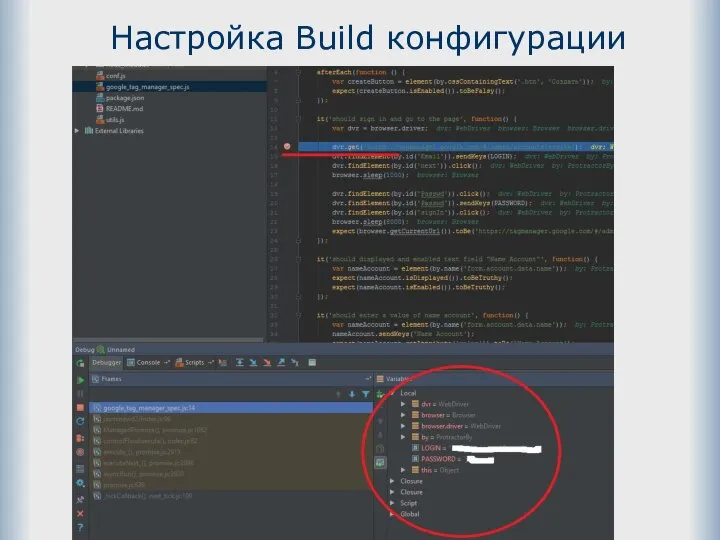
Слайд 2Настройка Build конфигурации

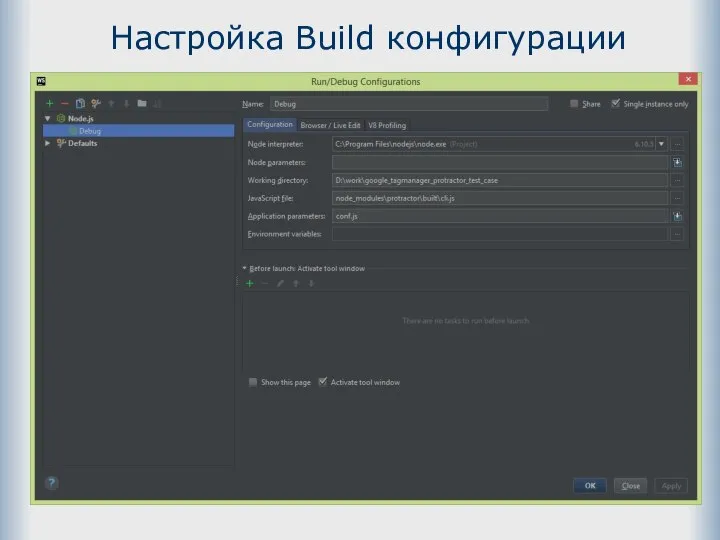
Слайд 3Настройка Build конфигурации

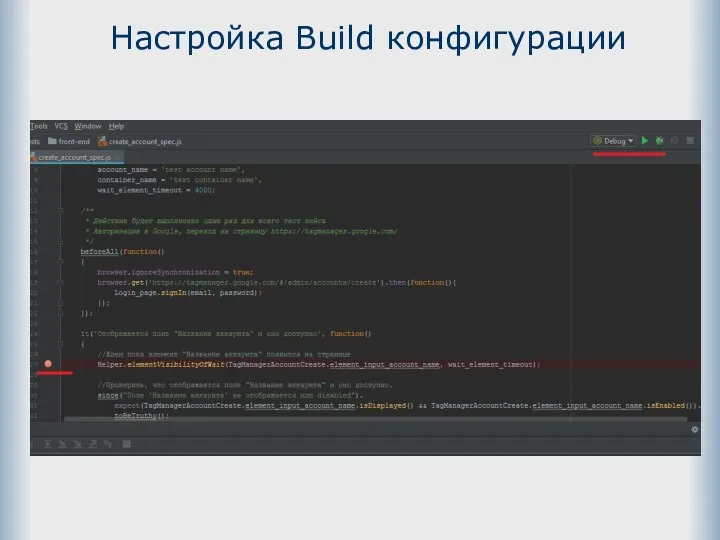
Слайд 4Настройка Build конфигурации

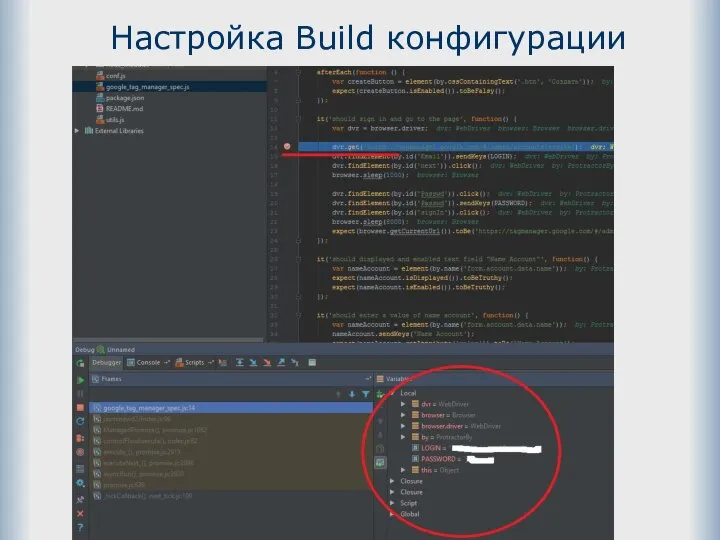
Слайд 5Настройка Build конфигурации

Слайд 6Отладка тестов Protractor
2 возможности отладки:
browser.pause()
browser.debugger()

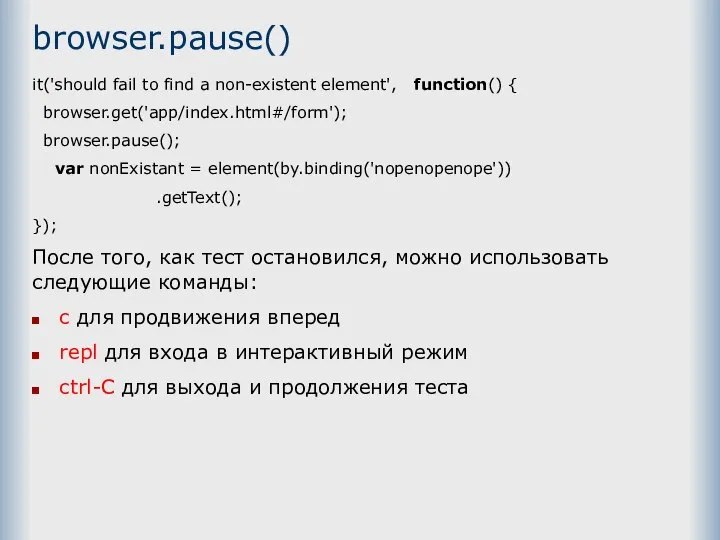
Слайд 7browser.pause()
it('should fail to find a non-existent element', function() {
browser.get('app/index.html#/form');
browser.pause();
var nonExistant = element(by.binding('nopenopenope'))
.getText();
});
После

того, как тест остановился, можно использовать следующие команды:
c для продвижения вперед
repl для входа в интерактивный режим
ctrl-C для выхода и продолжения теста






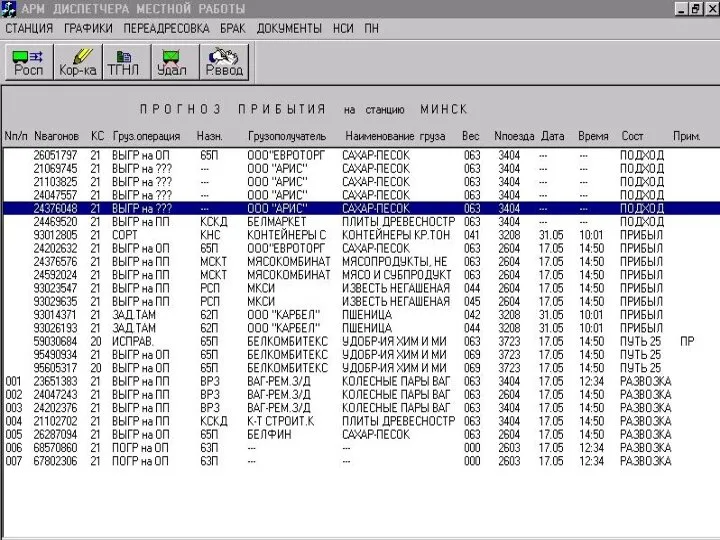
 Описание и работа автоматизированной системы управления сортировочной станцией. Формы АРМ ДСЦМ
Описание и работа автоматизированной системы управления сортировочной станцией. Формы АРМ ДСЦМ Правила оформления заданий
Правила оформления заданий Интерактивные технологии. Облака слов. Форсайт-игра
Интерактивные технологии. Облака слов. Форсайт-игра Прикладное ПО, ОС Windows
Прикладное ПО, ОС Windows Что такое Interactive fiction и как создать свою игру
Что такое Interactive fiction и как создать свою игру Сборка компьютеров. Ремонт и настройка любой сложности компьютерной оргтехники
Сборка компьютеров. Ремонт и настройка любой сложности компьютерной оргтехники Анализ паблика ПостНаука
Анализ паблика ПостНаука Архитектура ПК лекция
Архитектура ПК лекция StarCraft. Серия научно-фантастических игр в жанре RTS
StarCraft. Серия научно-фантастических игр в жанре RTS Информация в менеджменте и ее виды. Коммуникация. Преграды в информационных коммуникациях
Информация в менеджменте и ее виды. Коммуникация. Преграды в информационных коммуникациях Двойники и Гости страницы
Двойники и Гости страницы Язык HTML
Язык HTML Git удаленный
Git удаленный SimbirSoft. Сквозной проект. Основы программирования
SimbirSoft. Сквозной проект. Основы программирования HTML Forms and Frames
HTML Forms and Frames Трояны
Трояны Как прикрепить задание в системе Сетевой город. Образование
Как прикрепить задание в системе Сетевой город. Образование lecture05
lecture05 HTML – язык разметки гипертекста
HTML – язык разметки гипертекста Смыслы в региональной журналистике
Смыслы в региональной журналистике Передвижная лавка кузнеца
Передвижная лавка кузнеца Методи підвищення безпеки захищуваних ресурсів засобами систем графічного паролю
Методи підвищення безпеки захищуваних ресурсів засобами систем графічного паролю Программирование (Паскаль)
Программирование (Паскаль) Троичные ЭВМ и перспективы их применения
Троичные ЭВМ и перспективы их применения Автостратегии Яндекс и Google
Автостратегии Яндекс и Google Виды алгоритмов. 5 класс
Виды алгоритмов. 5 класс 5298
5298 Umbrella Security Service. Информационный комплекс 1.0
Umbrella Security Service. Информационный комплекс 1.0