Содержание
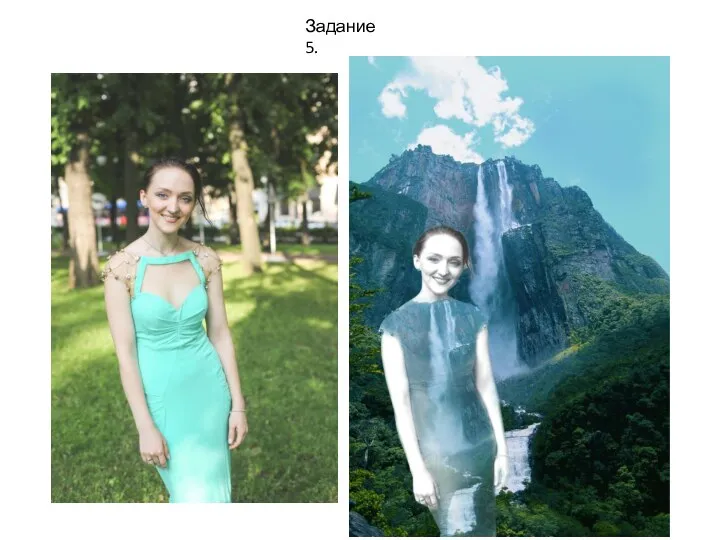
- 2. Задание 5.
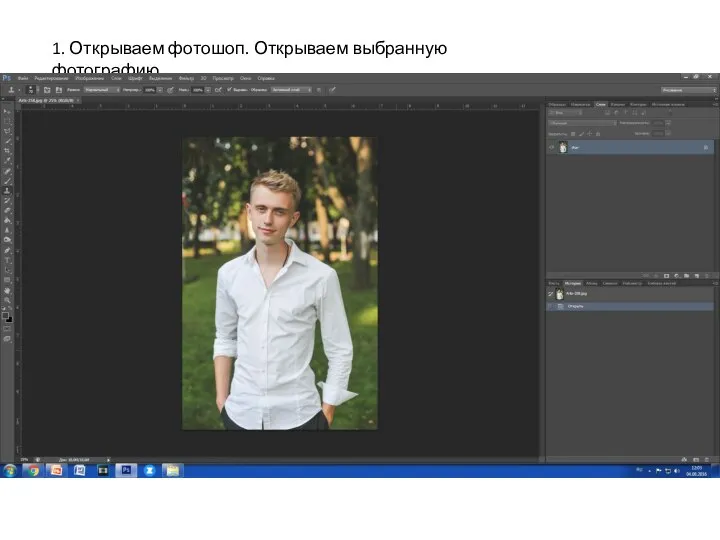
- 3. 1. Открываем фотошоп. Открываем выбранную фотографию.
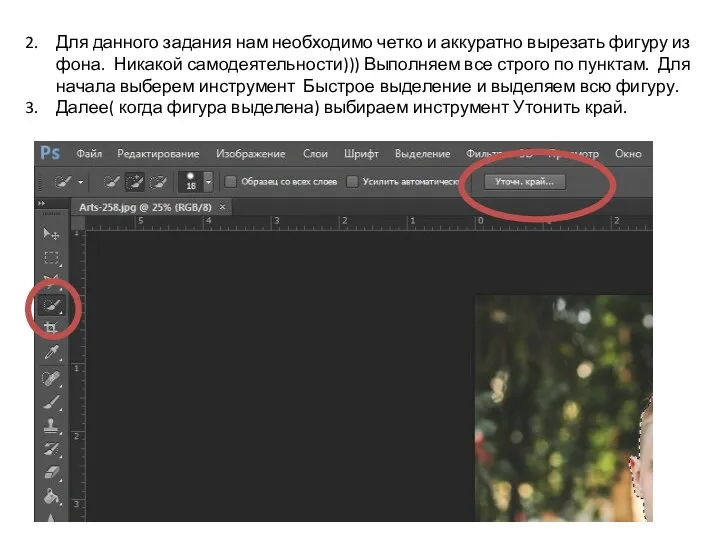
- 4. Для данного задания нам необходимо четко и аккуратно вырезать фигуру из фона. Никакой самодеятельности))) Выполняем все
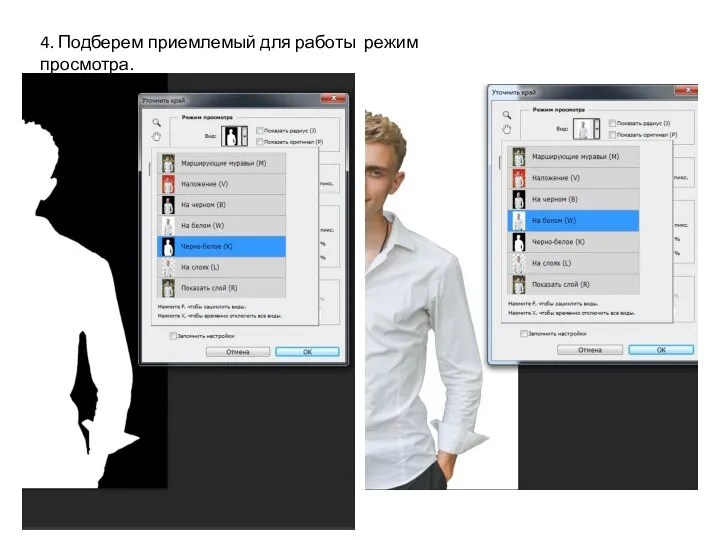
- 5. 4. Подберем приемлемый для работы режим просмотра.
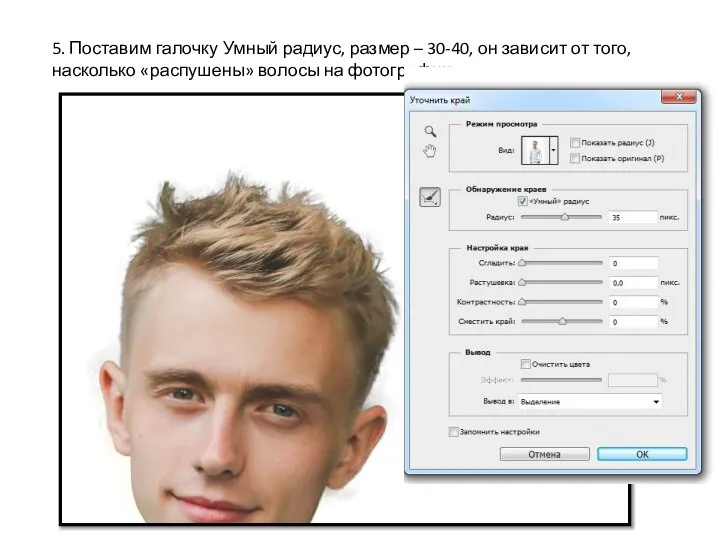
- 6. 5. Поставим галочку Умный радиус, размер – 30-40, он зависит от того, насколько «распушены» волосы на
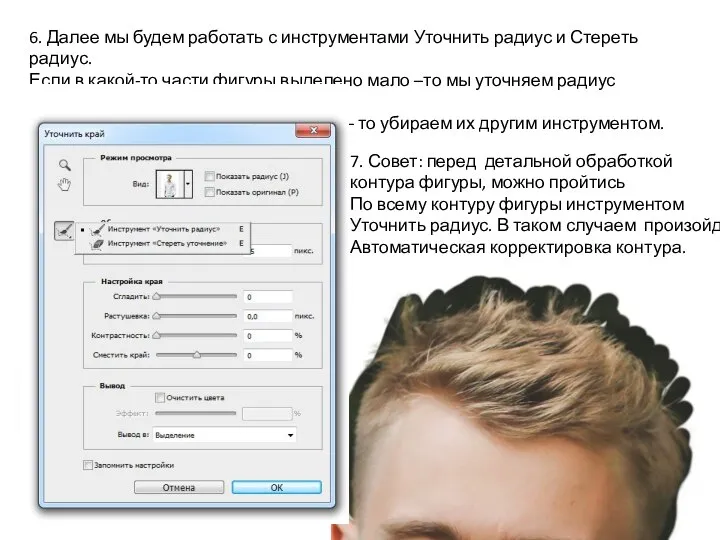
- 7. 6. Далее мы будем работать с инструментами Уточнить радиус и Стереть радиус. Если в какой-то части
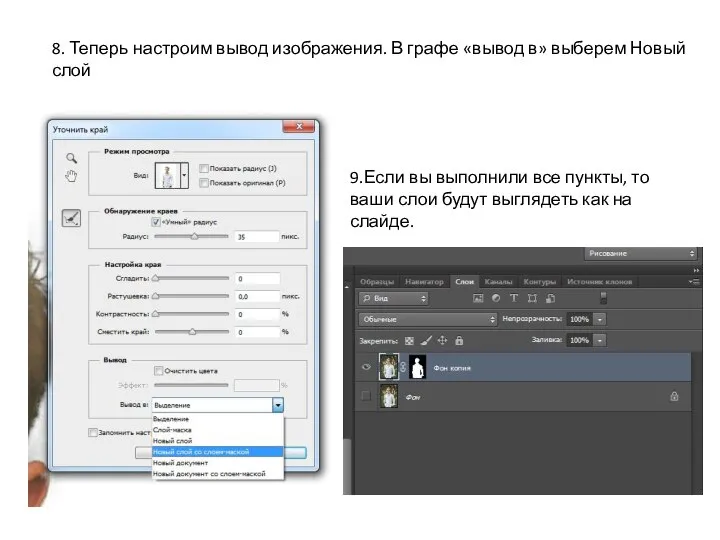
- 8. 8. Теперь настроим вывод изображения. В графе «вывод в» выберем Новый слой со слоем маской 9.Если
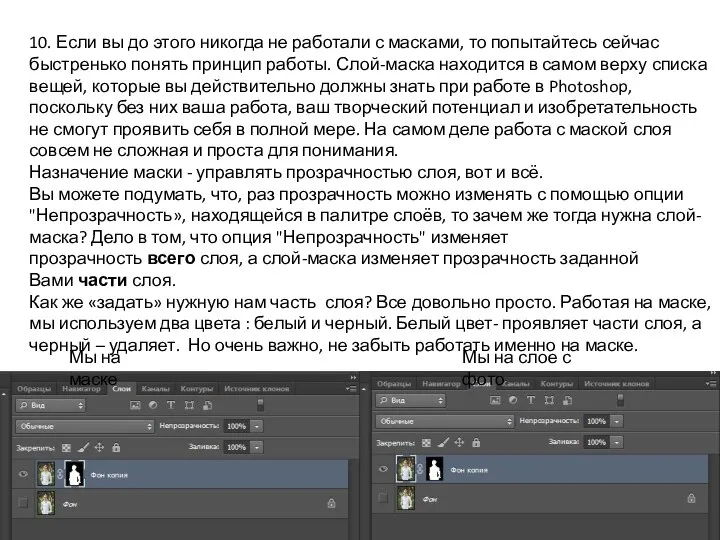
- 9. 10. Если вы до этого никогда не работали с масками, то попытайтесь сейчас быстренько понять принцип
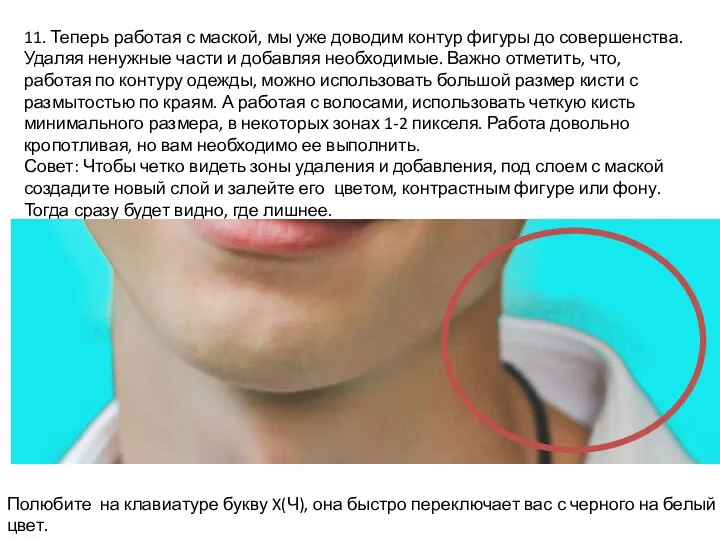
- 10. 11. Теперь работая с маской, мы уже доводим контур фигуры до совершенства. Удаляя ненужные части и
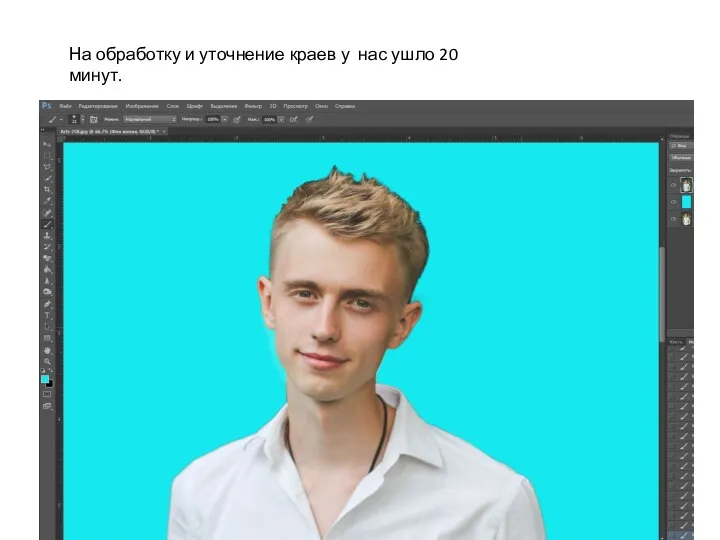
- 11. На обработку и уточнение краев у нас ушло 20 минут.
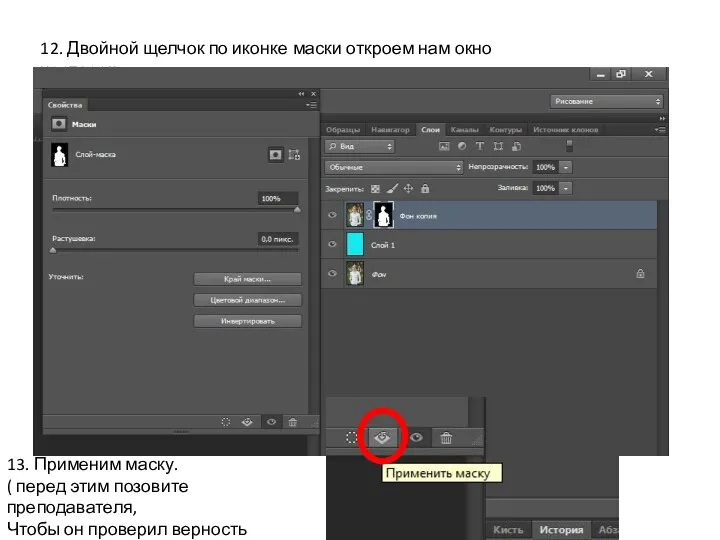
- 12. 12. Двойной щелчок по иконке маски откроем нам окно настроек. 13. Применим маску. ( перед этим
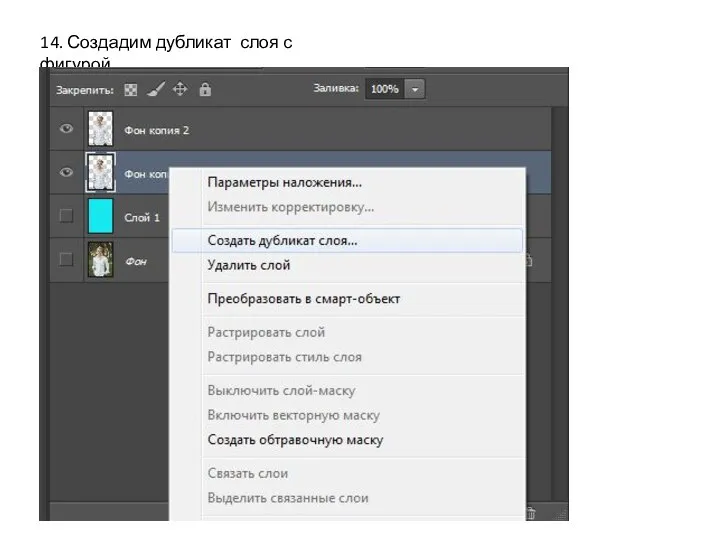
- 13. 14. Создадим дубликат слоя с фигурой.
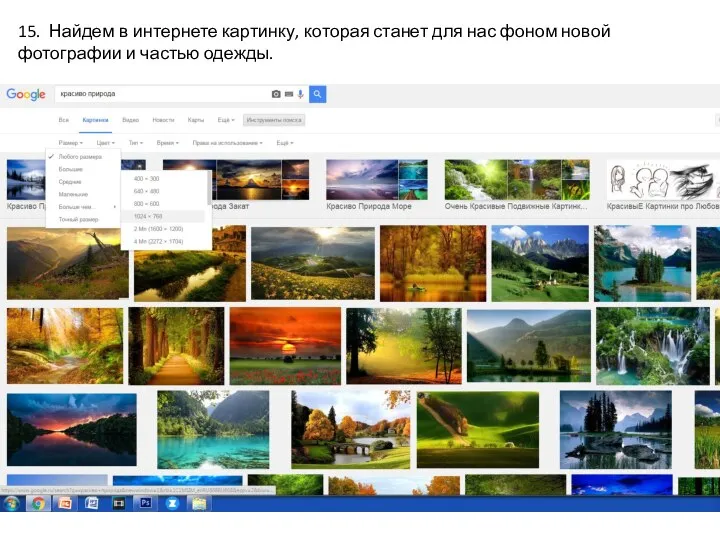
- 14. 15. Найдем в интернете картинку, которая станет для нас фоном новой фотографии и частью одежды.
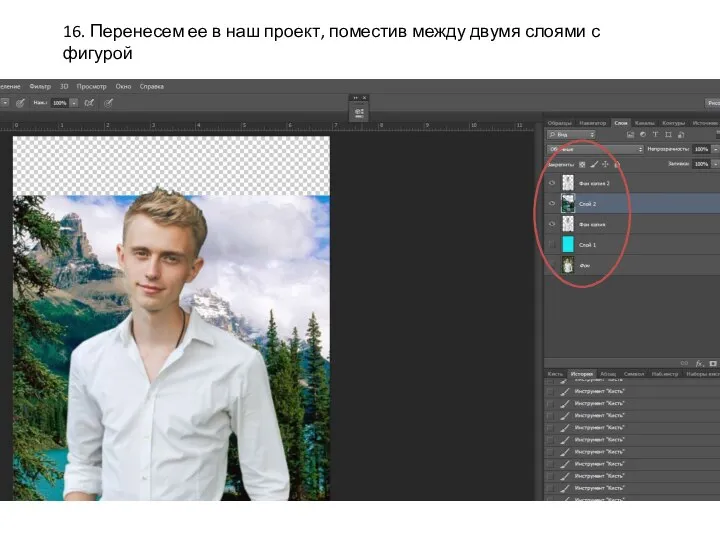
- 15. 16. Перенесем ее в наш проект, поместив между двумя слоями с фигурой
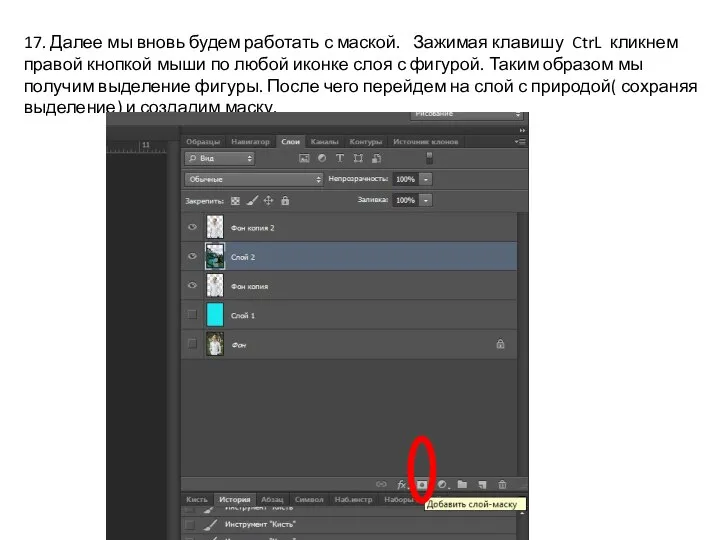
- 16. 17. Далее мы вновь будем работать с маской. Зажимая клавишу CtrL кликнем правой кнопкой мыши по
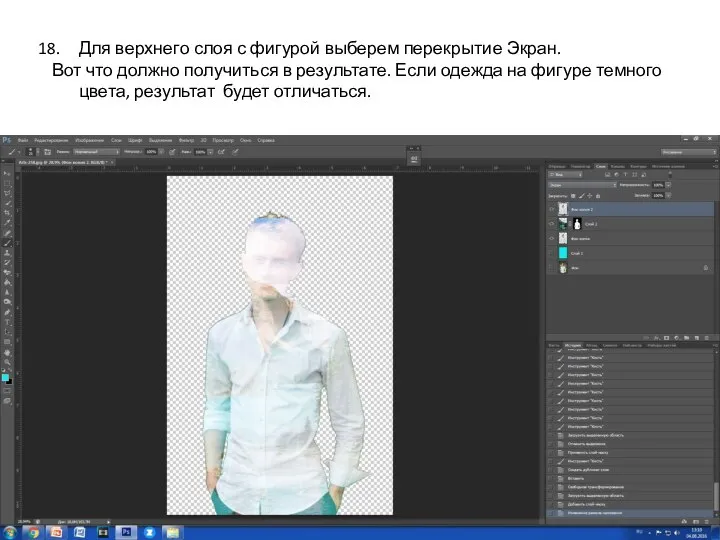
- 17. Для верхнего слоя с фигурой выберем перекрытие Экран. Вот что должно получиться в результате. Если одежда
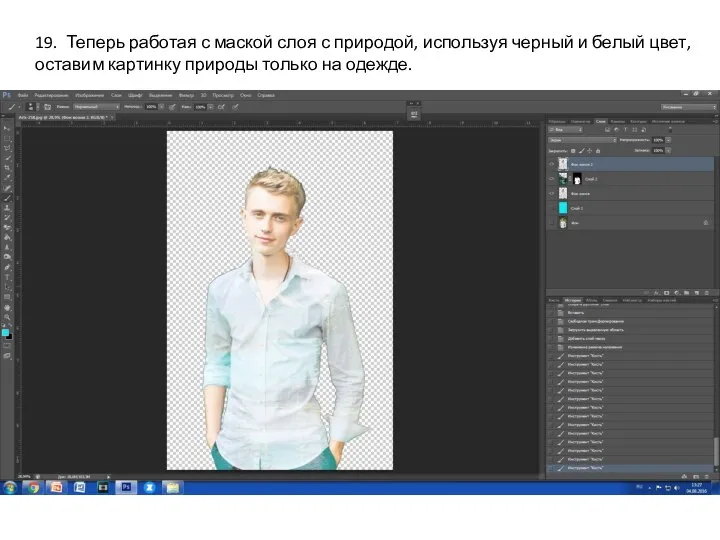
- 18. 19. Теперь работая с маской слоя с природой, используя черный и белый цвет, оставим картинку природы
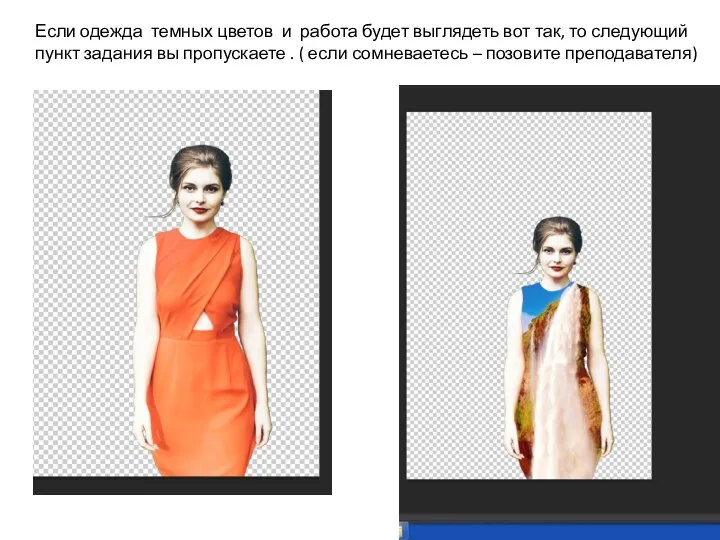
- 19. Если одежда темных цветов и работа будет выглядеть вот так, то следующий пункт задания вы пропускаете
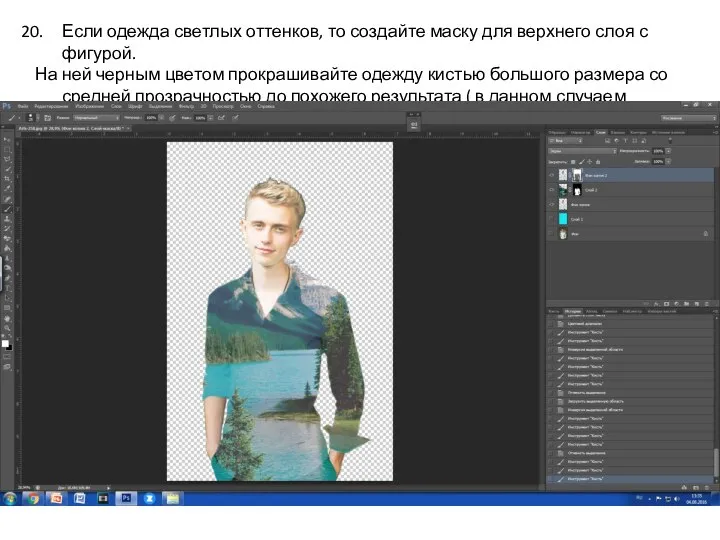
- 20. Если одежда светлых оттенков, то создайте маску для верхнего слоя с фигурой. На ней черным цветом
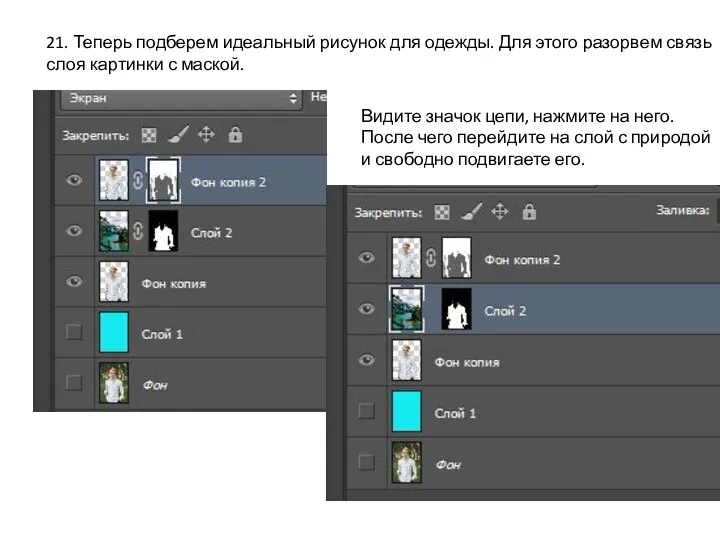
- 21. 21. Теперь подберем идеальный рисунок для одежды. Для этого разорвем связь слоя картинки с маской. Видите
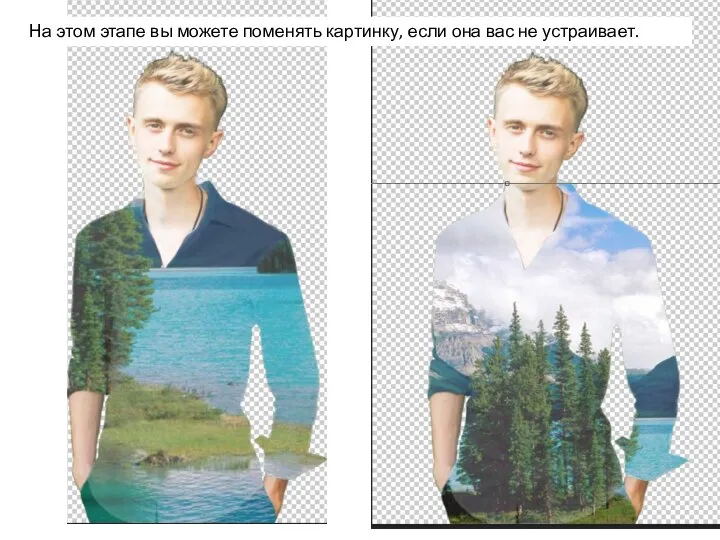
- 22. На этом этапе вы можете поменять картинку, если она вас не устраивает.
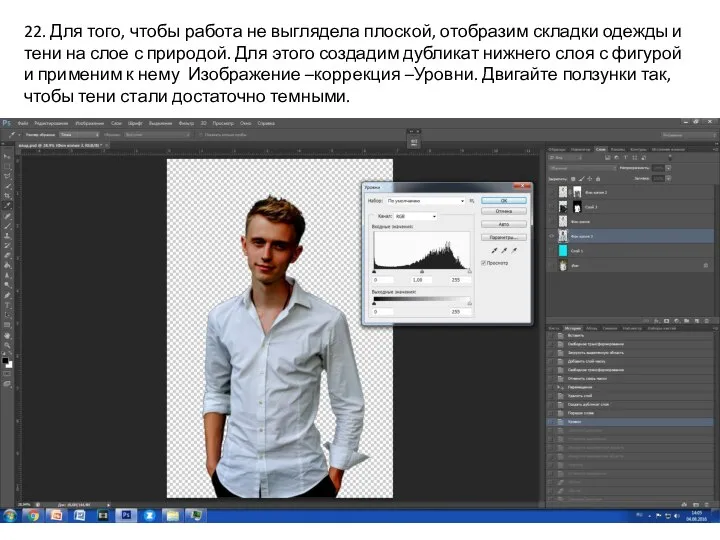
- 23. 22. Для того, чтобы работа не выглядела плоской, отобразим складки одежды и тени на слое с
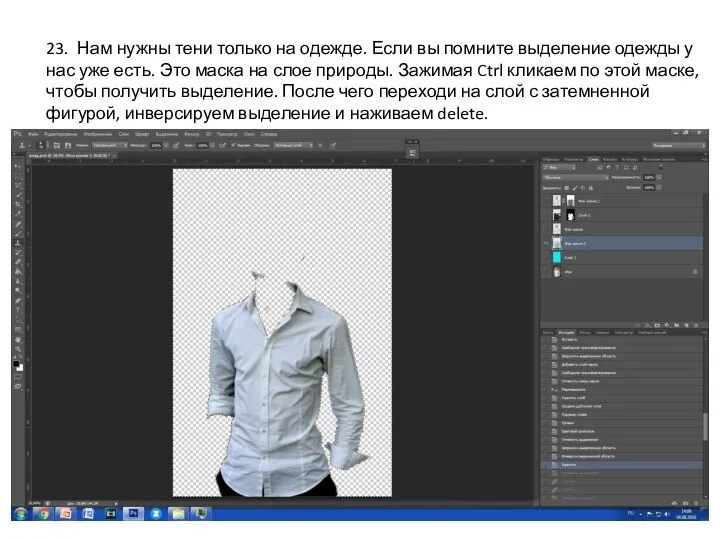
- 24. 23. Нам нужны тени только на одежде. Если вы помните выделение одежды у нас уже есть.
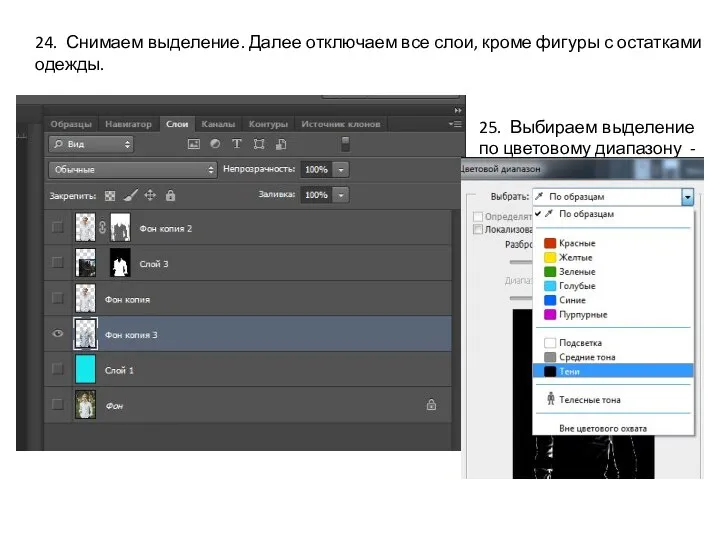
- 25. 24. Снимаем выделение. Далее отключаем все слои, кроме фигуры с остатками одежды. 25. Выбираем выделение по
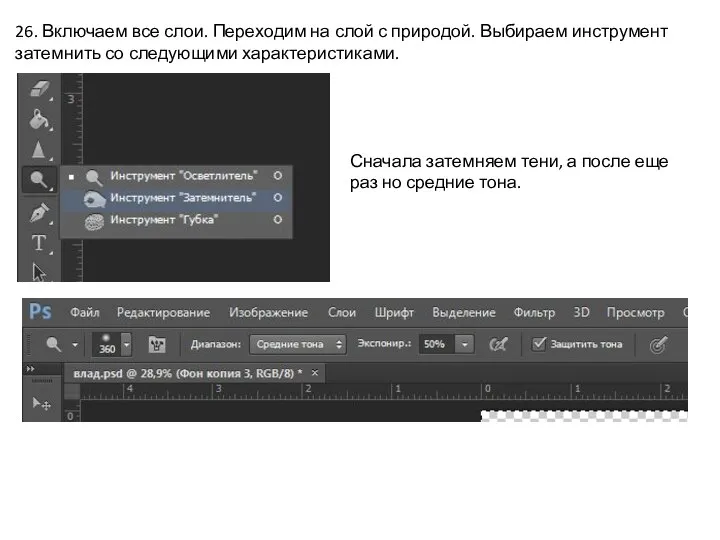
- 26. 26. Включаем все слои. Переходим на слой с природой. Выбираем инструмент затемнить со следующими характеристиками. Сначала
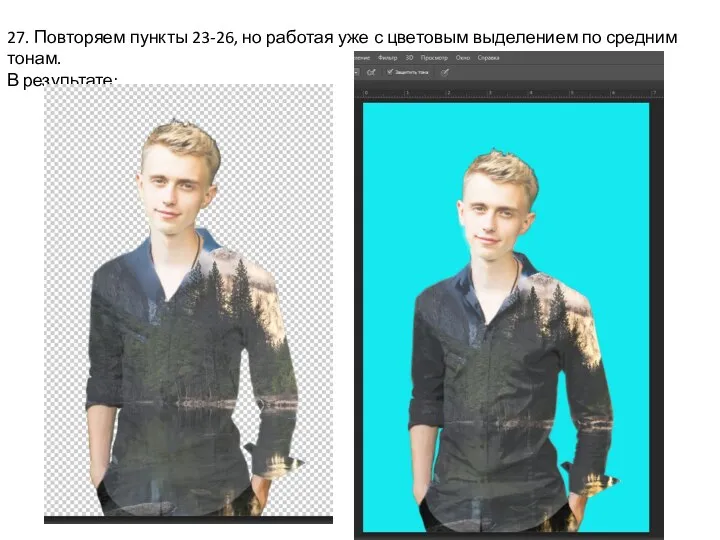
- 27. 27. Повторяем пункты 23-26, но работая уже с цветовым выделением по средним тонам. В результате:
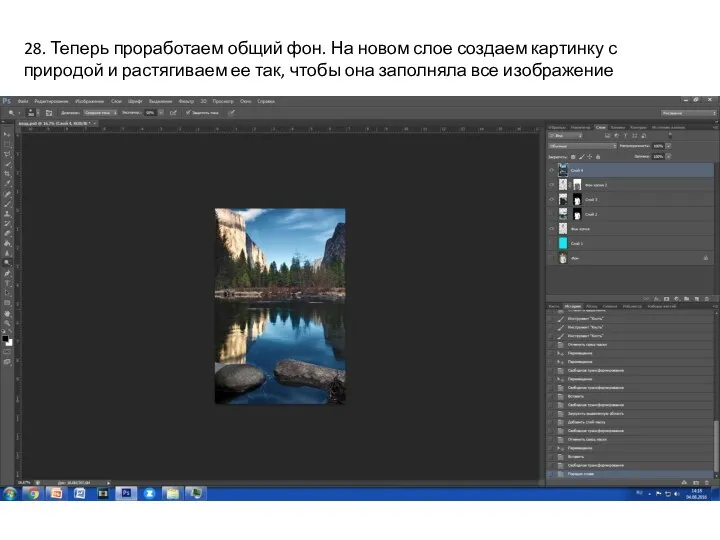
- 28. 28. Теперь проработаем общий фон. На новом слое создаем картинку с природой и растягиваем ее так,
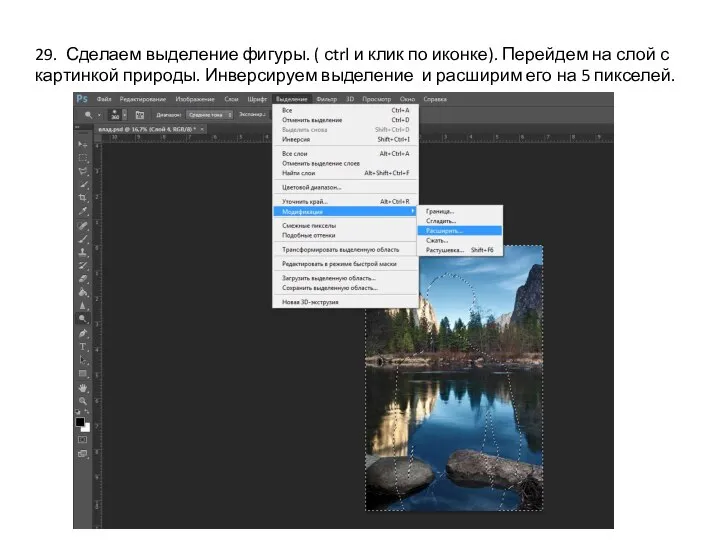
- 29. 29. Сделаем выделение фигуры. ( сtrl и клик по иконке). Перейдем на слой с картинкой природы.
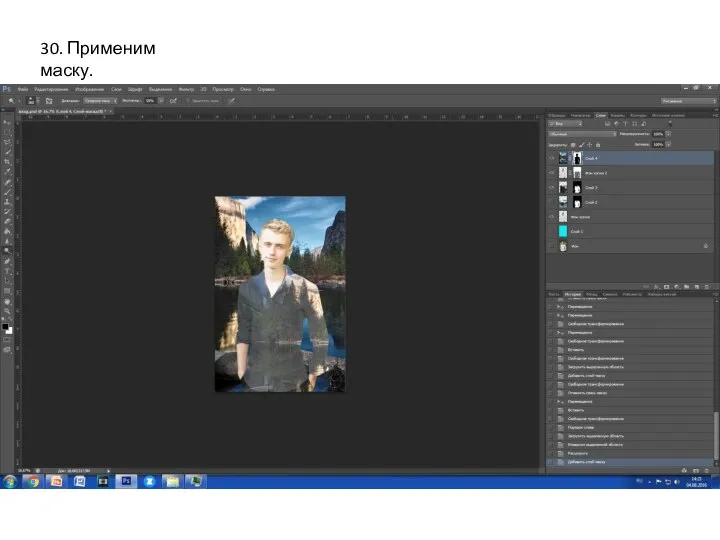
- 30. 30. Применим маску.
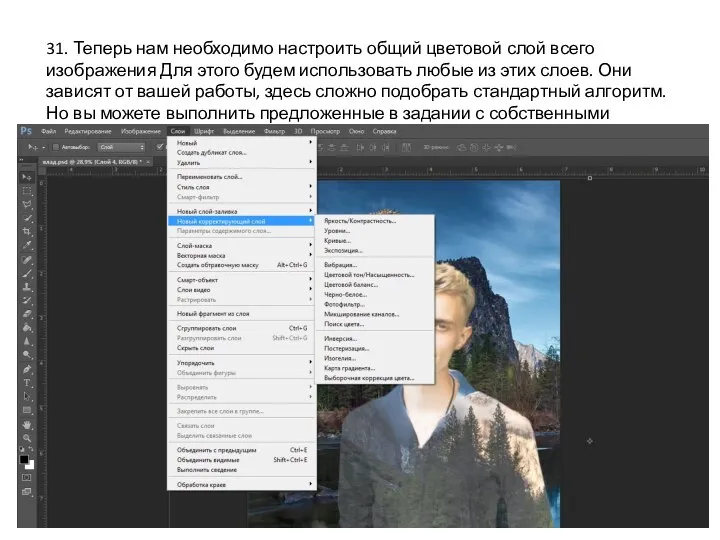
- 31. 31. Теперь нам необходимо настроить общий цветовой слой всего изображения Для этого будем использовать любые из
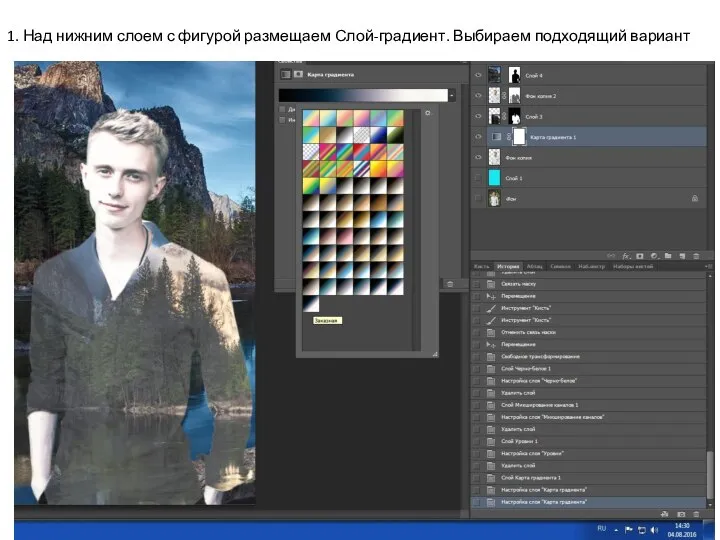
- 32. 1. Над нижним слоем с фигурой размещаем Слой-градиент. Выбираем подходящий вариант
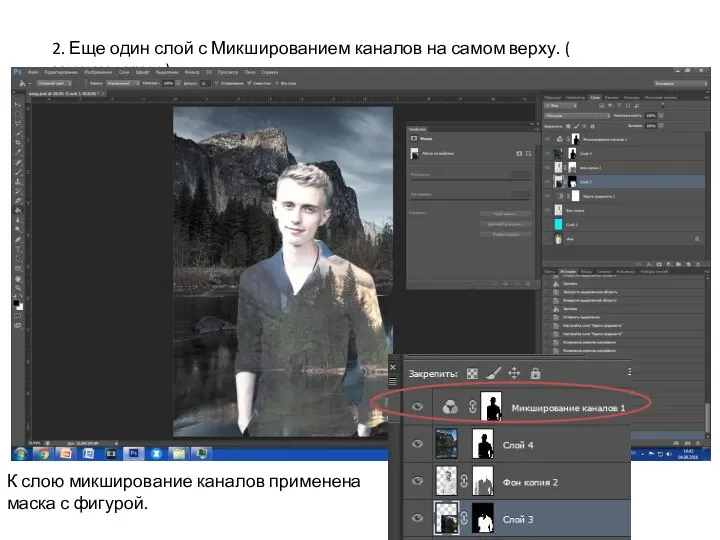
- 33. 2. Еще один слой с Микшированием каналов на самом верху. ( монохромное) К слою микширование каналов
- 35. Скачать презентацию
































 Характеристика и особенности консалтинговых ИТ-проектов
Характеристика и особенности консалтинговых ИТ-проектов Издательская деятельность библиотеки
Издательская деятельность библиотеки Мовиус — это система автоматической продажи билетов в соответствии с ФЗ-54
Мовиус — это система автоматической продажи билетов в соответствии с ФЗ-54 Архитектура ANSI-Sparc
Архитектура ANSI-Sparc Тренинги АВА. Сопоставление с образцом. Распознавание
Тренинги АВА. Сопоставление с образцом. Распознавание История возникновения интернета
История возникновения интернета Сервис Datcom.kz, подписание документов электронной цифровой подписью
Сервис Datcom.kz, подписание документов электронной цифровой подписью Мобильные ПК
Мобильные ПК Обзор современных программных средств
Обзор современных программных средств Механический период создания вычислительных устройств. Изобретатели
Механический период создания вычислительных устройств. Изобретатели Задание №2. Разработка презентации в приложении PowerPoint на базе первого задания
Задание №2. Разработка презентации в приложении PowerPoint на базе первого задания Структура Java. Приложения
Структура Java. Приложения Понятие о системах поддержки принятия решений и экспертных системах
Понятие о системах поддержки принятия решений и экспертных системах Актуальные data-опции для корпоративных клиентов
Актуальные data-опции для корпоративных клиентов Воркбук Квизы
Воркбук Квизы Техники личной работы: тайм-менеджмент и стресс-менеджмент
Техники личной работы: тайм-менеджмент и стресс-менеджмент Компьютерные технологии обучения
Компьютерные технологии обучения Конструирование из кубиков
Конструирование из кубиков Cikl_for для курса (1)
Cikl_for для курса (1) Информация и информационные процессы. Двоичное кодирование
Информация и информационные процессы. Двоичное кодирование net4
net4 Решу ЕГЭ. Образовательный портал для подготовки к экзаменам
Решу ЕГЭ. Образовательный портал для подготовки к экзаменам Презентация на тему Windows 7
Презентация на тему Windows 7  Физические явления при работе персонального компьютера
Физические явления при работе персонального компьютера Систематизация и представление информации в виде сайта
Систематизация и представление информации в виде сайта Крупнейшие медиатеки мира и РФ
Крупнейшие медиатеки мира и РФ Логика. Тест
Логика. Тест lektsia_3-1
lektsia_3-1