Слайд 2ЦЕЛЬ И ЗАДАЧА КУРСОВОГО ПРОЕКТА
Цель работы: Разработка веб-сайта для центра сервисного обслуживания

«Чинилыч»
Задача курсового проекта:
- Ознакомление потенциальных клиентов с компанией и спектром предоставляемых услуг;
- Повышение лояльности клиентов;
- Продвижение компании.
Слайд 3ПОСТАНОВКА ЗАДАЧИ
Веб-сайт предназначен для ознакомления потенциальных клиентов с компанией и спектром предоставляемых

услуг, а так же упорядочивания и ускорения деятельности администратора.
Целевая аудитория: люди старше 18 лет;
Слайд 4ПОСТАНОВКА ЗАДАЧИ
Клиентская часть доступная широкому кругу пользователей, должна включать в себя следующие

страницы:
- Главная;
- О компании;
- Услуги;
- Вход/Регистрация.
Ссылки, на указанные выше страницы, должны отображаться в главном меню сайта.
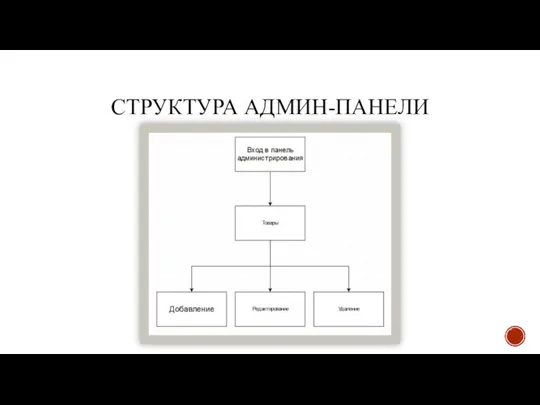
Администрирование предполагает доступ сотруднику по форме входа типа логин/пароль,
после входа страница позволяет редактировать, добавлять и удалять услуги.
Слайд 5СРЕДА РЕАЛИЗАЦИИ КУРСОВОГО ПРОЕКТА
Для разработки и реализации сайта были выбраны следующие

программные средства:
1) Sublime Text 3 - проприетарный текстовый редактор;
2) OpenServer (x64) - портативная программная среда, созданная специально для веб-разработчиков с учётом их рекомендаций и пожеланий;
3) Adobe Photoshop - многофункциональный графический редактор, разрабатываемый и распространяемый компанией Adobe Systems.
Слайд 6ЯЗЫКИ ИСПОЛЬЗУЕМЫЕ ПРИ СОЗДАНИИ КУРСОВОГО ПРОЕКТА
При разработке курсового проекта использовались следующие языки:
-

язык программирования PHP (версии 7.2) для написания функциональной части курсового проекта, который даёт динамичность страницам;
- язык разметки гипертекста HTML и CSS-стили для разработки страниц согласно техническому заданию и расположения элементов на страницах;
- язык SQL для выполнения запросов к таблицам, которые находятся в базе данных Mysql.
Слайд 9ЗАКЛЮЧЕНИЕ
Целью курсового проекта было создание сайта для центра сервисного обслуживания «Чинилыч». В

конечном счете цель была достигнута.
Было проведено исследование сферы деятельности компании, после чего был выбран оптимальный внешний вид и функционал сайта. В ходе этого исследования были составлены бриф и техническое задание на создание сайта, в которых были отмечены все необходимые для верстки сайта нюансы.
В современном мире смартфоны являются неотъемлемой частью быта человека. Люди часто прибегают к услугам подобных компаний, отвечающих за ремонт мобильных телефонов. Созданный в ходе этой работы сайт поможет клиентам ознакомиться с предоставляемыми услугами дистанционно, делая взаимодействие клиентов с компанией проще и удобнее. Таким образом цель курсового проекта и поставленные задачи были выполнены.








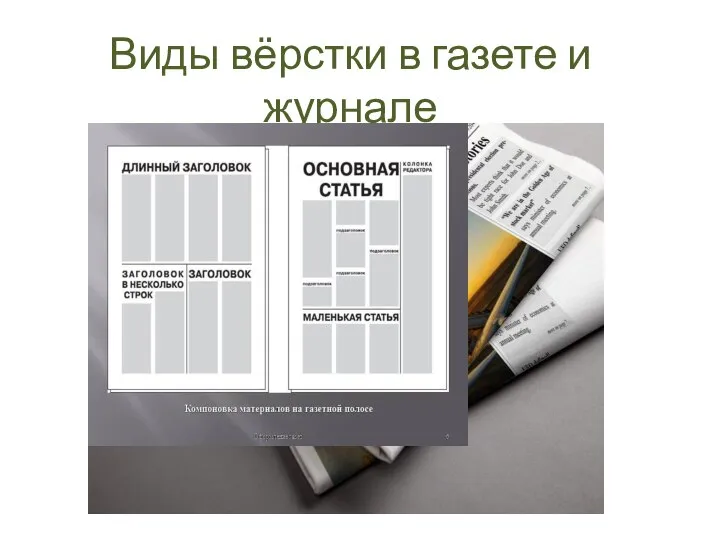
 Виды верстки в газете и журнале
Виды верстки в газете и журнале Неделя профилактики интернет-зависимости Offline
Неделя профилактики интернет-зависимости Offline 9-4-3 (1)
9-4-3 (1) Interfaces Polymorphism
Interfaces Polymorphism Безопасность в Интернете
Безопасность в Интернете Всемирный день информации
Всемирный день информации Инжиниринг биотехнологических процессов и систем. (Лекция 1)
Инжиниринг биотехнологических процессов и систем. (Лекция 1) Программирование циклических алгоритмов. Начала программирования
Программирование циклических алгоритмов. Начала программирования Представление звука в памяти компьютера. Технические средства мультимедиа. 7 класс
Представление звука в памяти компьютера. Технические средства мультимедиа. 7 класс Повторение Питон
Повторение Питон OriginLab. Часть 3
OriginLab. Часть 3 Алгоритм работы с кейсом
Алгоритм работы с кейсом Конденсатор в компьютере
Конденсатор в компьютере Особенности решения задач 25 и 26 компьютерного ЕГЭ по информатике
Особенности решения задач 25 и 26 компьютерного ЕГЭ по информатике Системы счисления
Системы счисления Пакет подготовки презентаций
Пакет подготовки презентаций Тіл сөйлеген сайын жетіледі, жазған сайын қалыптасады. Тілдің тынысы сөйлеген кезде ғана ашылады
Тіл сөйлеген сайын жетіледі, жазған сайын қалыптасады. Тілдің тынысы сөйлеген кезде ғана ашылады Модуль CRT
Модуль CRT Информационная культура. Факторы развития информационной культуры
Информационная культура. Факторы развития информационной культуры Технические и программные средства защиты информации, используемые в СЭД
Технические и программные средства защиты информации, используемые в СЭД Планирование структуры локальной сети и подключение устройств
Планирование структуры локальной сети и подключение устройств Тема+4.+Встроенный+язык
Тема+4.+Встроенный+язык Оборудование компьютера
Оборудование компьютера Моделирование систем. Оценка производительности (эффективности) компьютерных систем и сетей
Моделирование систем. Оценка производительности (эффективности) компьютерных систем и сетей Формирование информационно-позитивной среды в досуговом пространстве детства
Формирование информационно-позитивной среды в досуговом пространстве детства Основные положения кибернетики. Лекция №1
Основные положения кибернетики. Лекция №1 Прием подписки (в плагине)
Прием подписки (в плагине) 08_09_22_Metody_sozdania_i_soprovozhdenia_sayta
08_09_22_Metody_sozdania_i_soprovozhdenia_sayta