Содержание
- 2. ПЛАН 1. Что такое React Native? 2. История React Native 3. React по сравнению с React
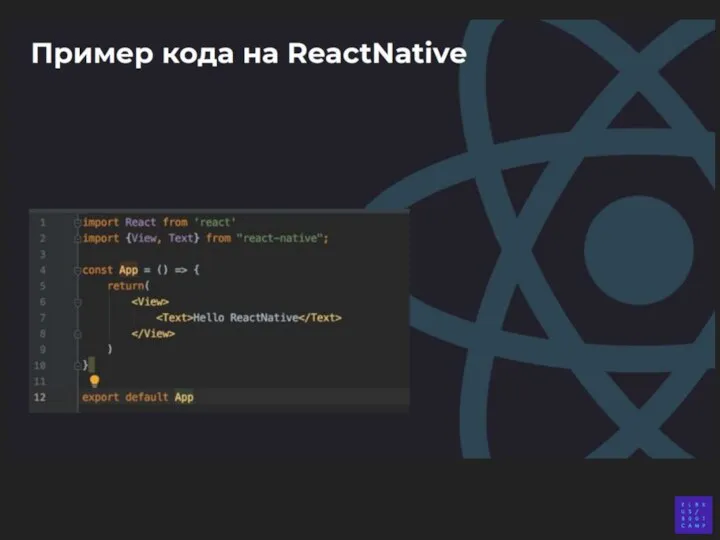
- 3. Что такое React Native? Это фреймворк, который позволяет создавать приложения для различных платформ, используя одну и
- 4. История React Native В 2012 году Марк Цукерберг признал, что “самая большая ошибка, которую мы совершили
- 5. React по сравнению с React Native Как React, так и React Native используют смесь JavaScript и
- 7. Что такое кросс-платформенная разработка? Кросс-платформенная разработка - это практика создания программного обеспечения, совместимого с более чем
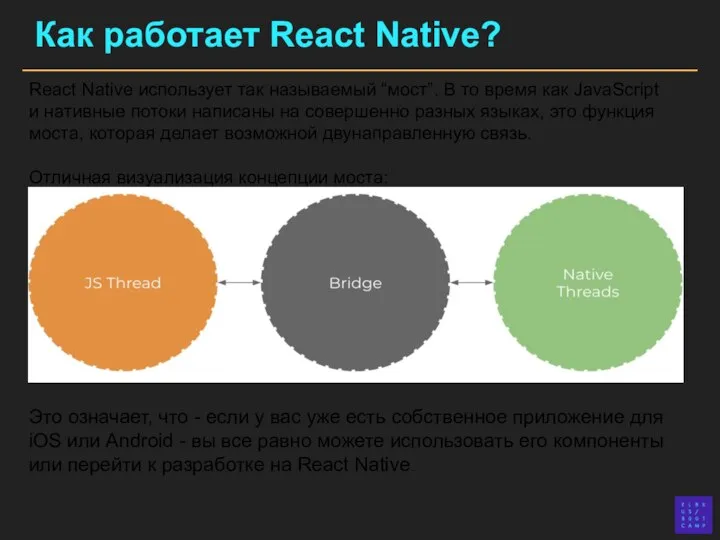
- 8. Как работает React Native? React Native использует так называемый “мост”. В то время как JavaScript и
- 9. Что делает React Native уникальным? Разница между React Native и другими кроссплатформенными решениями для разработки (например,
- 11. Скачать презентацию








 Мышление, УМК по информатике для 5-7 классов
Мышление, УМК по информатике для 5-7 классов Компьютерное моделирование
Компьютерное моделирование Звіт по завданням Workcase №4
Звіт по завданням Workcase №4 Назначение и функции текстового процесса
Назначение и функции текстового процесса Моделирование на основе сплайнов
Моделирование на основе сплайнов Систематизация и представление информации в виде сайта
Систематизация и представление информации в виде сайта Графики, таблицы, диаграммы
Графики, таблицы, диаграммы Локальные и глобальные компьютерные сети. Адресация в сетях
Локальные и глобальные компьютерные сети. Адресация в сетях Основные проблемы в написании С2.1 и пути их решения
Основные проблемы в написании С2.1 и пути их решения Практикум
Практикум Школьный фотоальбом. Создание фотоальбома школы по реализации проекта Вишнёвый сад и его продвижение
Школьный фотоальбом. Создание фотоальбома школы по реализации проекта Вишнёвый сад и его продвижение Российский цифровой форум
Российский цифровой форум Защита информации в компьютерных системах
Защита информации в компьютерных системах Операційні та файлові системи. Операційна система Windows XP Professional
Операційні та файлові системи. Операційна система Windows XP Professional Всеукраїнське друковане інформаційне видання для безкоштовного розповсюдження у поїздах Інтерсіті +, СВ
Всеукраїнське друковане інформаційне видання для безкоштовного розповсюдження у поїздах Інтерсіті +, СВ Программное обеспечение компьютера
Программное обеспечение компьютера Программирование на языке Pascal
Программирование на языке Pascal Серия компьютерных игр Ведьмак
Серия компьютерных игр Ведьмак Совместно мастера Мзображения,.Украшения, Постройки создают дома для сказочных героев
Совместно мастера Мзображения,.Украшения, Постройки создают дома для сказочных героев Логические операции
Логические операции Системное программирование (лекция 1)
Системное программирование (лекция 1) Система проведения курсов с автоматизированной проверкой лабораторных работ по программированию
Система проведения курсов с автоматизированной проверкой лабораторных работ по программированию Компьютетрные объекты
Компьютетрные объекты Работа с файлами
Работа с файлами Ребенок в интернете. Правила безопасности
Ребенок в интернете. Правила безопасности Интерфейс
Интерфейс Приложение для сбора информации о компьютере
Приложение для сбора информации о компьютере Алгоритмы с пословицами
Алгоритмы с пословицами