Содержание
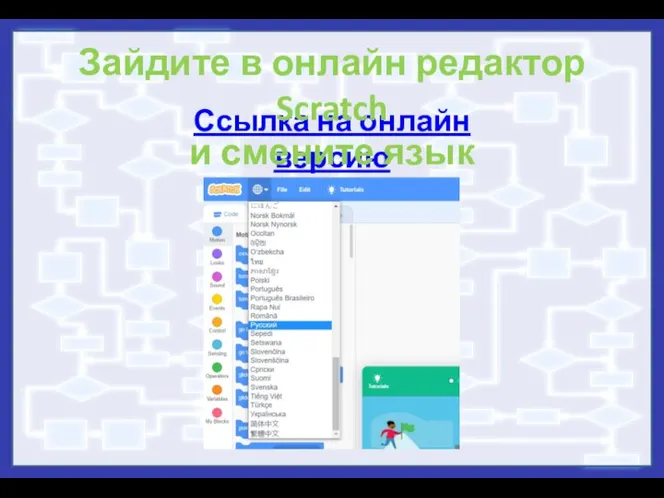
- 2. Ссылка на онлайн версию Зайдите в онлайн редактор Scratch и смените язык
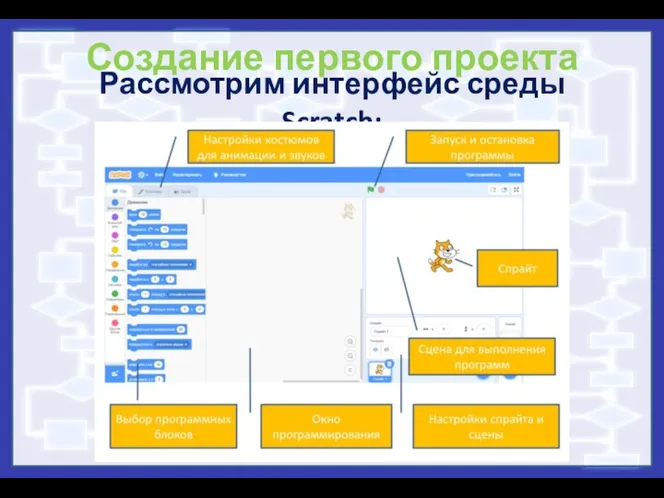
- 3. Рассмотрим интерфейс среды Scratch: Создание первого проекта
- 4. Герой, с которым происходят действия в проекте, называется СПРАЙТОМ. По умолчанию это кот, но мы можем
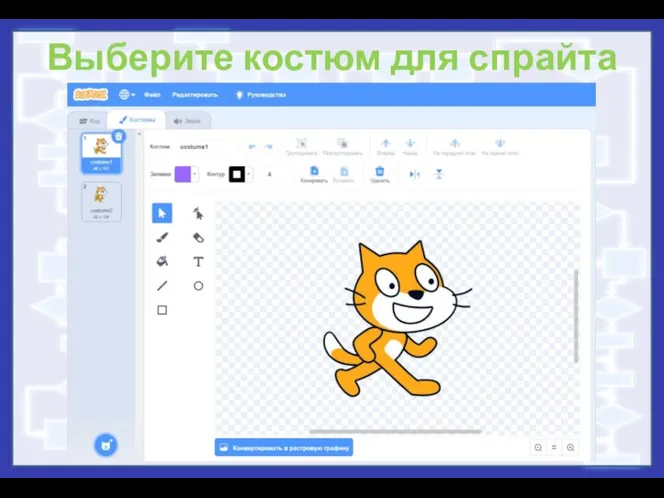
- 5. Выберите костюм для спрайта
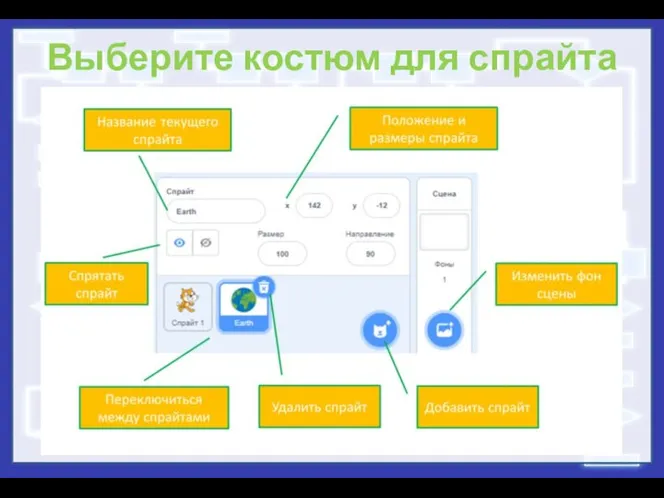
- 6. Выберите костюм для спрайта
- 7. По ходу программы костюмы спрайта могут меняться, например, чтобы создать эффект движения. Спрайтов в проекте может
- 8. Все действия происходят на сцене. По умолчанию это белый лист, но мы можем сделать её такой,
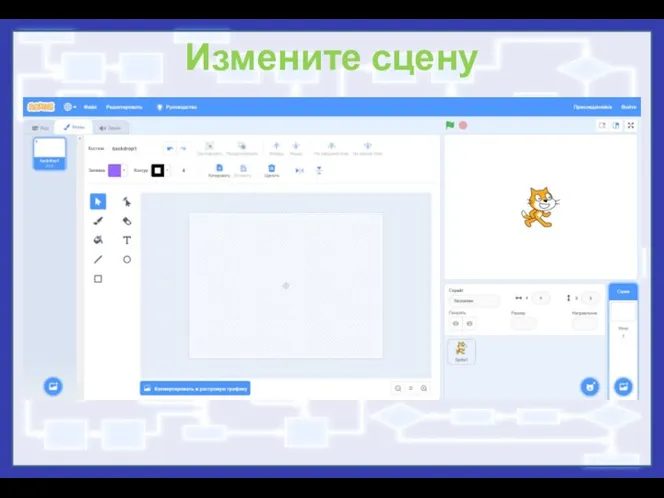
- 9. Измените сцену
- 10. По ходу программы фоны могут меняться, когда ваш герой переходит из одного места в другое. Для
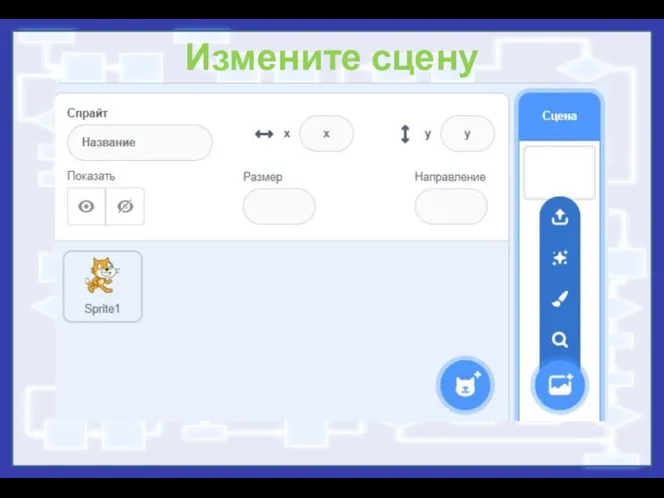
- 11. Измените сцену
- 12. Подробно все команды мы рассмотрим на следующих занятиях, а сейчас немного оживим наш проект. Выполнение алгоритма
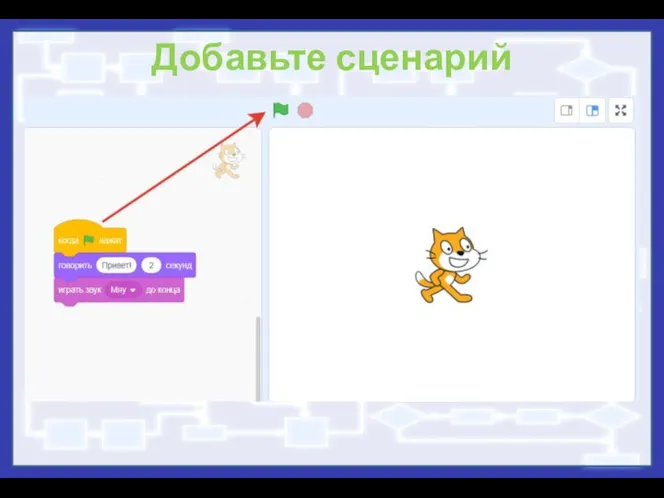
- 13. Добавьте сценарий
- 14. Для этого: сделайте активным спрайт; выберите вкладку «Скрипты»; выберите ящик «события» и перетащите блок «Когда щелкнут
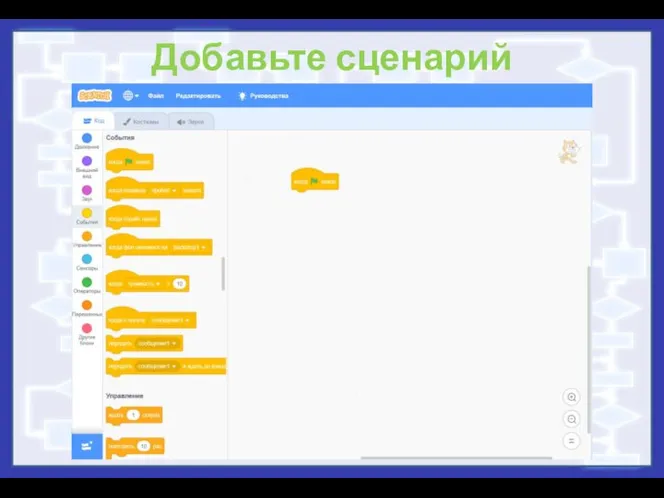
- 15. Добавьте сценарий
- 16. выберите блок «движения»; перетаскивайте нужные блоки, прицепляя их друг другу. Добавьте сценарий
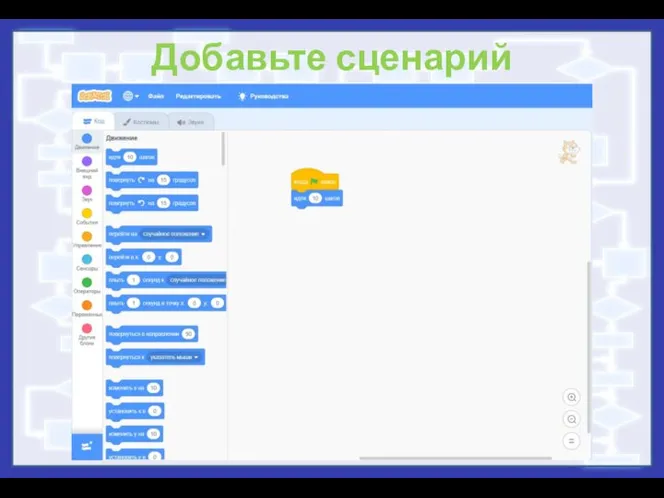
- 17. Добавьте сценарий
- 18. Давайте напишем программу так, что бы кот ходил по пути «угол» Практика
- 19. Для этого спрайту необходимо пройти вперёд, повернуть на 90, градусов и снова пройти вперёд. Также стоит
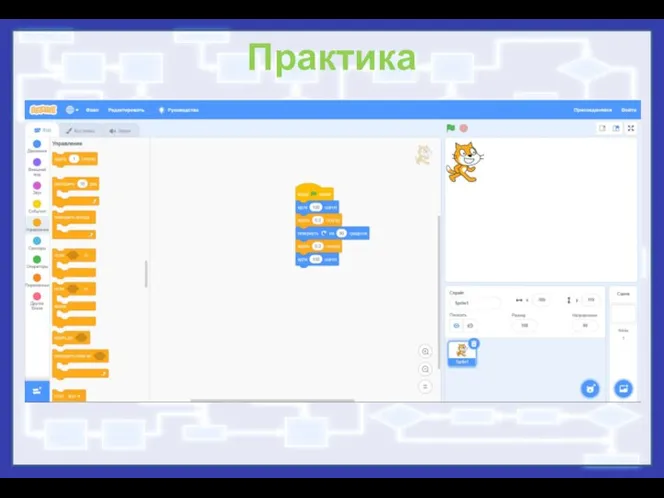
- 20. Практика
- 21. Дописать программу так, что бы наш кот прошёл по пути «квадрат» (стрелочки делать не нужно!). Самостоятельно
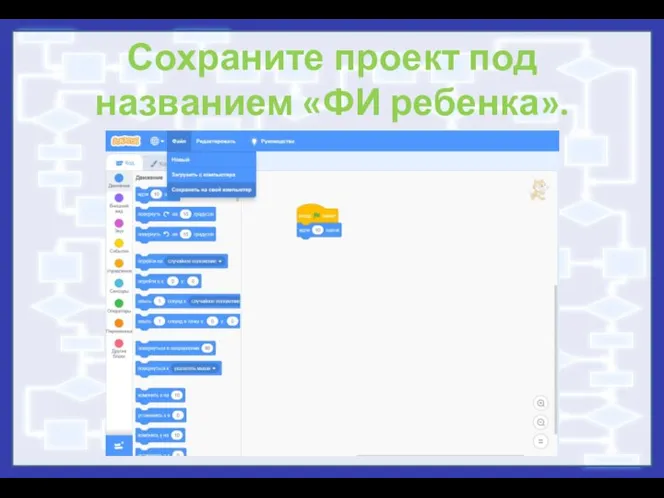
- 22. Сохраните проект под названием «ФИ ребенка».
- 24. Скачать презентацию





















 Построение таблиц истинности
Построение таблиц истинности Клавиатура. Индивидуальный проект
Клавиатура. Индивидуальный проект Алгоритм. Понятие алгоритма. Свойства алгоритмов
Алгоритм. Понятие алгоритма. Свойства алгоритмов Дед Мороз. Рисуем в Paint
Дед Мороз. Рисуем в Paint Проектирование и разработка автоматизированной информационной системы для учета в компьютерном магазине
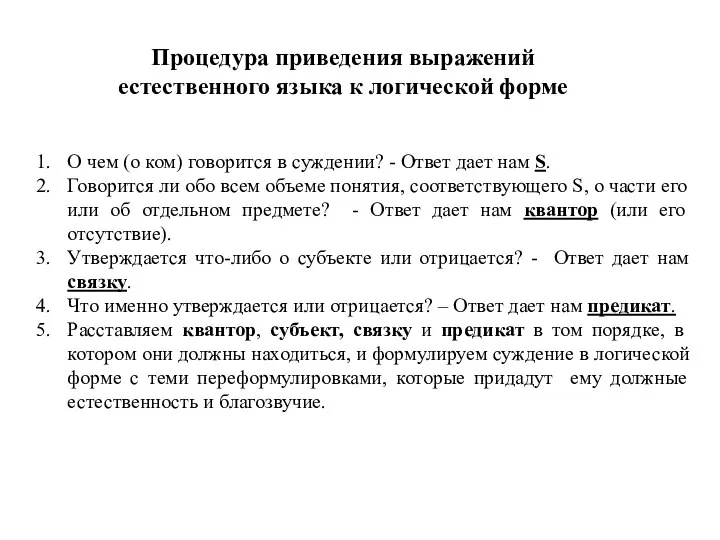
Проектирование и разработка автоматизированной информационной системы для учета в компьютерном магазине Процедура приведения выражений естественного языка к логической форме
Процедура приведения выражений естественного языка к логической форме Базы данных. Практическое занятие №1
Базы данных. Практическое занятие №1 Правила поведения в интернете
Правила поведения в интернете Что такое клавиатура?
Что такое клавиатура? Введение в программирование
Введение в программирование Группа в Вконтакте - Первое апреля
Группа в Вконтакте - Первое апреля Беспроводная среда передачи данных
Беспроводная среда передачи данных Создание блока представления изображений для ДСМ- и ВКФ-систем битовыми строками
Создание блока представления изображений для ДСМ- и ВКФ-систем битовыми строками Внедрение и сопровождение 1С
Внедрение и сопровождение 1С Обход графа в глубину
Обход графа в глубину Поиск информации в Интернете
Поиск информации в Интернете Библиотека в школе
Библиотека в школе Формирование библиографической записи на DVD
Формирование библиографической записи на DVD Переход от процедурного подхода к объектно-ориентированному
Переход от процедурного подхода к объектно-ориентированному Человек и информация. 4 класс
Человек и информация. 4 класс Цифровой Казахстан: настоящее и будущее
Цифровой Казахстан: настоящее и будущее Эту презентацию подготовили пчёлы…
Эту презентацию подготовили пчёлы… Компьютерная графика
Компьютерная графика Разработка web-приложений p2p. Структура клиента
Разработка web-приложений p2p. Структура клиента Основы 3d моделирования
Основы 3d моделирования Профилирование и мониторинг приложений
Профилирование и мониторинг приложений Передача информации, источник и приёмник информации, сигнал, кодирование и декодирование, искажение информации при передаче
Передача информации, источник и приёмник информации, сигнал, кодирование и декодирование, искажение информации при передаче Процедуры в Turbo Pascalе
Процедуры в Turbo Pascalе