Содержание
- 2. Колбэки - функции обратного вызова Функции называют «асинхронными», потому что действие (загрузка скрипта) будет завершено не
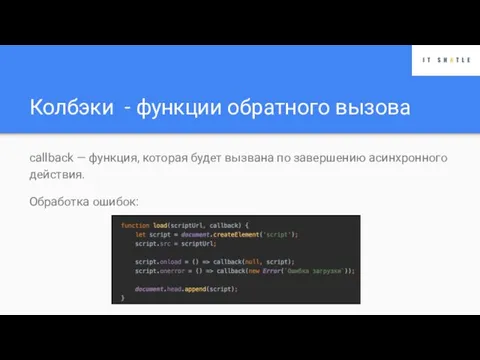
- 3. Колбэки - функции обратного вызова callback — функция, которая будет вызвана по завершению асинхронного действия. Обработка
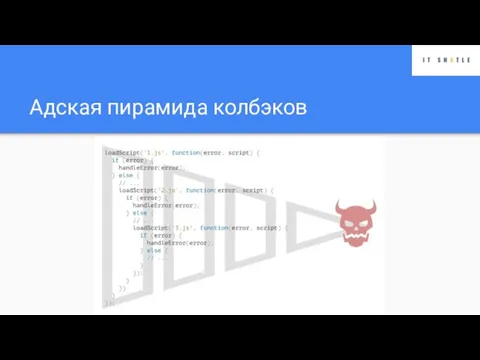
- 4. Адская пирамида колбэков
- 5. Промисы Объект Promise (промис) используется для отложенных и асинхронных вычислений. const newPromise = new Promise((resolve, reject)
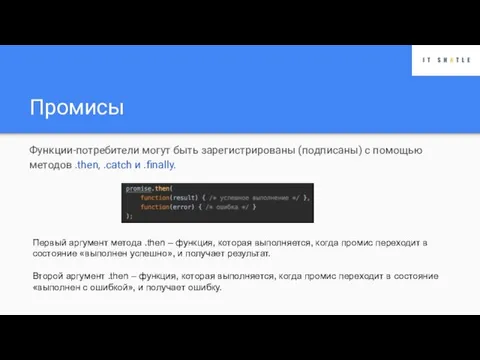
- 6. Промисы Функции-потребители могут быть зарегистрированы (подписаны) с помощью методов .then, .catch и .finally. Первый аргумент метода
- 7. Промисы new Promise(function(resolve, reject) { ... }); Функция, переданная в конструкцию new Promise, называется исполнитель (executor).
- 8. Промисы Если мы хотели бы только обработать ошибку, то можно использовать null в качестве первого аргумента:
- 9. Promise.all Promise.all([ new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1 new Promise(resolve => setTimeout(() =>
- 10. Async/await Специальный синтаксис для работы с промисами - «async/await» async function newFunc() { return 1; }
- 11. Async/await Ключевое слово await заставит интерпретатор JavaScript ждать до тех пор, пока промис справа от await
- 12. Async/await async function newFunc() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve(1),
- 13. Сетевые запросы Для сетевых запросов в JavaScript можно использовать методы fetch (для современных браузеров) или XMLHttpRequest
- 14. Fetch let response = fetch(url, [options]) url – URL для отправки запроса. options – дополнительные параметры:
- 15. Fetch Методы для response: response.text() – читает ответ и возвращает как обычный текст, response.json() – декодирует
- 16. Fetch fetch('https://api.github.com/repos/javascript-tutorial/en.javascript.info/commits') .then(response => response.json()) .then(commits => console.log(commits));
- 17. Fetch Получить хедеры ответа: response.headers Получить хедер Content-Type ответа: response.headers.get('Content-Type')
- 18. Fetch Установить хедеры запроса: let response = fetch(URL, { headers: { Authentication: 'secret' } });
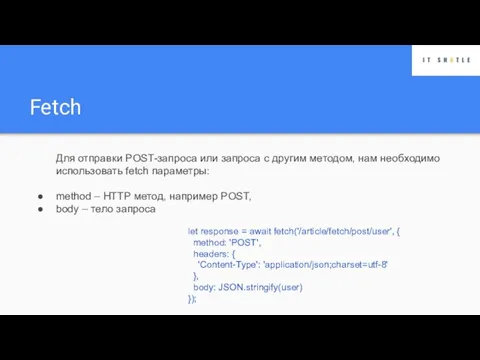
- 19. Fetch Для отправки POST-запроса или запроса с другим методом, нам необходимо использовать fetch параметры: method –
- 20. XMLHttpRequest 1. Создать XMLHttpRequest. let xhr = new XMLHttpRequest(); 2. Инициализировать его. xhr.open(method, URL, [async, user,
- 21. XMLHttpRequest 4. Слушать события на xhr, чтобы получить ответ. xhr.onload = function() { alert(`Загружено: ${xhr.status} ${xhr.response}`);
- 22. Задача 1 Создайте асинхронную функцию getTasks(), которая возвращает массив объектов категорий. Данные получать по ссылке: https://test-todoist.herokuapp.com/api/tasks
- 23. Задача 2 Создайте асинхронную функцию getUsers(names), которая получает на вход массив логинов пользователей GitHub, запрашивает у
- 25. Скачать презентацию












![Fetch let response = fetch(url, [options]) url – URL для отправки запроса.](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/874029/slide-13.jpg)









 HTML+CSS. Анимация текста. Урок 4
HTML+CSS. Анимация текста. Урок 4 2_3 OOP_C++
2_3 OOP_C++ Исследовательская работа. Мир без интернета
Исследовательская работа. Мир без интернета Проектирование БД
Проектирование БД Запросы к базе данных
Запросы к базе данных Циклы. Урок 2
Циклы. Урок 2 Установка связи компьютеров с периферийными устройствами, среда передачи данных
Установка связи компьютеров с периферийными устройствами, среда передачи данных Статистическая обработка данных
Статистическая обработка данных Файловая система
Файловая система Библиотека Requests API
Библиотека Requests API Гаджеты: вред или польза
Гаджеты: вред или польза урок 3
урок 3 Оформление фона слайда с помощью заливок
Оформление фона слайда с помощью заливок Презентация на тему Правила работы за компьютером
Презентация на тему Правила работы за компьютером  Трансляция опыта проведения лабораторной работы с использованием цифровых образовательных ресурсов
Трансляция опыта проведения лабораторной работы с использованием цифровых образовательных ресурсов Лайфхаки персональной информационной безопасности
Лайфхаки персональной информационной безопасности Основы ПИКГ. Программы AutoCAD SketchUP
Основы ПИКГ. Программы AutoCAD SketchUP Добавление к заказу
Добавление к заказу Социальные сети: история создания
Социальные сети: история создания Единый региональный информационный просветительский проект
Единый региональный информационный просветительский проект Критерии оценки дизайна сайтов
Критерии оценки дизайна сайтов Основы информационной безопасности
Основы информационной безопасности Нейросеть, распознающая марки и бренды (Logo recognizer)
Нейросеть, распознающая марки и бренды (Logo recognizer) SMM специалист с нуля
SMM специалист с нуля Создание локальной сети в компьютерном классе
Создание локальной сети в компьютерном классе Bilgisayar Mimarisi
Bilgisayar Mimarisi Кодирование. Декодирование
Кодирование. Декодирование Словесные информационные модели
Словесные информационные модели