Слайд 2Понятие «JavaScript»
JavaScript –скриптовый язык программирования
Первоначально назывался LiveScript
4 декабря 1995 года

LiveScript переименовали в JavaScript
JavaScript обладает рядом свойств:
объектно-ориентированного языка
функционального языка
Слайд 3Особенности языка
Объекты, с возможностью интроспекции
Функции как объекты первого класса
Автоматическое приведение типов
Автоматическая сборка

мусора
Анонимные функции
Все идентификаторы зависят от регистра
В названиях переменных можно использовать буквы, подчеркивание, символ доллара, арабские цифры
Названия переменных не могут начинаться с цифры
Слайд 4Структура JavaScript
Ядро (ECMAScript)
Объектная модель браузера (BOM)
Объектная модель документа (DOM)

Слайд 5Основной синтаксис
Числа
Строки
Другие типы (например, Boolean)
Переменные
Операторы
Объекты:
Функции
Массивы
Дата
Пользовательские объекты
Управляющие структуры
Внутренние функции
Null, Undefined, Error

Слайд 6Числа
Все числа в JavaScript – 64-битные двойной точности
Поддержаны стандартные арифметические операторы, такие

как сложение, деление, остаток от деления и т.д.
Встроенная функция parseInt() – преобразование строки в число
Результатом математической операции с NaN всегда будет NaN
В JavaScript есть значения Infinity и -Infinity
Слайд 7Строки
Строки в JavaScript это последовательность символов.
Для получения длины строки и объектов есть

свойство length
Строка имеет набор полезных методов:
charAt – получение символа по его номеру вхождения
replace – замена подстроки
toUpperCase – перевод всех символов в верхний регистр
Слайд 8Логический тип
Возможные значения – true и false
Любое значение может быть преобразовано

к логическому по правилам:
false, 0, пустая строка (""), NaN, null, и undefined трактуются как false
все остальное как true
Преобразование можно провести в явном виде с использованием функции Boolean()
Поддерживаются стандартные логические операторы && (логическое и), || (логическое или) и ! (логическое не).
Слайд 9Переменные и Операторы
Переменная объявляется с использованием ключевого слова var
Стандартные математические операторы +,

-, *, /, %
Значения присваиваются оператором =, также есть операторы составного присваивания += и -=
++ и -- для увеличения или уменьшения значения переменной на единицу
Оператор «+» применяется для конкатенации строк
Операторы сравнения: <, >, <= и >=
Оператор двойного равенства производит преобразование типов
Оператор тройного равенства учитывает типы:
Слайд 10Управляющие структуры
Условные операторы: if и else
Циклы while и do-while
Цикл for
Операторы && и

|| «закорачиваются»
Тернарный оператор
Конструкция switch для разветвления на основании числового или строчного значения
Слайд 11Объекты
Объекты – это коллекции пар «ключ-значение»
В JavaScript почти все является объектами (за

исключением базовых типов)
«Ключ» должен быть в JavaScript строкой, а «значение» может быть любым JavaScript типом
Два способа создать объект:
var obj = new Object(); – стандартный
var obj = {}; – объектный литерал
Объектно-литеральный синтаксис может быть использован для определения свойств объекта в момент его создания
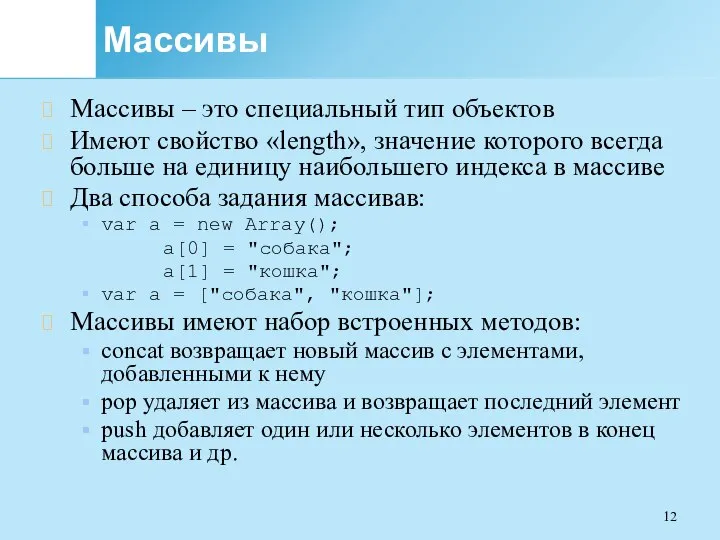
Слайд 12Массивы
Массивы – это специальный тип объектов
Имеют свойство «length», значение которого всегда больше

на единицу наибольшего индекса в массиве
Два способа задания массивав:
var a = new Array();
a[0] = "собака";
a[1] = "кошка";
var a = ["собака", "кошка"];
Массивы имеют набор встроенных методов:
concat возвращает новый массив с элементами, добавленными к нему
pop удаляет из массива и возвращает последний элемент
push добавляет один или несколько элементов в конец массива и др.
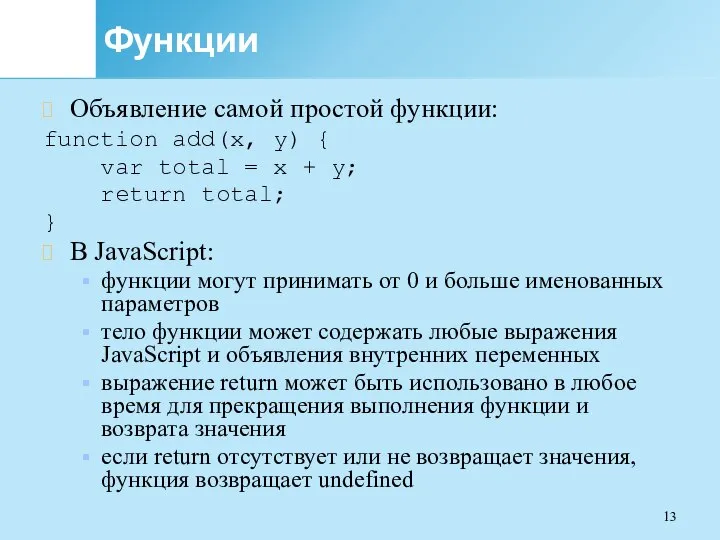
Слайд 13Функции
Объявление самой простой функции:
function add(x, y) {
var total = x +

y;
return total;
}
В JavaScript:
функции могут принимать от 0 и больше именованных параметров
тело функции может содержать любые выражения JavaScript и объявления внутренних переменных
выражение return может быть использовано в любое время для прекращения выполнения функции и возврата значения
если return отсутствует или не возвращает значения, функция возвращает undefined
Слайд 14Добавление на страницу
Для добавления JavaScript-кода на страницу, можно использовать теги
JavaScript можно

внедрять в страницу следующими способами:
расположение внутри тега
отделение от разметки
вынесение в отдельный файл
Слайд 15Область применения JavaScript
Веб-приложения
AJAX
Comet
Браузерные операционные системы
Пользовательские скрипты в браузере
Серверные приложения
Мобильные приложения
Виджеты
Прикладное программное обеспечение
Манипуляция

объектами приложений
Офисные приложения














 Кг_2
Кг_2 РВО софт
РВО софт Применение триггеров в программе PowerPoint
Применение триггеров в программе PowerPoint Сайт Наркотики.ру
Сайт Наркотики.ру Применение диагностических программ общего и специального назначения для выявления неисправности ПК
Применение диагностических программ общего и специального назначения для выявления неисправности ПК Дизайн блога
Дизайн блога Исчисляемые значения
Исчисляемые значения Школьный пресс-центр
Школьный пресс-центр Типы данных в C#
Типы данных в C# Презентация на тему Системы счисления
Презентация на тему Системы счисления  Электронные таблицы или табличные процессоры
Электронные таблицы или табличные процессоры Система прерываний
Система прерываний Создание и настройка меню приложения
Создание и настройка меню приложения Объекты
Объекты Безопасный интернет
Безопасный интернет Master-klass_po_napisaniyu_statyey
Master-klass_po_napisaniyu_statyey Создание фильма в программе Windows Movie Maker
Создание фильма в программе Windows Movie Maker Об организации общероссийского дня приема граждан
Об организации общероссийского дня приема граждан Язык блок - схем
Язык блок - схем Устройство компьютера
Устройство компьютера Операции над высказываниями 2021
Операции над высказываниями 2021 Коммерческая информация и её защита
Коммерческая информация и её защита Лесной хранитель. Игра
Лесной хранитель. Игра BMSTK TEAM. Упрощение процесса разработки программного обеспечения путем интеграции хостинга репозиториев GitLab
BMSTK TEAM. Упрощение процесса разработки программного обеспечения путем интеграции хостинга репозиториев GitLab Проектирование и разработка web ресурсов
Проектирование и разработка web ресурсов Если бусина не одна
Если бусина не одна Итоговый отчет по практике
Итоговый отчет по практике JS фрэймворки
JS фрэймворки