Содержание
- 2. Всемирная паутина Всемирная паутина (World Wide Web) – распределённая система, представляющая доступ к связанным между собой
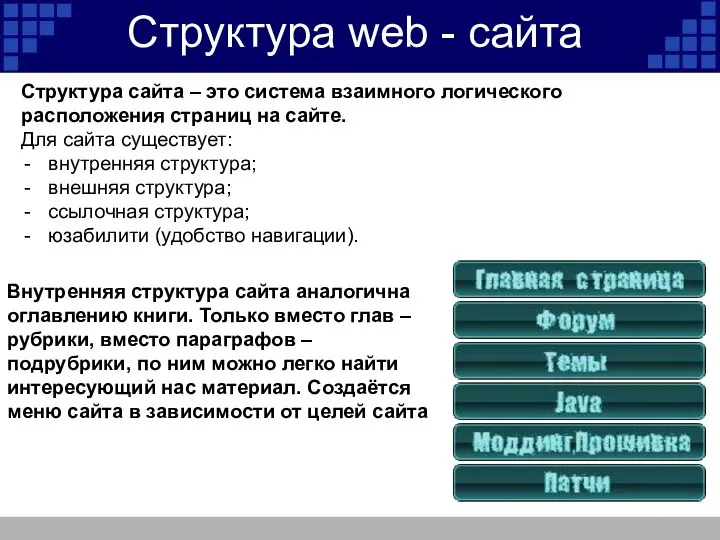
- 3. Структура web - сайта Структура сайта – это система взаимного логического расположения страниц на сайте. Для
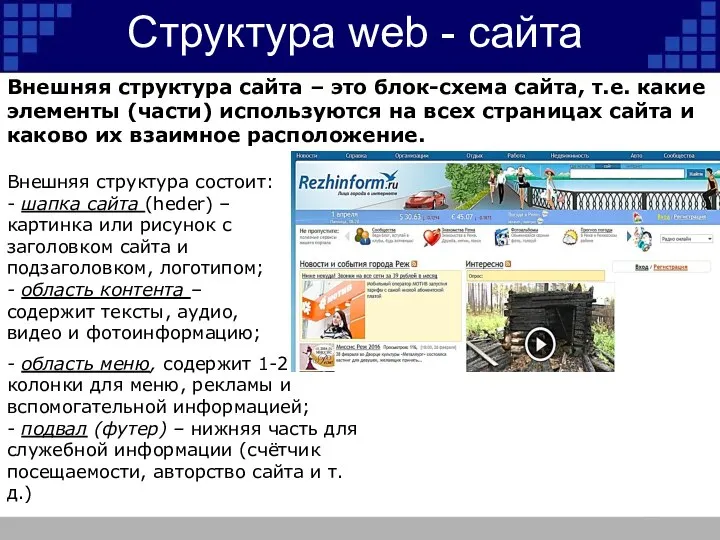
- 4. Структура web - сайта Внешняя структура сайта – это блок-схема сайта, т.е. какие элементы (части) используются
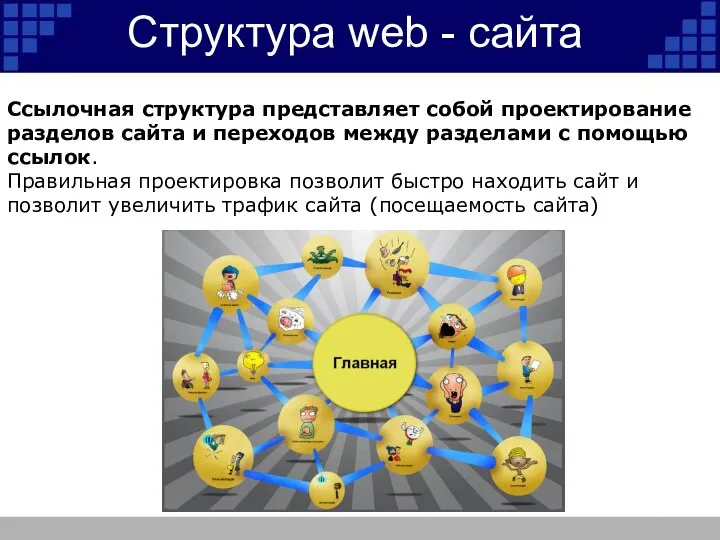
- 5. Структура web - сайта Ссылочная структура представляет собой проектирование разделов сайта и переходов между разделами с
- 6. Способы создания сайта Текстовые и визуальные редакторы (Office SharePoint Designer, Adobe Dreamweaver, Homesite и др. )
- 7. Языки программирования Написание кода сайта вручную . Этот способ самый трудный и требует глубоких знаний HTML,CSS,
- 8. Текстовые и визуальные редакторы Создание сайта при помощи специальных программ, например, Office SharePoint Designer или подобных
- 9. Конструкторы сайтов Конструктор сайтов - это программа, с помощью которой сделать сайт сможет простой неподготовленный пользователь
- 10. CMS CMS - это система управления содержимым сайта (англ. Content management system, CMS). Существуют платные и
- 11. Сервисы для создания сайтов В наше время существует много ресурсов, которые предоставят возможность любому желаюшему, создать
- 12. Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только
- 13. Язык HTML HTML (Hyper Text Markup Language) – язык разметки гипертекста, включает в себя способы оформления
- 14. ЗАДАНИЕ Записать адрес сайта СПК. Найти и записать сайты еще нескольких учебных заведений г. Стерлитамак. Как
- 16. Скачать презентацию













 Trail Making Test (TMT)
Trail Making Test (TMT) Структурированные кабельные системы (СКС)
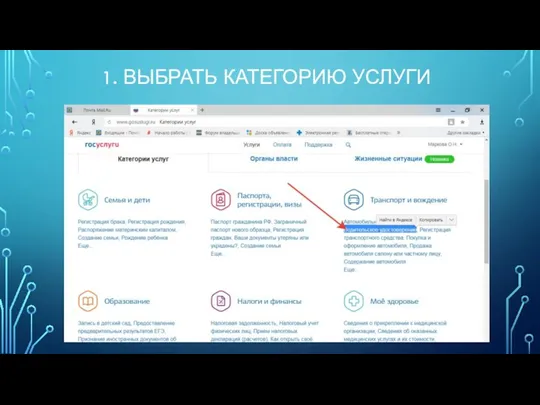
Структурированные кабельные системы (СКС) Новая оплата пошлины 1400 на госуслугах
Новая оплата пошлины 1400 на госуслугах Молодь і комп’ютер
Молодь і комп’ютер Поколения ЭВМ
Поколения ЭВМ Crystal Clear. Простота и совершенство
Crystal Clear. Простота и совершенство Поиск информации в интернете, возможность дистанционного образования, проведение досуга
Поиск информации в интернете, возможность дистанционного образования, проведение досуга Методы и приемы обеспечения информационной безопасности
Методы и приемы обеспечения информационной безопасности Использование облачных технологий на занятиях по информатике
Использование облачных технологий на занятиях по информатике Пример презентации. Р/Д
Пример презентации. Р/Д Как подготовить страницу бизнеса к продвижению
Как подготовить страницу бизнеса к продвижению Электронная подпись PayControl
Электронная подпись PayControl Стандартизация структуры ИС
Стандартизация структуры ИС Адаптация образовательного процесса путём внедрения информационных технологий
Адаптация образовательного процесса путём внедрения информационных технологий Вложенные циклы
Вложенные циклы Информационная безопасность
Информационная безопасность Однонаправленная функция РША с потайным ходом
Однонаправленная функция РША с потайным ходом Популяризация истории среди школьников через социальные сети
Популяризация истории среди школьников через социальные сети Информационное обеспечение компьютерных технологий
Информационное обеспечение компьютерных технологий Ошибки операторов при работе с БД ОВЗ
Ошибки операторов при работе с БД ОВЗ Разработка информационного ресурса для сети аптек Вита
Разработка информационного ресурса для сети аптек Вита Презентация на тему Классификация компьютеров по функциональным возможностям
Презентация на тему Классификация компьютеров по функциональным возможностям  Формат фигуры
Формат фигуры Мемы
Мемы Nfilm.net. О сайте
Nfilm.net. О сайте Информационно-методический журнал ВНЕшкольник
Информационно-методический журнал ВНЕшкольник IDS/IPS — Системы обнаружения и предотвращения вторжений. Лекция 9
IDS/IPS — Системы обнаружения и предотвращения вторжений. Лекция 9 Упаковка контента (нейминг)
Упаковка контента (нейминг)