Содержание
- 2. Содержание Что это? Зачем это все было нужно? Почему именно Figma? Демонстрация интерфейса и разбор кейсов
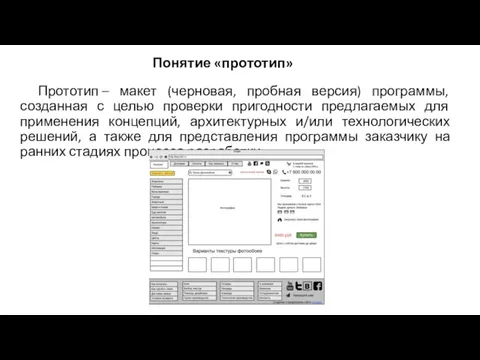
- 3. Прототип – макет (черновая, пробная версия) программы, созданная с целью проверки пригодности предлагаемых для применения концепций,
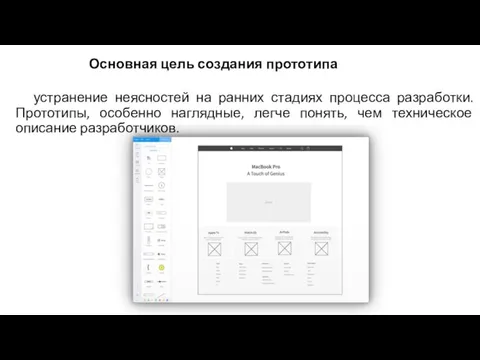
- 4. устранение неясностей на ранних стадиях процесса разработки. Прототипы, особенно наглядные, легче понять, чем техническое описание разработчиков.
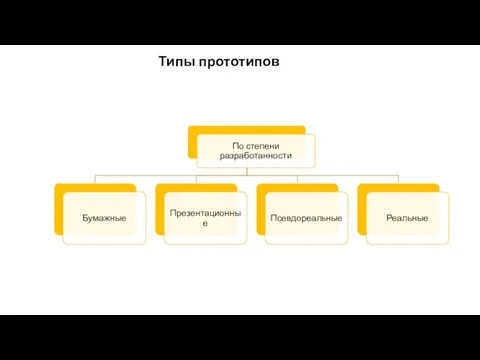
- 5. Типы прототипов
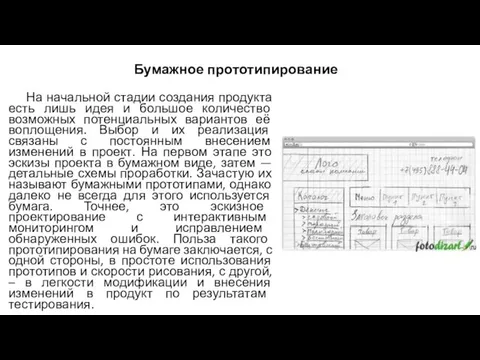
- 6. На начальной стадии создания продукта есть лишь идея и большое количество возможных потенциальных вариантов её воплощения.
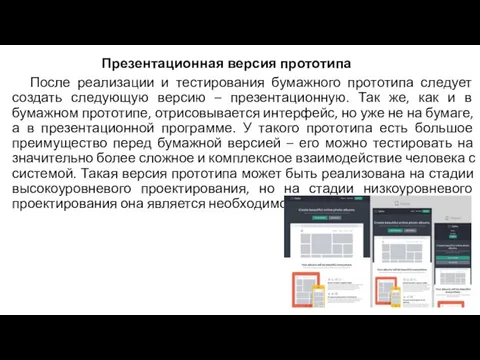
- 7. После реализации и тестирования бумажного прототипа следует создать следующую версию – презентационную. Так же, как и
- 8. На настоящий момент одним из наиболее удобных инструментов для создания презентационных прототипов является программный продукт MS
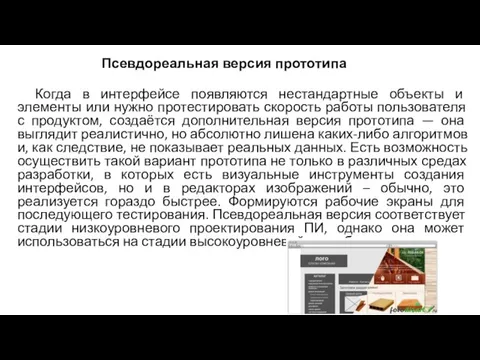
- 9. Когда в интерфейсе появляются нестандартные объекты и элементы или нужно протестировать скорость работы пользователя с продуктом,
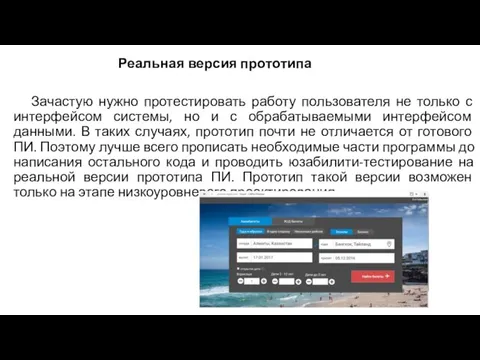
- 10. Зачастую нужно протестировать работу пользователя не только с интерфейсом системы, но и с обрабатываемыми интерфейсом данными.
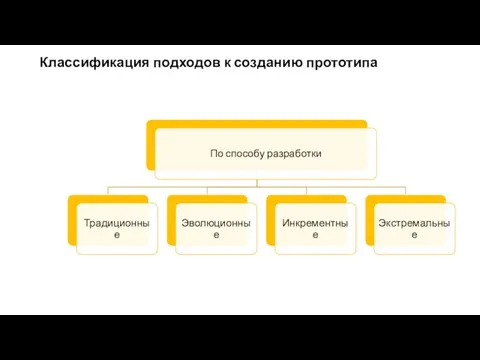
- 11. Классификация подходов к созданию прототипа
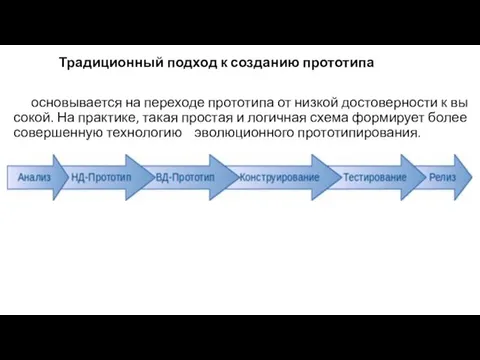
- 12. основывается на переходе прототипа от низкой достоверности к высокой. На практике, такая простая и логичная схема
- 13. подразумевает поэтапное повышение достоверности исходного варианта до тех пор, пока он не превратится в законченную систему.
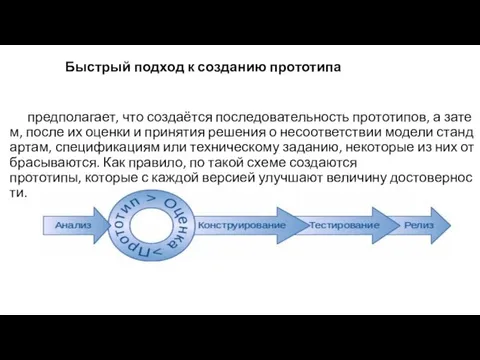
- 14. предполагает, что создаётся последовательность прототипов, а затем, после их оценки и принятия решения о несоответствии модели
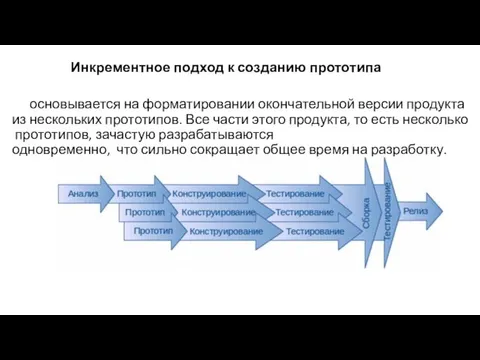
- 15. основывается на форматировании окончательной версии продукта из нескольких прототипов. Все части этого продукта, то есть несколько
- 16. Экстремальный подход зачастую применяется при создании веб- сайтов и приложений. Весь процесс условно делится на три
- 17. Для создания прототипа дизайнеру нужно выбрать инструмент. Схемы можно как рисовать от руки, так и использовать
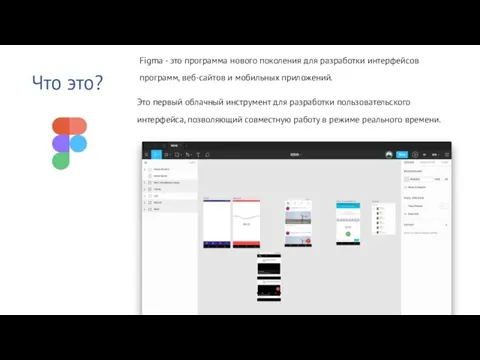
- 18. Что это? Figma - это программа нового поколения для разработки интерфейсов программ, веб-сайтов и мобильных приложений.
- 19. Зачем это все Раньше
- 20. Зачем это все Конфликт «дизайнер-разработчик» Макет отличается от сверстанного Слабое взаимодействие в ходе проекта Поддержание актуальных
- 21. Зачем это все Сейчас
- 23. Почему именно Figma? 1. Кроссбраузерность и доступность
- 24. Почему именно Figma? 2. Организация и хранение файлов
- 25. Почему именно Figma? 3. Командная работа
- 26. Почему именно Figma? 4. Работа с макетами для фронтенда
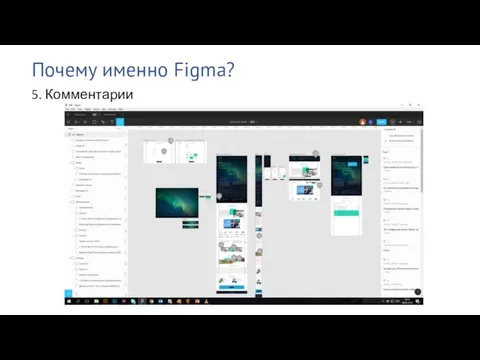
- 27. Почему именно Figma? 5. Комментарии
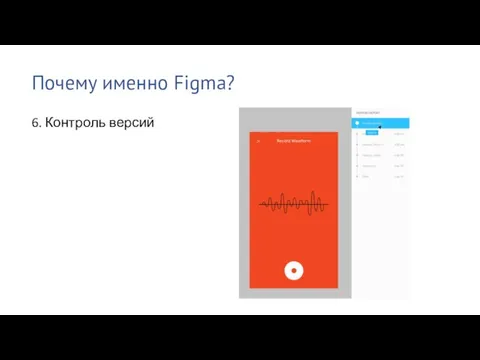
- 28. Почему именно Figma? 6. Контроль версий
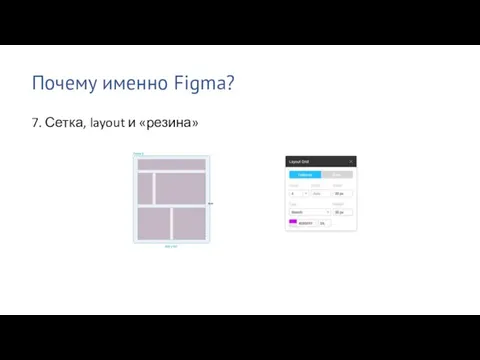
- 29. Почему именно Figma? 7. Сетка, layout и «резина»
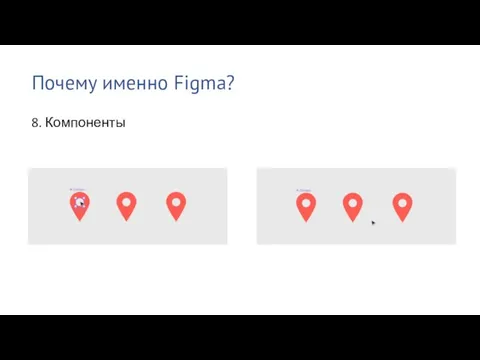
- 30. Почему именно Figma? 8. Компоненты
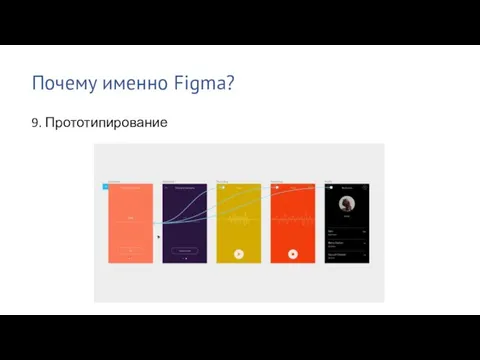
- 31. Почему именно Figma? 9. Прототипирование
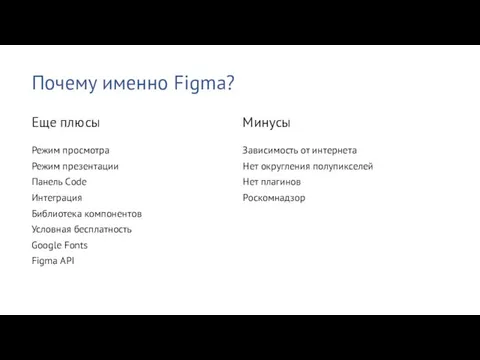
- 32. Почему именно Figma? Еще плюсы Режим просмотра Режим презентации Панель Сode Интеграция Библиотека компонентов Условная бесплатность
- 33. Демонстрация интерфейса и принципы организации макета Слои (Layers) –> Группы (Groups) –> Фреймы (Frames) –> Страницы
- 34. Вместо выводов Макеты будут предлагаться по ссылке (редко jpeg) Хотим сделать удобнее себе и разработчикам Возрастет
- 36. Скачать презентацию

































 Онлайн или не онлайн – вот в чем вопрос
Онлайн или не онлайн – вот в чем вопрос Общая Характеристика Табличного Процессора
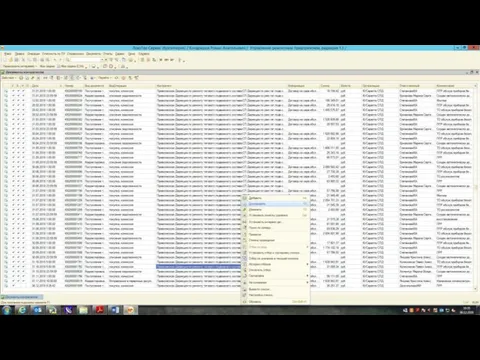
Общая Характеристика Табличного Процессора 1 С
1 С Передача информации
Передача информации Шаблони та формуляр-зразки документа. Реквізити документа. Правила оформлення сторінки
Шаблони та формуляр-зразки документа. Реквізити документа. Правила оформлення сторінки Микропроцессорные устройства. Лекция 4
Микропроцессорные устройства. Лекция 4 Компьютерное ПО
Компьютерное ПО Sovereign Digital. Правки заказчика
Sovereign Digital. Правки заказчика Использование Linux при программировании 3
Использование Linux при программировании 3 Разработка программы для проектирования плана города
Разработка программы для проектирования плана города Иерархия памяти
Иерархия памяти Машинное обучение
Машинное обучение Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Цвет в компьютерной графике
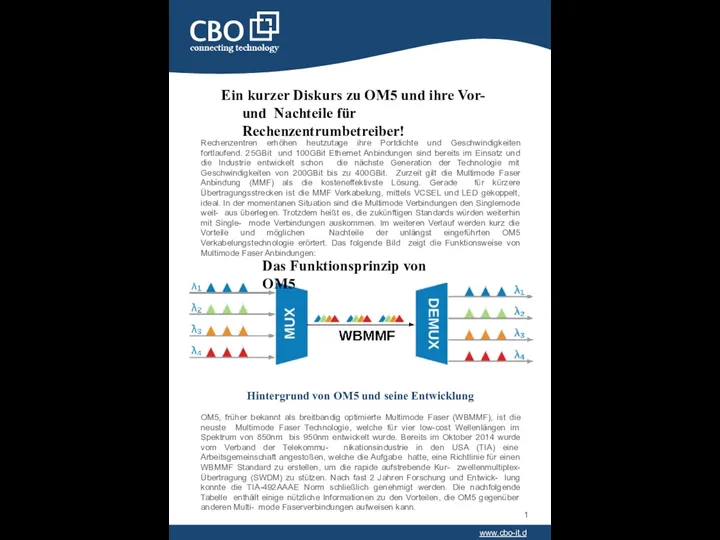
Цвет в компьютерной графике Ein kurzer Diskurs zu OM5 und ihre Vor- und Nachteile für Rechenzentrumbetreiber!
Ein kurzer Diskurs zu OM5 und ihre Vor- und Nachteile für Rechenzentrumbetreiber! Teams pad
Teams pad TK
TK Визуальное программирование. Кодирование. Тестирование
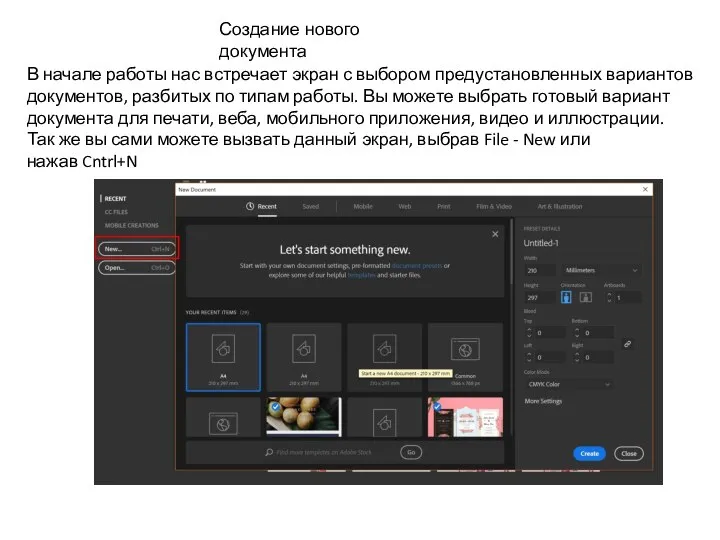
Визуальное программирование. Кодирование. Тестирование Создание нового документа
Создание нового документа 2.+Python
2.+Python Вспомогательные алгоритмы
Вспомогательные алгоритмы Програмные средства математических расчётов
Програмные средства математических расчётов Введение в СУБД ORACLE
Введение в СУБД ORACLE Шрифт
Шрифт Трояны. Программы-шпионы
Трояны. Программы-шпионы Программное обеспечение компьютера
Программное обеспечение компьютера Выделение областей
Выделение областей Кровавая луна
Кровавая луна