Содержание
- 2. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый
- 3. Для создания Web-страницы используется простейший текстовый редактор (блокнот), которые не включаются в создаемый документ управляющие символы
- 4. Web-страница сохраняется в виде файла с разрешением .htm или .html Пример: index.htm
- 5. Структура Web-страницы HTML-теги (это специальные символы разметки языка HTML, позволяющие формировать содержимое веб-сайтов) заключаются в угловые
- 6. HTML – код страницы помещается в контейнер Без этих тегов браузер не сможет определить формат документа
- 7. Web-страница разделяется на 2 логические части: Заголовок; Содержание. Структура Web-страницы
- 8. Заголовок страницы Заголовок страницы помещается в контейнер и содержит название страницы и справочную информацию о странице
- 9. Содержание страницы Отображаемое содержание страницы помещается в контейнер Тег может иметь атрибуты. Например: bgcolor =“black” –
- 10. Форматирование текста на Web-странице Абзацы. Разделение текста на абзацы происходит с помощью контейнера . Для каждого
- 11. Шрифт. Параметры форматирования шрифта задаются с помощью тега FONT и его атрибутов: SIZE – определяет размер
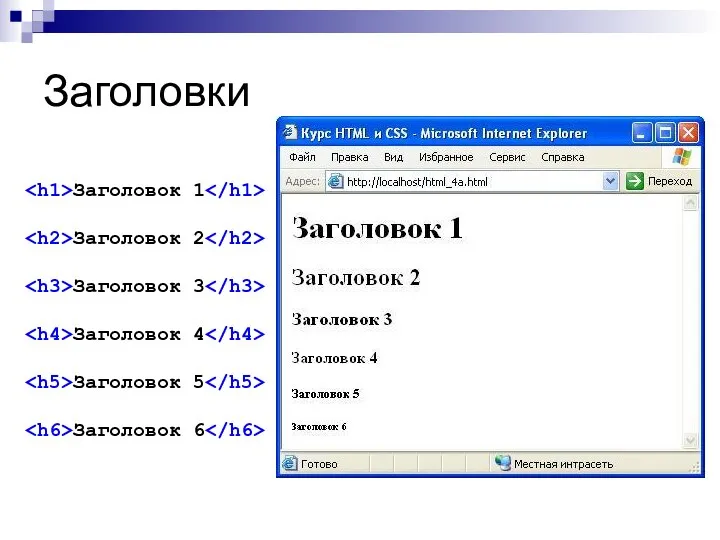
- 12. Заголовки Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6
- 13. Выравнивание текста. Задается с помощью атрибута ALIGN. Выравнивание по левому краю: ALIGN = “left” Выравнивание по
- 14. Тег . Создает жирный текст. Тег . Создает наклонный текст (курсив). Тег . Используется для перехода
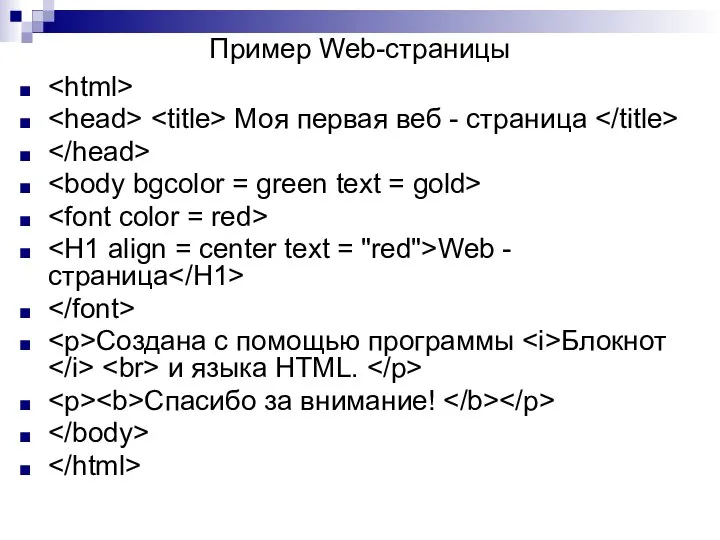
- 15. Пример Web-страницы Моя первая веб - страница Web - страница Создана с помощью программы Блокнот и
- 17. Скачать презентацию














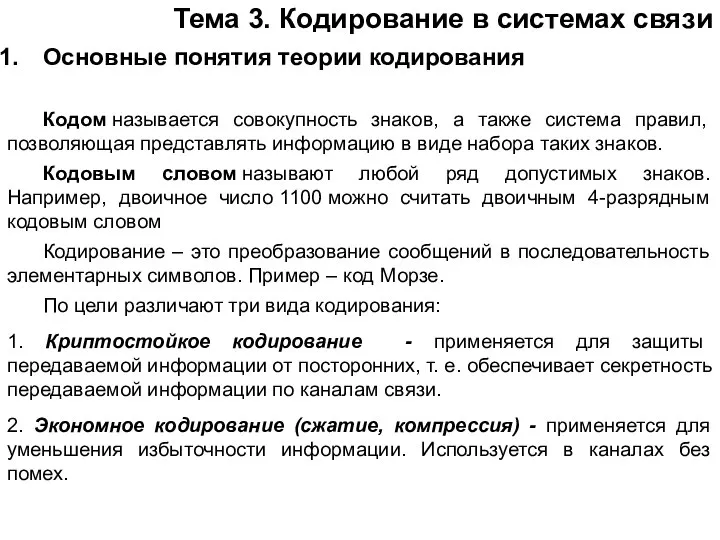
 Кодирование в системах связи. Тема 3
Кодирование в системах связи. Тема 3 Примеры решения задач
Примеры решения задач Запросы как приложения информационной системы (11 класс)
Запросы как приложения информационной системы (11 класс) Начало работы по созданию программы в VBA
Начало работы по созданию программы в VBA SOMA. Цифровое бессмертие
SOMA. Цифровое бессмертие Периодизация и программирование в подготовном периоде. Этапы в подготовительном периоде
Периодизация и программирование в подготовном периоде. Этапы в подготовительном периоде Новый сайт Центрального Сибирского геологического музея
Новый сайт Центрального Сибирского геологического музея Топология локальных сетей
Топология локальных сетей Python programming language
Python programming language Основы языка JavaScript
Основы языка JavaScript Инструкция. Создание карточки дворника. Закрепление за объектами
Инструкция. Создание карточки дворника. Закрепление за объектами Программирование на языке высокого уровня
Программирование на языке высокого уровня Криптографічні хеш-функції на основі клітинних автоматів
Криптографічні хеш-функції на основі клітинних автоматів Противодействие наркопреступности в сети Интернет
Противодействие наркопреступности в сети Интернет Периферийные устройства персонального компьютера
Периферийные устройства персонального компьютера Постановка целей и задач обработки информации
Постановка целей и задач обработки информации Ссылка в html-документе
Ссылка в html-документе Тестовая отчетность (лекция - 8)
Тестовая отчетность (лекция - 8) Презентация на тему Моделирование как метод познания (9 класс)
Презентация на тему Моделирование как метод познания (9 класс)  Русские термины
Русские термины Использование графических возможностей офисных пакетов
Использование графических возможностей офисных пакетов Specification Octopeek.com
Specification Octopeek.com Убираем складки
Убираем складки Направления автоматизации землеустроительной деятельности
Направления автоматизации землеустроительной деятельности Новогорненский филиал Дружба. Объединение КОМПашки
Новогорненский филиал Дружба. Объединение КОМПашки Команды программных прерываний. Механизм прерываний. Характеристика системного сервиса. Экранный системный сервис. (Лекция 15)
Команды программных прерываний. Механизм прерываний. Характеристика системного сервиса. Экранный системный сервис. (Лекция 15) Медиабезопасность для детей
Медиабезопасность для детей Структура программы на языке С++. Лекция 5
Структура программы на языке С++. Лекция 5