Слайд 2Ошибки
Грамотная стратегия обработки ошибок должна информировать пользователей о том, что происходит, не

отпугивая их, но для реализации такой процедуры нужно уметь применять разные способы обработки jаvаSсriрt-ошибок по мере их возникновения.
Слайд 3Ошибки
Они могут возникать из-за наших промахов, неожиданного ввода пользователя, неправильного ответа сервера

и по тысяче других причин.
Обычно скрипт в случае ошибки «падает» (сразу же останавливается), с выводом ошибки в консоль.
Слайд 4try … catch
В третьей редакции ЕСМА-262 для обработки исключений в JavaScript была

представлена инструкция try-catch
try {
// код, который может привести к ошибке
} catch (error) {
// действия при возникновении ошибки
}
Слайд 5try … catch
Любой код, который может привести к ошибке, следует помещать в

раздел try, а код обработки ошибки - в раздел catch
Если в разделе try происходит ошибка, выполнение кода немедленно прекращается и возобновляется с раздела catch, в который передается объект со сведениями об ошибке.
Слайд 6try … catch
Когда возникает ошибка, JavaScript генерирует объект, содержащий её детали. Затем

этот объект передаётся как аргумент в блок catch
name (Имя ошибки. Например, для неопределённой переменной это "ReferenceError".)
message (Текстовое сообщение о деталях ошибки.)
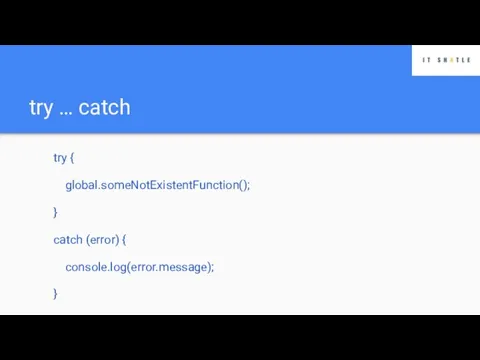
Слайд 7try … catch
try {
global.someNotExistentFunction();
}
catch (error) {
console.log(error.message);
}

Слайд 8try … catch - finally
Необязательное предложение finally инструкции try-catch выполняется после нее

в любом случае независимо от того, возникла ли ошибка. Ничто в разделе try или catch, даже инструкция return, не может предотвратить выполнение кода в разделе finally.
Слайд 9try … catch
Если ошибка возникает в инструкции try-catch, браузер не уведомляет о

ней, потому что считает, что она обрабатывается должным образом. Это идеально подходит для веб-приложений, ориентированных на пользователей без техни ческой подготовки, которым не имеет смысла сообщать об ошибках. С помощью try-catch можно реализовать собственный механизм обработки ошибок конкретных типов.
Слайд 10Задача 1
Создать блок обработки ошибок - при вызове несуществующей функции показывать пользователю

ошибку на экране “что-то пошло не так”
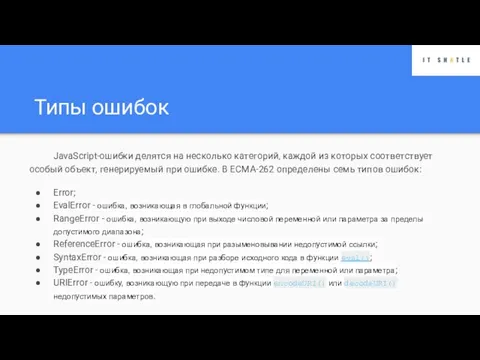
Слайд 11 Типы ошибок
JavaScript-oшибки делятся на несколько категорий, каждой из которых соответствует особый

объект, генерируемый при ошибке. В ЕСМА-262 определены семь типов ошибок:
Error;
EvalError - ошибка, возникающая в глобальной функции;
RangeError - ошибка, возникающую при выходе числовой переменной или параметра за пределы допустимого диапазона;
ReferenceError - ошибка, возникающая при разыменовывании недопустимой ссылки;
SyntaxError - ошибка, возникающая при разборе исходного кода в функции eval();
TypeError - ошибка, возникающая при недопустимом типе для переменной или параметра;
URIError - ошибку, возникающую при передаче в функции encodeURI() или decodeURI() недопустимых параметров.
Слайд 12 Типы ошибок
Тип Error - это базовый тип, от которого наследуются все

остальные типы ошибок. Таким образом, все они имеют набор общих свойств
Слайд 13 Оператор «throw»
Инструкцию try-catch дополняет оператор throw, с помощью которого в любое

время можно сгенерировать собственную ошибку. Он применяется со значением, но не налагает никаких ограничений на тип значения.
throw 12345;
throw "Hello world!";
throw true;
throw { name: "JavaScript"};
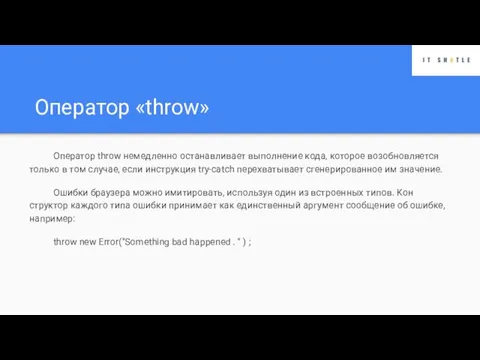
Слайд 14 Оператор «throw»
Оператор throw немедленно останавливает выполнение кода, которое возобновляется только в

том случае, если инструкция try-catch перехватывает сгенерированное им значение.
Ошибки браузера можно имитировать, используя один из встроенных типов. Конструктор каждого типа ошибки принимает как единственный аргумент сообщение об ошибке, например:
throw new Error("Something bad happened . " ) ;
Слайд 15Задача 2
Создайте метод find_index(arr, value), который принимает список(массив значений) и значение. Если

значение не найдено в списке нужно сгенерировать ошибку.
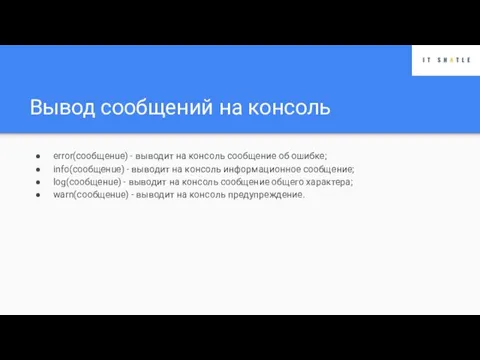
Слайд 16Вывод сообщений на консоль
error(cooбщeнue) - выводит на консоль сообщение об ошибке;
info(cooбщeнue) -

выводит на консоль информационное сообщение;
lоg(сообщенuе) - выводит на консоль сообщение общего характера;
warn(cooбщeнue) - выводит на консоль предупреждение.
Слайд 17Задача 3
Функция для оценки строки: вы должны проверить любой код HTML (т.

Е. какие-либо теги HTML), если какой-либо код найден, вы должны вернуть false, если входные данные не являются строкой, вы должны выбросить ошибку TypeError. Если длина строки превышает 255 символов или содержит 0 символов, вы должны бросить RangeError и, наконец, если введенная строка пуста, выведите ReferenceError.
используйте regex = /(<([^>]+)>)/ig и метод test()
















 Приложение Food Secret
Приложение Food Secret Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Разработка коллекции видеоматериалов для проведения рекламной кампании
Разработка коллекции видеоматериалов для проведения рекламной кампании АгроНТИ-2020. Всероссийский конкурс среди учащихся 5-11 классов. Регистрация
АгроНТИ-2020. Всероссийский конкурс среди учащихся 5-11 классов. Регистрация Сайт СпортDоктор
Сайт СпортDоктор Геометрическое моделирование и компьютерная графика
Геометрическое моделирование и компьютерная графика Утилиты Windows
Утилиты Windows Презентация на тему Основные понятия программы PowerPoint
Презентация на тему Основные понятия программы PowerPoint  Устройство компьютера. Обобщение материала
Устройство компьютера. Обобщение материала I always come to work
I always come to work Математическая логика
Математическая логика Презентация на тему Поколения ЭВМ
Презентация на тему Поколения ЭВМ  Электронная образовательная среда
Электронная образовательная среда 11 Методы идентификации и установления подлинности
11 Методы идентификации и установления подлинности Трон — многопользовательская аркадная игра, основанная на одноименном фильме 1982 года
Трон — многопользовательская аркадная игра, основанная на одноименном фильме 1982 года Сотовая связь
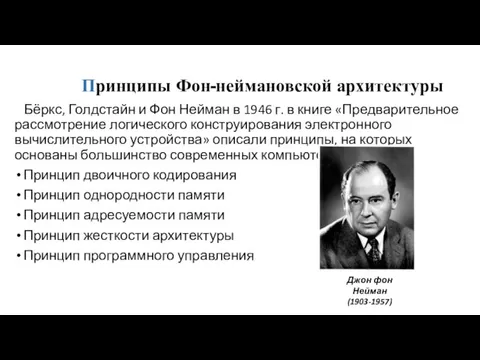
Сотовая связь Принципы Фон-неймановской архитектуры
Принципы Фон-неймановской архитектуры Текстовый фрагмент и операции с ним
Текстовый фрагмент и операции с ним Информатика
Информатика Развитие подсистемы Доставка товаров
Развитие подсистемы Доставка товаров Информационные технологии в управлении
Информационные технологии в управлении Отношение. Домен. Декартовое произведение доменов
Отношение. Домен. Декартовое произведение доменов Управление компьютером
Управление компьютером Информационные технологии в индустрии полимеров. Практическое занятие 2
Информационные технологии в индустрии полимеров. Практическое занятие 2 Презентация проекта
Презентация проекта L’OREAL TAGGING Checkout Tagging
L’OREAL TAGGING Checkout Tagging Списочные выражения. Методы Split и Join
Списочные выражения. Методы Split и Join Структури даних і алгоритми. Лекція 1
Структури даних і алгоритми. Лекція 1