Слайд 2HTML - ЯЗЫК ГИПЕРТЕКСТОВОЙ РАЗМЕТКИ
СРЕДСТВО СТРУКТУРИРОВАНИЯ И ФОРМАТИРОВАНИЯ ДОКУМЕНТОВ + ГИПЕРТЕКСТ+

МУЛЬТИМЕДИЯ
Слайд 3ТЕГ - ЭЛЕМЕНТ ЯЗЫКА РАЗМЕТКИ:
<ТЕГ>

Слайд 4ОДИНАРНЫЙ
<название тега>
<название тега>содержимое
ПАРНЫЙ

Слайд 5КОДИРОВКА - ДЛЯ КОРРЕКТНОГО ОТОБРАЖЕНИЯ СИМВОЛОВ ЯЗЫКА
UTF-8
WINDOWS-1251

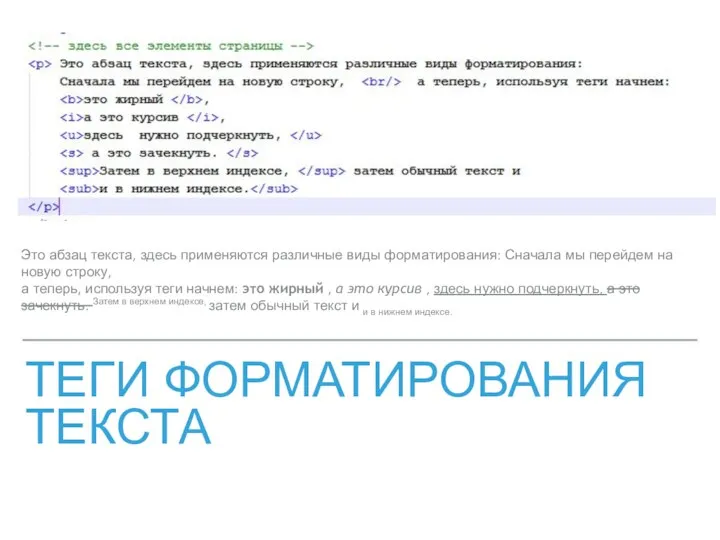
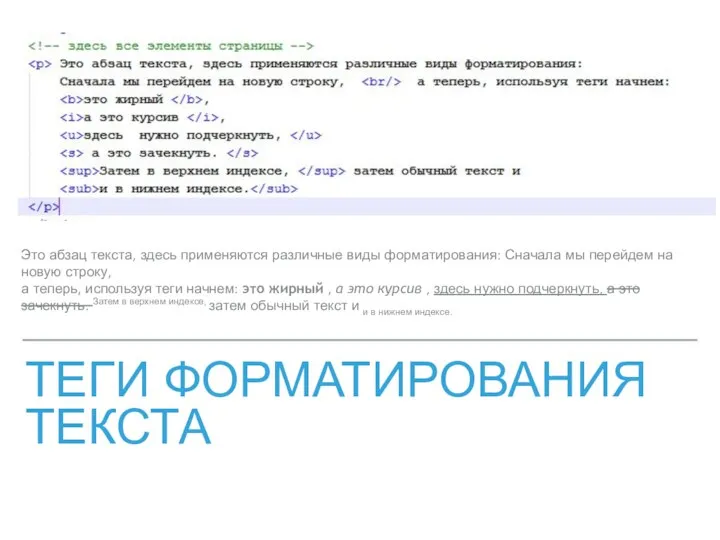
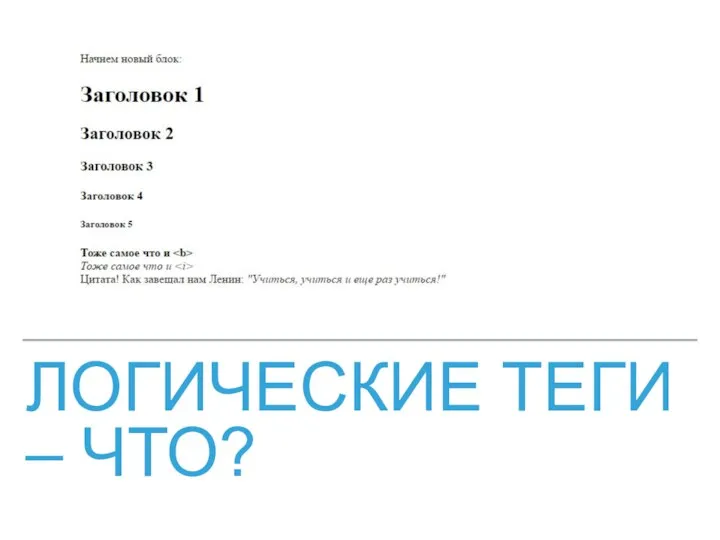
Слайд 7ТЕГИ ФОРМАТИРОВАНИЯ ТЕКСТА
Это абзац текста, здесь применяются различные виды форматирования: Сначала мы

перейдем на новую строку,
а теперь, используя теги начнем: это жирный , а это курсив , здесь нужно подчеркнуть, а это зачекнуть. Затем в верхнем индексе, затем обычный текст и и в нижнем индексе.
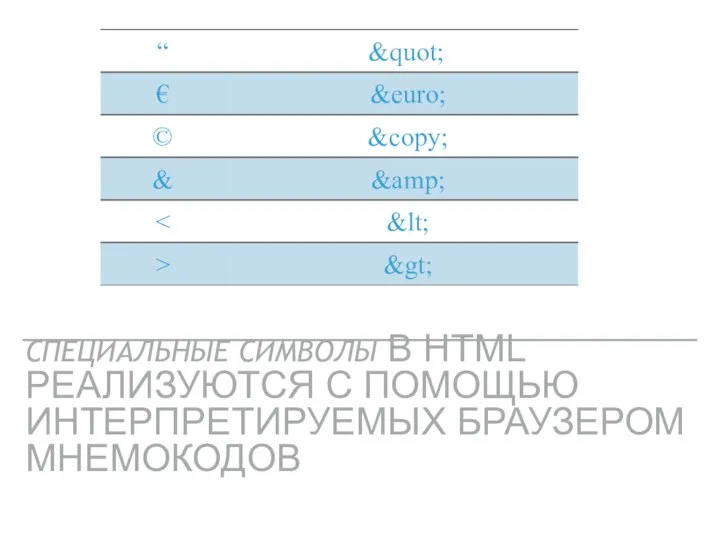
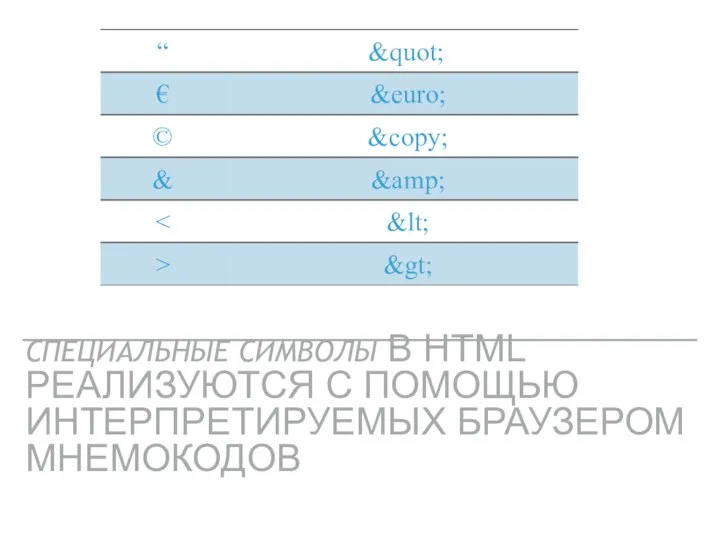
Слайд 9СПЕЦИАЛЬНЫЕ СИМВОЛЫ В HTML РЕАЛИЗУЮТСЯ С ПОМОЩЬЮ ИНТЕРПРЕТИРУЕМЫХ БРАУЗЕРОМ МНЕМОКОДОВ

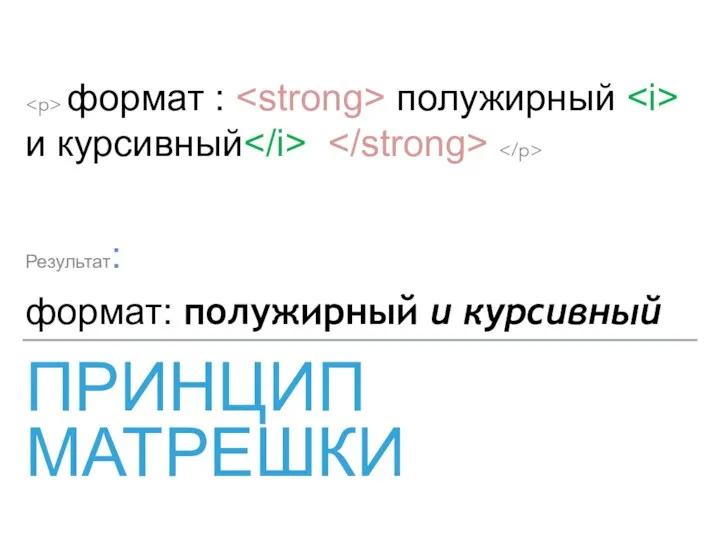
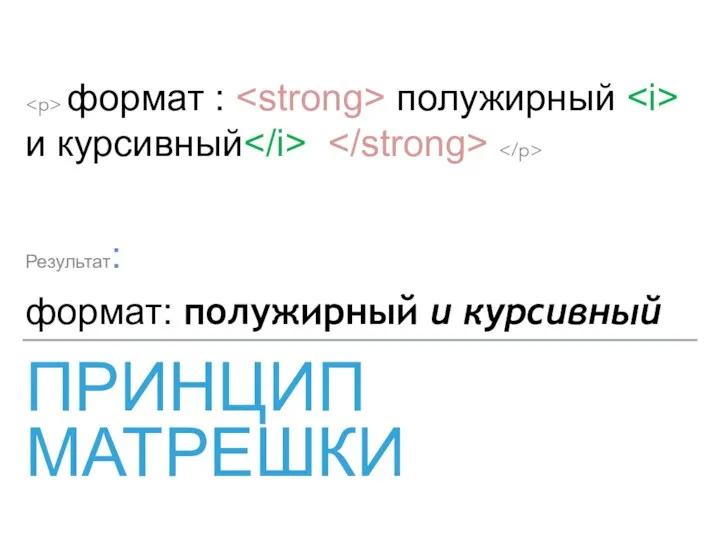
Слайд 10ПРИНЦИП МАТРЕШКИ
формат : полужирный и курсивный
Результат:

формат: полужирный и курсивный
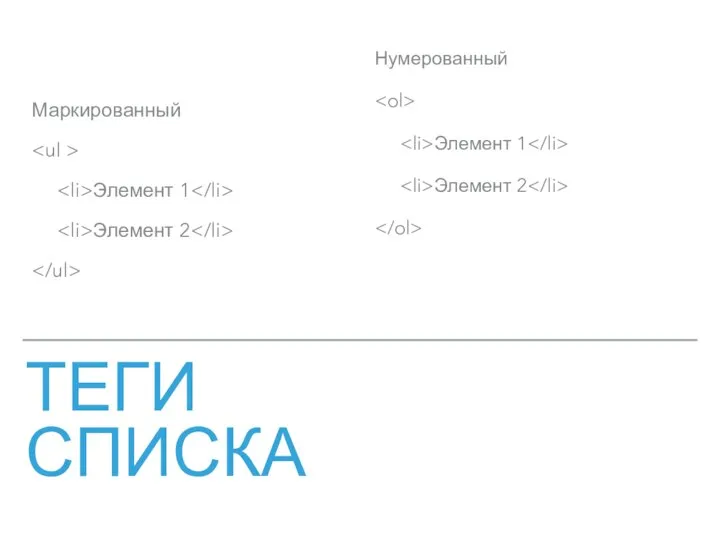
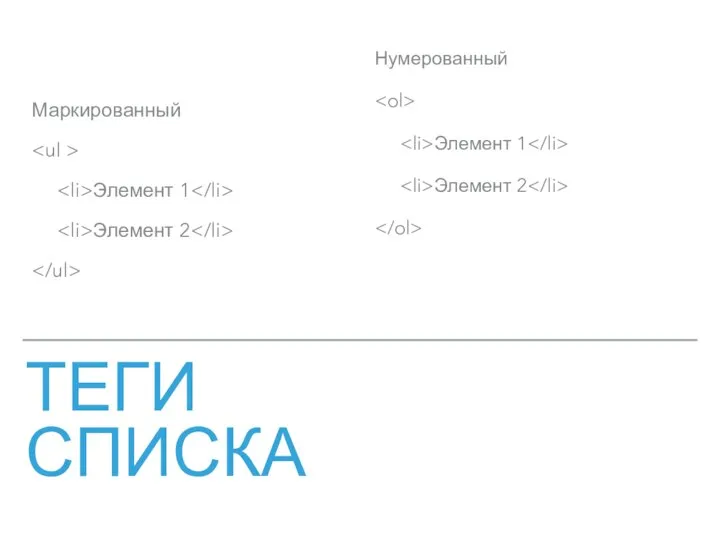
Слайд 11ТЕГИ СПИСКА
Маркированный
Нумерованный
- Элемент 1
- Элемент 2

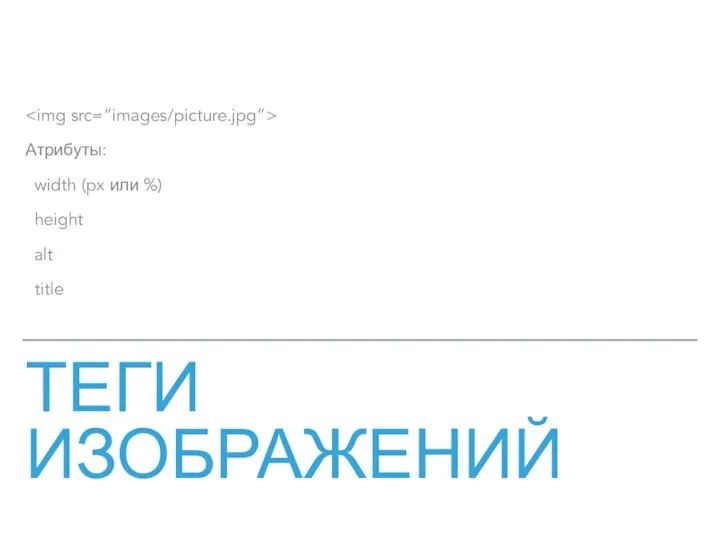
Слайд 12ТЕГИ ИЗОБРАЖЕНИЙ

Атрибуты:
width (px или %)
height
alt
title

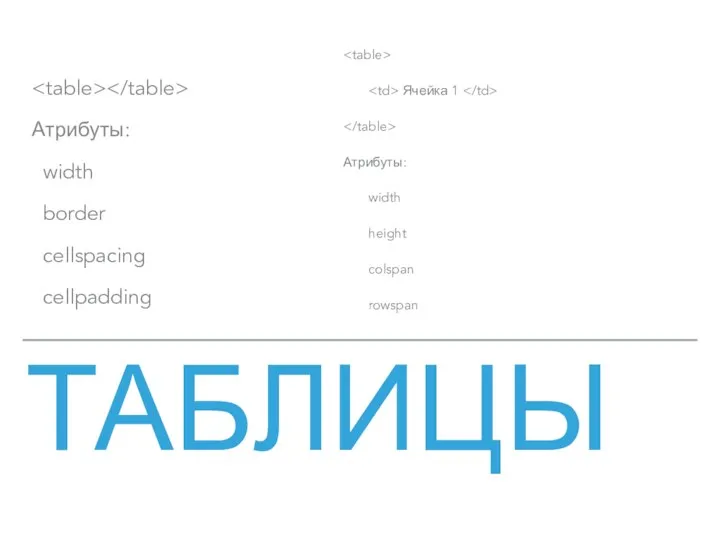
Слайд 14ТАБЛИЦЫ
Атрибуты:
width
border
cellspacing
cellpadding
Атрибуты:
width
height
colspan
rowspan















 Программирование и безопасность баз данных мобильных систем. Лекция 3
Программирование и безопасность баз данных мобильных систем. Лекция 3 Исполнитель Робот. Сложные условия
Исполнитель Робот. Сложные условия Основные этапы информатизации общества
Основные этапы информатизации общества Internet of Things
Internet of Things Социальные сети: предпосылки появления и особенности развития
Социальные сети: предпосылки появления и особенности развития Электронные больничные. СБИС+
Электронные больничные. СБИС+ Виды компьютерных систем
Виды компьютерных систем Системы счисления
Системы счисления Инновационные технологии как средство достижения планируемых результатов
Инновационные технологии как средство достижения планируемых результатов Создание SQL запросов в MS Access для манипулирования данными
Создание SQL запросов в MS Access для манипулирования данными Описание модели приложения с помощью UML
Описание модели приложения с помощью UML Сучасні операційні системи
Сучасні операційні системи Технологии глобальных сетей
Технологии глобальных сетей 1C: Предприятия. Оценка персонала
1C: Предприятия. Оценка персонала Кодирование информации. Декодирование слов по номерам букв
Кодирование информации. Декодирование слов по номерам букв Языки программирования. Позднее и раннее связывание. Полиморфизм. Основные понятия
Языки программирования. Позднее и раннее связывание. Полиморфизм. Основные понятия Руководство по регистрации в ЭБС Букап для пользователей институтов
Руководство по регистрации в ЭБС Букап для пользователей институтов Библиотеки Python
Библиотеки Python Классификация языков программирования. Структура программы на С#. Первая программа
Классификация языков программирования. Структура программы на С#. Первая программа Регистровая память. Регистры микропроцессора
Регистровая память. Регистры микропроцессора Защита объектов информатизации от хакерских атак
Защита объектов информатизации от хакерских атак Кластер. Как составить кластер
Кластер. Как составить кластер Инструкция на получение сертификата pfdo.e-mordovia.ru
Инструкция на получение сертификата pfdo.e-mordovia.ru Копирайт и картинки. Midea team 2021
Копирайт и картинки. Midea team 2021 Программное обеспечение для параметрического представления границ
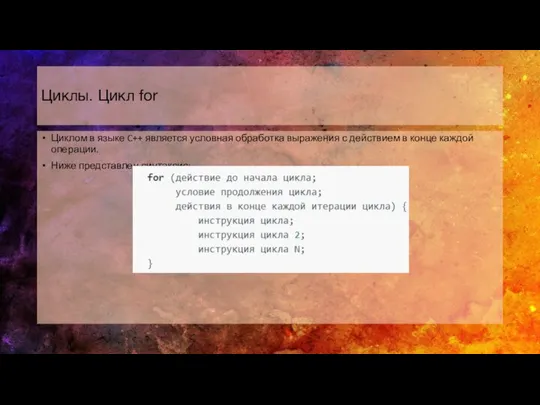
Программное обеспечение для параметрического представления границ Циклы. Цикл for
Циклы. Цикл for Архитектура, назначение и функции операционных систем. Введение в теорию операционных систем. Занятие 1.1
Архитектура, назначение и функции операционных систем. Введение в теорию операционных систем. Занятие 1.1 Интерфейсы на Java
Интерфейсы на Java