Содержание
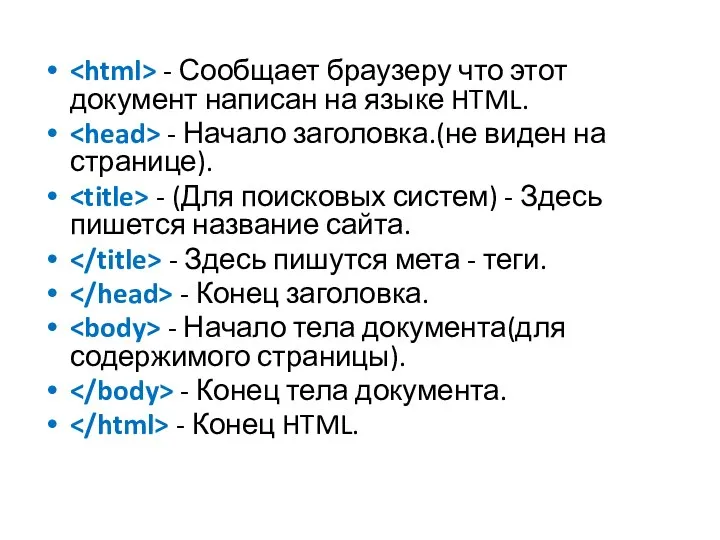
- 2. - Сообщает браузеру что этот документ написан на языке HTML. - Начало заголовка.(не виден на странице).
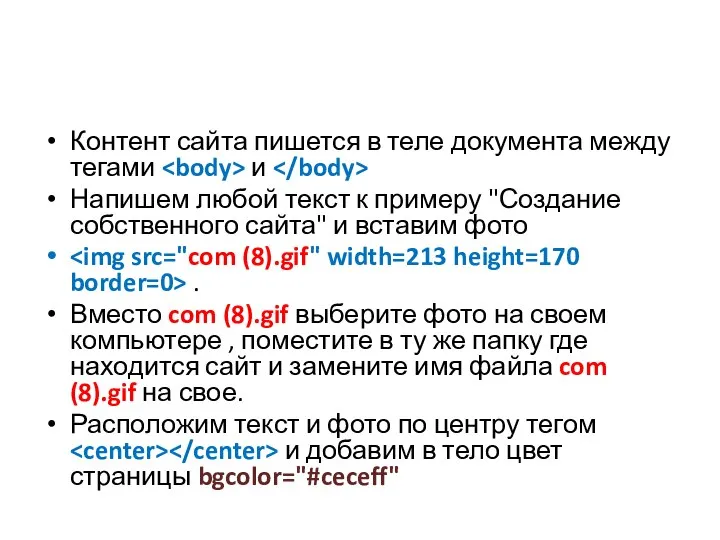
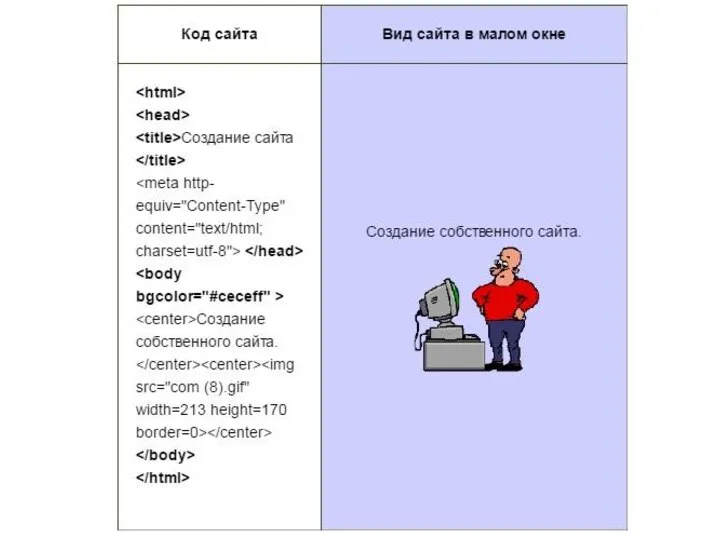
- 3. Контент сайта пишется в теле документа между тегами и Напишем любой текст к примеру "Создание собственного
- 6. Заголовки Заголовки различных уровней: Заголовок первого уровня … Заголовок шестого уровня Цифры между 1 и 6
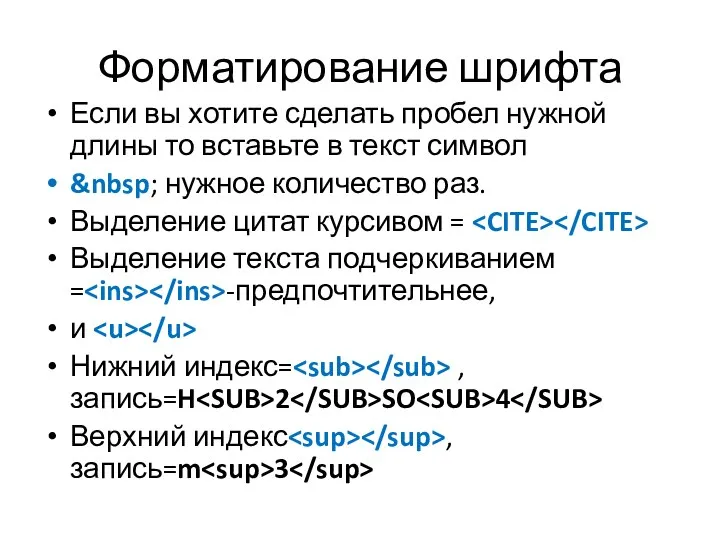
- 7. Форматирование шрифта Ввести в текст страницы тэги, определяющие начертание шрифта и горизонтальных разделительных линий. Для изменения
- 8. Форматирование шрифта Теги делают текст жирным,а наклонным. Сильное выделение и жирный шрифт Выделение и курсив= .
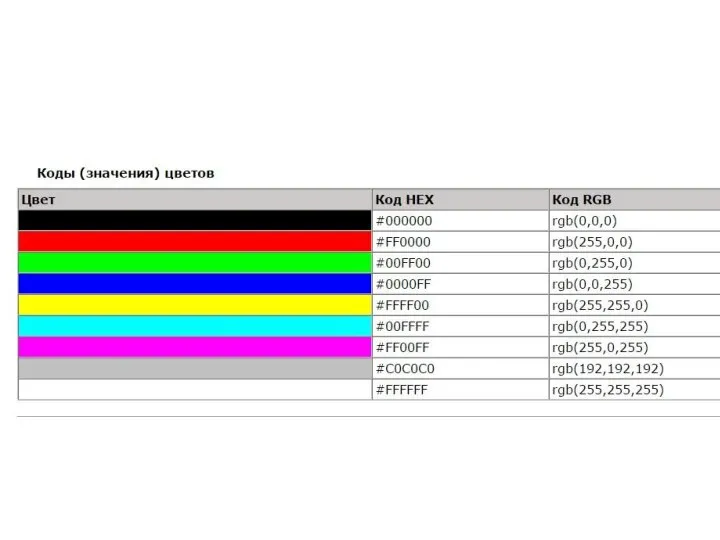
- 9. Форматирование шрифта Что бы установить цвет шрифта надо в теге задать цвет шрифта: color="#?" Цвет шрифта
- 10. Форматирование шрифта Если вы хотите установить размер шрифта для всей страницы то пишем со значениями ?=
- 11. Форматирование шрифта Расположить текст посередине можно с помощью тега Расположить слева= справа=
- 12. Форматирование шрифта Параграф = Выравнивание = значения= left - слева, right - справа, center - по
- 13. Форматирование шрифта Новая строка = ( перевод строки) Убрать выравнивание = Горизонтальный разделитель =
- 14. Форматирование шрифта Если вы хотите сделать пробел нужной длины то вставьте в текст символ нужное
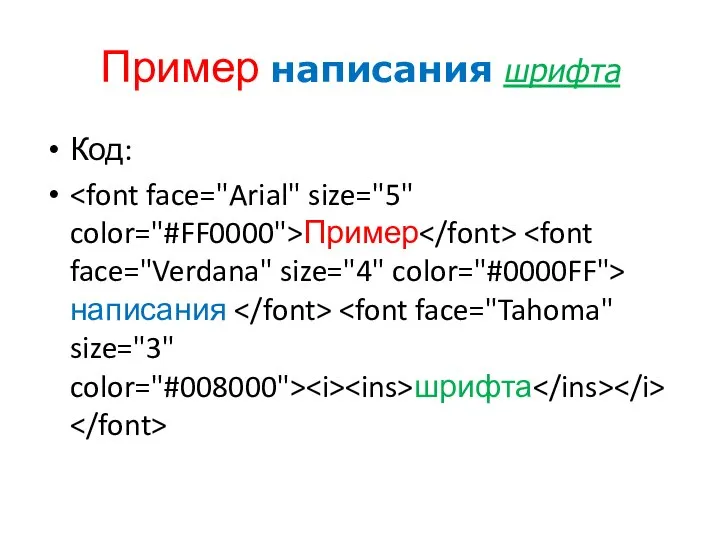
- 15. Пример написания шрифта Код: Пример написания шрифта
- 16. Списки Внести в текст страницы тэги, задающие списки нумерованные и ненумерованные, а также списки определений.
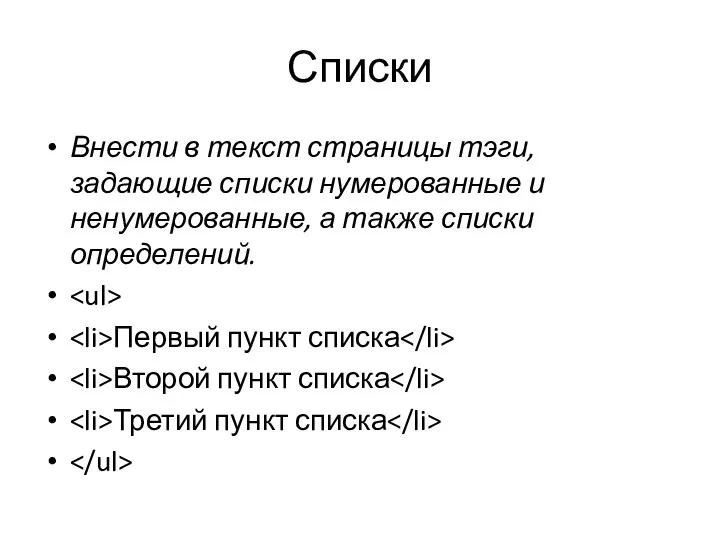
- 17. Списки Внести в текст страницы тэги, задающие списки нумерованные и ненумерованные, а также списки определений. Первый
- 18. Таблицы Пример кода самой простой таблицы: Содержание Кстати, перевод строки после каждого тега вебмастеры ставят только
- 20. Скачать презентацию


.gif) .
.














 ИС
ИС HEADLINER - социализация и правильное позиционирование себя в индустрии
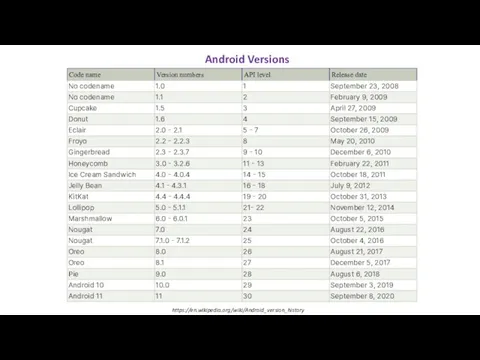
HEADLINER - социализация и правильное позиционирование себя в индустрии Android Versions
Android Versions Программное обеспечение для кадровых служб компаний и рекрутинговых агентств
Программное обеспечение для кадровых служб компаний и рекрутинговых агентств Продвинутый Python
Продвинутый Python Информационная культура
Информационная культура Назначение ПК
Назначение ПК Определение понятия. Видовое понятие. Родовое понятие. Видовое отличие
Определение понятия. Видовое понятие. Родовое понятие. Видовое отличие Методический конструктор для учителей
Методический конструктор для учителей Rabota_s_grafikoy_v_Python_1
Rabota_s_grafikoy_v_Python_1 NEET Coaching Classes in Chhattisgarh
NEET Coaching Classes in Chhattisgarh Электронный документооборот
Электронный документооборот Внедрение VPN. Внедрение Web Application Proxy
Внедрение VPN. Внедрение Web Application Proxy Презентация на тему Защита от компьютерных вирусов
Презентация на тему Защита от компьютерных вирусов  Компьютерные объекты. Что такое файл?
Компьютерные объекты. Что такое файл? урок 1
урок 1 Исследователи и ученые России. Книжная выставка
Исследователи и ученые России. Книжная выставка Защита информации в компьютерных системах
Защита информации в компьютерных системах Инфомагия. Игра (8 класс)
Инфомагия. Игра (8 класс) Признаки объектов
Признаки объектов Поиск элементов с заданными свойствами. Структура программы для поиска элементов
Поиск элементов с заданными свойствами. Структура программы для поиска элементов Paris MOU. Информационная система THETIS. Калькулятор расчета риска
Paris MOU. Информационная система THETIS. Калькулятор расчета риска Обобщающий урок по теме: Информация
Обобщающий урок по теме: Информация Функции и методы списков
Функции и методы списков Виды компьютеров
Виды компьютеров Теоретические основы компьютерной безопасности
Теоретические основы компьютерной безопасности Одномерные массивы целых чисел
Одномерные массивы целых чисел Библиотека Requests API
Библиотека Requests API